three.js入门(一):从立方体开始
2019独角兽企业重金招聘Python工程师标准>>> 
目前three.js是浏览器展现3D效果的一个很强大的js工具,遗憾的是没有特别系统而全面的文档(threejs官方文档感觉有些缺漏,可以和WebGL中文网的threejs教程对照着看)。好了,根据WebGL中文网的threejs教程开始学习,因为教程里的部分代码已经不适用(版本过时)了,导致学习的时候有些磕磕绊绊,故记录下自己编写的代码,以便以后查阅。
1、测试页面:index.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>测试</title><script src="js/three.min.js"></script><style>html, body {width: 100%;height: 100%;margin: 0;padding: 0;/*background-color: blue;*/}</style>
</head>
<body>
<canvas></canvas>
</body>
<script src="js/chapter1.2.js"></script>
</html>
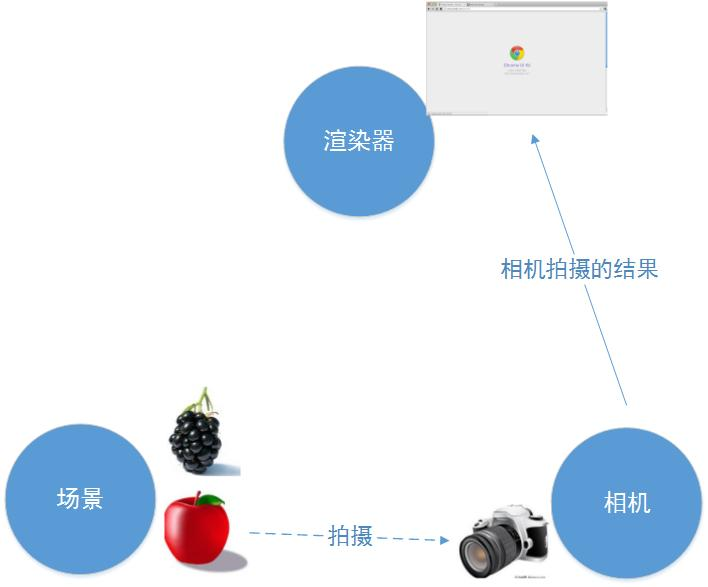
2、js代码中应该有什么元素 three.js写的代码通常含有三项元素:scene、camera和renderer三项,这三者的关系可以用WebGL中文网教程中的一段话表示:
Three.js中的场景是一个物体的容器,开发者可以将需要的角色放入场景中,例如苹果,葡萄。同时,角色自身也管理着其在场景中的位置。 相机的作用就是面对场景,在场景中取一个合适的景,把它拍下来。 渲染器的作用就是将相机拍摄下来的图片,放到浏览器中去显示。
如图:

3、js代码:chapter1.2.js
//定义一个场景
var scene = new THREE.Scene();/*
定义一个透视相机,透视相机是最常用的相机,其他类型的相机以后再去了解
参数说明function PerspectiveCamera(摄像机视锥体垂直视野角度, 摄像机视锥体长宽比<严格的说是宽比长>, 摄像机视锥体近端面, 摄像机视锥体远端面)
*/
var camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 100);
//定义相机的位置,threejs中坐标是右手系
camera.position.z = 10;var renderer = new THREE.WebGLRenderer({antialias : true}); //antialias 开启抗锯齿
renderer.setSize(window.innerWidth, window.innerHeight);
renderer.setClearColor(0xffffff, 1); //设置画布的背景色和透明度
document.body.appendChild(renderer.domElement); //将画布元素添加到bodyvar geometry = new THREE.BoxGeometry(1, 1, 1); //定义立方几何体
var material = new THREE.MeshBasicMaterial({color : 0xDC143C}); //设置集合体材质
var cube = new THREE.Mesh(geometry, material);
scene.add(cube);function threeStart() {cube.rotation.x += 0.1;cube.rotation.y += 0.1;renderer.render(scene, camera);requestAnimationFrame(threeStart);
}
requestAnimationFrame(threeStart);
效果是一个不断旋转的立方体:

当前的效果其实不是很明显,因为没有光源的配置,所以看起来没有边缘、明暗的效果。
转载于:https://my.oschina.net/u/4108765/blog/3059555
three.js入门(一):从立方体开始相关推荐
- 【带着canvas去流浪(11)】Three.js入门学习笔记
[摘要] three.js 入门学习笔记 示例代码托管在:http://www.github.com/dashnowords/blogs 一. 资料推荐及建议 1.官方文档 很详细,但是API部分单独 ...
- Three.js入门——画星空(star field)
Three.js是一个很流行的3D JavaScript库.这里有一个three.js的入门教程,在浏览器窗口中画出星空.我按照教程重新实现了一遍,这里的这篇博客把教程大致翻译了一遍.我的demo.T ...
- Three.js入门指南
1.threejs导入3d模型到web端,3d模型的文件格式可以找个建模软件转化为threejs所支持的格式,如.dae .obj .mtl stl gld等 harp.gl 3D地图渲染引擎 key ...
- 探索三维世界:从Hello World开始的Three.js入门之旅
探索三维世界:从Hello World开始的Three.js入门之旅 1.什么是Three.Js 2.前要准备工作 3.Hello World 3.1.引入three 3.2.创建场景 3.3.创建相 ...
- Three.js入门 (参考胖达老师)| 大帅老猿threejs特训
Three.js入门 (参考胖达老师的B站视频) | 大帅老猿threejs特训 第一天 Three.js基础 空间坐标系 右手坐标系,threejs朝上是Y,朝右是X,朝屏幕外面是Z,Ble ...
- 物理世界的互动之旅:Matter.js入门指南
点击上方 前端Q,关注公众号 回复加群,加入前端Q技术交流群 本文简介 戴尬猴,我是德育处主任 欢迎来到<物理世界的互动之旅:Matter.js入门指南>. 本文将带您探索 Matter. ...
- js模板字符串自定义类名_【Vue.js 入门到实战教程】07Vue 组件注册 | 基本使用和组件嵌套...
来源 | https://xueyuanjun.com/post/21929除了前面介绍的基本语法之外,Vue.js 还支持通过组件构建复杂的功能模块,组件可以称得上是 Vue.js 的灵魂,是 Vu ...
- React.js入门笔记
# React.js入门笔记 核心提示 这是本人学习react.js的第一篇入门笔记,估计也会是该系列涵盖内容最多的笔记,主要内容来自英文官方文档的快速上手部分和阮一峰博客教程.当然,还有我自己尝试的 ...
- Ember.js入门教程、博文汇总
第一章 对象模型 Ember.js 入门指南--类的定义.初始化.继承 Ember.js 入门指南--类的扩展(reopen) Ember.js 入门指南--计算属性(compute properti ...
- node.js入门 - 9.api:http
node一个重要任务是用来创建web服务,接下来我们就学习与此相关的一个重要的api -- http.我们使用http.createServer()创建一个http服务的实例,用来处理来自客户的请求. ...
最新文章
- 总结jenkins Android自动打包遇到的坑
- 解放你内心的自然领袖,从你的内心而非你的自我来领导你自己
- Java操作excel工具easyExcel
- 周末给女友讲了遍加密算法,没想到...
- ado.net Oracle中一次执行多条sql语句
- RTOS原理与实现09:事件标志组实现
- 海力士固态测试软件,ACPI SSD2G 256GB性能测试
- socks代理和http代理的区别_浅析socks代理如何使用TCP和UDP协议
- android静态库动态库,Android 动态库和静态库
- 计算机程序编辑器中文版,QuickEdit电脑版
- hdu1728 逃离迷宫
- bzoj4816[SDOI2017]数字表格
- Docker-compose编排MySQL+Nacos+Seata
- Candence PCB Allegro④约束规则管理与布线
- 计算机基础知识--->对张海藩老师所著《软件工程》的这本书的一些知识总结
- 卡拉OK歌词原理和实现高仿Android网易云音乐
- shift键计算机功能,分享新手必会的快捷键:shift键的11个妙用!
- AutoCAD中程序化加载.NET程序集的方法
- 小程序实现老虎机抽奖动画
- GPT分区系统硬盘对拷后系统无法启动
