2D动画如何做出3D体积感
https://cowlevel.net/article/1959026
《AngerForce》幕后故事
这篇文章是个老坑,最近有时间开始写,也是对之前项目的一个总结和记录吧。
本篇文章将主要讲述AngerForce: Reloaded中的Boss恐惧破坏者(Terror Cracker)设计和迭代的过程。这个Boss是2016年重制AngerForce时,我们尝试制作的第一个新追加Boss,希望以此测试新工具和制作流程。我们在早期做了一个巨屎的版本,根本没法忍,经过了一次制作流程的迭代后,才有了最终的样子。
前面部分是开发故事,可以直接跳到后面动画制作部分不影响阅读。 (•ิ_•ิ)
文章同载于制作组的知乎专栏:右左下上AB。

AngerForce
2014年我们曾制作了一款复古风格的STG游戏,并发布到了iOS平台上,那就是AngerForce: Relaoded的前身AngerForce: Strikers。这款游戏发布后,受到了AppStore北美地区的推荐,并被PocketGamer和TouchArcade主动评测,说明游戏的质量还算不错。

AngerForce - Strikers
但说实话,我们在完成这款游戏后,觉得很多细节应该可以做得更好。直到2016年我们决定将这个游戏重做一遍,发布到更多平台上,也就是后来的《愤怒军团:重装》AngerForce: Reloaded。

AngerForce: Reloaded
动画难题
我们团队在组建的时候是个票友团队——没做过游戏。在开发AngerForce初代时我们就遇到了很多难题,其中最大的问题就是动画。我们团队当中没有专职的动画师。
不过运气还算不错,通过我一邻居,在北京西边门头沟的大山里请到了一位可以建模动画一把抓的大腿,帮我们解决了问题。但大腿看我们实在是太Indie(diao si)了,帮我们解决完动画她就又回山里开火锅店去了。

当时我们在北京的郊区,楼门口挂一LED灯24小时滚动播放“氩弧焊、电气焊培训”……
大腿走后,开发组只剩我们5个杂鱼了,我们需要再次面对动画这一难题。
初代《愤怒军团》我们使用Cocos2d-iPhone开发,当时从动画打包、弹幕制作到关卡制作全部由我们自己开发的整套工具链来完成,而我们的动画工具只能支持帧序列。
我们决定要重制游戏时,为了解决跨平台问题,已经确定要更换引擎,所以我们需要抛弃曾经的绝大部分开发工具,寻找新的替代品。

最终我们决定使用Unity来进行开发,为了能保持效率,还将复用大部分资源,继续保留游戏的2D画面,动画使用第三方工具Spine来制作。
传统2D骨骼动画
Spine最近几年非常流行,有许多便捷的功能:曲线调整动画节奏、网格形变动画、允许混合动画播放等等,对主流引擎的支持也很好。

AngerForce: Reloaded虽然叫重装(下文就都以《重装》来称呼),但是我们打算再追加些新的敌人、Boss和关卡,这些都要使用新的工具来制作了。我们尝试使用手绘素材制作了一些动作比较简单的小型敌人,还都比较顺利,接下来就打算试试去制作一个全新的Boss。
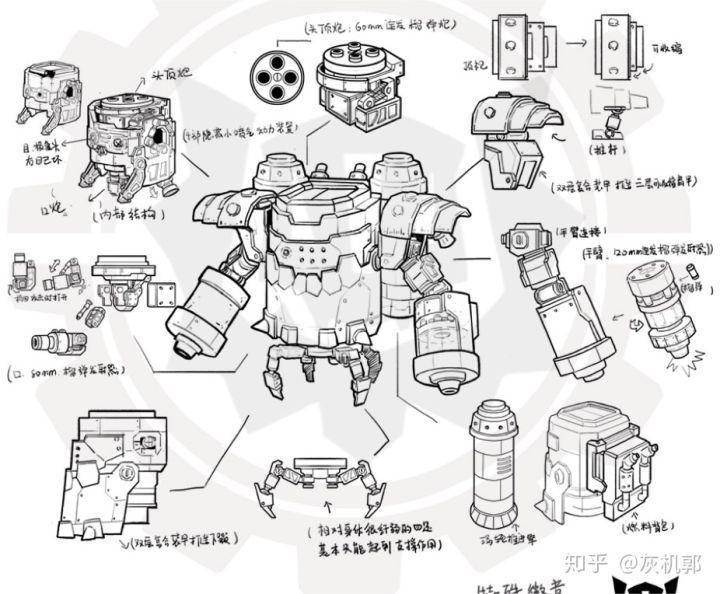
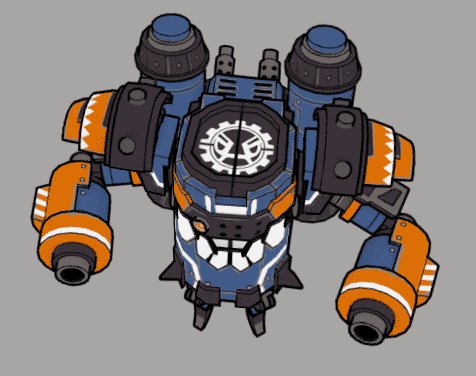
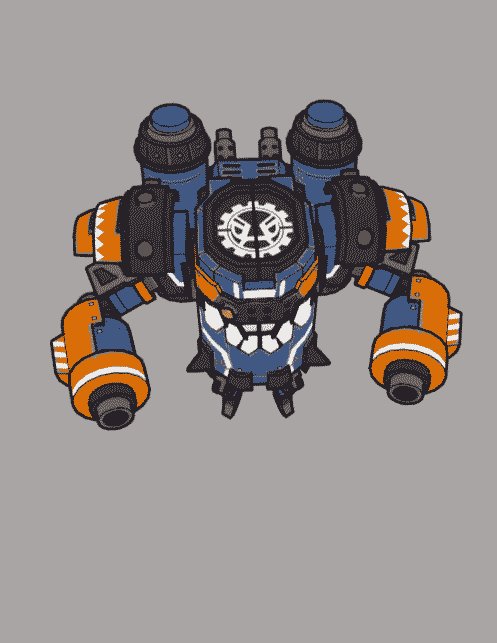
我们很快完成了设计方案:

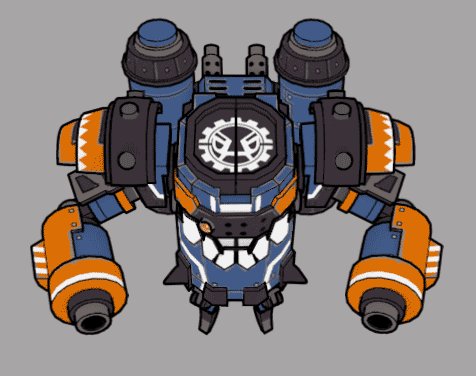
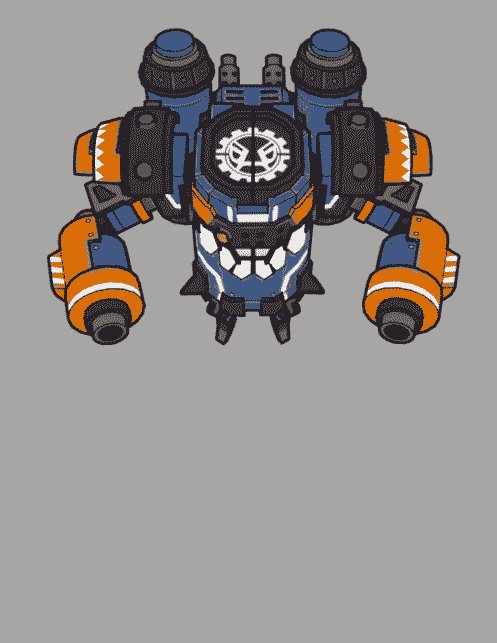
设计稿
根据我们的设想,这个Boss将完全使用2D手绘的纹理,动画采用骨骼动画和关节原件替换的形式来实现。然后我们就做出了一开始提到的那个巨屎的版本……

看着让人尴尬的脸酸…… (;¬_¬)
其实我们对自己的设计方案还是有信心的,但纯2D方案制作有很多局限性,制作出的效果非常廉价,对于2D动画方案我有一些总结:
①无关节变化的2D纹理只适合做简单动画。
②单纯靠转动、缩放和位移没办法表现出复杂、震撼的大幅度动作,制作精良动画需要引入关节替换。
③纹理的绘制的细节越多,制作这张纹理的其他透视关节就越困难,工作量也就越大——越细越难画准。
④多关节的复杂骨骼动画能制作出非常有表现力的动画效果,但制作调试比较耗时,最适合应用在主角这种登场频率较高的单位身上。
⑤利用前后层遮蔽有一些“偷懒”技巧,不用考虑动作时模型穿透一类的问题。
涉及到项目中的这个Boss,在绘制纹理上我们有很大的矛盾——画太细不好做关节,细节少做出来又觉得作为Boss效果不行。
最后,我们决定用3D来辅助。

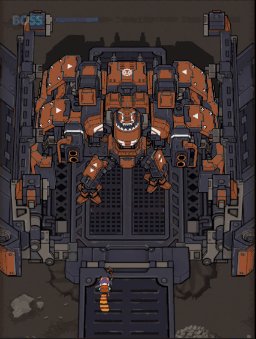
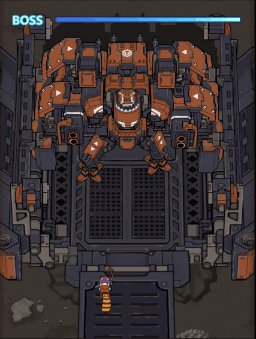
Boss恐惧破坏者
解决老问题
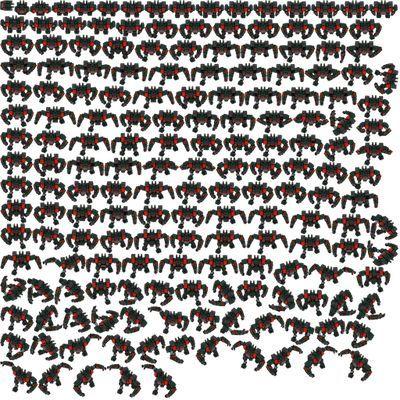
AngerForce项目早期的动画使用3转2帧序列,当时受客观条件限制Boss动画优化很差,全部动画的帧序列打包完毕有3张2048x2048大小的图册(Atlas)。
2012年的主流移动设备甚至都不支持加载如此大的纹理,拆解为1024x1024大小的纹理是大概是12张,若使用32位图片存储,加载后图册单像素占用32位是4字节*1024*1024*12=48M内存占用!

原始版本3转2图册
Boss的一个形态就占这么多内存,这没法忍。虽说《重装》计划在PC和主机平台发布,但我们也不打算再用帧序列了。
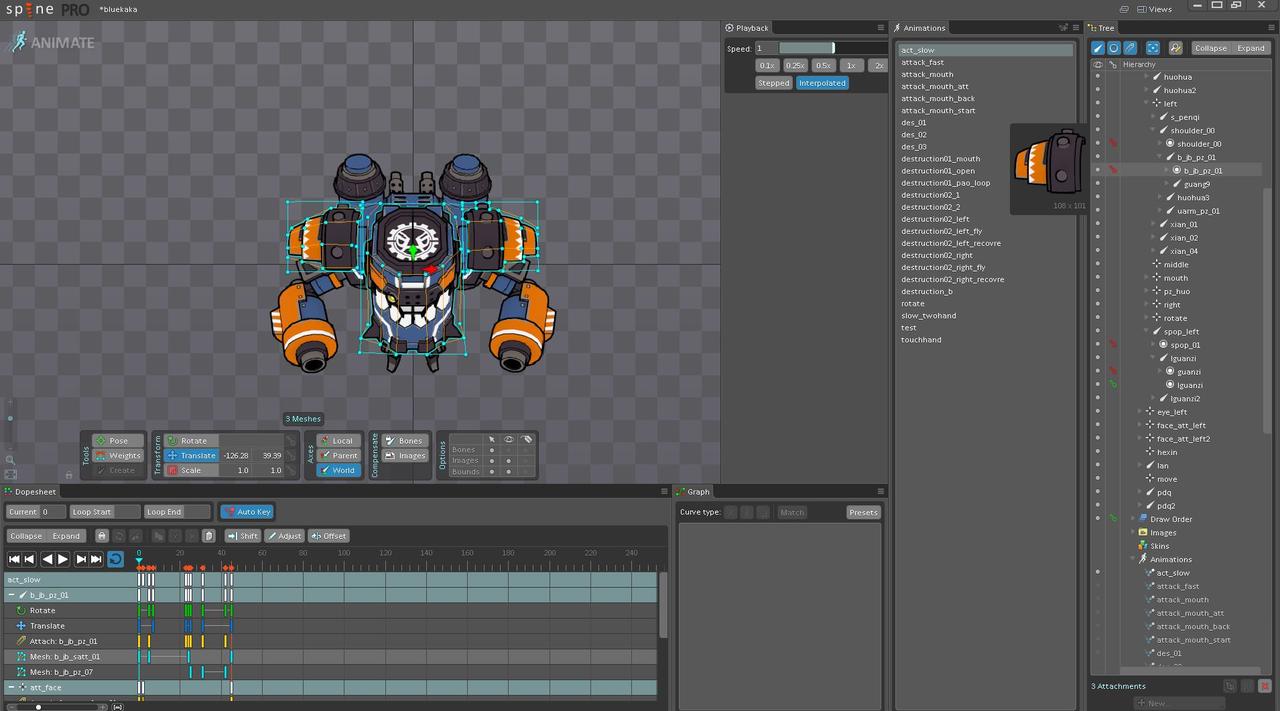
我们这次计划全部用2D工艺——使用自由网格形变(Free Form Deformation就是上一篇文章提到的FFD)、关节替换配合骨骼动画来制作。

优化后的动画图册
手绘关节太痛苦了,我们给单位建了模,想要各个透视角度的关节直接单独渲出来,精细纹理下的关节绘制问题就解决了。
FFD减少关键帧
建模后,渲染关键帧很方便了,但我们也不打算滥用。对于大多数平常的小幅度动画,我们都尝试使用FFD来制作。

FFD是最近几年比较流行的技术,原理是在一张2D的纹理上定义网格,然后通过改变网格顶点的位置来变形这张纹理。使用这个技术,可以通过形变来得到单张纹理近似的其他透视角度,从而达到减少关键帧的效果。

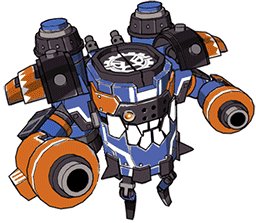
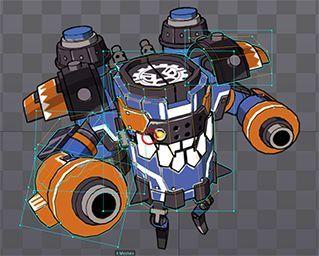
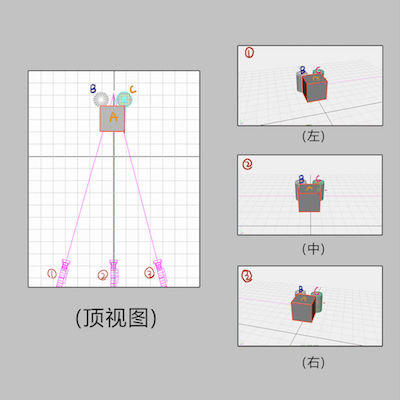
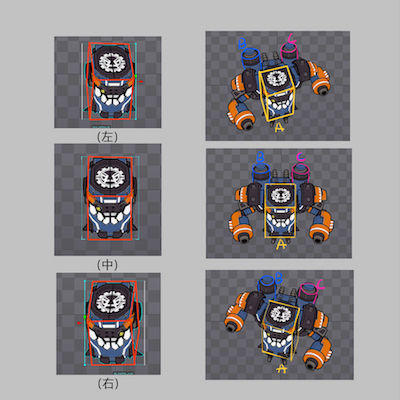
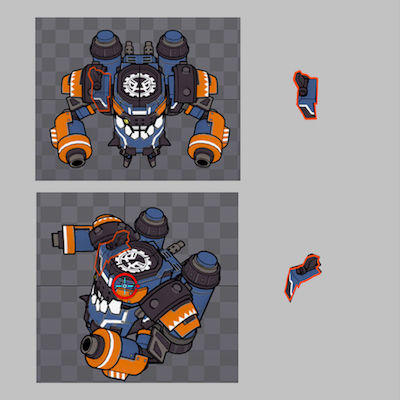
这里简单摆个3D模型来说明:Boss的造型简单概括就是一个易拉罐后面背俩柱子,在我们的眼睛由摄像机位置①到③的过程中,关节透视如图中的样子来变化的。
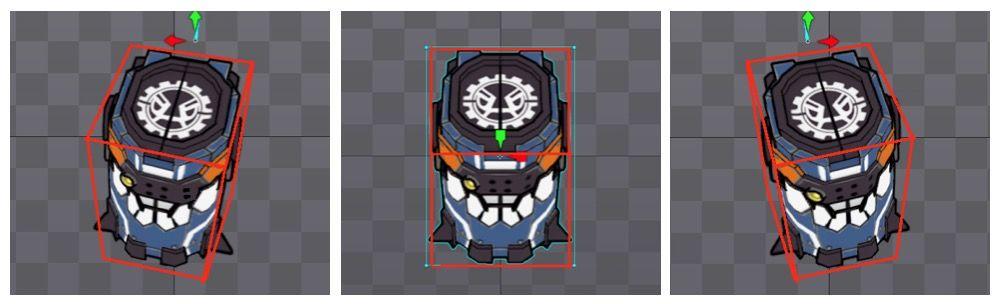
我们根据这种透视变化的规律,用FFD形变就得到了Boss躯干关节的其他透视角度了:

使用FFD还有个好处就是,在形变的时候你可以得到平滑的过渡动画,合理的使用能产生神奇的效果,欺骗玩家的眼睛。

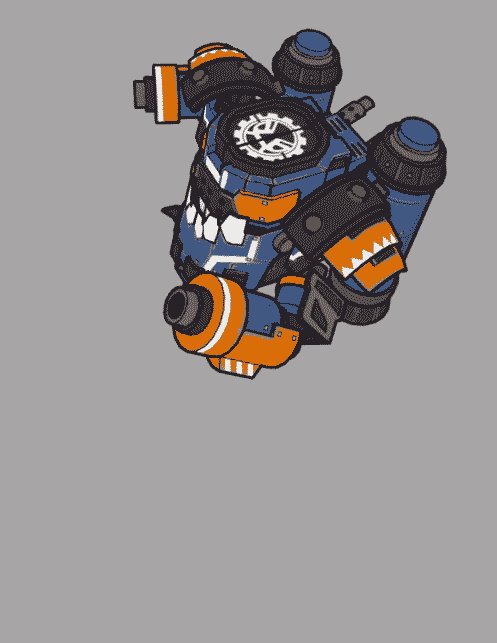
GIF中的动画没有使用任何其他的关键帧,只是使用同样的纹理,似乎有了3D的效果。这里面应用FFD的只有躯干和肩甲两个关节,其他关节只有缩放、旋转和位移。
比如躯干后的两个火箭包,只是通过简单的位移加小角度旋转,却让人感觉似乎和躯干一起侧转了起来。

其实这个动画体积感最强的地方是在头部和肩膀的区域,这里有一个小技巧:利用2D动画的不同关节的遮蔽关系,适当的设计一些小的结构,在关节位移的时候显露出来,能让人感觉内部似乎隐藏着复杂的结构和体积。

设计上的一些小技巧
替换关节完成大幅度动画
FFD在小幅度的动画里能发挥神奇的效果,但想要做出幅度大表现力强的动作,还需要配合使用关节替换。

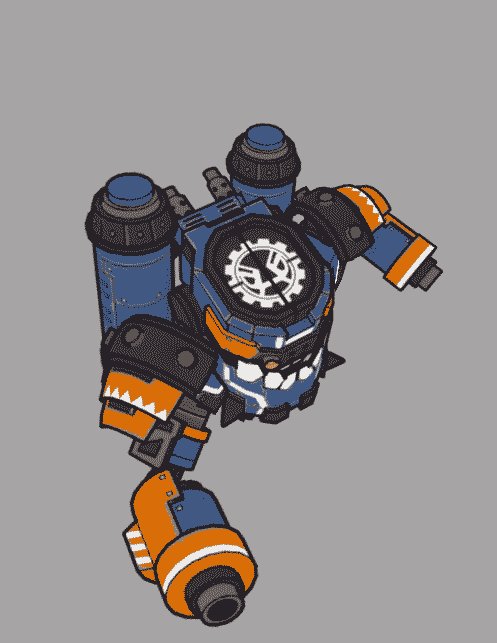
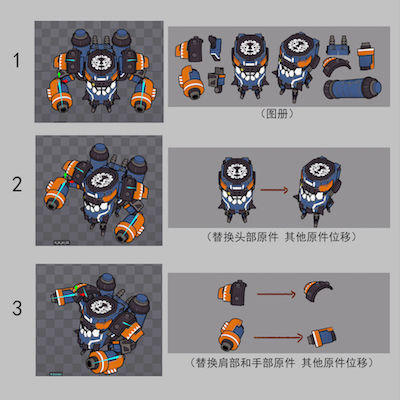
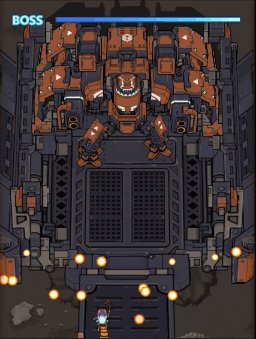
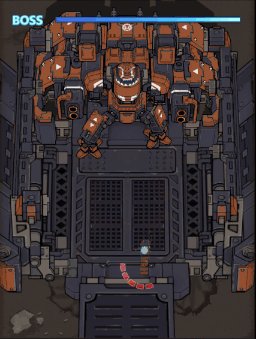
这个GIF得动作幅度就比较大了,躯干部分基本做了一个接近90度的转体,角度太大FFD就不好使了,但仍可以替换一些关键关节,再组合使用FFD、位移、旋转和缩放用很少的纹理作出很好的效果。

这里面状态1到状态2,躯干的大幅转动使用关节替换加FFD完成。在状态2到状态3的时候,陆续将远端的手臂和肩甲两个关键关节替换为合适的角度,而主躯干使用FFD再配合其他关节的旋转和位移——搞定。这个动画所用纹理都已经列在上面了。
总结
这个Boss的整个制作让我们大致了解到了,自己用各种方案实现动画效果能达到的“天花板”:
1.纯2D工艺能达到的效果确实有限。
2.FFD+关节替换能制作出惊人的效果。
3.2D方案需要衡量好投入和产出——花费30分的力气能达到70分的效果;但如果想达到90分的效果可能要付出100分的努力,所以某些细节尽力而为就好。
4.复杂的2D动画投入精力很大,适宜用在出场时间多和获得关注较高的单位上。
5.适当用3D辅助可以减少工作量。
6.2D动画追求的还是2D的特性,如果更希望追求3D的效果请用3D制作。

转载于:https://www.cnblogs.com/alps/p/11203236.html
2D动画如何做出3D体积感相关推荐
- 3D与2D动画哪一个更容易?
如果你想深入动画世界,你将不得不面对一场合理的冲突:3D 与 2D动画哪个更容易? 2D和3D其实都有不同风格的动画.根据您的喜好,您的艺术背景,以及您拥有的资源(无论是时间还是金钱,您可以花在设备和 ...
- 《Dead Cells》,通过3D工具制作2D动画
本文节选翻译自Gamasutra的博文 <Dead Cells>,通过3D工具制作2D动画 我的名字叫Thomas Vasseur,曾经是<Dead Cells>唯一的美术设计 ...
- [独立游戏]用3D模型做2D动画,像素风也可以独当一面
像素风 对于 玩家来说 是别具一格,可以接受的. 好游戏,并不意味着必须 要多高的模型,多好的写实的 场景. 用简陋的3D模型,可以减少成本.再渲染成2D动画,像素风格.反而 无心插柳柳成荫,成就了 ...
- 【计算机视觉|人脸建模】SOFA:基于风格、由单一示例的2D关键点驱动的3D面部动画
本系列博文为深度学习/计算机视觉论文笔记,转载请注明出处 标题:SOFA: Style-based One-shot 3D Facial Animation Driven by 2D landmark ...
- 关于动画的几种状态表示的含义以及能够使用2d动画表述为什么要使用3d动画表述
transform 四种转换 translate 位置 scale 缩放 rotate 旋转 skew 倾斜 以上四种转换方式是比较特殊的,其实他们都是由matrix 矩阵转换来: animation ...
- ppt讲解中的过渡_PPT黑科技,只用一张图做出3D动画
我一直在探索PPT中平滑切换的应用. 这篇文章感觉算是探索到头了. 之前的文章中,曾经提到过平滑切换可以让3D模型动起来. 但是在实际应用中,能够供PPT使用的3D素材数量有限,难以准确契合我们的需求 ...
- 2D照片制作3D特效动画AE模板 3D照片动画
VOLUMAX 7: • 用于 Photoshop 2022 和 2021 的带有 AutoDepth 脚本的 VoluMax AI 使用神经过滤器的强大功能,一键生成深度图. • 与 VoluMax ...
- 2d 蓝图_“二渲三”打破传统思维!Netflix冲奥动画会推动2D动画变革吗?
我们看到了Netflix做原创动画的野心,二维动画的高度将被重新定义. 编辑 | Katei Netflix的第一部原创动画电影<克劳斯:圣诞节的秘密>将冲击奥斯卡最佳动画长片!这也是Ne ...
- 【Unity游戏开发】动画系统(二)2D动画
文章目录 动画系统之2D动画 Unity的动画 2d动画 实例 准备工作 开始简单的动画 结语 动画系统之2D动画 2d动画其实就是图片的转换,每帧转换实现2d的动态效果其实这也是3d动画的实现原理, ...
最新文章
- ios开发-Storyboard在多个viewcontroller之间导航的实现
- Python 网络爬虫笔记10 -- Scrapy 使用入门
- 在MOSS 2007中查看文档库和站点的大小
- 飞鸽传书绿色版 为什么比较多人用?
- System verilog随机系统函数$urandom使用方法
- ES6--Let 和 const 命令
- 从安装、管理到防御,阿里云安骑士全向测评
- 网络运维常见交换机故障
- linux搭建phantomjs+webdriver+testng+ant自动化工程
- hdu1243 最长公共子序列(LCS)
- War3地图编辑器基础:玩家设置+地图元素的属性设置+地图事件设置
- 目标检测的名词概念(持续记录中.....)
- matlab 单位脉冲响应,滤波器系数、单位脉冲响应、频率响应等概念笔记
- warning: TCG doesn‘t support requested feature: CPUID.01H:ECX.vmx [bit 5]Could not initialize SDL
- 1253:抓住那头牛
- eclipse总是运行之前的代码,控制台只显示原先的结果
- 阿里内部隐藏「P」序列职级,「高P」光环或成过去式
- 马尔科夫预测MATLAB
- 蒸汽对罗斯蒙特涡街流量计的影响
- 【腾讯】职级、薪酬、绩效全认知
