2 snippets vue 修改配置_VSCode 自定义Vue snippets, 快速生成Vue模板
命令行
Ctrl+Shift+P
# 选择 Configure User Snippets
# 选择 Vue.json
原始的Vue.json
{
// Place your snippets for vue here. Each snippet is defined under a snippet name and has a prefix, body and
// description. The prefix is what is used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. Placeholders with the
// same ids are connected.
// Example:
// "Print to console": {
// "prefix": "log",
// "body": [
// "console.log(‘$1‘);",
// "$2"
// ],
// "description": "Log output to console"
// }
}
修改后的Vue.json
prefix: vue
body修改为希望的内容
{
// Example:
"Print to console": {
"prefix": "vue",
"body": [
"",
"
",
"",
"",
"
"export default {",
" components: {},",
" props: {},",
" data() {",
" return {",
" };",
" },",
" watch: {},",
" computed: {},",
" methods: {},",
" created() {},",
" mounted() {}",
"};",
"",
"
".wrapper{}",
""
],
"description": "A vue file template"
}
}
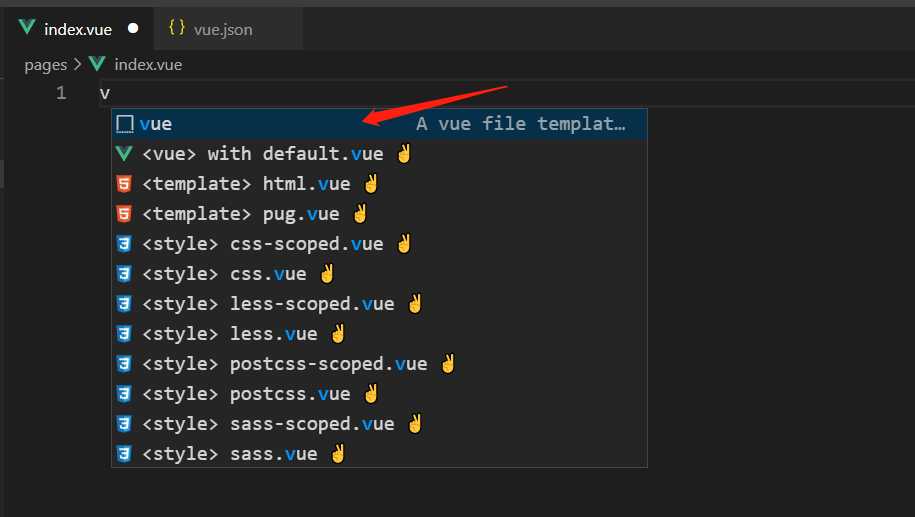
Try
新建一个.vue文件,然后输入vue,然后回车

export default {
components: {},
props: {},
data() {
return {
};
},
watch: {},
computed: {},
methods: {},
created() { },
mounted() { }
};
.wrapper {
}
2 snippets vue 修改配置_VSCode 自定义Vue snippets, 快速生成Vue模板相关推荐
- 2 snippets vue 修改配置_VsCode从零开始配置一个属于自己的Vue开发环境
VsCode算是比较热门的一个代码编辑器了,全名Visual Studio Code,微软出品 插件众多,功能齐全,平常开发过程中都是用的它,整理了下日常使用的插件及配置供大家参考,废话就不多说了,直 ...
- vue中集合取第一个_快速学习Vue框架(知识点集合)
学习Vue的小伙伴速度看过来,快速学习Vue框架知识点集合贴来啦.建议收藏,尤其基础并不是很扎实的同学,本篇集合贴就是你日后工作的参考手册. 基础知识: ·vue的生命周期:beforeCreate/ ...
- 基于UI组件的Vue可视化布局、快速生成.vue代码
一.项目简介 基于UI组件的Vue可视化布局.快速生成.vue代码 二.实现功能 通用(文本.链接.换行.div.图片) 支持elementUI 支持iViewUI(button .icon.radi ...
- 2 snippets vue 修改配置_自动化配置vscode的snippets
起因 今天开发时遇到一个问题调了许久,之后才发现是option的结构有问题.觉得这种样板代码不应该去写,而应该自动生成,所以就想着配一下vscode的snippets. 解决过程 小程序需要写的主要是 ...
- vue 嵌套表格组件_使用form-create动态生成vue自定义组件和嵌套表单组件
使用form-create动态生成vue自定义组件和嵌套表单组件 maker.create 通过建立一个虚拟 DOM的方式生成自定义组件 生成 Maker let rule = [ formCreat ...
- 一键快速生成 Vue 的 HTML页面结构代码
目录 1. 创建配置文件 2. 使用 3. 配置说明 4. 注意 VS Code除了使用 !+Tab 在html文件中快速创建html结构代码之外,还可以自己定义代码段,这里分享如下在 Vue 环境下 ...
- Vue + Spring Boot 项目实战(三):使用IntelliJ IDEA快速生成 Vue.js 项目
文章目录 一.使用idea Vue插件生成项目结构 1.1. Create New Project 1.2. 设置项目地址 1.3. 确认项目名称 1.4. 项目描述 1.5. 作者信息 1.6. 编 ...
- vscode 添加用户代码片段(快速生成 vue 模板)
文件–>首选项–>用户代码片段–>点击新建代码片段–取名 vue.json 确定 {"生成 vue 模板": {"prefix": " ...
- Revit中记忆快速修改未识别的梁及“快速生成过梁”
一.Revit中记忆快速修改未识别的梁 我们在使用红瓦建模大师对结构梁进行翻模时,往往会出现梁未识别的情况(如图 1),这需要我们人工手动去修改.图中这一跨梁的命名应该同 KL5 (2B),只是尺寸不 ...
最新文章
- Pliops XDP(Extreme Data Processor)数据库存储设计的新型加速硬件
- mysql优化 博客园_MySQL优化
- 再放QQ微博邀请码(2)
- python 将布尔数组取反的方法 True False(b=(a==False))
- 人工智能芯片设计pdf_在芯片设计中引入人工智能
- java处理linux中的 m_Linux下处理BOM头和^M的简单方法
- iPhone 14处理器曝光:万众期待的最硬核升级凉了
- bootstrapt学习指南_bootstrap-知识点梳理-学习入门篇
- 百度强化学习之Policy learning
- 系统学习NLP(十七)--文本相似度
- python中@staticmethod_Python中的 @staticmethod@classmethod方法
- jq onclick 定义_jq中的onclick绑定事件
- 经验谈:调查问卷问题设计“六忌”
- vim复制转帖格式错乱
- 功不唐捐 玉汝于成---贪心算法终结
- ajax json destoon,destoon数据如何生成json
- Android学习系列(33)--App应用之提交到各大市场渠道
- 关于Win10系统-svchost大量占用网速及自动更新问题——完美解决
- 2021年全网最细 VirtualBox 虚拟机安装 Ubuntu 20.04.2.0 LTS及Ubuntu的相关配置
- C语言通讯录系统程序设计
热门文章
- andorid pppoe拨号上网
- win10 icc文件路径
- Web Push功能使用
- 【中秋特辑】赛博朋克『静夜思』,金属摇滚『月饼』,落霞秋水『思乡』,AI画笔下的中秋长这样!赠你 8400 个月亮 | ShowMeAI资讯日报
- 超高颜值高性价比蓝牙耳机,2021学生党最爱平价蓝牙耳机推荐
- #初等数学# 根式加减法法则
- nuke linux 插件,NUKE插件:通过环境变量设置NUKE GIZMO插件
- 基于ZooKeeper的分布式锁和队列
- 返利机器人源码php,RebateBot:非常棒的返利机器人 基于 golang+vue+android-xposed
- dubbo之SPI Wrapper分析
