谈谈HBuilder以及HTML5+
原文地址为: 谈谈HBuilder以及HTML5+
随着HTML5规范的发布以及chrome、Safari、firefox等浏览器的大规模支持,HTML5的开发得到了广泛使用,随后延伸到了APP端的开发。这一两年来,使用HTML5在APP端的开发形成了一股不小的热潮,让原本许多web开发的工程师们也能以比较低的学习成本踏入了App端的开发。在一些极端的情况下,还能实现一次开发,多平台发布的优势。在这么一个优势驱使下,一些优秀的hybridApp更是带动了这一潮流的涌动。
在这之中,老牌的hybrid App中间件有phoneGap、AppCan等,其中phoneGap只提供了js到Android API的中间层转换,也就是说开发者还需要去找个js组件与phoneGap结合下,才能快速开发出有模有样App,不然事件响应和样式,可以把人整死;对于AppCan呢,据说是国人在phoneGap的基础上做了二次开发的产物,具体就没去研究了,提供有的事件响应和样式的框架包给使用,但是开发文档写得是在不敢恭维,不过聊胜于无。
另外还有个比较重要的事要说下,phoneGap与AppCan都是基于单Webview模式的,简单来说,也就是所有的界面都是运行在一个标签页上的,在页面切换之间,很容易就出现性能以及白屏问题,我在测试的时候发现几乎每次跳转都是白屏,跳转时的界面渲染也有延迟感。简单提及一下,我的测试机是小米三,应该不存在太大的性能问题。
在选技术的过程中,发现了DCloud出的HBuilder,顺藤摸瓜找到了相应的HTML5+以及mui框架。下面说说我这几个月来得感受吧。
HBuilder:
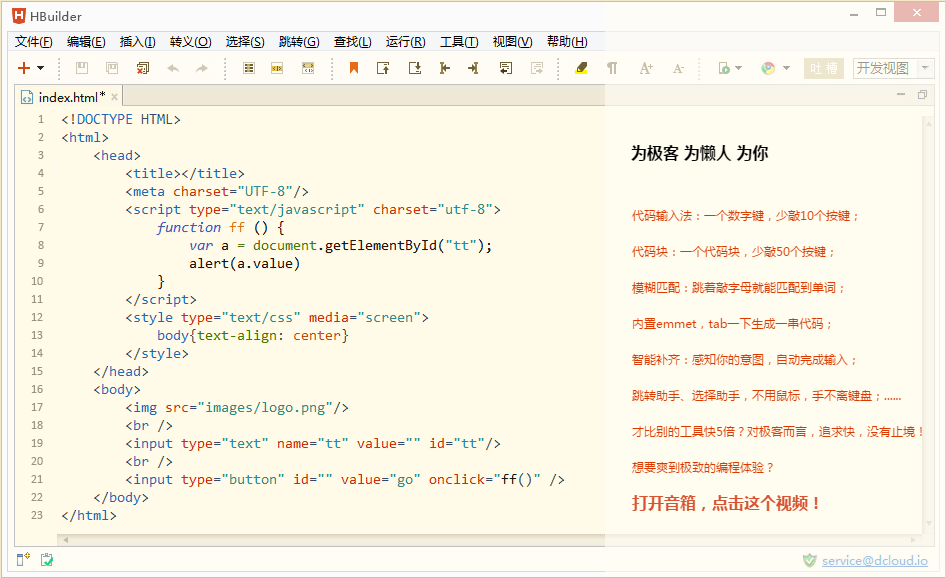
先来看看官网上的图片:

HBuilder是一款深度集成eclipse的IDE编辑器,但其主要是集中在web端的开发,不能进行Java等后台开发,也不需要集成Android SDK。其集成了对通用js、jquery、HTML5+、mui等语法的提示功能,还有很多快捷键,在编码过程中可以实现飞一般的感觉,十分有geek的感觉。比如当我想打document.querySelectorAll("")的时候,我只需要键入dq然后回车就行,光标还会定位到双引号之间,省了很多打繁琐代码的时间。虽然很多快捷键都有一套规律可循,但还是需要动脑子想想的,比如我就觉得打document.querySelector("")就比较疑惑,实在不知道该怎么快速键入,可能是我没发觉到的原因吧,或者需要自定义快捷键,我没去折腾。还有就是一些快捷键比较反eclipse,比如【转到定义】,eclipse是Ctrl+右键就行了,而HBuilder需要Ctrl+Alt+D。官网首页有飞一般编码的演示,大家可以去看看,这个算是此IDE的一大特色吧,我就不多说了
HBuilder也集成了eclipse market,用过eclipse的都知道这个是好东西,我就不多说了。
说到这,也许有些读者会对HBuilder存在疑惑:只能作为HTML开发的IDE怎么做成apk。DCloud提供了一种简单的方式【云打包】,只要开发者信得过DCloud,完全就可以把代码上传然后在云端打包,等短暂的时间就打包并下载到本地了,十分方便。但是,如果你不想进行云打包也是可以的,只不过又回归到正常的Android开发过程了:先有本地Android SDK平台->然后是eclipse的Android支持->新建一个Android程序->导入HTML5+的jar包->开发程序->按正常的Android模式在本地打包。整个过程中,除了开发与正常的Android开发不一样之外,其他均一致。
但是按照上面的打包方式,就比较纠结了,比如我很喜欢用HBuilder那飞一般的编码快捷,但是又需要用到本地打包,那我该怎么办呢?确实比较难办,现阶段也没什么比较geek的解决方法。我比较土,在HBuilder里写HTML,然后再到eclipse中打包。真是土到家了,DCloud以后应该要去解决这个问题才对,不然geek不起来了。
我个人是觉得,除非是比较小型的应用,可以完全用HTML实现,不然本地打包是必须的。主要还是因为HTML5+中好多Android SDK的API都没实现,比如最最常用的微博登陆微信登陆都没有,必须自己去写插件,一旦写插件了,本地打包就是必须有的了。想想也是醉了。
HTML5+
HTML5+是对接AndroidSDK与页面的中间件,用于页面通过js调用底层的SDK接口,比如弹出个窗口、拍照、录音等。
据我查阅其API,大部分的常用接口都已经实现了,只不过当你用到很细致的时候,你就会想抓急了。比如我使用的文件上传功能,不知道为何会出现两次请求到后端,但是第一次请求是非法的,第二次请求才是正常的文件上传,而第一次请求的处理失败不会影响第二次请求的成功处理,当时我查了半天论坛,只看到有人提问没人回答,于是我只能做忽略第一次请求的处理,保证不出现异常。后来某DCloud内部大神出来说是因为上传模块支持自定义协议,所以才有了第一次请求,如果用不上,遇到就直接返回200就好了...我¥%¥……#,这个坑大啊,文档里也没有说明,真不知道还有什么大坑在等着。
API接口就不说了,反正用到的时候去查就行了,里面都有简易的例子,要是想深入就踩踩坑行了,没有DCloud团队的支持,估计很累。
来简单说说插件的开发。因为Android SDK的API众多,据说原生高达40多万,就不说还有其他第三方的了。为了方便开发者对SDK的深度支持,HTML5+可以通过一定得接口规范实现js->java的接口映射。只不过,坑又来了:0.XX版本的跟1.XX版本的,怎么改动这么大,几天不见,我还以为之前看错代码例子了...代码例子都随着HTML5+的SDK离线包里有,我就不贴图了。
再来说说HTML5+的一个高级点的用法【在原生Android开发中嵌入HTML5应用】。当然,这个是必须有的,又不是人人都喜欢整个应用都用HTML5,这不蛋疼么。其支持三种模式:独立应用模式【也就是整个应用都是HTML5】、widget方式、webview方式。后两种模式见名知意,就不多说了,知道有这个东西就好。
mui
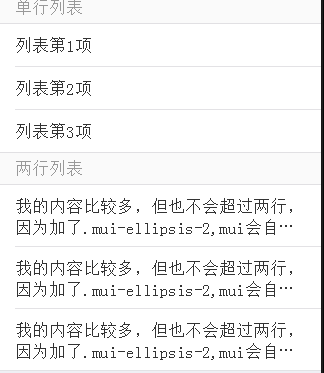
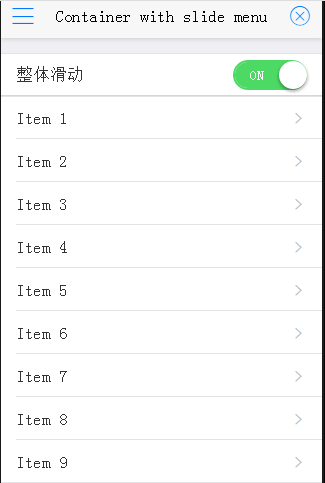
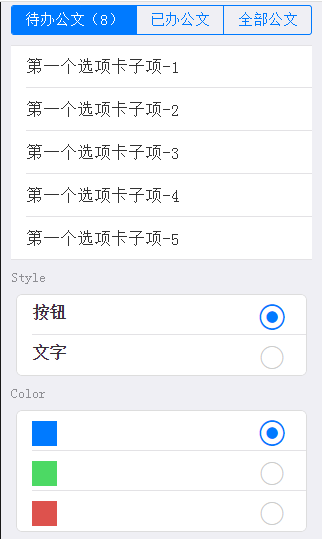
这个是三个框架中,最能给用户牛逼感的东西,因为这货直接面对APP用户,也就是主打界面端。
mui分mui.js与mui.css两部分,mui.js对HTML5+做了一层封装,就有点类似于jquery与dom的关系,而mui.css则是一套高仿iOS界面的样式,看起来牛逼哄哄高大上的。









mui.js中,已经对mui.css中的很多样式响应做了很多处理,使用体验也不错。也就是当你成套使用mui.js与mui.css的时候,觉得开发如有神助,不然就又想死了。这绝对是真心话,事件的响应处理远远比预想的麻烦得多,在Android中很多已经预设好的,在web上都得自己去实现,比如在弹出菜单之外的地方点击时,菜单要消失这一样的。之前美工MM不懂,我也不懂,她就没用mui.css做静态页面,然后我在开发时,就各种醉了。
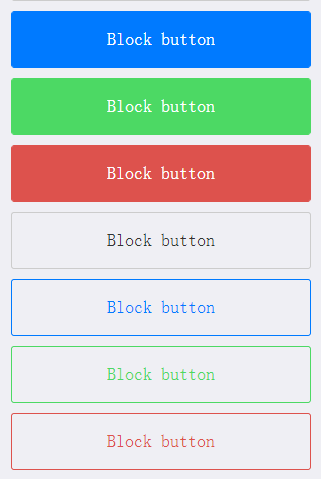
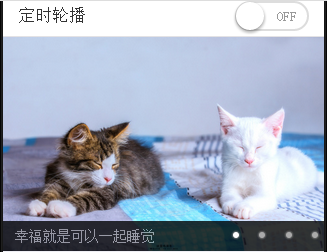
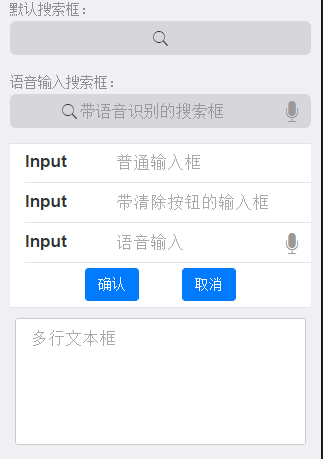
mui大约实现了如下这些,包括但不局限于,因为文档写得也不够特别详细,大部分时候不如去看Demo里面的代码:

现在说说我所了解到的HTML5+的优势与劣势
优势就是HTML5之间的界面切换,是基于多webview模式的,流畅度是棒棒的,而且单界面上还可以实现多webview模式,也就是说title可以单独是一个webview,然后列表内容是一个webwiew。流畅度简直完胜其他老牌的hybrid app中间件。而且从IDE到中间件到js/css都有一整套的框架,可以做到流畅度的兼容优化,在主流机子上面以几乎逼近原生Android的速度了。完美解决老牌hybrid app中间件的病痛。
现在说劣势,HTML5+的API不完善啊,离线打包折腾起来太麻烦啊,无法监控到Android的系统log啊,HTML5+的log经常不明所以啊。
最最让我痛心的两个问题是:
当我界面是由多个webview组成时,这个webview的界面无法出现在另一个webview中,比如常用的右上角的more按钮,点击会出现菜单栏,如果内容是单独的webview,菜单栏居然无法居于内容上显示出来,据论坛上的说法就是自己在内容页中出现菜单栏好了。看到这,我又抓狂了。
很多默认响应都没有,都需要自己去实现,好痛苦,想想还是Android大法好了
总的来说,我的使用感触大体差不多就是这样了,用起来有利有弊,流畅度确实十分吸引人,但是坑也有点多就是了,如果论坛能活跃点,也许都能找到填坑的方式,但是论坛都没什么人气。如果用作Demo快速成型倒是挺不错的选择。
来自https://m.oschina.net/blog/379924
转载请注明本文地址: 谈谈HBuilder以及HTML5+
谈谈HBuilder以及HTML5+相关推荐
- HBuilder是HTML5,谈谈HBuilder以及HTML5+
随着HTML5规范的发布以及chrome.Safari.firefox等浏览器的大规模支持,HTML5的开发得到了广泛使用,随后延伸到了APP端的开发.这一两年来,使用HTML5在APP端的开发形成了 ...
- HTML5定稿一周年,谈谈我与HTML5
原来学习的HTML5&CSS3只是知道了一些Html5独有的标签和CSS3新添加的特性,我以为这就是HTML5了.后来当我和教研主任聊天中发现原来我所学习的方法--利用表格布局原来是几年前的老 ...
- Hbuilder开发HTML5 APP之打开新页面
mui.openWindow({url: 'examples/info.html', id:'info' }); 要在页面间传递参数,需要使用一个extras:{}对象另外打开的页面显示的内容必须装在 ...
- Hbuilder开发HTML5 APP之图标和启动页制作
1.点击项目下的"manifest.json"文件,会出现自动化的配置工具: 2.点"图标配置",上传制作好的图标文件,自动生成不同大小的ico,这个要赞下! ...
- HTML5定稿了 为什么原生App世界将被颠覆
原文:http://www.admin10000.com/document/5415.html 2007年W3C(万维网联盟)立项HTML5,直至2014年10月底,这个长达八年的规范终于正式封稿. ...
- HTML5定稿了,终于有一种编程语言开发的程序可以在Android和IOS两种设备上运行了
过去这些年,HTML5 颠覆了 PC 互联网的格局,优化了移动互联网的体验,接下来,HTML5 将颠覆原生 App 世界.这听起来有点危言耸听,但若认真分析 HTML5 的发展史,你会发现,这个世界的 ...
- HTML5定稿了,为什么原生App世界将被颠覆
摘要:2014年10月底,HTML5规范正式定稿,结束了长达8年的长跑.数字天堂董事长,DCloud CEO王安梳理了HTML5诞生至今的演变过程,并从开发者和用户两个角度分析了HTML对两个人群的优 ...
- HTML5之美(转)
HTML5之美--http://blog.csdn.net/hfahe/article/details/6554925 从HTML4诞生以来,整个互联网环境.硬件环境都发生了翻天覆地的变化,开发者期望 ...
- HTML5之美一 --- 转载
从HTML4诞生以来,整个互联网环境.硬件环境都发生了翻天覆地的变化,开发者期望标准统一.用户渴望更好体验的呼声越来越高.20年磨一剑,HTML5作为下一代Web标准,它的新特性正在每个新式浏览器的版 ...
最新文章
- 华为与思科VRRP协议
- bootstrap-翻页-对齐链接
- python——面向对象进阶之新增属性和方法
- aop:aspectj-autoproxy /
- UVA524 PrimeRingProblem素数环
- SAP Spartacus 服务器端渲染编程规范
- 移动端导出excel_连载系列【4】Excel开发移动端quot;APPquot;
- 地铁看java书女生_地铁上背单词的女孩
- java中的祖先类_Java程序公共祖先类-Object
- linux开坑记--常用的3个命令
- 机器学习笔记(一)——贝叶斯决策
- 查看防火墙_在 Centos8 上使用 systemctl 防火墙服务
- matlab3维b样条曲线_MATLAB-3次B样条
- ACdream 1069 无耻的出题人 无聊写着玩的题
- Openmv(一)OpenMV图像处理的基本方法
- 解决阿里云盘分享文件数量太多而无法分享的问题
- 软件设计中的“自上而下”和“自下而上”
- This probably means that Tcl wasn‘t installed properly报错
- DD-wrt无线参数详解
- 0510课堂笔记--数组-面向对象
