JSsearch实现在购物网站输入后推荐联想的效果
2019独角兽企业重金招聘Python工程师标准>>> 
在篇文章里,我们主要讲解一下JSsearch如何完成推荐的功能

首先,登陆码云下载JSsearch:
https://gitee.com/skyogo/JSsearch
我们下载JSsearch1.0 Community版本
下载好了之后我们再下载一个类似淘宝的购物页面(页面由达内童程制作,感谢他们)
链接:https://pan.baidu.com/s/1eSYCWee 密码:ptq2
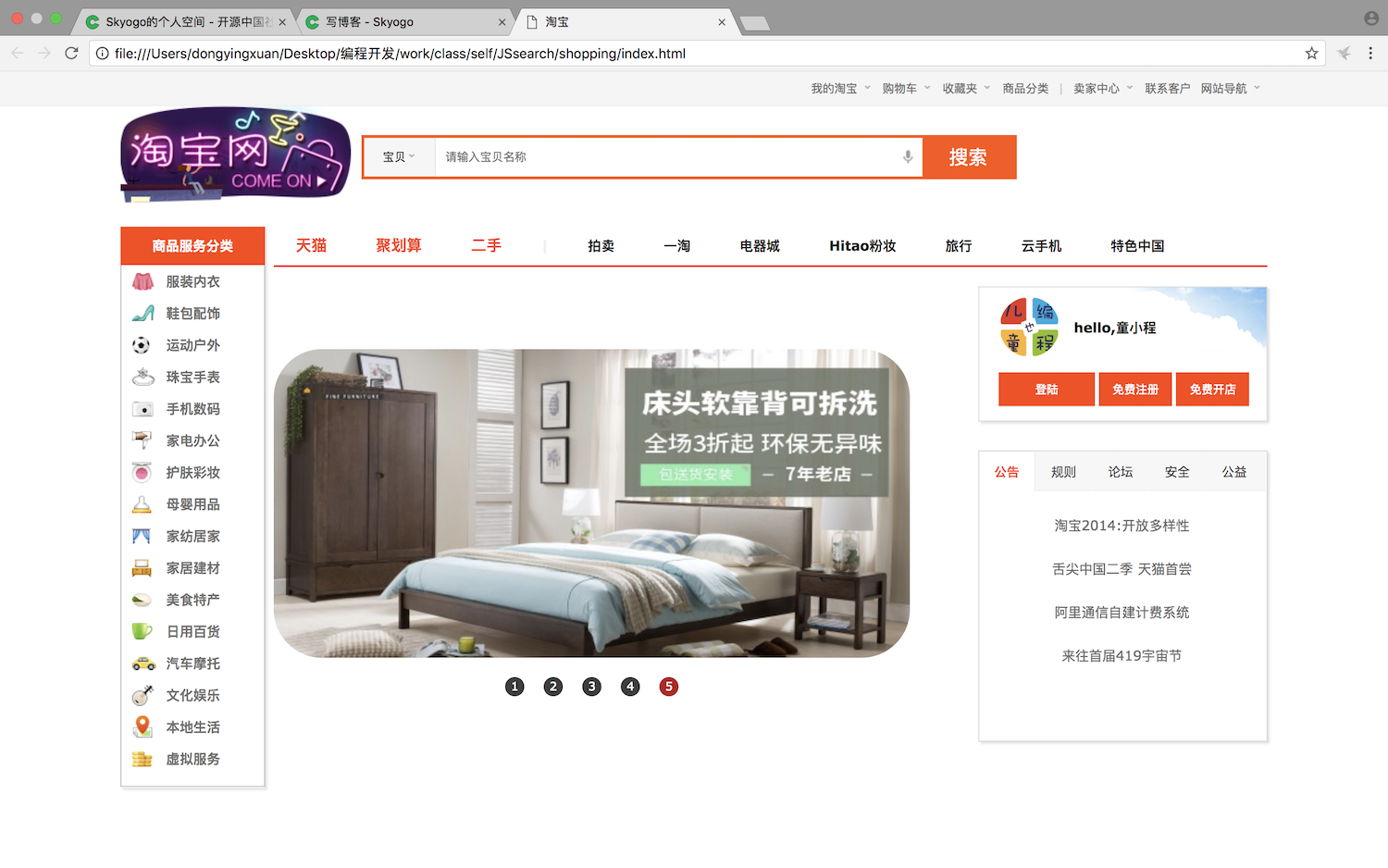
然后,我们打开这个页面,会发现是这样的

此时我们关掉页面,将我们的JSsearch.js拷贝一份到淘宝页面的根目录的js文件夹下面
拷贝完了之后,我们在html页面中引入它(在body最底部写)
<script src="js/JSsearch.js"></script>
<script></script>然后我们在上面的第76行(input标记下面)里写上这段代码
<div id="search-recommend">没有搜索结果
</div>然后我们打开css/index.css文件,在里面写上这段css样式表
#search-recommend{height: 40px;width: 580px;position: absolute;top: 110px;border: 1px gray solid;padding-left: 20px;box-sizing: border-box;padding-top: 11px;font-size: 15px;cursor: pointer;background: white;
}运行一下html页面,发现搜索框下面多出了一个框

至此,我们的html和css代码就写完了,接下来,我们来写js代码
我们现在将页面关闭,打开开发工具,在index.html里面找到大约是2754行的<script>标签,那么我们现在就要在里面写入我们的查询代码
首先,我们写入这段代码:(重复获取输入框里面的值)
var lastValue = document.getElementById("search-in").value;
setInterval(function(){},10)然后,我们在var的下面写入判断语句,判断是否输入框的值改变了
if(lastValue != document.getElementById("search-in").value){}接着,我们在if里面写入:
lastValue = document.getElementById("search-in").value;这段话,就是说重复判断,如果输入框的值改变了,那么就重新赋值
然后,我们再在下面写入:
if(lastValue==null||lastValue==""){document.getElementById("search-recommend").innerHTML = "没有搜索结果";
}else{}这段话,就是判断如果输入框现在的值为空,那么就让他显示“没有搜索结果”
接着,我们在else里面写入:
var newItemList = JSsearchByKeyWord(itemList,lastValue);
if(newItemList[0] == undefined){document.getElementById("search-recommend").innerHTML = "没有搜索结果";
}else{}这时,我们就调用了JSsearch的用关键词查找的方法,哦,对了,我们还没写itemList这个数组
这时把光标移到setInterval的上面一行,写上:
var itemList = ["光能表","情侣表","日韩腕表","手表放心淘","瑞士表","陶瓷表","电子表","欧米茄","钢带表","皮带表","镂空机械表","斯沃琪","天梭","运动表","卡西欧","国表","时尚表","女表","儿童表","学生表","浪琴"];itemList是我们所有的商品合集
现在再把光标移回去,移到else里面,写上:
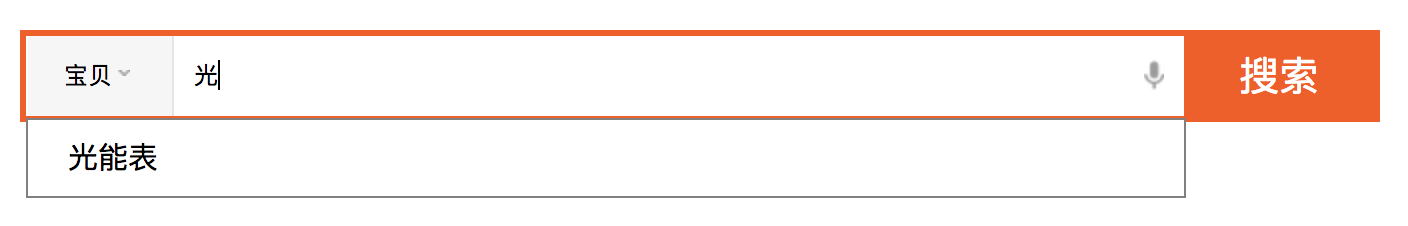
document.getElementById("search-recommend").innerHTML = newItemList[0];此时,我们再打开html文件,再输入框里面输入内容,就会发现已经有联想了!

当然,这还只是个雏形,我们还有一个BUG需要解决,就是当你输入一个多个字符串都含有的字符后,他并不一定推荐你想的那个,这点JSsearch已经帮我们想好了,我在这里就不再写了,如果想解决这个BUG,可以参考JSsearch的说明文档自行解决!
最后,再重新说一遍JSsearch的链接:(开源中国)
https://www.oschina.net/p/jssearch
转载于:https://my.oschina.net/u/3754126/blog/1606847
JSsearch实现在购物网站输入后推荐联想的效果相关推荐
- 购物网站的商品推荐算法有哪些?
作者:Razzit 链接:https://www.zhihu.com/question/19967564/answer/25015492 来源:知乎 著作权归作者所有.商业转载请联系作者获得授权,非商 ...
- 蔬菜购物网站设计【协同过滤的推荐算法】
研究目的: 本次研究的目的是开发一种基于用户行为和物品关联的推荐算法,用于提供蔬菜购物网站的个性化推荐服务.通过分析用户的购买历史.评价.收藏等信息,找到相似用户或相似物品,从而向用户推荐符合其兴趣和 ...
- (附源码)spring boot校园购物网站 毕业设计041037
springboot校园购物网站APP 摘要 21世纪的今天,随着社会的不断发展与进步,人们对于信息科学化的认识,已由低层次向高层次发展,由原来的感性认识向理性认识提高,管理工作的重要性已逐渐被人们所 ...
- (附源码)springboot校园购物网站APP 毕业设计041037
springboot校园购物网站APP 摘 要 21世纪的今天,随着社会的不断发展与进步,人们对于信息科学化的认识,已由低层次向高层次发展,由原来的感性认识向理性认识提高,管理工作的重要性已逐渐被人们 ...
- APP+spring boot校园购物网站 毕业设计-附源码041037
springboot校园购物网站APP 摘 要 21世纪的今天,随着社会的不断发展与进步,人们对于信息科学化的认识,已由低层次向高层次发展,由原来的感性认识向理性认识提高,管理工作的重要性已逐渐被人们 ...
- (附源码)app校园购物网站 毕业设计 041037
springboot校园购物网站APP 摘 要 21世纪的今天,随着社会的不断发展与进步,人们对于信息科学化的认识,已由低层次向高层次发展,由原来的感性认识向理性认识提高,管理工作的重要性已逐渐被人们 ...
- (附源码)APP+spring boot校园购物网站 毕业设计 041037
springboot校园购物网站APP 摘 要 21世纪的今天,随着社会的不断发展与进步,人们对于信息科学化的认识,已由低层次向高层次发展,由原来的感性认识向理性认识提高,管理工作的重要性已逐渐被人们 ...
- (附源码)ssm天天超市购物网站 毕业设计
基于SSM天天超市购物网站 摘 要 近年来,随着移动互联网的快速发展,电子商务越来越受到网民们的欢迎,电子商务对国家经济的发展也起着越来越重要的作用.简单的流程.便捷可靠的支付方式.快捷畅通的物流快递 ...
- ssm天天超市购物网站 毕业设计-附源码022101
基于SSM天天超市购物网站 摘 要 近年来,随着移动互联网的快速发展,电子商务越来越受到网民们的欢迎,电子商务对国家经济的发展也起着越来越重要的作用.简单的流程.便捷可靠的支付方式.快捷畅通的物流快递 ...
最新文章
- Nginx HTTPS功能部署实践
- 将Java程序变成可执行文件的简单方法
- CAD2015软件安装资料及教程
- 从无盘启动看 Linux 启动原理
- 简单粗暴 我再送一波教程资料,Vue、大数据、AI都有
- 2021-07-05 倒置链表(Cpp/C)
- 船员英语老师是面试还是计算机答题,面试时的英语介绍
- Spring框架----四种常用通知类型
- spring+hibernate 下载
- WMB入门之十:Java Compute节点
- 依图三变,“退群”AI四小龙
- Outline for Mac(Mac记事本软件)
- C语言求ax2+bx+c=0的解,解一元二次方程
- pascal学习小记(六)---VMT
- 阿里云服务器上安装rabbitmq流程
- win10系统开机出现grub,一步进入window系统
- 两个独立同分布的指数分布相加服从什么分布
- pta数据结构-线性表(判断题和选择题)
- 【C 语言实现51单片机计时器】
- java安装就是没有jre_已经安装过JRE,但是打开浏览器还是提示没有安装JRE
