Web 开发常备工具
工欲善其事,必先利其器。如今 Web 开发标准越来越高,Web 开发者也在不断寻找途径提升自己的技能。为使大家的开发工作更顺利进行,本文整理了 10+ 款比较优秀的 Web 开发工具,希望对你有帮助。
喜欢的不要忘了收藏、点赞和打赏哦,感谢大家的支持!
Bootstrap
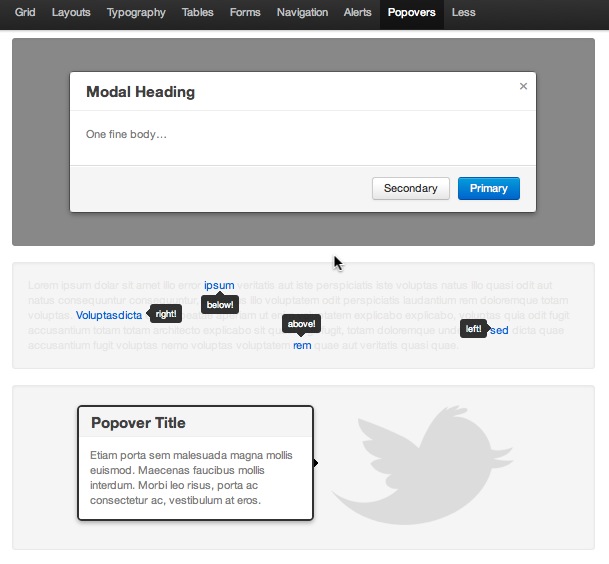
Bootstrap 是快速开发 Web 应用程序的前端工具包。它是一个 CSS 和 HTML 的集合,它使用了最新的浏览器技术,给你的 Web 开发提供了时尚的版式,表单,buttons,表格,网格系统等等。

DEMO:http://getbootstrap.com/
Atom
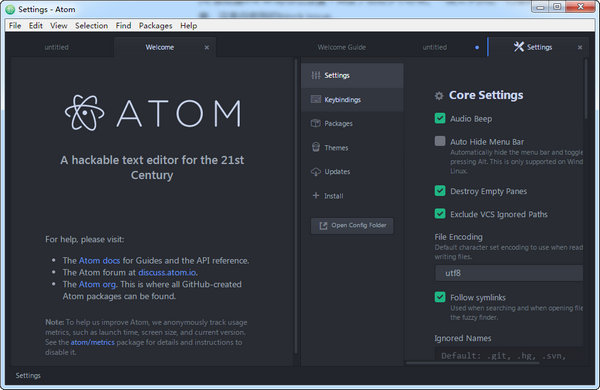
Atom 是 Github 专门为程序员推出的一个跨平台文本编辑器。具有简洁和直观的图形用户界面,并有很多有趣的特点:支持 CSS,HTML,JavaScript 等网页编程语言。它支持宏,自动完成分屏功能,集成了文件管理器。

DEMO:https://atom.io/
Foundation
Foundation 是一个易用、强大而且灵活的框架,用于构建基于任何设备上的 Web 应用。提供多种 Web 上的 UI 组件,如表单、按钮、Tabs 等。

DEMO:http://foundation.zurb.com/
Fiddler
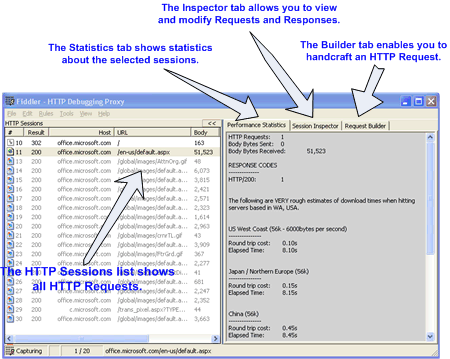
Fiddler 是一个 http 调试代理,它能够记录所有的你电脑和互联网之间的 http 通讯,Fiddler 可以也可以让你检查所有的 http 通讯,设置断点,以及 Fiddle 所有的“进出”的数据。Fiddler 要比其他的网络调试器要更加简单,因为它不仅暴露 http 通讯还提供一个用户友好的格式。

DEMO:http://www.telerik.com/fiddler
Cloud9 IDE
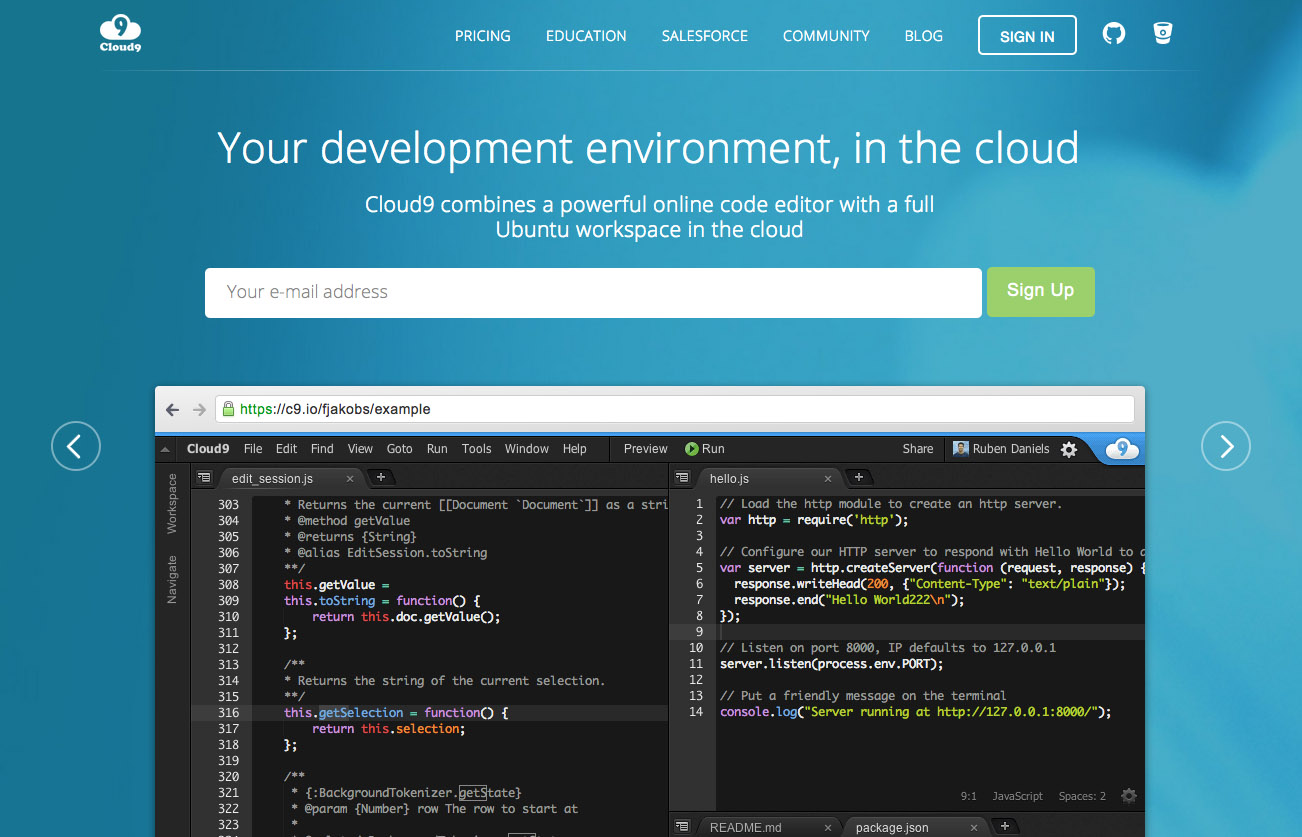
Cloud9 IDE 是一个基于 Node.JS 构建的 JavaScript 程序开发 Web IDE。它拥有一个非常快的文本编辑器,支持为 JS,HTML,CSS 和这几种的混合代码进行着色显示。Cloud9 IDE 还为 node.js 和 Google Chrome 集成调试器,可以在 IDE 中启动、暂停和停止。

DEMO:http://c9.io/
Notepad++
Notepad++ 是一款非常有特色的编辑器,是开源软件,可以免费使用。支持的语言: C, C++ , Java , C#, XML, HTML, PHP, Javascript!

DEMO:https://notepad-plus-plus.org/
Firebug
Firebug 是 Firefox 下的一款开发类插件,现属于 Firefox 的五星级强力推荐插件之一。它集 HTML 查看和编辑、Javascript 控制台、网络状况监视器于一体,是开发 JavaScript、CSS、HTML 和 Ajax 的得力助手。Firebug 如同一把精巧的瑞士军刀,从各个不同的角度剖析Web页面内部的细节层面,给 Web 开发者带来很大的便利。

DEMO:https://addons.mozilla.org/en-US/firefox/addon/firebug/
Visual Studio Code
Visual Studio Code 是一个运行于 OS X,Windows 和 Linux 之上的,针对于编写现代 web 和云应用的跨平台编辑器。

DEMO:https://code.visualstudio.com/
GIMP
GIMP 是 GNU 图像处理程序(GNU Image Manipulation Program)的缩写。包括几乎所有图象处理所需的功能,号称 Linux 下的 PhotoShop。GIMP 在 Linux 系统推出时就风靡了绘图爱好者圈。

DEMO:https://www.gimp.org/
Webbo
Webbo 是一个免费、开源的轻量级的 Web 开发工具,支持 Windows 系统。主要特性包括:灵活编辑、支持多种 Web 编程语言和服务器端技术、即时的页面和服务器预览等。

DEMO:http://webbo.sourceforge.net/
SecureHeaders
SecureHeaders 是 Twitter 送给 Web 开发者的一份大礼,作为一款 Web 安全开发工具,Secureheaders 能够自动实施安全相关的 header 规则,包括内容安全政策(CSP),防止 XSS、HSTS 等攻击,防止火绵羊(Firesheep)攻击以及 XFO 点击劫持等。
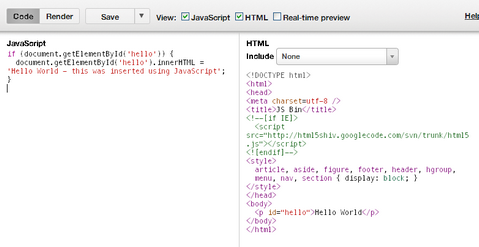
JSBin
JSBin 是一个 Web 应用,主要用于帮助测试 JavaScript 和 CSS 的代码片段。功能与 jsFiddle 网站一致。

DEMO:http://jsbin.com/
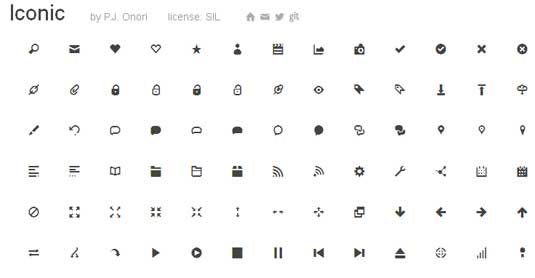
Fontello
Fontello 是个图标字体生成器。这个工具允许用户把这些图标 web 字体放到自己的项目中。主要特性如下:
缩小字形集合,减小字体大小
合并一些字体标记到单个文件中
访问大量专业级的开源图标

DEMO:http://fontello.com/
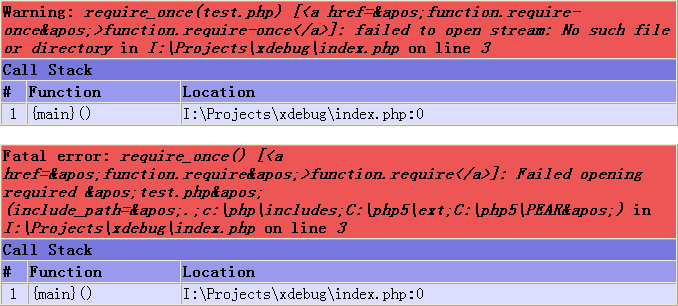
XDebug
xdebug 是一个开源的 php 调试器,以 php 模块的形式加载并被使用。

DEMO:http://www.xdebug.org/
Web 开发常备工具相关推荐
- web开发常用工具介绍
web开发工具介绍: 主要浏览器:IE浏览器.火狐浏览器.谷歌浏览器.Edge浏览器.Safari浏览器.Opera浏览器等. 浏览器市场份额:http://tongji.baidu.com/data ...
- 11款有用的Web开发在线工具
作为Web开发者,我发现我非常依赖于一些在线工具.在线工具通常是易于创建和使用,并且可以使工作表现的更好.更快. 比如htaccess generator.JSON formatter.以下是我分享的 ...
- bootstrap-table 新增可编辑行_现代Web开发堆栈工具DevExtreme 新增Gantt组件,助力项目管理...
点击"了解更多"获取DevExpress DevExtreme v19.2正式版下载 DevExtreme拥有高性能的HTML5 / JavaScript小部件集合,使您可以利用现 ...
- 追新求快的时代,别让 Java Web 开发必备工具 Tomcat 变成“熟悉的陌生人”!
作者 | 码哥字节 来源 | MageByte技术团队 Tomcat 发展这么多年,已经比较成熟稳定.在如今『追新求快』的时代,Tomcat 作为 Java Web 开发必备的工具似乎变成了『熟悉的陌 ...
- 介绍几款好用的Web开发管理工具
搜集了一些不同方面的在线资源,开发人员可以从中找到有用的工具.这些工具比较适合Web项目开发,也可以用在几乎所有的技术型的项目开 发中.你们将会看到用于电子邮件营销.任务管理.cloud IDE等等方 ...
- web开发常用工具【包含目前常用的Java IDE,接口测试,远程连接,以及其他常用工具】
Author:3# 一个专注于web技术的80后 核心就是一句话:软件开发要知其然知其所以然. CSDN@3#,CSDN官方首发,`3#原创 博客:
- vs2015web开发_2015年最佳10+ Web开发工具和服务
vs2015web开发 If you're looking to boost your productivity using awesome web tools and services, you'v ...
- 十佳程序员_面向非技术用户的十佳Web开发工具
十佳程序员 We have selected a range of 10+ different web developer tools, especially made for nontechnica ...
- web开发工具(ColorPic,HttpWatch,IEDevToolBar)
最近发现几个好实用的web开发小工具(ColorPic,HttpWatch,IEDevToolBar) 详细介绍如下: ColorPic 一个免费的软件,用于拾取颜色的,鼠标移动到哪里就拾取哪里的颜色 ...
最新文章
- AdaBoostClassifier实战
- 烧水壶起水沟了怎么办?
- 使用RNN解决句子对匹配问题的常见网络结构
- fastjson对json字符串JSONObject和JSONArray互相转换操作示例
- 112. 路径总和 golang
- mysql benchmark基准测试
- matlab如何画函数的外包络曲线,怎样在MATLAB中划出一个函数的包络线?
- 6年20多篇重磅论文,27岁浙大女博导太飒了~
- 21 CO配置-控制-产品成本控制-成本对象控制-检查制造订单 (PP) 的成本核算变式
- [包计划] cheerio
- 6-5 软件测试与测试优先的编程
- python中隔行输出_在Python中的分隔行上打印列表元素
- 基于DotNet构件技术的企业级敏捷软件开发平台 - AgileEAS.NET - 权限管理
- mysql中 show index from tb_name命令各列的含义
- 使用COOC软件绘制复杂网络
- html天天生鲜项目,day54-天天生鲜项目订单管理
- 学习蓝桥杯之单片机1——软件环境搭建
- 往前走吧,管它未来是什么!!
- 计算机选购知识点,购买笔记本电脑应参考的20个知识点
- 有些计算机病毒没有传染性,电脑病毒有没传染性介绍
