Android之极致拟物化空气质量检测仪
为什么80%的码农都做不了架构师?>>> 
声明:转载此文请注明出处!源创意出自:https://play.google.com/store/apps/details?id=us.bestapp.pm25
本文源码:http://download.csdn.net/detail/weidi1989/5789763
(源码是基于eclipse工程打包,utf-8编码,如果遇到导入出错的童鞋,请自行找度娘或谷哥帮忙,谢谢合作!)
今天,跟大家分享一个重量级的小工具,可以说是极致拟物化。虽然功能很简单,但是效果很逼真,很酷!大家尽情的踩吧~
下面我们就来看看效果图:
1.显示北京市当前的AQI,可以通过NEXT键切换AQI与PM2.5值。
2.点击PRINT,就会有打印机一样的动画展现一份质量检测报告,同时有逼真的打印机声音,我们还可以点击分享按钮,分享给我们的朋友。
3.纸张可以通过滑动来撕掉此纸张,同时会有逼真的撕纸声音。(注意:Android3.0以下机器不支持撕纸动画)
4.长按PRINT,即可展示反馈界面,请填写您想说的话,然后通过软键盘的ENTER键确认,将会以邮件的形式反馈给我。




说明
提供实时查询全国 76 个城市(共 509 个监测点)的空气质量监测数据,为健康生活提供指引。支持分享到社交网络。
【操作提示】
* 按 NEXT :切换显示【AQI 指数】与【PM2.5 浓度值】
* 按 PRINT :打印具体空气质量详情
* 长按 NEXT :进入选择城市模式
* ……
* 更多操作方式,慢慢探索 :
忘记从什么时候开始,用颜色表示空气;
不知道什么时候可以,用甜度描述空气。
PM2.5 空气质量监测仪,就是这么简单,就是这么精致!
好了,下面重点跟大家讲讲源代码,其实功能很简单,就是拟物化的动画效果花了点小心思,这里,我引入了nineoldandroids-2.4.0.jar这个第三方库,因为在Android3.0以下的API中,有些动画是不支持的。
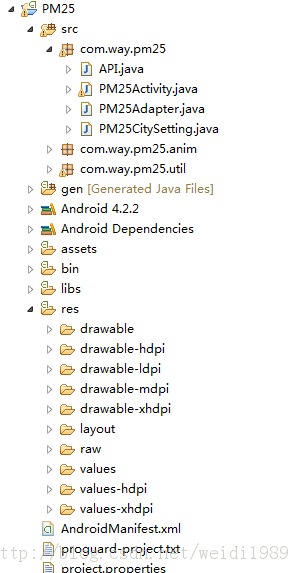
先看看源码结构图:

本例所有的动画都封装在一个类中,我们来看看:
/*** 所以动画的封装 用到第三方包nineoldandroids中的 Animator、AnimatorSet、ObjectAnimator* * @author way* */
public final class PM25Anim {/*** 水平平移动画* * @param view* @param x* @return*/public static Animator add(final View view, float x) {ObjectAnimator objectAnimator = ObjectAnimator.ofFloat(view,"translationX", new float[] { x, 0.0F });objectAnimator.setDuration(1000L);objectAnimator.addListener(new Animator.AnimatorListener() {public void onAnimationCancel(Animator paramAnonymousAnimator) {}public void onAnimationEnd(Animator animator) {}public void onAnimationRepeat(Animator animator) {}public void onAnimationStart(Animator animator) {view.setVisibility(View.VISIBLE);}});return objectAnimator;}/*** 从原点向下移动动画* * @param view* 需要加入动画的view* @param y* 需要移动到的轴坐标* @return 动画对象Animator*/public static Animator down(View view, float y) {ObjectAnimator localObjectAnimator = ObjectAnimator.ofFloat(view,"translationY", new float[] { 0.0F, y });localObjectAnimator.setDuration(2000L);return localObjectAnimator;}/*** 从y轴原点向上移动到指定y坐标* * @param view* 需要加入动画的view* @param y* 终止y轴坐标* @return 动画对象Animator*/public static Animator up(View view, float y) {ObjectAnimator objectAnimator = ObjectAnimator.ofFloat(view,"translationY", new float[] { 0.0F, y });objectAnimator.setDuration(2000L);return objectAnimator;}/*** 向上移动的动画* * @param view* 需要加入动画的view* @param fromY* 起始y轴坐标* @param toY* 终止y轴坐标* @return 动画对象Animator*/public static Animator up(View view, float fromY, float toY) {ObjectAnimator objectAnimator = ObjectAnimator.ofFloat(view,"translationY", new float[] { fromY, toY });objectAnimator.setDuration(2000L);return objectAnimator;}/*** 向上移动并渐变消失* * @param view* 需要加入动画的view* @param y* 向上移动的距离* @return 动画对象Animator*/public static Animator upAndVanish(View view, float y) {AnimatorSet animatorSet = new AnimatorSet();Animator[] arrayOfAnimator = new Animator[2];float[] floats = new float[2];floats[0] = y;floats[1] = (3.0F * y);arrayOfAnimator[0] = ObjectAnimator.ofFloat(view, "translationY",floats);arrayOfAnimator[1] = ObjectAnimator.ofFloat(view, "alpha", new float[] {1.0F, 0.0F });animatorSet.playTogether(arrayOfAnimator);animatorSet.setDuration(2000L);return animatorSet;}
}然后在我们的PM25Activity中实例化这些动画,包括纸张打印、模拟检测拟的向下移动、以及纸张撕掉的动画(我这里只贴出动画部分代码):
mBodyTranslate = PM25Anim.down(this.mBodyLayout, getResources().getDimension(R.dimen.paper_anim_down));//打印纸张时总体向下移动动画mPaperUpTitle = PM25Anim.up(this.mPaperLayout, getResources().getDimension(R.dimen.paper_anim_up_one));//最初打印一个标题时纸张移动向上动画mPaperUpAll = PM25Anim.up(this.mPaperLayout, getResources().getDimension(R.dimen.paper_anim_up_one), getResources().getDimension(R.dimen.paper_anim_up_two));//整张纸打印向上的动画mFeedbackSended = PM25Anim.upAndVanish(this.mPaperLayout,getResources().getDimension(R.dimen.paper_anim_up_two));//反馈消息发送时,纸张渐变动画mBodyReset = PM25Anim.up(this.mBodyLayout,getResources().getDimension(R.dimen.paper_anim_down), 0.0F);//撕掉纸张时,仪器恢复原状的向上动画OK,动画效果就总结到这里了,下面我们来分析一下自动定位的原理:目前看到大部分国内软件定位都是直接使用百度轻量级的包定位,包括我之前的那个简洁天气,也是如此,在这里,我使用的Google定位,换一种方式,换一个心情,多多熟练一下不同的方式。主要方法就是通过手机可用的PROVIDER,包括PASSIVE_PROVIDER、NETWORK_PROVIDER、GPS_PROVIDER三种方式,选择一个最优的方式定位,获取当前位置坐标点,然后通过HTTP请求,获取当前的城市名,例如:http://maps.googleapis.com/maps/api/geocode/json?latlng=22.5329294,114.019329&sensor=true,我们可以替换其中的latlng参数为手机获取的地理坐标,就可以获得城市名,虽然总体比百度jar包麻烦一点,但也算是最原始的一种方式了。通过网页访问这个网站,我们发现返回一大堆数据,这就需要我们解析了,这里我也贴出解析出城市的代码:
JSONArray jsonArray = new JSONObject(result).getJSONArray("results").getJSONObject(0).getJSONArray("address_components");for (int i = 0; i < jsonArray.length(); ++i) {JSONObject jsonObject = jsonArray.getJSONObject(i);String types = jsonObject.getJSONArray("types").toString();if ((types.contains("locality"))&& (types.contains("political"))&& (!types.contains("sublocality"))) {Log.d(LogTag, jsonObject.toString());city = jsonObject.getString("short_name");Log.d(LogTag, city);}}另外,其实我们还可以HTTP请求百度服务器,将地理坐标转换成城市,我这里就只提一下,解析原理也是类似的,都是json格式的返回数据:http://api.map.baidu.com/geocoder/v2/?ak=1919b4b56ae680106f8d1dfa5f7244d9&location=22.5329294,114.019329&output=json。
OK,本文大概的内容就是这样了,有需要的童鞋,可以下载源码参考参考,最后提醒一下,由于时间、人手问题,bug是在所难免的,目前已知bug:
1.频繁点击button,包括长按短按,会造成boolean标志位混乱。
2.撕纸张时,如果纸张角度较大且一直触屏,会造成纸张循环旋转。
3.偶尔会有动画卡顿的情况。
4.可能会有屏幕分辨率不适配的情况。
5.......
转载于:https://my.oschina.net/cjkall/blog/195797
Android之极致拟物化空气质量检测仪相关推荐
- eolinker开源版5_开源土豪沉金版空气质量检测仪AirWolf
题主从17年-19年开源了几个空气质量检测仪项目. 17年, AirMini 开源项目:市面上有没有靠谱的pm2.5检测仪?回答 18年,AirDog 空气质量检测仪开源项目 19年,AirWolf ...
- 树莓派空气质量检测仪-攀藤G5003ST的连接与使用
树莓派空气质量检测仪-攀藤G5003ST的连接与使用 认识攀藤G5003ST 攀藤G5003ST数字接口定义 攀藤G5003ST技术指标 攀藤G5003ST输出结果分析 攀藤G5003ST对外输出格式 ...
- 2022年全球市场智能室内空气质量检测仪总体规模、主要生产商、主要地区、产品和应用细分研究报告
本文研究全球市场.主要地区和主要国家智能室内空气质量检测仪的销量.销售收入等,同时也重点分析全球范围内主要厂商(品牌)竞争态势,智能室内空气质量检测仪销量.价格.收入和市场份额等.针对过去五年(201 ...
- Domoticz 中接入斐讯 M1 空气质量检测仪
前言 M1 是翻车讯出的一款空气质量检测仪,如今斐讯的服务器经常连不上了,M1 不动动手接到 Domoticz 怕是变成摆设了.教程参考了这里和官方的 Using Python plugins. 步骤 ...
- 鸿蒙系统拟物化图标,疑Flyme8 UI曝光:极致拟物化设计引领icon风
近日,国外著名爆料网站slashleaks曝光了疑似Flyme 8系统的新UI界面.从谍照上看,相比Flyme 7,全新Flyme 8的设计风格回归拟物化,导航条和状态栏也做了细节调整,视觉效果更棒. ...
- 毕业设计 STM32空气质量检测仪 - 单片机 嵌入式
文章目录 1 简介 2 系统设计概述 3 系统总体方案 4 硬件设计方案 4.1 stm32 主控 4.2 温度采集模块 4.3 甲醛浓度检测模块 4.4 PM2. 5 浓度检测模块 4.5 液晶显示 ...
- 单片机毕业设计 stm32空气质量检测仪
文章目录 1 简介 2 系统设计概述 3 系统总体方案 4 硬件设计方案 4.1 stm32 主控 4.2 温度采集模块 4.3 甲醛浓度检测模块 4.4 PM2. 5 浓度检测模块 4.5 液晶显示 ...
- 物联网毕业设计 - 便携式无线供电空气质量检测仪
⭐️基于IDT的便携式无线供电空气质量检测仪⭐️ IDT15W无线充电开发套件 Arduino LGT8F328D单片机 A003最新款颗粒物传感器 S80053二氧化碳传感器 2.2寸串口屏 186 ...
- 物联网毕业设计 单片机空气质量检测仪
文章目录 1 简介 2 系统设计概述 3 系统总体方案 4 硬件设计方案 4.1 stm32 主控 4.2 温度采集模块 4.3 甲醛浓度检测模块 4.4 PM2. 5 浓度检测模块 4.5 液晶显示 ...
最新文章
- 存储器结构层次(二)
- cmake 成功后, make 出现 No such file or directory 问题解决
- 大型网站系统与Java中间件实践 01 认识分布式
- thinking-in-java(19)枚举类型
- 用一个参数化的模型来投影点
- QML工作笔记-为TestField戴上皮肤
- html调用谷歌内核,360浏览器指定Webkit(chrome)内核
- 在.net2.0下使用System.Web.Script.Serialization;
- 8086的两种工作模式_在线式UPS工作模式
- 【交通标志识别】基于matlab GUI BP神经网络雾霾天气交通标志识别(带面板)【含Matlab源码 1771期】
- 丁可以组什么词_“一”可以组什么词?落语读书会学期总结
- 使用HBuilderX软件快速搭建Vue项目
- C#生成与识别条形码、二维码示例 zxing、 barcodelib生成条形码 code128B等 无白边 自动宽度
- 【备忘】Aegisub字幕制作简易方法
- 景深决定照相机什么特性_什么是景深?
- 自动预测保险理赔:机器学习之特征预处理(Kaggle保险索赔竞赛案例)
- ashx获取input file 文件_手机浏览器input type=file标签调用手机拍照+分片上传
- 使用长焦镜头拍摄VR全景的技巧
- 十分透彻:电容去耦原理
- mysql 三个表级联查询,以主表为主数据表为辅
