JQuery在线截取图片
JQuery在线截取图片 ASP.NET结构开发
1.在线截取
前几天看织梦CMS,有个截图功能挺好的,可以在线选取需要截取的部分图片,然后后台截取
2.开始正文
首先构建文档,样式
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server"><title>JQuery截取图片</title><script type="text/javascript" src="Scripts/jquery-1.4.1.js"></script><style type="text/css">body{width: 100%;height: 100%;background-color: #333;}#body1{margin-top: 50px;margin-left: 50px;right: 50px;background-color: #999;width: 800px;height: 500px;}#div_img{left:70px;top:60px;border:3px solid #333;width:400px;height:300px;position:absolute; z-index:1;}#div_caijian{ border:2px; border-style:dashed; border-color:#FFF; position:absolute; width:240px; height:180px; left:73px; top:63px; cursor:move; z-index:999;}#div_xinxi{ color:#333; top:450px; left:70px; position:absolute;}#div_liulan{ border:3px solid #333; width:150px; height:112.5px; left:500px; top:60px; position:absolute; overflow:hidden;}#img_liulan{ position:absolute; left:0px; top:0px;}</style><script type="text/javascript" language="javascript">//JS</script>
</head>
<body><form id="form1" runat="server"><div id="body1"><div id="div_img"><img src="Images/Chrysanthemum.jpg" width="400px" height="300px" alt="" /></div><div id="div_xinxi">left: <asp:TextBox ID="txt_left" runat="server" Text="0"></asp:TextBox> top: <asp:TextBox ID="txt_top" runat="server" Text="0"></asp:TextBox> <asp:Button ID="Button1" runat="server" Text="裁剪" οnclick="Button1_Click" /></div><div id="div_liulan"><img id="img_liulan" src="Images/Chrysanthemum.jpg" width="250px" height="187.5px" alt=""></div></div><div id="div_caijian"><!-- IE下空层选不中,边框能选中,未解,有知道的请告诉LZ 谢谢~~ --></div></form>
</body>
</html>
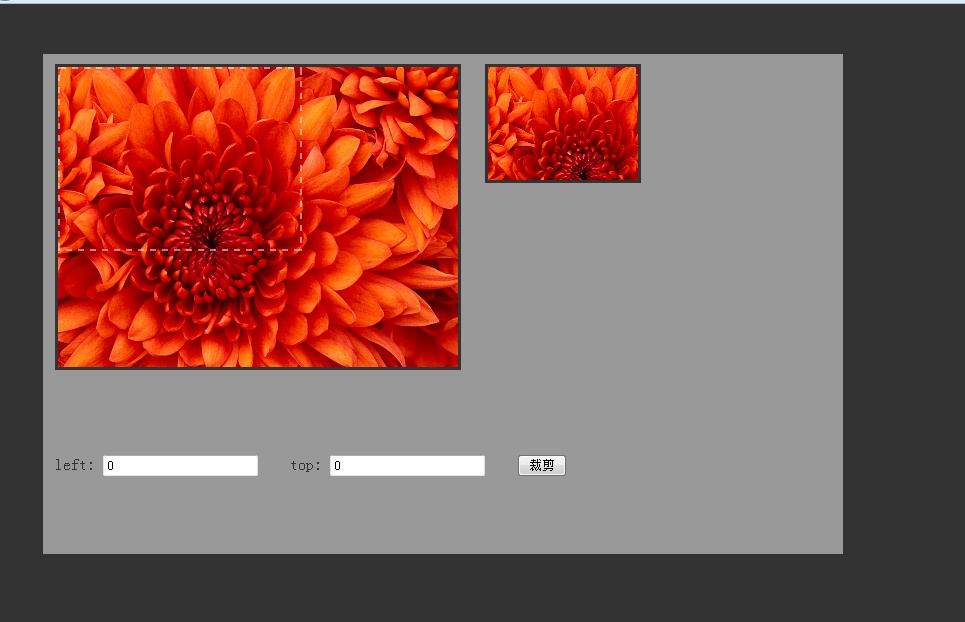
样式和内容在这里就不多介绍了 大家看看就可以了 出来的效果如下:

JavaScript的编写
var x, y;var old_position = {};var offset = {};$(document).ready(hide);function hide() {//选择层半透明 效果酷一点$("#div_caijian").fadeTo("slow", 0.5);//选择层移动事件$("#div_caijian").mousedown(function (e) {//获取当前选择层的相对坐标(与PageX,PageY不同clientX,clientY是相对坐标 如果有滚动条值也会不同)old_position = { X: e.clientX, Y: e.clientY };//获取当前选择层的偏移量offset = $("#div_caijian").offset();//修改选择层背景色$("#div_caijian").css({ "background-color": "White" });//获取相对坐标与偏移量的相差值var x1 = e.clientX - offset.left;var y1 = e.clientY - offset.top;//绑定鼠标移动事件$("#div_caijian").mousemove(function (k) {//获取移动后的偏移量offset = $("#div_caijian").offset();//限制选择层只能在固定的区域移动,限制X最小值if ((k.clientX - x1 - 73) <= 0) {k.clientX = 73 + x1;}//限制X最大值if ((k.clientX - x1 - 73) >= 155) {k.clientX = 155 + 73 + x1;}//限制Y最小值if ((k.clientY - y1 - 63) <= 0) {k.clientY = 63 + y1;}//限制Y最大值if ((k.clientY - y1 - 63) >= 115) {k.clientY = 115 + 63 + y1;}//移动后的相对坐标减去相差值得到移动后的位置,获取X值x = k.clientX - x1;//获取Y值y = k.clientY - y1;//设置选择层的位置$("#div_caijian").css({left: x,top: y});//PS:下面的这些值都是自己定义的,可以更改//PS:显示图片层距离左上角X=73,Y=63//所以移动后的偏移量应当减去上面的值即offset.left - 73,offset.top - 63//移动层的最大X偏移量为155,最大Y偏移量为115//下面的100=为显示而动态移动图片的宽度img_liulan-选择层宽度div_caijian/下面图片的宽度div_img*为显示而动态移动图片的宽度img_liulanvar x2 = (offset.left - 73) / 155 * 100;//下面的75=为显示而动态移动图片的高度img_liulan-选择层高度div_caijian/下面图片的高度div_img*为显示而动态移动图片的高度img_liulanvar y2 = (offset.top - 63) / 115 * 75;//设置为显示而动态移动图片的位置$("#img_liulan").css({left: 0 - x2,top: 0 - y2});//显示选择层最新的偏移量减去73的值$("#txt_left").val(offset.left - 73);//显示选择层最新的偏移量减去63的值$("#txt_top").val(offset.top - 63);});//绑定选择层鼠标离开时的事件$("#div_caijian").mouseup(function (k) {//去除掉选择层移动时的样式,将背景设置透明$("#div_caijian").css({ "background-color": "transparent" });//去除掉选增层移动事件$("#div_caijian").unbind("mousemove");});});//绑定页面级鼠标离开时的事件(强化作用)$(document).mouseup(function () {//去除掉选择层移动时的样式,将背景设置透明$("#div_caijian").css({ "background-color": "transparent" });//去除掉选增层移动事件$("#div_caijian").unbind("mousemove");});};ASP.NET处理坐标,截取图片
protected void Button1_Click(object sender, EventArgs e){//获取显示选择层最新的偏移量减去73的值string left = txt_left.Text;//获取显示选择层最新的偏移量减去63的值string top = txt_top.Text;//PS:因为要截取图片,所以会先生成一个新的文件便于截取//生成新的文件名(GUID格式)string fileName = "";//图片的格式string Extension = "";//要截取的图片宽度int width=0;//要截取的图片高度int height=0;//要截取的图片路径DirectoryInfo path = new DirectoryInfo(Server.MapPath("~/Images"));foreach (FileInfo file in path.GetFiles()){//指定文件名if (file.Name.Substring(0,file.Name.IndexOf("."))=="Chrysanthemum"){//获取图片格式Extension = file.Extension;//获取新文件名称fileName = Guid.NewGuid().ToString() + file.Extension;//保存新文件File.Copy(Server.MapPath("~/Images") + "/" + file.Name, Server.MapPath("~/Images") + "/" + fileName);}}//如果新文件生成成功if (fileName!=""){//加载要截取的文件System.Drawing.Image image = System.Drawing.Image.FromFile(Server.MapPath("~/Images") + "/" + fileName);//获取要截取文件的宽度width=image.Width;//获取要截取文件的高度height=image.Height;//获取新图片的宽度//240->显示选择层的宽度在页面上//240 * width / (240 + 155) ->选择层的宽度/(选择层宽度+最大偏移量)*原始图片的宽度int newWidth = 240 * width / (240 + 155);//获取新图片的高度//180->显示选择层的高度在页面上//180 * height / (180 + 115) ->选择层的高度/(选择层高度+最大偏移量)*原始图片的高度int newHeight = 180 * height / (180 + 115);//获取新图片在原始图片上的左上角的X值//left->当前X偏移量//Convert.ToInt32(left) * width / (240 + 155) ->当前X偏移量/(选择层高度+最大偏移量)*原始图片的宽度int x = Convert.ToInt32(left) * width / (240 + 155);//获取新图片在原始图片上的左上角的Y值//top->当前Y偏移量//Convert.ToInt32(top) * height / (180 + 115) ->当前Y偏移量/(选择层高度+最大偏移量)*原始图片的宽度int y = Convert.ToInt32(top) * height / (180 + 115);//指定宽度,高度初始化新图片Bitmap bmp = new Bitmap(newWidth, newHeight);//加载画布Graphics graphics = Graphics.FromImage(bmp);//要生成的新图片的大小Point[] destParal = new Point[] { new Point() { X = 0, Y = 0 }, new Point() { X = newWidth, Y = 0 }, new Point() { X = 0, Y = newHeight } };//开始截取,参数分别是:要截取的图片,要生成新图片的大小,要截取图片在原始图片的X,Y,宽度,高度,srcRect度量单位(第三个参数)graphics.DrawImage(image, destParal, new Rectangle() { X = x, Y = y, Width = newWidth, Height = newHeight }, GraphicsUnit.Pixel);//保存截取后的图片bmp.Save(Server.MapPath("~/Images")+"/"+ Guid.NewGuid().ToString() + Extension);//释放画布资源graphics.Dispose();//释放原始图片资源image.Dispose();//用于截取的图片File.Delete(Server.MapPath("~/Images") + "/" + fileName);}}完成
好了 基本的功能都已实现,如果大家发现Bug,请留意 谢谢! 下载Demo
JQuery在线截取图片相关推荐
- [置顶] JQuery在线截取图片
JQuery在线截取图片 ASP.NET结构开发 1.在线截取 前几天看织梦CMS,有个截图功能挺好的,可以在线选取需要截取的部分图片,然后后台截取 2.开始正文 首先构建文档,样式 <html ...
- jquery实现截取pc图片_[置顶] JQuery在线截取图片
JQuery在线截取图片 ASP.NET结构开发 1.在线截取 前几天看织梦CMS,有个截图功能挺好的,可以在线选取需要截取的部分图片,然后后台截取 2.开始正文 首先构建文档,样式 JQuery截取 ...
- jquery实现截取pc图片_jquery 上传图片自由截取
为了使用户能自定义个人头像,需要提供一个对上传图片的截图功能,当前很多网站特别是SNS类网站都提供这样的功能,非常实用.本文主要是利用jQuery的imgAreaSelect插件实现. 首先引入三个文 ...
- jquery插件:图片截取工具jquery.imagecropper.js
工作需要参考网上的一些代码做了个图片截取工具,最后干脆封装成一个jquery的插件. 除了jquery,本插件还引用了UI库,包括ui.draggable.js ImageCropper 演示 Ima ...
- jquery实现截取pc图片_jquery 图片截取工具jquery.imagecropper.js
除了jquery,本插件还引用了UI库,包括ui.draggable.js ImageCropper 演示需要asp.net支持.测试通过 ImageCropper 下载 https://www.jb ...
- jquery实现截取pc图片_jquery实现图片裁剪思路及实现
思路:JS,jquery不能实现图片的裁剪,只是显示了一个假象 我的实现的方式大体如下: 1.将用户选中的图片上传到服务器 2.将选中头像的矩形框在图片上的坐标发送到服务器,包括,矩形框的宽,高,左上 ...
- easyui获取图片路径_在线计算图片热点植入位置的方法与流程
本发明涉及一种在线计算图片热点植入位置的方法,属于WEB应用技术领域. 背景技术: 为丰富页面的显示内容或查看更详细的图片信息,WEB页面的图片常常会添加一些热点信息,由于图片有不确定性,图片中热点的 ...
- Jquery 点击图片在弹出层显示大图
[转]Jquery 点击图片在弹出层显示大图 使用jquery, 实现点击图片在弹出层显示大图,再次点击关闭,加入图片高宽和窗口高宽的大小判断. 效果图片: 1.点击前的效果: 2.点击后的效果: h ...
- java截取图片-设置方位+设置大小
java截取图片-设置方位+设置大小 package com.onegrid.darj.test; import java.awt.Rectangle; import java.awt.image ...
最新文章
- NCBI|转录组原始数据上传
- 90后清华女孩:博二开始研究世界级难题,3年发5篇Science,现入选中国榜“35岁以下科技创新35人”!...
- 5GS 协议栈 — PFCP 协议 — PDR 报文检测规则
- 使用linux集体升级系统,一:Linux系统的升级
- git command not found
- 字节大牛教你手撕Java学习,神操作!
- 哥尼斯堡的“七桥问题” (25 分)(DFS)
- 字符串缓冲区和字符串构造器
- CAD如何直接打印,不出现打印对话框?
- 解决启动CAD时没有响应
- matlab和keil下如何查找数组最大值的下标(角标)
- OpenCV实现摄像头录像
- 【智能柜领域】智能快递柜终端系统Axure原型作品(另有智能柜整套作品)
- java案例:模拟双色球中奖
- 计算机二级考风考纪主题班会,计算机二级C语言上机题库及答案(100套).doc
- 你离大厂前端工作,升职加薪有时就差一点算法,今天全部教给你!
- Vue进阶(幺柒零):前端用户体验提升(四)应用 rem/em 实现字体自适应
- java.lang.IllegalArgumentException的问题解决
- STM32F4_USMART调试组件
- 计算机网址登录教程,melogin.cn登录方法是什么
