丰趣海淘:跨境电商平台的前端性能优化实践
原文出自【听云技术博客】:http://blog.tingyun.com/web/article/detail/586
随着互联网的发展,尤其是在2000年之后浏览器技术渐渐成熟,Web产品也越来越丰富,这时我们被浏览器窗口内的丰富“内容”所吸引,关注HTML/CSS,深入研究Dom、Bom和浏览器的渲染机制等,接触JavaScript库,“前端”这个职业,由此而生。
前端技术在这10多年中飞速发展,到了今天,我们可能发现“内容”的美在视觉上是有上限的,而性能的追求却是无穷无尽的,前端优化的重要性慢慢被前端工程师们发现,尤其是在如今火热的大型电子商务网站技术架构中,前端优化一定是一项必不可少的工作,今天就给大家带来顺丰旗下的跨境电商平台——丰趣海淘的前端性能优化之路。
为什么需要前端性能优化
我们都知道在浏览器访问一个网站时,有10%-20%的时间是花在下载HTML上,其他80%-90%时间是花在下载页面中所有组件上。如果我们把后端时间缩短一半,整体响应时间可能只会缩短5%-10%。然而我们花同样的精力关注前端的话,我们能将响应时间缩短到一半之多,这样的提升可想而知。
可能上面的描述比较抽象,我们来看一些研究的数据:
Amaon 慢 0.1s会导致1%的用户放弃交易
Google 慢 0.4s会导致0.6%的用户放弃搜索
Yahoo! 慢 0.4s会导致减少 5%-9% 的流量
Bing 慢 2s会导致收入下降 4.3 %
如果将这些数据换算成金钱上的话,那将是一笔无法估量的损失,前端优化势在必行。
怎么样才算足够快
对于丰趣海淘来说,考察前端性能的参考指标一般有两个:一、首页加载时间;二、页面大小。页面大小方面每次新版迭代时候通过测试人员去检测,加载时间就需要使用第三方监测工具去监测实际用户加载时间。
这些指标具体到实际使用中分为三个层次:
0.1秒:用户直接操作ui中对象的感觉极限。例如,用户直接选择表格的一列到该列高亮显示,或者反馈被选择的时间间隔。
1秒:用户随意在计算机指令空间操作而无需过度等等时间的感觉极限。0.2-1.0的时间延迟会被用户注意到,会让用感觉到计算机正在对指令进行处理中。等待的时间过长,会让用户失去流畅的体验。
10秒:用户专注于任务的极限,超过10秒的任何操作都要有一个进度指示器,以及有一个让用户中断操作,而且有清晰的标示方法。假设用户超过10秒后返回界面,他们将要重新适应。
换句话说执行如果超过0.1秒,会让人感觉到不平滑。如果超过1秒会让人感觉应用程序缓慢;超过10秒那么用户会非常沮丧。这些就是用于足够快的标准。
开始优化之前
在知道了优化的好处和标准以后先来看看丰趣海淘的架构。在制定网站的整体框架时候,丰趣海淘强调架构的上的前后端分离,这种分离意味着数据层、复杂业务逻辑与前端展现和交互的层次分离,这样做有很多好处:
1、在开发和分工上面可以分得清楚,对并行开发有很好的效率提升,不被对方所绑架。在开发时,通过事先的约定,前端和后端可以同步进行。而交接层通过单元测试保证交付,可以缩短项目进度。
2、结构清晰,前端后端分得较为清楚,所有的后端服务都会通过一个统一的网关,通过HTTPS的方式把数据通过接口的方式暴露出来,大部分的页面是在前端完成比较轻的逻辑,从这个角度来讲,不管是前端的WEB还是H5页面还是移动的客户端,共享的都是同一套后端服务的接口。流动的数据,让前后端可以独立的专注的做自己,而不是被对方所绑架。
丰趣海淘优化之路
1、详情页优化
丰趣海淘的详情页采用服务端渲染加客户端渲染两种相结合的方式,服务端负责突出基本信息和图文说明,而客户端负责进行热数据的再次请求和热数据的渲染。
优化之前,详情页的主文件行数已经达到2.5k,同时因为每次大促因为涌入大量流量,导致详情页的加载非常慢,所以优化旨在承担代码重构和性能优化两份责任。
A.代码重构
丰趣的详情页主要有如下几部分组成:商品信息、推荐商品、评价信息、最近浏览等。其中商品信息中包含价格信息和购买区域等等。为了减轻主文件的复杂度以及配合后面提及的性能优化,这里特对分出四大组件:推荐商品组件、评价组件、最近浏览组件和活动组件,这几个文件相互独立渲染。在后面的组件懒加载中会进行详细说明。
详情页中最复杂的部分就是活动。不同活动展示的价格不同,购买按钮也可能不同,当前丰趣的活动有秒杀、预售、搭配购、限时促销等等,另外还有倒计时配合各个活动。如果不采用活动隔离的方案,那将会产生大量的if else,造成代码难以插脚。
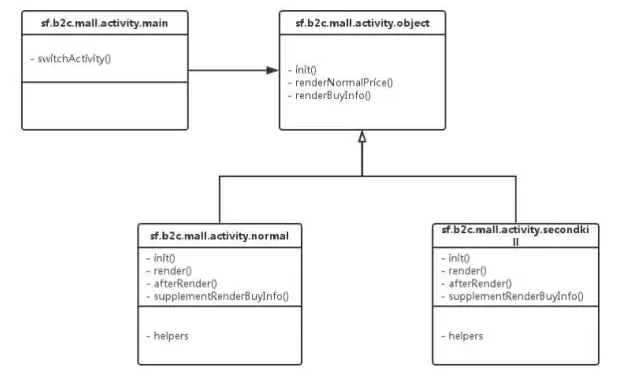
针对这个问题,分离出了秒杀、预售、搭配购、限时促销等活动类,同时抽取了一个活动父类供他们继承。
当前已经拆分出来的活动类:

价格、购买区域组件引用继承关系如下:

main为入囗,object为活动类父类,normal为普通的活动。其他活动类在类关系图中不一一列出
这样就做到了活动类的彻底解耦,后续增加活动只要新建一个文件即可。
B.性能优化
B.1.组件懒加载
组件懒加载參应用于首页和活动页,因为这些页面组件之间的关联性较少,适合组件的懒加载。而详情页的组件之间有的是有关联的,但是丰趣的这些关联当前都是可以通过某种手段规避的,所以在详情页中也进行了组件懒加载的大胆尝试。
前面提到,丰趣的详情页组要分出了四大组件:推荐商品组件、评价组件、最近浏览组件和活动组件。因为这些组件相对独立,把推荐商品组件、评价组件和最近浏览组件定位成为懒加载组件,而活动组件因为在第一屏就要进行展示,所以没有把它定义为懒加载组件。
所以这里就总结下
1、使用组件懒加载的目的:减少DOM节点和请求数,以达到第一时间渲染出首屏供用户使用。
2、什么样的组件审核定义为懒加载组件:非首屏的组件才能定义为懒加载组件。当然有的组件和其他组件參少有点关联,这个关联程度如果能够通过代码hack掉,那也是可以定义成懒加載组件的,这就看自己的权衡了。
现在来看下丰趣的懒加载组件设计。
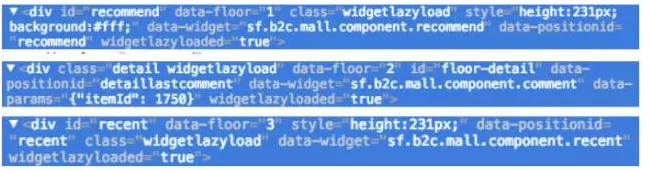
懒加载组件定义:采用HTML标签的方式,当前定义的组件是如下三个,推荐商品/评价/最近浏览。

懒加载组件支持的字段说明:
1、Id组件id:唯一标示
2、data-floor(预留 未使用)组件楼层:当滚动到1楼时,可以预先加载2楼的数据
3、data-positionid组件位置:组件实例化出来后放置的位置,用于移动组件位置
4、data-widget组件名称:当前已经存在的组件
5、data-params组件参数:用于给组件实例化使用
6、data-callback组件回调:用于组件实例化之后的回调
7、widgetlazyloaded是否已经加载:如果组件已经加载了,该属性会被置为true,标示已经加载渲染过了,后面就不会重复渲染。
懒加载组件解析:我们定义了一个管理懒加载组件的类:vendor.widgetLazyLoad,该类能够支持高优先级和低优先级两种组件:高优先级的组件是在滚动时候也进行加载,低优先级的组件只有等滚动结束了才进行加载。
B.2.本地存储
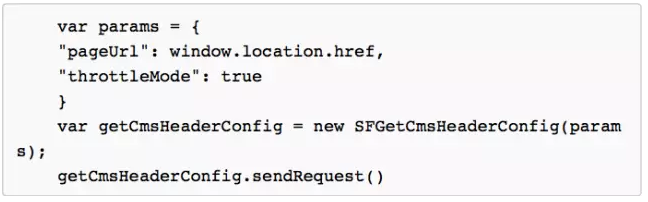
有些配置类接囗无需每次读取接囗。当前接囗已经支持定义本地存储,只需传递"throttleMode":true即可,默认存储五分钟,为安全起见,不支持配置时间。

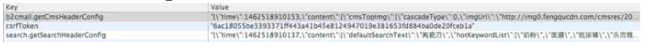
数据存储在storage中键为_mt,值为{"time":xxx, "content":{data}}

接囗要求:必须是读取配置类的接囗。当前已经支持的接囗只有两个:b2cmall.getCmsHeaderConfig和search.getSearchHeaderConfigo。当然第一个接囗和第二个也不一样,它是会根据不同页面吐出来不同数据,所以这个要做到页面级别的存储。
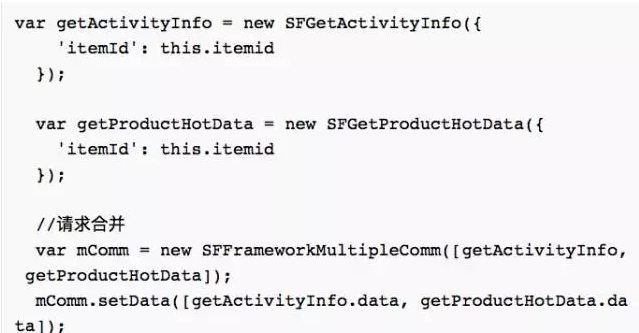
B.3.合并请求
前端页面中,有很大一部分性能是耗在和服务端的接囗交互中的,特别是在大促期间,服务立岩因为大量请求的涌入处理速度会变慢,同事带宽也会被占满导致无法进入。如果此时前端还是一个接囗依赖一个接囗的和服务端进行交互,带来的必然是用户界面的不可用为了减少和服务端的请求交互,详情页中两个负责读取价格信息的重要接囗:活动活动信息和获得价格信息(product.getActivityInfo,product.getProductHotData)已经合并为一个请求发送,后面简称activityData。

B.4.延迟加载
在详情页,获得购物车数量和是否已经收藏该商品(getTotalCount和isCollectedGoods)优先级比较低,在渲染价格后再加载,以保证让用户在第一时间可以购买商品。

2、前端速度优化
就像上面我们提到的“足够快”,访问速度是用户体验的第一基准,围绕着速度其实有很多可以做的地方,前端的提速首先需要缩短了资源下载的时间:
丰趣海淘在CDN方面选用的是阿里云CDN,目前所有的静态资源都是在阿里云的CDN上, 其中包括JS。无论APP、HTML5页面还是Web页面,用户在加载页面的时候都能从最近的CDN节点下载静态资源,从而起到加速效果。
丰趣海淘APP会用到的所有HTML5资源都会有缓存,缓存能够比较好的提升用户使用APP的体验。
3、前端性能监控
无论是大到整个系统架构设计,还是小到页面大小,加载时间甚至CDN的使用情况,都需要一个监督前端用户体验情况的工具,丰趣海淘选择使用听云Browser来进行日常的监控工作,希望建立一个长效的机制反馈用户的使用情况,好及时做出应对。
CDN监控
采用了商业CDN的服务,但向来CDN服务质量不太透明,效果好坏无法判断,之前偶尔有用户反馈页面打开缓慢的问题,然而自己去做监测费力不讨好,所以通过使用听云Browser来帮助实时了解用户在打开页面过程中访问到CDN内容的加载时间。我们通过对以往数据的对比,可以评估CDN在全国范围内的服务质量,一旦发现加速效果不佳,可以及时与厂商沟通进行调优。同时,结合听云Network进行主动式监测,还可以发现解析失败、无法建连等网络错误问题,对CDN服务做到全方位监测,从而有效减少了网民的投诉数量。
页面加载时间监控
作为一个电子商务网站,在行业竞争激烈的今天,用户购物体验的好坏直接关系订单最终是否能够成交。而在购物过程中,页面的加载时间是非常重要的一个指标。通过使用听云Browser,我们可以实时看到全国各地用户页面的加载时间更新,可以第一时间发现页面加载缓慢的现象,并能追溯到具体某一次慢页面打开的情况,这个对丰趣海淘来说是很重要的参考数据。
4、其他优化
在此次优化中,我们还做了其它优化:
1.SVG文件由之前的直接贴在HTML中变成背景图
2.HTML的压缩
优化结果
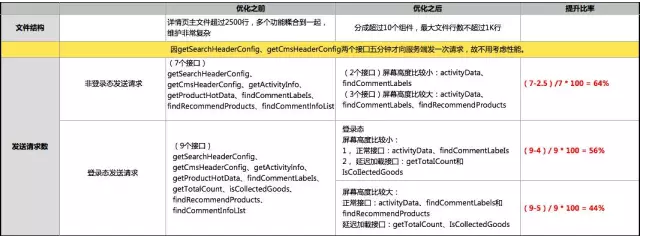
文件结构与发送请求数:

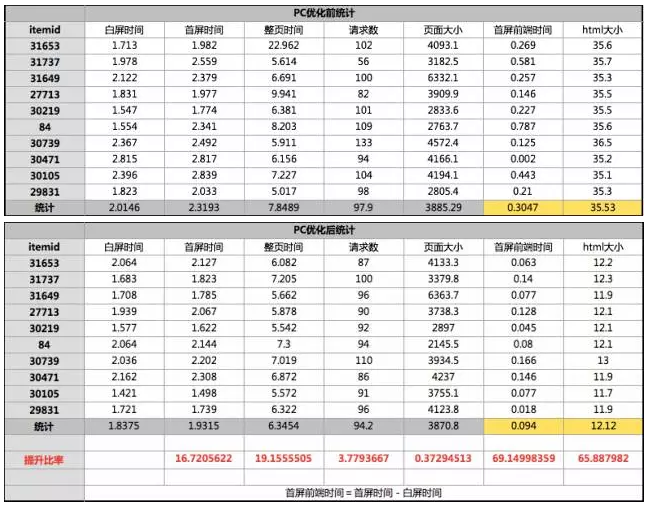
页面性能:
下面是优化前后的数据对比,采用10个详情页平均性能的方式:

可以看到HTML大小、首屏前端时间和首屏时间都有明显提升。
优化之路没有尽头
从结果上来看,这一次的优化是有很大效果的,但这样优化不是第一次也不是最后一次,未来丰趣海淘还会有更多的动作
除去现在的静态资源和JS,未来丰趣海淘还考虑将部分HTML页面放到CDN上,这样会有更快的浏览速度
考虑建立CDN的切换机制,已应对更多的用户访问需求
在监控方面未来会考虑增加线上报警策略,更好的提醒我们运维人员去处理体验上的缺陷
优化的道路没有终点,为了那永远的“0.1”,丰趣海淘一直在路上。
丰趣海淘:跨境电商平台的前端性能优化实践相关推荐
- Core Web Vitals和Mobile-First Indexing来袭,中国跨境电商平台的Web性能优化之道
关注ITValue,看企业级最新鲜.最价值报道! 本文为署名文章 | 作者@Akamai亚太区架构师经理李文涛 | 图片来源@视觉中国 | 进入到六月,国人便被网上的各种促销信息"狂轰滥炸 ...
- 聚观早报 | 东方甄选与顺丰、京东合作;拼多多跨境电商平台上线
今日要闻:东方甄选与顺丰.京东达成合作:拼多多跨境电商平台卖家后台已上线:网易收购法国游戏开发商Quantic Dream:Meta 将成立全新团队研究新付费功能:李在镕将于 11 月 1 日就任三星 ...
- 新手小白适合做哪个跨境电商平台?测评自养号能带来哪些收益及优势?
1.亚马逊 亚马逊平台是全球最大的跨境电商平台,很多没接触过跨境电商的人都知道.如果有实力可以选择这个平台,盈利能力也是各大平台中最高的,也是目前大部分卖家选择做的平台.但是平台竞争力也很大.如果你是 ...
- 手把手教您搭建一个跨境电商平台
1 跨境电商网站开发 通过进行前期的调研分析,为企业搭建跨境电商商城平台,多渠道布局(PC.微信.app.小程序),实现数据一体化统一管理.跨境电商商城平台适用自营和招商入驻模式,可丰富产品品类,甄选 ...
- 新型跨境电商平台如何选择?新手做跨境电商如何起步?
2022了跨境电商还有发展前景吗?答案是肯定的,可以说就算再往后几年,跨境电商的发展趋势还是很好的,2020因为全球新冠疫情爆发,大家宅家期间更是需要电商这种可以无接触的购物,线上购物也越来越受到全球 ...
- 电商前台模板中文html5_跨境电商平台上产品如何上传?虾皮新版批量上传工具使用指南分享...
大家好,这里是天师跨境,今天来为电商新人们解答一下关于如何在跨境电商平台上上传产品的疑惑,顺便介绍一下虾皮跨境平台的新版批量上传工具是如何使用的. 在跨境电商平台上开店的新手们在入驻成功后,一般最先面 ...
- 全球化经营必备,盘点主流跨境电商平台
跨境电商平台是指为国内企业提供跨境电商服务的平台,目前国内市场上有许多跨境电商平台.这些平台主要提供包括海外仓储物流.商品采购.商务服务等方面的支持,为跨境电商企业提供全方位的服务. 一.主流跨境 ...
- 跨境电商平台运营知识:亚马逊日常运营技巧
亚马逊运营是一个综合性很强的职业,有非常多的亚马逊运营技巧需要去学习,下面海熹跨境人才网整理亚马逊日常八大运营技巧,一起来学习一下吧. 1.首页 进行CPC时,关键词的转换率越高,排名就会提高得越快. ...
- 跨境电商平台有哪些?各国电商平台及品类概览
随着跨境电商的快速发展,很多外贸人看到了跨境发展倾向,开始活跃在国外各大跨境电商平台上,投身跨境电商业.这些跨境电商平台都有哪些优劣势呢?跨境电商平台的优势:顺应全球经济需要发展:符合消费者对跨境电子 ...
最新文章
- 腾讯云 已连接到实验云主机 linux 运维基本操作
- python qthread 线程退出_线程:概念和实现
- 每周论文清单:知识图谱,文本匹配,图像翻译,视频对象分割
- 高等数学下-赵立军-北京大学出版社-题解-练习9.4
- 开博了,喜欢这里的气氛
- 决策的五个要素 by 彼得。德鲁克
- Web前端开发规范 之html命名规范
- Atitit.软件GUI按钮与仪表盘(01)--js区-----js格式化的使用
- 【QT】QSS使用总结
- SAP Java Connector 错误 - JCO_ERROR_COMMUNICATION
- Win2008 Server R2 服务器拒绝共享访问
- 高数——两个重要极限
- 将1自动补位为01_自动补位为辅助后游戏就输了一半?那是你不懂辅助的正确打开方式...
- 龙芯Fedora21平台制作docker镜像,并且解决vi乱码问题
- 匿名科创--ANO_OPENMV视觉开发板介绍
- linux 杂记 怎么解决 cuda 10.1 跑 cuda8下的代码 error
- 大话卷积神经网络CNN(干货满满)
- 逐步解析力扣846. 一手顺子 (贪心)
- MATLAB 中的机械臂算法——运动学
- 国内已经没有什么安全论坛值得留念了
