浏览器开发工具的秘密
目录
- 常规
- 找到开发工具
- 用最新的开发版
- 移动开发工具位置
- 开发工具调试响应式设计
- 学习快捷键
- Console 控制台
- Log, Info, Debug, Warn, Error
- 输出数据表格
- Assert
- 使用控制台定时器
- 持久控制台
- 重新运行命令
- 任意 Tab 打开控制台
- 改变框架焦点
- 引用当前和前一个元素
- 最终求值表达式
- 检查
- 通过面包屑导航 DOM
- 搜索 DOM 节点
- 检查字体
- 浏览你的响应式网站
- 3D 视图
- 编辑
- 改变 CSS 值
- 改变 :active, :hover, :focus, :visited 状态样式
- 拖拽重排元素
- 使用 SASS Source Maps
- 调试
- 用 debugger; 调试
- 条件断点
- DOM 断点
- XHR 断点
- 检查断点的作用域
- 监控值
- 调试压缩后的 JavaScript
- 使用 JavaScript Source Maps
- 模拟User Agent
- 模拟触控设备
- 覆盖地理位置
- 重写设备方向
- 调试 Canvas 元素
- 运行代码片段
- 性能
- 禁用浏览器缓存
- 排序网络请求找到瓶颈
- 网络时间轴导出为 HAR 文件
- 检查 DOMContentLoad 和 Load 事件
- 重发送 XHR 请求
- 测量渲染性能和 FPS
- 移动端
- 开发工具调试 IOS
- 开发工具调试 Android
- 扩展
- 覆盖地理位置
常规
找到开发工具
快捷方式:
- “F12”(Windows)
- “Cmd”⌘ +“Option” +“I”(Mac)
- 右键选择“Inspect Element 检查元素”
- Safari 需要在 首选项 > 高级 > 显示开发菜单,启用开发工具
- Firebug 是 Firefox 扩展,需要在此安装
用最新的开发版
开发工具会不断完善,在开发版可以体验。
Chrome Canary 是 Chrome 实验版,Canary 和 Chrome 可以同时安装。
你可以通过 chrome://flags 进一步加强你的 Chrome 开发工具 ,启用“Enable Developer Tools experiments (启用开发工具实验)”。不要忘了点击页面底部的“现在重启”按钮。

Firefox Aurora 提供 Firefox 最新特性预览。不幸的是,Aurora 不能和 Firefox 同时打开。

Webkit Nightly 是 Safari 测试版,因此有些不稳定。Webkit Nightly 可以和 Safari 同时运行。

Opera Next 是 Opera 最新改良版,会提供一些新的功能和特性。

现在浏览器的发布周期为12周,浏览器自动更新,变化是增量的。
移动开发工具位置
有时候不想让我们的工具在屏幕底部,大部分的开发工具提供了配置选项。
Chrome 开发工具,左下角图标允许改变停靠设置。快速点击它,会在底部和右侧切换。长按可以选择停靠选项(独立窗口打开),你也可以点击并拖拽移动开发工具。
Firefox 和 Safari 开发工具,停靠选项在右上角临近关闭按钮的位置,可以新窗口打开。
要改变停靠位置,可点击左上角小虫子,选择 Firebug 界面位置(上/下/左/右)。Firebug 右上角可以快速选择:最小化,新窗口,关闭。
开发工具调试响应式设计
当调试移动站点的时候,停靠在右侧可充分利用空间,并且可以快速调整浏览器视口和开发工具的宽度,调试不同网页宽度。
在 Chrome 开发工具左下角,点击按钮可切换下侧或右侧停靠位置。

在 Chrome 开发工具右下角,点击并选择“General”标签,你可以改变工具的外观,停靠右侧时可以垂直显示面板。
学习快捷键
Chrome 的快捷键列在设置菜单里,点击右下“齿轮”图标,可以看到“Shortcuts”标签。
IE 的快捷键是在线的.aspx) 。
Opera 的快捷键也在设置按钮里。
Console 控制台
Log, Info, Debug, Warn, Error
不必用 alert 时,console.log() 是个极其有用的输出调试工具;
console.log() 是 printf 风格,因此你可以这么做:console.log("%s is %d years old.", "Bob", 42)。
可以用 console.info() 输出提示信息;console.debug() 输出调试信息;console.warn() 输出警示信息;console.error() 输出错误信息。
你还可以用 %c 模式,把第二个变量作为样式格式参数。例如:
1
|
console.log("%cThis is green text on a yellow background.", "color:green; background-color:yellow");
|
Firebug 只不过显示的图标不同,消息的背景色是一致的。
根据 MDN 的消息,他们不赞成使用 console.debug() ,因此没有图标标识,赞成用 console.log() 代替。
Chrome 和 Safari(nightly)用 info 时不显示图标,用 debug 时显示蓝图标;用 warn 时显示黄图标;用 error 时显示红图标。
你可以输出多个值,用逗号隔开即可,方便在同一行输出对象和数组,例如:console.log('Kings: ', kings);
输出数据表格
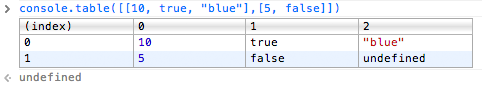
console.table() 可以用来输出数组或者对象列表,以一种合适的表格形式显示。
例如:console.table([[10, true, "blue"],[5, false]]) 将输出以下格式:

如果元素的数量不匹配,表格将显示 undefined 表示没有数据。
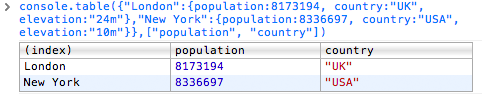
自定义列名,属性名必须在对象中指定元素。自定义(index)的值,可以给每个属性命名。
第二个可选的变量允许你明确指定哪一列要输出。
1 2 3 4 |
console.table({ "London":{population:8173194, country:"UK", elevation:"24m"}, "New York":{population:8336697, country:"USA", elevation:"10m"}}, ["population", "country"]) |
结果如下:

Assert
console.assert() 用于测试表达式的真假。
它有两个参数:表达式和显示信息。如果表达式是 FALSE 时,信息将会显示。
例如:console.assert(!true, 'This is not true'); 输出”This is not true”。console.assert(true, 'This is not true'); 什么也不输出。
使用控制台定时器
使用 console.time(label),定时器在控制台启动。字符串 label 是必须的,我们想停止它时,有个定时器引用。调用 console.timeEnd(label) 定时器停止,控制台输出定时器执行的毫秒数(通过 label 识别)。
持久控制台
有时页面加载时,你需要保留控制台信息。有时在点击或离开页面时,我们需要这个作为参考或者用来查看日志。
在 Chrome 里,右键点击控制台,显示菜单里有“Preserve Log upon Navigation”,选择它将保存你的控制台内容。
Firefox 默认会保存控制台信息。你可以点击右上角“清除”按钮清除控制台日志,或者打开/关闭工具。
在 Firebug 里,有个显著的按钮用来保持控制台内容,就在控制台的上部。
Opera 默认保存控制台内容,你可以右键选择“clear console”清除控制台日志或者重开工具。
重新运行命令
如果已经在 JavaScript 控制台输入过命令,你想重新运行它,简单点一下“上”箭头即可翻看原先的命令列表。
任意 Tab 打开控制台
在 Chrome ,尽管控制台有自己的 tab ,在任意 tab 按下“ESC”键即可打开控制台,因此不必切换 tab 了。
Safari 控制台在开发工具的底部,“ESC”键用来切换控制台日志的可见性。在命令行执行一个命令也将打开控制台日志。
在 Firefox ,快速切换到控制台:“Ctrl + Shift + K ”(Windows),“Cmd ⌘ + Option ⌥ + K ”(Mac)。
改变框架焦点
用命令行运行 JavaScript 非常实用,但是如果页面有 iframe ,你又不知道如何定位框架,就不好办了。
在 Firebug ,你可以用下面的命令聚焦框架:
cd(window.frames[‘frameName’]);
Chrome 可以在控制台底部的下拉列表中改变框架。
Opera 在“Console 控制台”和“Documents 文档” 有个改变框架的下拉菜单。
你可以通过 document.getElementsByTagName("iframe"); 获得 iframe 列表。
引用当前和前一个元素
如果你的“Elements”标签选择了一个元素,你可以用 $0 调用它。输入 $0.innerHTML 试试看。
在 Firebug 和 Opera,你可以用 $1 选择前一个元素。
在 Chrome 和 Safari,你可以通过 $1 - $4 选择更靠前的元素。
在 Firebug ,你可以通过 $n(2) - $n(5) 选择更靠前的元素。
最终求值表达式
如果你需要先前表达式的结果用于后面的求值,你可以使用便利 $_ ,最终表达式结果自动展示给你。
Firebug 1.12 开始支持。
检查
通过面包屑导航 DOM
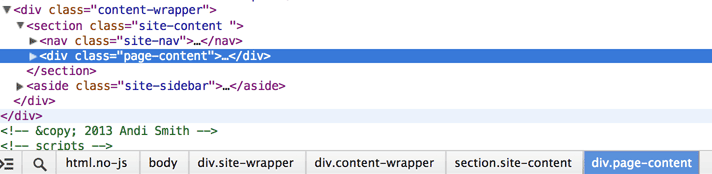
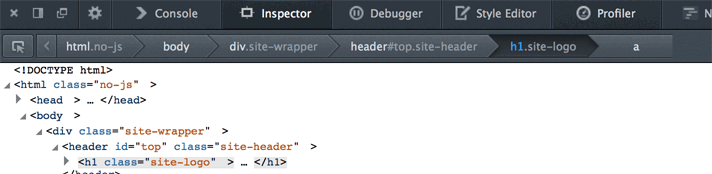
当你检查 DOM 树的节点时,节点的 DOM 路径面包屑列表显示在开发工具里。
Chrome 和 Opera,显示在 DOM 检查器的底部。

Firebug,Firefox 和 Safari,显示在 DOM 检查器的顶部。

你可以直接点击节点,或者按箭头键导航面包屑。按左箭头是父节点,按右箭头是第一个子项。上下箭头导航到下一个或前一个子节点。没有更多子节点,上下箭头导航回到 DOM 树。
在 Firefox ,你可以右击面包屑看兄弟节点列表,可以快速导航到兄弟节点。
在 Safari,你可以左击面包屑看兄弟节点。
搜索 DOM 节点
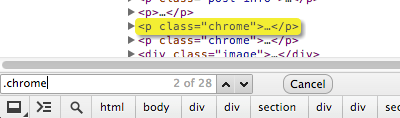
在 Firefox ,你可以在“检查器”面板搜索特别的节点。面包屑右边有个小的搜索框有同样作用。

聚焦时搜索框变大。

输入一个匹配的选择器, DOM 树将自动高亮它。
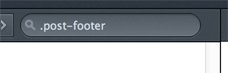
在 Chrome ,你可以按 Ctrl-F 打开对话框,CSS 选择器如期工作。

检查字体
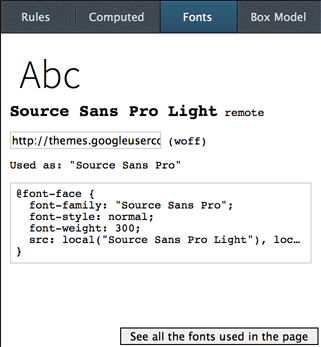
Firefox 有个字体检查器,可以查看当前元素使用的字体。

你可以修改默认的“Abc”文字,在字体列表底部有个按钮,可以显示页面所有字体。
浏览你的响应式网站
在响应式设计时代,最重要的是如何在任意尺寸的设备查看我们的网站。尽管我们可以调整浏览器大小,开发工具里还是有一些其它的工具可用。
在 Chrome 开发工具的“设置”面板(工具右下角点击齿轮),在“Overrides”标签,你会发现“Device Metrics 设备指标”选项,你可以指定宽度和高度,以及字体缩放尺寸。你可以把开发工具停靠在右侧,然后调整页面大小测试。
Firefox 开发工具内置一个‘响应式设计模式’工具,此工具在开发工具的右上角。它包含一些预设的尺寸,你可以添加需要的尺寸。Firefox 也提供旋转的选项,你可以测试 landscape 和 portrait 模式。
3D 视图
Firefox 开发工具可以 3D 视图查看你的网站,可以方便地查看元素嵌套关系,点击开发工具右上角立方体图标可以启动它。
编辑
改变 CSS 值
如果有个元素需要修改 margin,padding,width 或者 height,可以使用方向键增加/减少尺寸。简单使用上下方向键增加/减少1个单位。
“Shift” + 上下方向键,可以增加/减少10个单位;“Alt” + 上下方向键,可以增加/减少0.1个单位。
“Shift” + Page-Up / Page-Down,可以增加/减少100个单位。
当你矫正尺寸时,这些快捷键非常实用。
改变 :active, :hover, :focus, :visited 状态样式
在开发工具里修改 CSS 非常爽,但是碰到 hover 之类的伪类就有点挠头了。恰好有解决方案。
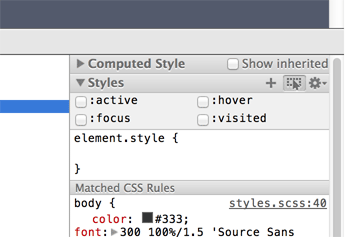
Chrome 有个按钮是干这用的,在“Elements”标签右手边看到一个虚线框和光标在一起的图标,它可以切换其它状态。

Firebug 的 HTML 标签右侧,点击样式小箭头,可以选择想要的状态。Firebug 并没提供 :visited 状态选项。

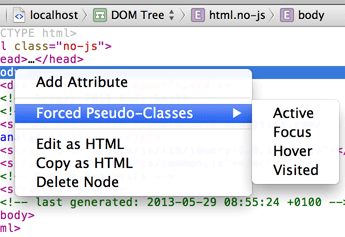
Firefox 为你选择的 DOM 元素提供一个下拉菜单,右键选择“查看元素”可以看到它,Firefox 同样没提供 :visited 状态选项。

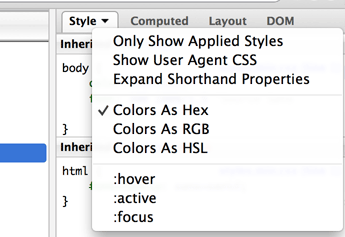
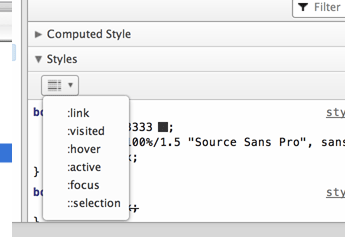
在 Opera,“样式”标签有个像列表的图标,Opera 提供了 :link 和 ::selection 选项。在新版 Opera ,位置跟 Chrome 一致了。

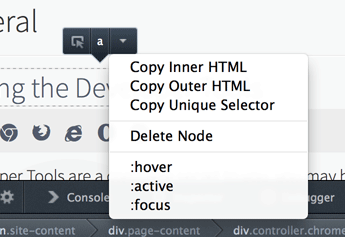
在 Safari,DOM 上右击一个元素,显示一个菜单,里面有“Force Psuedo-Classes”选项。

拖拽重排元素
在 Chrome 和 Safari 里,,“Elements”标签下,可以拖拽重排元素顺序。简单点击拖动元素即可,目标位置会出现一条线。
使用 SASS Source Maps
使用 CSS 预处理器有许多优势,但是在浏览器开发工具中修改比较困难。例如,当你再次运行 SASS 时, 在开发工具中保存的编译后CSS 可能被覆盖,不太理想。SASS 3.3 以上(可以安装使用‘sass gem install sass –pre’),为 SASS 文件创建映射很容易,你可以很容易的保存修改。
首先,为 SASS watch 命令增加 --sourcemap ,像这样:
1
|
sass --watch scss/devtoolsecrets.scss:css/devtoolsecrets.min.css --style compressed --sourcemap
|
然后在 SASS 文件底部添加映射文件的名字(sourceMappingURL):
1
|
/*@ sourceMappingURL=devtoolsecrets.css.map */
|
然后,你需要启用“Experiments 实验”。地址栏输入 chrome://flags 启用“启用开发者工具实验”选项,点击页面底部“马上重启”按钮应用改变。在 Chrome 开发工具的右下角,点击齿轮按钮打开“设置”面板。
点击“General 常规”标签,激活“Enable Source Maps 启用 Source Maps”。点击“Experiments 实验”标签,检查“Support for SASS 支持 SASS ”选项。
重启浏览器,你可以直接查看 SASS 文件的行号了。
调试
用 debugger; 调试
添加此行代码:debugger; 可以自动创建断点,当开发工具打开时运行,断点会自动创建。
尽管快速添加断点很方便,不用在开发工具一行一行找,小心不要把 debugger; 提交到线上环境。
条件断点
不必每次生效时,条件断点很有用。例如,你知道你的代码在最后一项有 bug,你可以用条件判断在最后一项时激活 debugger。条件满足,断点触发。
在 Chrome 中创建条件断点,先创建个正常的断点,然后右击断点选择“编辑断点”添加条件。
在 Firebug ,先创建常规断点,然后右击出现输入框,可以添加条件。
在 Firefox ,右击想创建断点的行,选择“增加条件断点”。
在 IE,先创建常规断点,然后右击断点,选择“条件…”。
在 Opera,先创建常规断点,然后右击断点,选择“添加条件”。
在 Safari,确保脚本和“调试器”面板都打开,创建一个断点,然后在“调试器”面板右击同样的断点,选择“编辑断点”。
DOM 断点
如果特定的 DOM 改变,你的页面会被破坏,或者你只想找出元素属性或子元素改变,哪些代码生效,Chrome 和 Firebug 均可以在 DOM 修改时设置断点,你可以找到代码问题的根源。简单点击你想监控的元素,右击选择“break on”选项。
XHR 断点
在 Chrome ,可以为 XmlHttpRequest 设置断点,你可以调试 AJAX 请求。到“Sources”标签选择“XHR 断点”,点击右侧加号图标,输入部分或所有你想添加断点的 URL 。一旦请求返回,断点将生效,你可以看到返回的数据,并可单步调试后续操作。
取消勾选可以关掉断点,右键选择“Delete Breakpoint 删除断点”删除断点。
在 Firebug ,到网络标签选择“在 XHR 时中断”按钮,或者右键选择“在 XHR 时中断”,你也可以随意选择中断条件。
检查断点的作用域
在 Chrome ,Javascript 在断点处暂停时,你可以查看当前作用域的所有变量和对象,既可以悬浮查看,也可以通过控制台查看。
Firebug 有同样的选项,但是需要在 DOM 菜单选择“show closures”。
如果断点设置恰当,这个强大的属性让你很容易查看闭包里的变量。
Firebug 有额外的功能,无需在断点停止,即可访问隐藏的闭包变量。看此例:
1 2 3 4 5 6 7 8 |
function Person(name){ this.introduce = function(){ console.log("Hello, my name is %s", name); } } // create an instance of Person: var someone = new Person("Arthur"); // we call a closure! someone.introduce(); // prints "Hello, my name is Arthur" |
代码访问以下闭包变量:
closure.%variable
以上例子,你将用这个表达式访问 name:
someone.introduce.%name // ==> “Arthur”
注意你也可以改变值:
1
|
someone.introduce.%name = "Trillian"; someone.introduce(); // prints "Hello, my name is Trillian"
|
Firebug 中,需要 JavaScript 的地方,同样的语法都会生效,例如监控面板和条件断点。
监控值
在“脚本”标签的右上角,监控变量相当容易,只有输入变量名,“监控”将让它的值保持更新。
调试压缩后的 JavaScript
下断点让 JavaScript 调试更容易,但是如果代码已经放到生成环境,很可能已被压缩。如何调试最小化的代码呢?庆幸的是一些浏览器已经支持解压你的 JavaScript 。
在 Chrome 和 Safari ,选择“脚本”标签,找到相应的文件,然后点击“{}”图标(pretty print,在面板底部)。
在 IE ,点击工具图标选择下拉菜单,找到格式化 JavaScript 选项。
Opera 自动格式化压缩的 JavaScript 。
使用 JavaScript Source Maps
当我们部署代码到生产环境时,比较明智的是压缩代码减少加载时间。压缩去除了无用的字符(比如注释),空行和空格。可是压缩后很难调试,无法单步调试,代码不易读。JavaScript source maps 调试压缩后 JavaScript 文件非常有用,它提供一个映射关联到未压缩文件。
创建 JavaScript source maps ,下载 Google Closure Compiler ,它帮你生成 .map 文件。
运行带 Source Map 属性的 Closure Compiler :
1
|
java -jar compiler.jar --js common.js --create_source_map ./common.js.map --source_map_format=V3 --js_output_file common.min.js
|
在压缩后的 JS 文件底部加上映射文件的名字: sourceMappingURL
1
|
//@ sourceMappingURL=common.js.map
|
在 Chrome 开发工具,,“Settings 设置”菜单 -> “General 常规”标签,激活“Enable Source Maps 启用 Source Maps ”。
现在,当你调试 JavaScript 时,可以用未压缩的版本查找问题所在。
模拟User Agent
有时伪装成不同的浏览器或设备用于调试,特别是某个网站用到了设备探测。
在 Chrome ,打开设置菜单(右下角齿轮图标),选择“Overrides”选项,找到 “User Agent”选项。你可以选择内置的选项,也可以选择“Other”自己添加。如果你选择移动或平板设备, Chrome 将调整浏览器尺寸 - 取消勾选“Device Metrics”,很容易关掉此功能。
在 Opera ,点击浏览器左下“面板”箭头(开发工具以上),选择 + ,然后选择“自定义”,到“按钮”标签选择“首选项”,然后拖住“识别为 Opera ”下拉框,拖到浏览器工具栏。
模拟触控设备
Chrome 可以伪装成支持触控的设备,直接在浏览器模拟 touch 事件。在设置面板(Chrome 开发工具右下角齿轮图标),选择“Overrides”选项,选择“Emulate Touch Events 模拟触控事件”。
在 Chrome Canary ,用个圆形代替了光标,可以用于区分处于哪种模式。
覆盖地理位置
如果你的应用用到了 Geolocation ,模拟不同的位置会非常有用。在 Chrome ,“设置”菜单,选择“Overrides”标签,这里可以模拟不同的经度纬度,也可以模拟不可用的位置。
在 Google Maps Labs 启用了坐标提示,你就可以从 Google Maps 获得位置的经纬度。
重写设备方向
设备方向改变可以在 Chrome 中模拟。“Settings ”-> “Overrides”,选择“Override Device Orientation”,在输入框输入新值。
Alpha 代表沿 z 轴 0-360 度。
Beta 代表沿 x 轴 -180 到 180 度 - 前到后运动
Gamma 代表沿 y 轴 -90 到 90 度 - 左到右运动
改变值将触发 deviceorientation 事件。
调试 Canvas 元素
Chrome 可以用开发工具调试 canvas 元素,可用于 2D 和 WebGL canvas 项目。
首先启用“Experiments”标签,地址栏输入 chrome://flags ,启用“Enable Developer Tools experiments”,按下“Relaunch Now”按钮应用改变。到设置面板,找到“Experiments”标签,选择“Canvas inspection”选项。
现在访问“Profile”标签,你可以看到“Capture Canvas Frame 捕获 Canvas 帧”选项。使用期间可能需要重载页面。按下“Start 开始”捕获 canvas 应用的单个帧。你也可以点击下面的框,切换到“Consecutive Frames 连续帧”,你可以捕获多帧。
每次访问 canvas Chrome 会创建日志,提供每次访问上下文的列表以及快照。你可以点击一个日志项重播那帧,看看哪些命令被调用,及它们在哪一行。
运行代码片段
如果你发现同样的代码需要重复的运行,Chrome Canary(Chrome 29 已有此功能) 提供了便捷的“Snippets 片段”区域,你可以保存代码。
在“Source”标签,“Sources”和“Content scripts”后面有个“Snippets ”标签,右键点击空区域,点“New”创建新的片段,写入一些代码,无论何时再想运行它时,右键点击选择“Run 运行”即可。
Firefox 6 + 的代码片段速记器(开发工具右上角小本子图标)跟这很类似。
性能
禁用浏览器缓存
每个浏览器都可以禁用网页的缓存,确保资源每次都从服务器加载。
Chrome ,设置小齿轮里找,“General”-> “Disable cache”。
IE 菜单栏的“Cache 缓存”下面。
Opera,点击网络标签清除缓存,选择“网络选项”-> “禁用所有缓存”
Firebug,网络标签 -> 下拉菜单“禁用浏览器缓存”
在任何浏览器呼出清除缓存对话框,Ctrl + Shift + Delete(Windows),Shift + Cmd + Backspace(Mac)。
排序网络请求找到瓶颈
在网络标签按顺序显示每个请求的资源,点击每列的标题可以重新排序。
大部分的浏览器在网络标签共享公共字段,你可以通过文件名;域名;资源类型;HTTP 状态;方法和资源大小这些字段排序。
在 IE 中,文件名和域名字段合并了。
Chrome 更进一步,点击“Timeline”字段显示额外的排序选项:
- Start Time 默认选项,按每个请求开始时间排序
- Response Time 按网络请求获得响应的时间排序
- End Time 按请求完成时间排序
- Duration 按请求完成花费时间排序
- Latency 浏览器初始请求到接收响应的时间总和。以等待时间排序,可以看看哪个资源占用了大量时间等待响应。等待时间依赖于用户距服务器的距离,设置 Content Delivery Networks (CDN)可以改善此时间。合并 CSS 和 JavaScript 文件,图像拼接可以减少资源请求数,因此减少总延迟。
网络时间轴导出为 HAR 文件
HAR(HTTP 存档)文件可以用于各种性能分析技术和调试。测试提 bug 时可以附上 HAR 文件 - 开发人员可以在本地运行 HAR 数据查找问题原因。
我们可以用 Chrome 开发工具导出网络标签时间轴,右键点击网络输入,选择“Save as HAR with Content”。
Firebug 需要另安装插件 Net-export,此工具由 Firebug 开发主管和 HAR 格式创造者开发。
chromeHAR 是个在线工具,提供跟 Chrome 一样的时间轴界面,功能类似。
检查 DOMContentLoad 和 Load 事件
Chrome 和 Safari (以及 Firebug 网络面板)的网络时间轴显示网页加载有多快,用一条线标记 DOMContentLoaded 和 load 事件触发的时机。
- 当浏览器解析文档完毕(但是其他资源比如图像,样式表可能未下载完毕)DOMContentLoaded 触发,它用蓝线标识。
- 当所有初始资源(图像,样式表,JavaScript)加载完毕,load 事件触发一次,它用红线标识。
- 当两个事件同时触发,标识线是紫色的。

在 Safari ,标识线是虚线。
重发送 XHR 请求
如果希望重发送 XHR 请求,但不想刷新页面或重触发事件,可以右键点击资源,选择“Replay XHR”(Firebug 叫“Resend”)。
测量渲染性能和 FPS
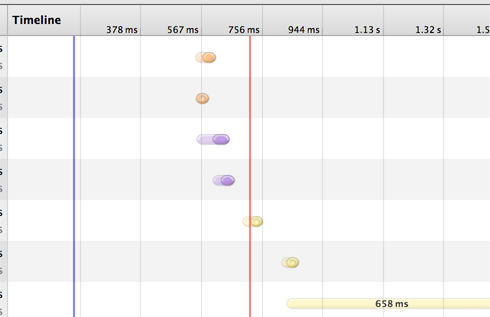
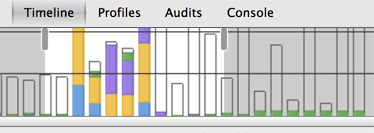
Chrome 提供了帧率时间轴,可以逐帧调试网站。
要创建帧时间轴,首先打开 Chrome 开发工具,选择“Timeline”标签,底部黑色的圆形代表“record 记录”,按下开始时间轴记录,按第二次停止记录。记录的同时,你可以跟网页正常交互,帧模式会记录所有帧的行为。

时间轴图表每一条代表单帧动画,不同的颜色表示如下:
蓝色表示加载任务,黄色表示脚本任务,紫色表示渲染任务,绿色表示绘制任务,白色区域代表空闲时间。

时间轴图表下面是网页性能的瀑布图,帧显示在标题列,标题单元格还包含画这帧花费的毫秒数;相应的动作也记录在左侧。
你可以拖动两个灰色的鼠标滑块,改变你想检查的帧的数量。
悬停在时间轴的标题行显示帧的持续时间;FPS 数值;CPU 时间和与帧交互的合计时间。
悬停在左侧的记录上面,可以看到每个任务的持续时间;还有其它有用信息。如果有页面相关的部分,则会高亮,有些任务被分组了,点击瀑布图的箭头查看。
移动端
开发工具调试 IOS
把 IOS 设备连接到可用的 Mac,打开 Mac 和 IOS 设备的 Safari 。
找到 Safari 的“Develop 开发”菜单,第一个菜单分隔线的后面应该是你要连接的 IOS 设备的名字。在子菜单选择你想调试的页面。
Safari 的开发工具将以弹出窗口的式出现,你可以调试移动设备的站点了。
开发工具调试 Android
你可以用Mac 上的 Chrome Canary 开发工具调试安卓设备上的公共和本地网站,你可以在手机上访问 Chrome 开发工具的广泛的特性集。
首先,需要在安卓设备安装 Chrome BETA 。
然后,需要下载 ADB 插件扩展,安装到 Chrome Canary 上。从未在 Google Play 商店下载过的话,需要拖拽文件到扩展页 (chrome://extensions/)。
确保已经在 chrome://flags 里面打开“Enable Developer Tools experiments 启用开发工具实验”。
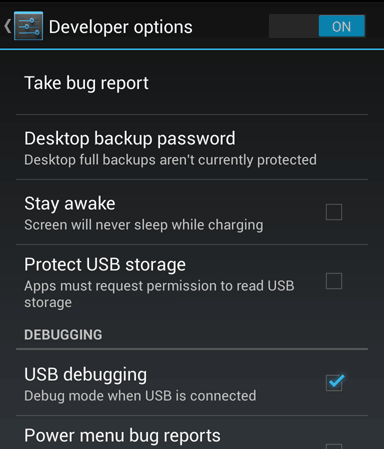
手机用 USB 线插到电脑上,在手机找到“设置”,选择“开发人员选项”,确保“USB 调试”选上。如果它已经选上,而你以前从未用过 USB 调试,取消选择,重选一次,确保它有此计算机的 MAC 地址。

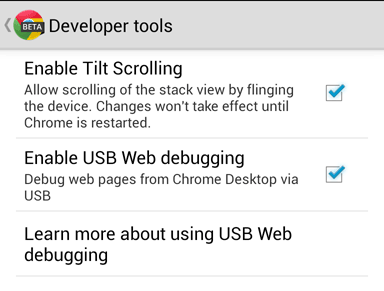
现在到安卓上的 Chrome BETA ,点击菜单图标和“Settings 设置”,确保“Enable USB Web debugging 启用 USB Web 调试”启用。打开新标签。

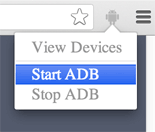
在 Chrome Canary ,点击 ADB 插件图标,点击“Start ADB”,需要重启浏览器。

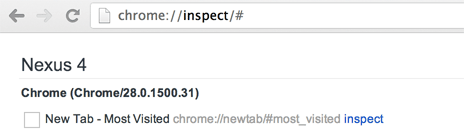
访问检查页(chrome://inspect ),找到设备(需要 Chrome Canary 28 +),找到要调试的标签。点击页面 URL 右侧的“Inspect 检查”链接。

弹出“Settings 设置”窗口,点击“Experiments 实验”标签,启用“Reverse Port Forwarding ”,你需要关闭窗口重启开发工具,“Port Forwarding”标签出现之前,再点“Inspect 查看”链接。

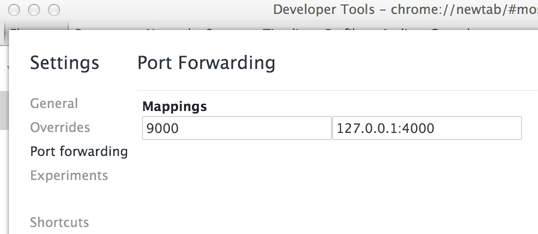
在 Port Forwarding 标签,输入想转发的端口(例如 9000),地址,应该可以映射到本地的电脑了。现在,在移动设备输入 localhost:端口号(如 localhost:9000),本地的站点应该加载到移动设备上了,并且可以调试了。

扩展
覆盖地理位置
在 Firefox ,位置 API 可以像 Chrome 一样覆盖,需要 Geolocater 扩展 。
安装后到“Tools”工具菜单,“Geolocater”,“Manage 管理”,在这你可以通过浏览地图或搜索位置,直接添加“伪造的”地理位置。你可以覆盖先前预设的地理位置。可以到 html5demos for Geolocation 页试试。
源网站:Secrets of the Browser Developer Tools
译者:涂鸦码农
浏览器开发工具的秘密相关推荐
- 【翻译】25个浏览器开发工具的秘密
原文:http://www.andismith.com/blog/2011/11/25-dev-tool-secrets/ 作者:Andi Smith 翻译:25个浏览器开发工具的秘密 开发 过去几年 ...
- 浏览器开发调试工具的秘密 - Secrets of the Browser Developer Tools
来源:GBin1.com 如果你是一个前端开发人员的话,正确的了解和使用浏览器开发工具是一个必须的技能. Secrets of the Browser Developer Tools是一个帮助大家了解 ...
- 怎么在火狐中调试html,如何利用火狐浏览器开发工具调试网页颜色搭配?
如何利用火狐浏览器开发工具调试网页颜色搭配?如果你对网站的整体颜色不满意,完全可以在火狐浏览器的Web开发工具中使用查看器来调整预期的效果,再将色码实施到该位置,这样就可以很方便的处理颜色调试问题. ...
- 用360检查元素时怎么知道html文件名,360浏览器审查元素怎样用?360浏览器开发工具使用教程...
360浏览器审查元素怎样用?360浏览器开发工具使用教程 首先来说说如何打开360浏览器开发工具吧.提醒:要使用360浏览器的极速模式才能使用审查元素功能,用兼容模式是不能使用审查元素功能的. 先打开 ...
- 【Chrome浏览器开发工具笔记】
Chrome浏览器开发工具笔记 前言 一.打开浏览器开发者工具 二.浏览器开发者工具界面介绍 2.1 Element(元素) 2.2 network(网络) 2.3 Sources(资源面板) 2.4 ...
- 使用浏览器开发工具测试网站可访问性的七种方法
前言 有很多方法可以测试你的网站是否具有可访问性.服务.软件包,甚至是人工测试公司.他们都有自己的位置,通常最好是对真实的人进行测试.然而,对于一个快速的初步测试,你无需安装任何东西或支付服务费用.浏 ...
- 作为测试和开发调试的工具,你真的了解浏览器开发工具DevTools吗?
ChromeDevtools是Web测试时每天都要用的工具,它提供了很多调试功能,可以帮助我们更好的定位问题.而我们平时使用的功能只是它全部功能的子集,很多功能并没用到过. 作为高频使用的工具,还是有 ...
- 浏览器开发工具请求头与响应头属性介绍
HTTP 协议的 Header 是一块数据区域,分为请求头和响应头两种类型,客户端向服务区发送请求时带的是请求头,而服务器响应客户端数据时带的是响应头. 请求头里主要是客户端的一些基础信息,UA(us ...
- 浏览器开发工具F12
1.浏览器F12,开发者模式,选择"Network",选择XHR或ALL: 2.调出Headers.Response 3. 如果没有,显示如下情况. 4.点击 设置 恢复默认设置, ...
最新文章
- 移动端触屏click点击事件延迟问题,以及tap的解决方案
- css 识别变量中的换行符_跟我一起全面了解一下CSS变量
- java 两个stream合并_Java Stream 流如何进行合并操作
- 工作325:uni-格式化日期
- CentOS 7系统升级备份恢复实验记录
- Axure高保真学校后台管理作品管理教师管理资源审核学生管理家长管理权限管理资源管理web端后台模板管理教师审核统计分析教育后台管理系统学校后台管理系统校园后台管理系统
- 概要设计说明书任务分配
- 如何使用高德地图 API 做一个路线规划应用,展示自定义路线
- linux 任意音频采样率转换
- Project2 分段切割路面,只取一个种子点
- html js左侧导航栏,js实现简单分页导航栏效果
- 考研计算机专业课408,【21计算机考研】专业课统考408院校汇总
- 关于HTAP与HSAP
- 如何计算俩日期相隔多少年,多少月,多少天或者两时间相差XX年XX月XX日
- H264/AVC SEI和VUI
- Android 使用svg构造交互式中国地图
- 3D渲染技术分享:实时3D水面渲染(反射、折射、水深与水岸柔边)
- Python 多个线程按先后顺序执行,并保持各子线程和主线程的通信
- Elasticsearch聚合查询多字段设置权重
- iOS 获取手机上已经安装的应用
