iOS平台快速发布HT for Web拓扑图应用
iOS平台一直是封闭的生态圈,iOS开发者要缴纳年费加入开发者计划才可进行iOS平台的APP开发测试,所开发的APP需要上传到App Store经过苹果审核以后才可对外发布。如果要开发企业内部应用,则要缴纳更高的费用购买企业账户才可以。
对于现在火如荼的HTML5应用,我们可以借助PhoneGap对其打包,然后像原生APP一样发布它们;或者要求用户直接通过浏览器访问。前一种方式的优点是用户体验好,用户可以像使用原生APP那样使用它们,缺点是发布很繁琐,而且要等待苹果审核。后一种方式则完全不用考虑发布的问题,但是用户体验比较差,毕竟让用户打开浏览器,自行输入网址对用户操作水平要求较高。今天我们介绍另外一种方式,这种方式综合了前面两种方式的优点,特别适合部署企业内部应用。
手边有iPhone或iPad的同学可以先按照下面的方式实验:
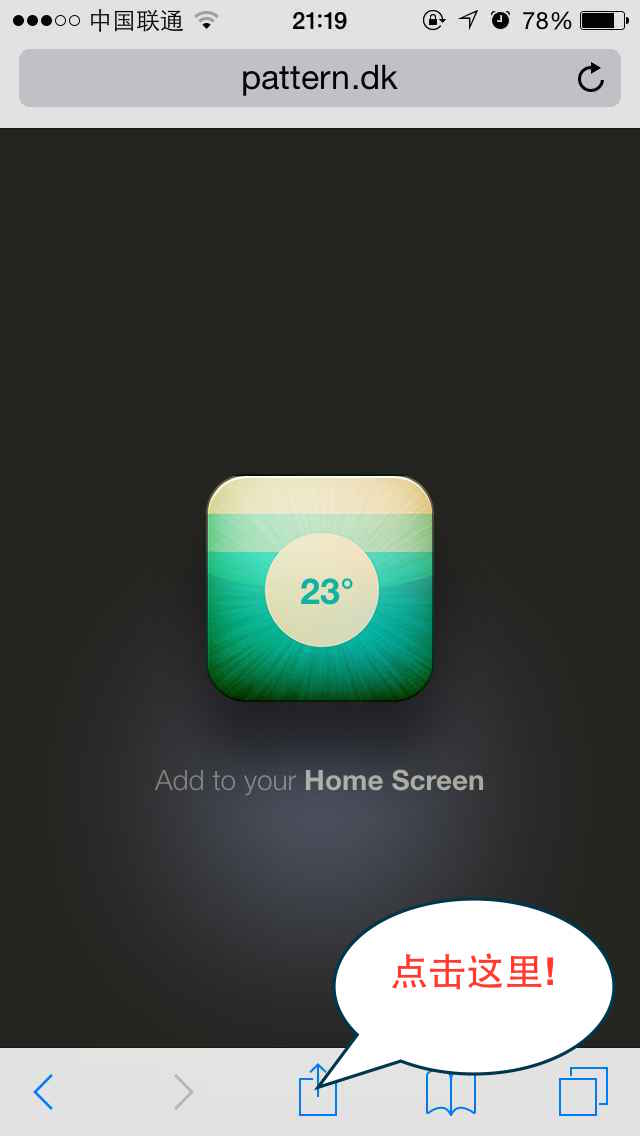
1、用iPhone或iPad上的Safari浏览器打开链接:http://pattern.dk/sun/,点击底部的发送按钮

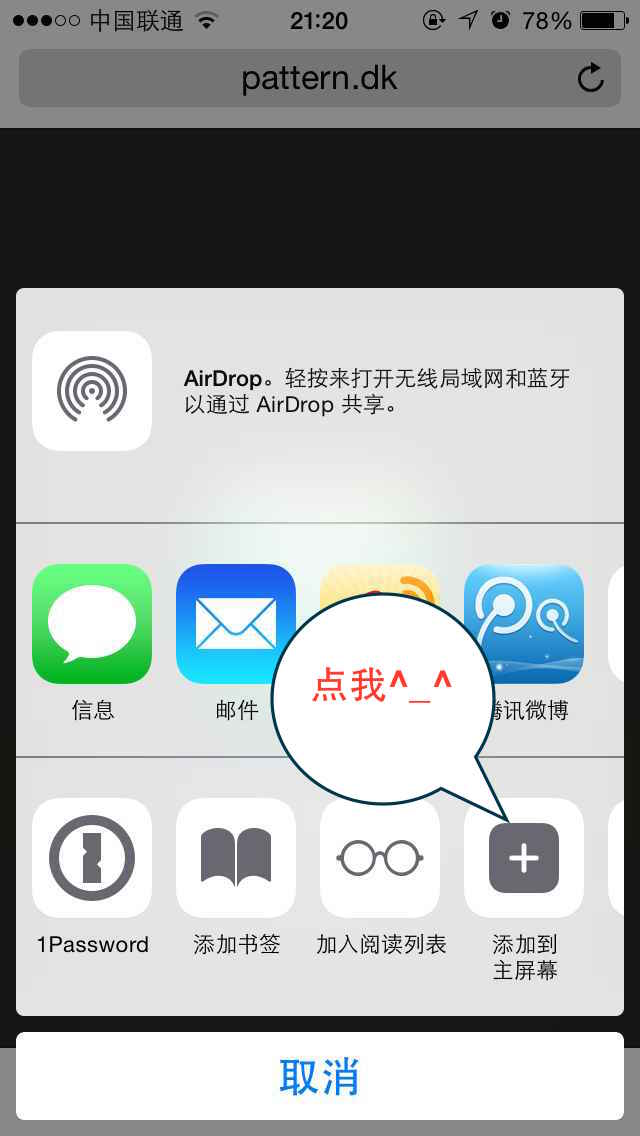
2、 点击发送到主屏幕

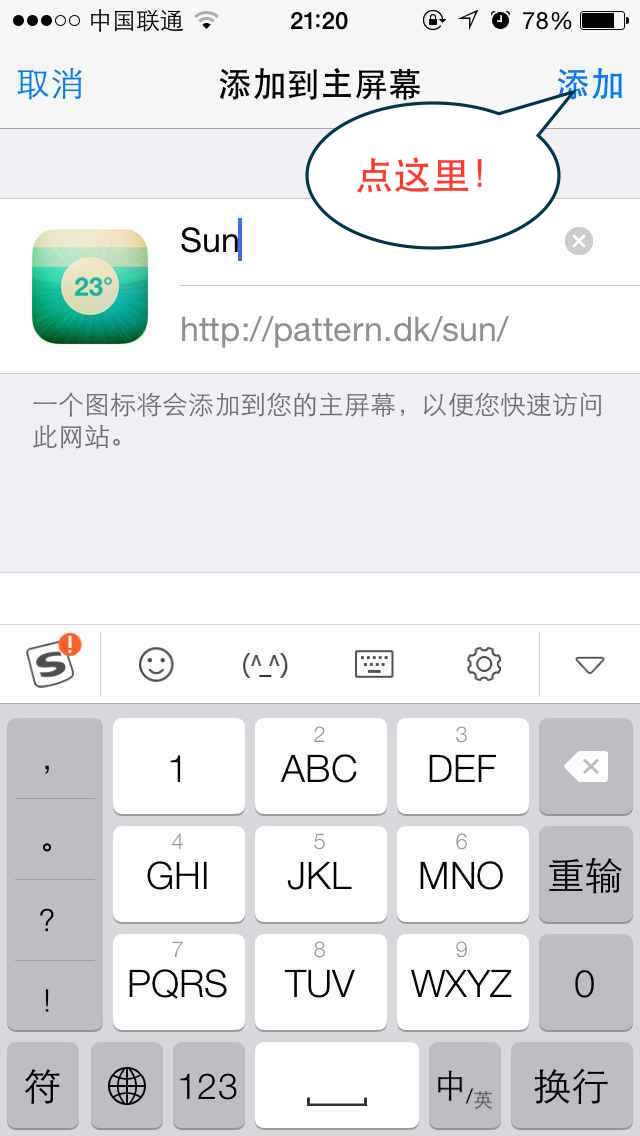
3、确认添加

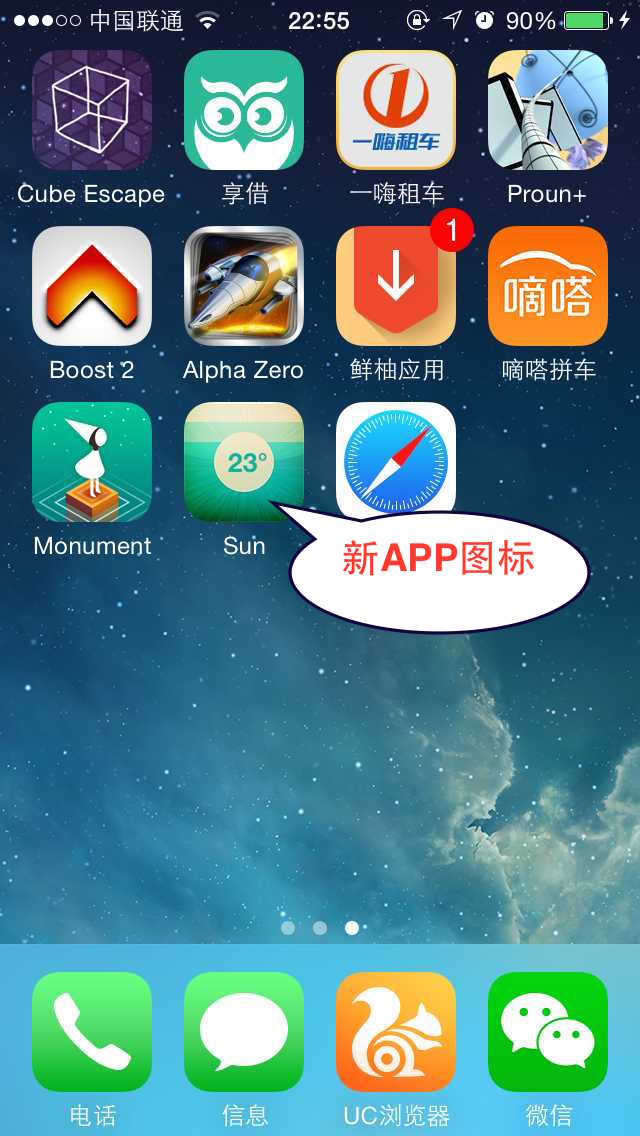
4、查看主屏上新增加的APP图标

大家可以看到我们的主屏幕上已经多了一个”APP”,如果细心优化,用户完全无法区分这是一个原生应用还是HTML5应用,极大提升了用户体验。
是不是很神奇?接下来我们以HT for Web的拓扑应用为例,试着实现这样一个”高仿”的APP,先看一下我们的页面在iPhone浏览器中的效果:

为了使这个页面看起来像原生APP,我们需要在HTML页面中加入一些特殊标记:
<!--页面缩放方式-->
<meta name="viewport" content="user-scalable=0, initial-scale=1.0”>
<!--是否全屏显示-->
<meta name="apple-mobile-web-app-capable" content=“yes">
<!--状态栏透明-->
<meta name="apple-mobile-web-app-status-bar-style" content=“black-translucent">
<!--APP在主屏上显示的名字--><meta name="apple-mobile-web-app-title" content="ht" />
<!--App在主屏上显示的图标--><link rel="apple-touch-icon" href="res/icon.png"><!--启动画面-->
<!-- iPhone5--><link rel="apple-touch-startup-image" href="res/girl_iphone5.png">
<!-- iPhone6-->
<link rel="apple-touch-startup-image" href="res/girl_iphone6.png" media="screen and (device-width: 375px) and (device-height: 667px) and (-webkit-device-pixel-ratio: 2)" />viewport的设置可以参考苹果的官方文档,写的非常棒。
其它meta标签的用法也有很好的参考文档,推荐大家仔细阅读:
1、配置Web应用程序
2、支持的Meta标签
还有一个细节需要注意,如果页面中的资源(JS脚本,图片等)非常多,每次打开重新加载也会影响到用户体验,这时我们可以将一些资源缓存起来:
<!--指定缓存控制文件-->
<html manifest="cache.manifest">这个文件的内容如下:
CACHE MANIFESTCACHE:
ht.js
res/girl_iphone5.png
res/girl_iphone6.png
res/1.png
res/2.png
res/icon.png在这个文件中,我们缓存ht.js和一堆图片文件,这些资源只会加载一次,第二次打开页面时不会重复从网络加载,所以显示非常快,这样我们的页面看起来就非常像一个原生应用了!
缓存的用法也有两篇很好的文档:
1、HTML5离线缓存
2、在客户端存储数据
最后上一段操作视频,看一下最终效果,优酷链接:http://v.youku.com/v_show/id_XOTUyODA1NjQ0.html?firsttime=0&from=y1.4-2
iOS平台快速发布HT for Web拓扑图应用相关推荐
- Typora一次编辑,知乎、CSDN等多平台快速发布:Typora + PicGo + 图床
Typora一次编辑,知乎.CSDN等多平台快速发布:Typora + PicGo + 图床 一.起因 做创作,发布文章,一般大家都会在多个平台发布,这样的话就会面临一个问题,每个平台要进行重复编辑很 ...
- HT For Web 拓扑图背景设置
HT For Web 的HTML5拓扑图组件graphView背景设置有多种途径可选择: divBackground:通过css设置graphView对应的div背景 Painter:通过graphV ...
- 快速配置Windows 2003平台下实现 IIS(WEB)站点的安全(SSL加密技术!)
[实验名称] 快速配置Windows 2003平台下实现 IIS(WEB)站点的安全(SSL加密技术!) [实验基本概念] A. 对于公用信息--------------------www.Sohu. ...
- API开发平台,专注API无代码快速发布
RestCloud API开发平台是RestCloud完全自主研发的基于微服务架构的专注API高效开发的专业化平台,平台相比于传统API开发模式具有更轻量级.更快速.更全面.更低代码量.更易于学习等特 ...
- ECharts+BaiduMap+HT for Web网络拓扑图应用
前一篇谈及到了ECharts整合HT for Web的网络拓扑图应用,后来在ECharts的Demo中看到了有关空气质量的相关报表应用,就想将百度地图.ECharts和HT for Web三者结合起来 ...
- Unity 3D PC平台发布|| Unity 3D Web 平台发布||Unity 3D Android平台发布
Unity 3D PC平台发布 PC 是最常见的游戏运行平台. 随着欧美游戏的崛起,PC 平台随之发生游戏登陆大潮. 在 PC 平台上发布游戏的步骤: 打开要发布的 Unity 3D 工程,执行 Fi ...
- 快速发布windows上的web项目【免费内网穿透】
快速发布windows上的web项目[免费内网穿透] 文章目录 快速发布windows上的web项目[免费内网穿透] 什么是cpolar内网穿透? 概述 1. 搭建一个静态Web站点 1.1 下载演示 ...
- BlackBerry Live 2013最大亮点:BBM今夏将登陆Android和iOS平台在今晚举办的“BlackBerry Live 2013”发布会上,黑莓除了推出新款BB10手机Q5外, 黑莓
在今晚举办的"BlackBerry Live 2013"发布会上,黑莓除了推出新款BB10手机Q5外, 黑莓CEO Thorsten Heins在发布会末尾宣布了一个振奋人心的消息 ...
- Unity 发布IOS平台并部署到真机上测试的方法
准备 Mac OS系统 使用Unity做IOS开发,需要一台苹果系统的电脑,如果没有,那就用虚拟机或者安装黑苹果吧,虽然Windows版Unity也可以跨平台发布IOS,但是问题多的让你怀疑人生. 虚 ...
最新文章
- 算法 有两个相同大小数组均已按升序排列好 编程计算这两个数组的中位数 C
- relative和absolute的区别
- 实验二初入linux,实验二:熟悉Linux的环境
- 如何防止插入删除表造成的数据库死锁
- “我今年 31 岁,工作 7 年,明年退休...”
- boot spring 没有父子容器_理解 MyBatis 是如何在 Spring 容器中初始化的
- 嵌入式 linux usb转串口,Linux下,USB转串口问题
- 新的生活,新的工作,新的挑战
- linux 多块硬盘 snmp,[技术干货] Zabbix使用snmp监控Linux硬盘大小不准问题
- 计算机网络与通信pdf谢希仁_考情分析|2020年同济大学计算机考研考情分析
- android t9键盘,T9/全键盘/侧滑 论手机键盘设计优缺点
- 【装机】将mbr硬盘转换为gpt
- led灯条串联图_一种串联控制LED灯条的制作方法
- BOM中的location对象
- 通过 U 盘启动重装 macOS 系统
- 用Rstudio写.Sh/Shell文件
- 怎样发量暴增_发量少怎么办如何增加发量?看完你就明白了
- awk截取字符命令_bash中的字符截取命令cut和awk
- 《奇特的一生》读书笔记
- spring data jpa 多对多查询
热门文章
- java rmi接口 超时设置_Spring RMI客户端读超时设置 | 学步园
- oracle rman备份整库,RMAN备份恢复整个库
- java spring mvc json ajax 优势_SpringMVC后台json数据前台ajax获取不到!!!急求解答!!!...
- 计算机综合应用能力试题,计算机综合应用能力实训
- 服务器LIMIT是什么信号,Postfix添加milter-limit配置方案
- linux下安装mysql5.7.19,Linux下MySQL5.1升级到高版本MySQL5.7.19详解 | zifangsky的个人博客...
- 八、Python第八课——元组与列表、代码格式
- hdu Caocao's Bridges(无向图边双连通分量,找出权值最小的桥)
- 文件管理系统_Python学习第170节--Linux文件管理系统实际操作和具体介绍
- java安全(五)java反序列化
