html+css创建炫酷表单
遵循这个步骤,循序渐进的过程,完全摆脱了HTML5和CSS3创建自己的时尚的接触形式。我们将用几个方便的新功能在Html5添加很酷的功能,我们的形式,同时使用酷CSS3属性代码重新在我们的Photoshop概念纯粹。

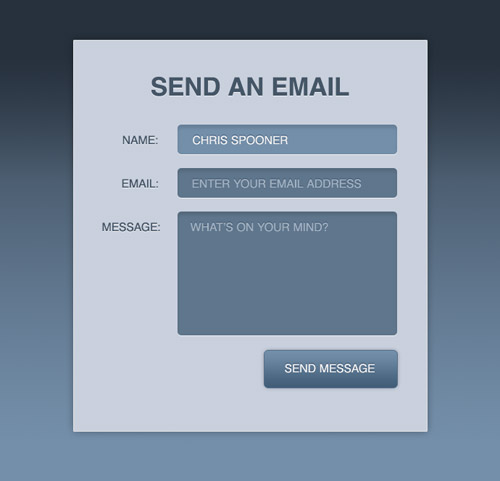
设计,我们将建立功能丰富的接口的所有的东西,使梯度,突出和阴影!我们将首先在Photoshop创建一个可视化的概念,但是当它涉及到建筑形式,我们将重新HTML5和CSS3每效果。
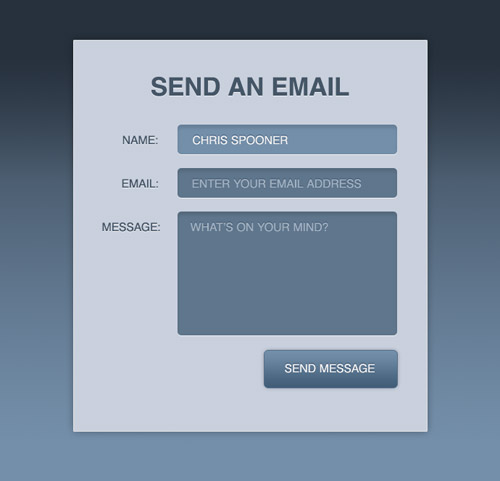
HTML5/CSS3形式演示
PSD的概念

打开Photoshop,创建一个新的文档。添加暗淡蓝色渐变的背景,再画一个矩形的中心,包含形式。

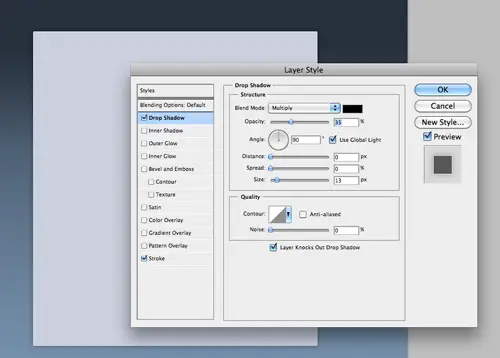
使用Photoshop图层样式添加一个微妙的阴影,在30%左右的不透明度和使用一个非常浅灰色薄1px的中风。

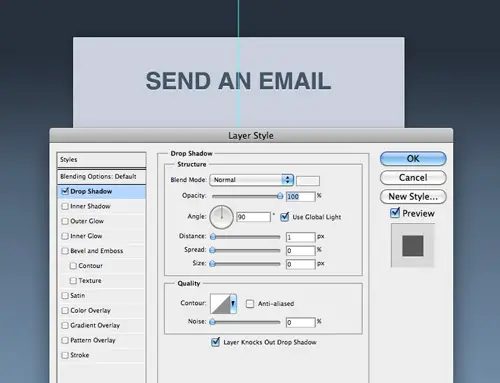
添加标题的设计,使用深蓝色色板。通过调整阴影设置的插图效果,沿底边文本创建一个1px的浅灰色轮廓,美化这个文本。

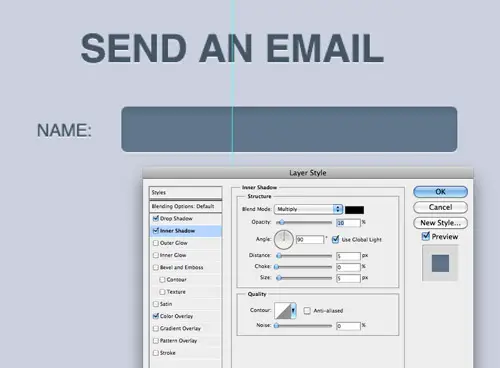
每个标签上使用相同的字体造型,然后绘制一个圆角矩形与5PX圆角半径,以创建一个输入字段。添加柔软的内阴影,增加深度的设计。

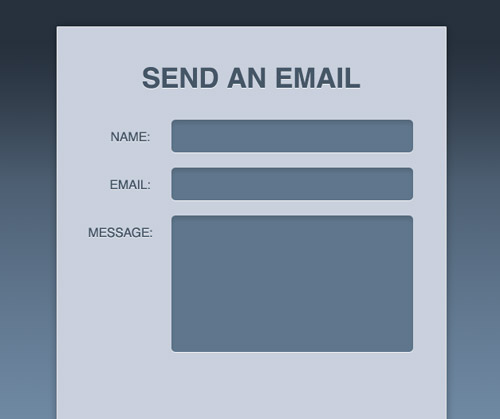
复制的元素,奠定了一系列的输入字段,那么稍大的文本区域的形式。

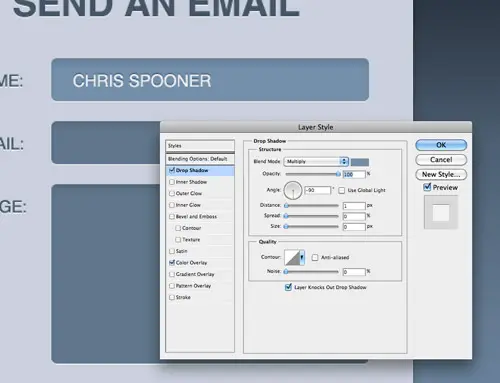
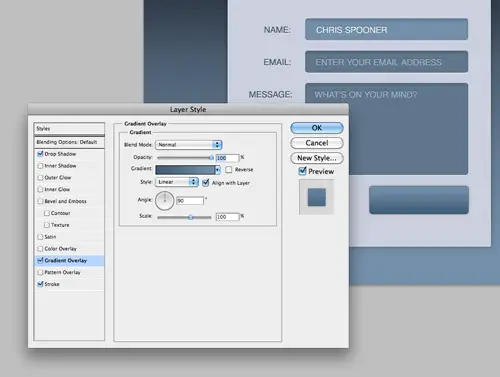
修改输入字段的一个可视化领域将如何寻找在使用时。给它较轻的蓝色叠加起来的文字与插图的阴影风格。使用阴影的功能,所以影子出现的文本(不是内内阴影)以外。请记住,取消选中“使用全局光选项,所以-90度角也不会影响其他所有的梯度。

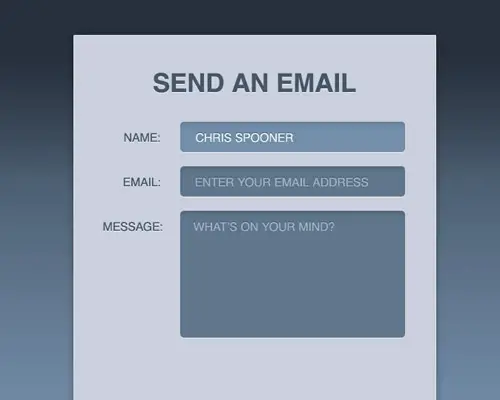
新增线路等领域内的文本代表占位符,但给他们一个深蓝色的填写,以降低对输入字段的对比。

绘制一个圆角矩形工具,并带有渐变的风格,薄1px的笔触和微妙的阴影较小的按钮形状。

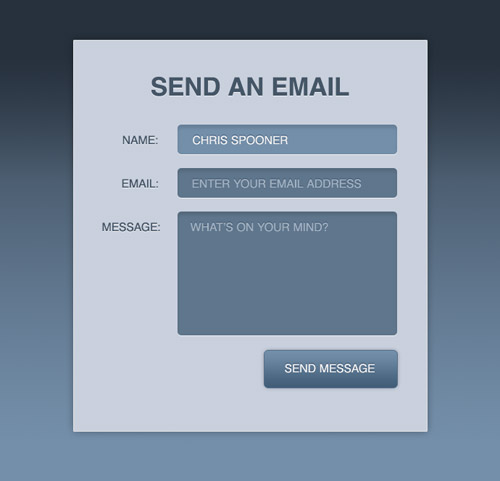
现在是完整的视觉概念。作为背景图片,我们不会使用任何图形,但私营部门将重新CSS设计时得心应手十六进制颜色代码参考。
HTML5的结构

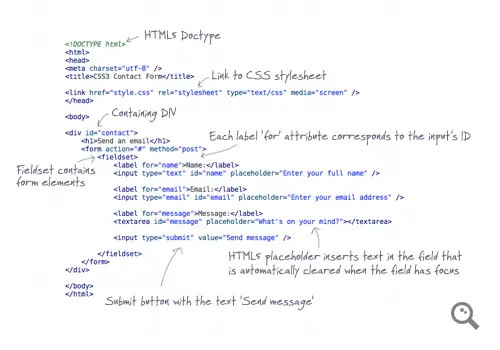
每一个web项目开始与HTML结构。在这里,我们将使用一些花哨的HTML5特性设计来调剂。奠定了一个DOCTYPE的基本文件和CSS样式表链接结构。房子内contaning格的联系方式,以便我们可以在演示中心。每个标签元素应该有一个属性,它涉及到每个ID 输入字段-这提高了无障碍的形式,并允许用户点击标签激活正确的领域。一个新的HTML5功能,我们正在做的是使用占位符属性。只需输入你想要的信息,它会出现在每一个领域,当用户有重点,在这一领域的文本自动清零。此功能目前只支持Safari和Chrome,但很快就出现在Firefox4。
CSS样式

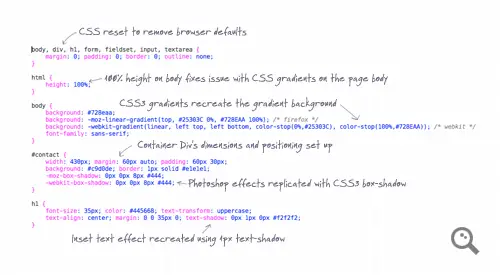
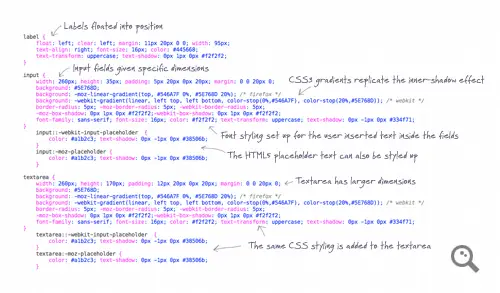
CSS样式表设置与复位,以消除任何浏览器默认的基本文件,然后身体是蓝色渐变,使用CSS3。目前不同的代码是必需的WebKit和Mozilla,但方便的CSS3的梯度发生器网站,有助于节省时间。
包含的div给出具体的尺寸和使用保证金:0汽车集中起来,然后从Photoshop中的阴影和中风箱被复制阴影和边界。
基本的CSS字体样式匹配文本的概念,然后对CSS3 文字阴影属性复制底边加入1px的亮点插图的文字效果。

继续,标签元素都给予类似的造型,H1,然后输入元素样式与尺寸和填充匹配Photoshop的概念。CSS3的梯度来发挥作用,再次重新内心的阴影效果,只需调整渐变的位置处理可以创建微妙的阴影的印象。
HTML5的占位符,也可以有针对性的使用WebKit和Mozilla的供应商特定的CSS。这些占位符的颜色挑选颜色,从PSD的概念。
输入元素上使用的CSS可以直接复制到textarea的,唯一的区别是高度尺寸较大。

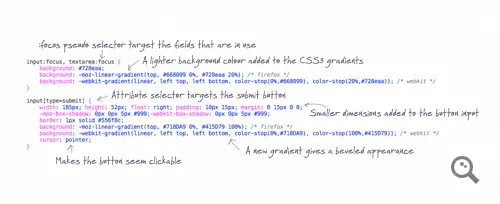
为用户提供视觉反馈,当输入元素活跃的:重点伪选择器可用于给不同领域的CSS样式。这里的CSS3的梯度用淡蓝色的颜色调整。
submit按钮将当前输入字段上使用的通用CSS样式,所以这一领域的目标,特别是类型=提交]先进的选择是用来附加独特的造型这个特别的元素。这样的造型,包括不同的宽度和高度,一个新的渐变背景,一个微妙的方块阴影和薄1px边框。光标:指针,然后添加按钮似乎显示光标样式的“指针”的点击元素时徘徊。
完整的代码
的HTML
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>CSS3 Contact Form</title><link href="style.css" rel="stylesheet" type="text/css" media="screen" /> </head><body><div id="contact"><h1>Send an email</h1><form action="#" method="post"><fieldset><label for="name">Name:</label><input type="text" id="name" placeholder="Enter your full name" /><label for="email">Email:</label><input type="email" id="email" placeholder="Enter your email address" /><label for="message">Message:</label><textarea id="message" placeholder="What's on your mind?"></textarea><input type="submit" value="Send message" /></fieldset></form> </div></body> </html>
的CSS
body, div, h1, form, fieldset, input, textarea {margin: 0; padding: 0; border: 0; outline: none;
}html {height: 100%;
}body {background: #728eaa;background: -moz-linear-gradient(top, #25303C 0%, #728EAA 100%); /* firefox */ background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#25303C), color-stop(100%,#728EAA)); /* webkit */font-family: sans-serif;
}#contact {width: 430px; margin: 60px auto; padding: 60px 30px;background: #c9d0de; border: 1px solid #e1e1e1;-moz-box-shadow: 0px 0px 8px #444;-webkit-box-shadow: 0px 0px 8px #444;
}h1 {font-size: 35px; color: #445668; text-transform: uppercase;text-align: center; margin: 0 0 35px 0; text-shadow: 0px 1px 0px #f2f2f2;
}label {float: left; clear: left; margin: 11px 20px 0 0; width: 95px;text-align: right; font-size: 16px; color: #445668; text-transform: uppercase; text-shadow: 0px 1px 0px #f2f2f2;
}input {width: 260px; height: 35px; padding: 5px 20px 0px 20px; margin: 0 0 20px 0; background: #5E768D;background: -moz-linear-gradient(top, #546A7F 0%, #5E768D 20%); /* firefox */background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#546A7F), color-stop(20%,#5E768D)); /* webkit */border-radius: 5px; -moz-border-radius: 5px; -webkit-border-radius: 5px;-moz-box-shadow: 0px 1px 0px #f2f2f2;-webkit-box-shadow: 0px 1px 0px #f2f2f2;font-family: sans-serif; font-size: 16px; color: #f2f2f2; text-transform: uppercase; text-shadow: 0px -1px 0px #334f71;
}input::-webkit-input-placeholder {color: #a1b2c3; text-shadow: 0px -1px 0px #38506b; }input:-moz-placeholder {color: #a1b2c3; text-shadow: 0px -1px 0px #38506b; }textarea {width: 260px; height: 170px; padding: 12px 20px 0px 20px; margin: 0 0 20px 0; background: #5E768D;background: -moz-linear-gradient(top, #546A7F 0%, #5E768D 20%); /* firefox */background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#546A7F), color-stop(20%,#5E768D)); /* webkit */border-radius: 5px; -moz-border-radius: 5px; -webkit-border-radius: 5px;-moz-box-shadow: 0px 1px 0px #f2f2f2;-webkit-box-shadow: 0px 1px 0px #f2f2f2;font-family: sans-serif; font-size: 16px; color: #f2f2f2; text-transform: uppercase; text-shadow: 0px -1px 0px #334f71;
}textarea::-webkit-input-placeholder {color: #a1b2c3; text-shadow: 0px -1px 0px #38506b; }textarea:-moz-placeholder {color: #a1b2c3; text-shadow: 0px -1px 0px #38506b; }input:focus, textarea:focus {background: #728eaa;background: -moz-linear-gradient(top, #668099 0%, #728eaa 20%); /* firefox */background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#668099), color-stop(20%,#728eaa)); /* webkit */
}input[type=submit] {width: 185px; height: 52px; float: right; padding: 10px 15px; margin: 0 15px 0 0;-moz-box-shadow: 0px 0px 5px #999;-webkit-box-shadow: 0px 0px 5px #999;border: 1px solid #556f8c;background: -moz-linear-gradient(top, #718DA9 0%, #415D79 100%); /* firefox */background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#718DA9), color-stop(100%,#415D79)); /* webkit */cursor: pointer;
}
最后HTML5/CSS3表格

在浏览器中预览最终的网页,看到的形式完全呈现在HTML和CSS。Safari和Chrome等浏览器会看到每一个细节,而Firefox会看不到,直到释放的Firefox 4中的占位符。造型会慢慢降低,因为我们通过Internet Explorer去,直到我们看到一个基本的和平面的形式,但整体功能仍然是可用的和访问。
html+css创建炫酷表单相关推荐
- html浮动炫酷样式,jQuery和CSS3炫酷表单浮动标签特效
这是一款炫酷的jQuery和CSS3表单浮动标签特效.浮动标签是指输入框中的文字或占位文本在输入框聚焦的时候,以动画的方式浮动到指定的地方.浮动标签特效是一种新颖时尚的动画特效,不仅效果很酷,而且能以 ...
- 14款CSS3炫酷表单input输入框美化效果【附源码】
这是一款效果非常酷的CSS3表单input输入框美化效果插件.为表单的input输入框制作一些特殊的效果能给用户带来更好的用户体验.这个CSS3表单input输入框美化插件就是一个很好的例子.这个插件 ...
- css美化表格和表单样式
Css美化表格和表单样式 表格创建默认是没有边框的,我们要用boder属性去设置表格的边框 表格基本样式 表格边框合并boder-collapse 在显示表格时,通常来说表格都是有边框的,边框的作用: ...
- 使用 HTML 和 CSS 的玻璃态登录表单(含免费完整源码)
直接跳到末尾 获取完整源码 在本文中,我将带着大家展示如何使用 HTML 和 CSS 代码创建 玻璃态登录表单.你可以将任何简单的设计转换为玻璃态设计.为此,只需要更改一点代码.首先使用 backgr ...
- css搜索的文本框,一个很不错的CSS改写的大表单文本框和搜索按钮组
<一个很不错的CSS改写的大表单文本框和搜索按钮组>要点: 本文介绍了一个很不错的CSS改写的大表单文本框和搜索按钮组,希望对您有用.如果有疑问,可以联系我们. 先看效果图: 开始爬取 C ...
- CSS特效(1)——css伪类实现表单验证样式
css伪类实现表单验证样式 <!DOCTYPE html> <html lang="en"> <head><meta charset=&q ...
- 使用php创建一个注册表单,如何实现一个简单的注册表单
创建一个注册表单是非常容易的 - 它事实上意味着,你只需要创建一个表单,表单将更新一些User的模型对象(这个例子是一个Doctrine实体)并保存它. 受欢迎的FOSUserBundle 提供了一个 ...
- css设置打印样式表,[CSS] 创建打印样式表
[CSS] 创建打印样式表 Chrome浏览器有一项非常好用的功能, 就是直接将网页保存为PDF(Ctrl+P), 虽然部分人觉得没有用, 但我经常使用这个功能 比如说, 有的博文写得不错, 想保存, ...
- CSS骚操作之表单验证功能的实现代码
CSS骚操作之表单验证功能的实现代码 效果图如下: 原理: 表单元素中,有一个pattern属性,可以自定义正则表达式(如手机号.邮箱.身份证-):valid伪类,可以匹配通 过pattern验证的元 ...
最新文章
- 【韩顺平Servlet视频教程】下载
- [html] 写一个三栏布局,中间固定,两边自适应(平均)
- uni-app android白屏,uniapp页面跳转出现白屏怎么办
- (转)AppDomain 和动态加载
- Atitit 缓存实施遇到的问题与解决 s420 attilax 艾提拉总结 Atitit 缓存增加最佳实践与实施流程 1. 业务准确性问题正确性问题 1 1.1. 缓存key正确性问题 1
- Java面试应该准备的知识点系列一
- Windows笔记本网卡驱动坏了/wifi图标消失
- autocad 二次开发 拆分图纸_(整理)autocad二次开发块表记录获得和cad层级结构,以及图块保存与打开....
- 心情不好的时候,用 Python 画棵樱花树送给自己吧
- 以后再有人问你selenium是什么,你就把这篇文章给他
- 三点弯曲弹性模量怎么计算公式_三点弯曲测试介绍
- php 色彩空间转换,PHP Imagemagick将灰度转换为RGB
- Java-满天繁星案例(1)
- 刘彬20000词汇06
- 学习Java用英文教材
- 微信小程序、uniapp、H5——发送、显示emoji表情
- 02:产品常用工具及网站
- 多文件在线压缩并下载
- HashMap数据结构
- 充气娃娃什么感觉?Python告诉你
