H5 画布(抄自往w3c)
2019独角兽企业重金招聘Python工程师标准>>> 
什么是 Canvas?
HTML5 的 canvas 元素使用 JavaScript 在网页上绘制图像。
画布是一个矩形区域,您可以控制其每一像素。
canvas 拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。
创建 Canvas 元素
向 HTML5 页面添加 canvas 元素。
规定元素的 id、宽度和高度:
<canvas id="myCanvas" width="200" height="100"></canvas>
通过 JavaScript 来绘制
canvas 元素本身是没有绘图能力的。所有的绘制工作必须在 JavaScript 内部完成:
<script type="text/javascript">
var c=document.getElementById("myCanvas");
var cxt=c.getContext("2d");
cxt.fillStyle="#FF0000";
cxt.fillRect(0,0,150,75);
</script>
JavaScript 使用 id 来寻找 canvas 元素:
var c=document.getElementById("myCanvas");
然后,创建 context 对象:
var cxt=c.getContext("2d");
getContext("2d") 对象是内建的 HTML5 对象,拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。2d:2D
下面的两行代码绘制一个红色的矩形:
cxt.fillStyle="#FF0000"; cxt.fillRect(0,0,150,75);
fillStyle 方法将其染成红色,fillRect 方法规定了形状、位置和尺寸。
理解坐标
上面的 fillRect 方法拥有参数 (0,0,150,75)。
意思是:在画布上绘制 150x75 的矩形,从左上角开始 (0,0)。
如下图所示,画布的 X 和 Y 坐标用于在画布上对绘画进行定位。
以下代码实例为在画布中显示任何鼠标移入位置的坐标。
<!DOCTYPE HTML>
<html>
<head><style type="text/css">body{font-size:70%;font-family:verdana,helvetica,arial,sans-serif;}</style><script type="text/javascript">function cnvs_getCoordinates(e){x=e.clientX;y=e.clientY;document.getElementById("xycoordinates").innerHTML="Coordinates: (" + x + "," + y + ")";}function cnvs_clearCoordinates(){document.getElementById("xycoordinates").innerHTML="";}</script>
</head><body style="margin:0px;"><p>把鼠标悬停在下面的矩形上可以看到坐标:</p><div id="coordiv" style="float:left;width:199px;height:99px;border:1px solid #c3c3c3" οnmοusemοve="cnvs_getCoordinates(event)" οnmοuseοut="cnvs_clearCoordinates()"></div>
<br />
<br />
<br />
<div id="xycoordinates"></div></body>
</html>
下面,我们要绘制一条曲线。
<!DOCTYPE HTML>
<html>
<body><canvas id="myCanvas" width="200" height="100" style="border:1px solid #c3c3c3;">Your browser does not support the canvas element.
</canvas><script type="text/javascript">var c=document.getElementById("myCanvas");var cxt=c.getContext("2d");cxt.moveTo(10,10);cxt.lineTo(150,50);cxt.lineTo(10,50);cxt.stroke();</script></body>
</html>

画个圆
<!DOCTYPE HTML>
<html>
<body><canvas id="myCanvas" width="200" height="100" style="border:1px solid #c3c3c3;">Your browser does not support the canvas element.
</canvas><script type="text/javascript">var c=document.getElementById("myCanvas");var cxt=c.getContext("2d");cxt.fillStyle="#FF0000";cxt.beginPath();cxt.arc(70,18,15,0,Math.PI*2,true);cxt.closePath();cxt.fill();</script></body>
</html>

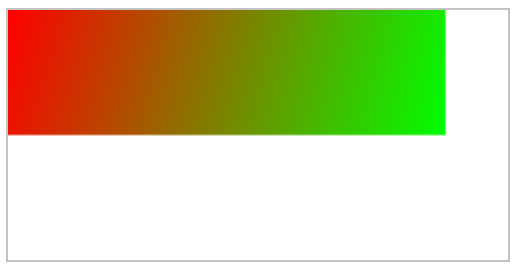
渐变颜色:
<!DOCTYPE HTML>
<html>
<body><canvas id="myCanvas" width="200" height="100" style="border:1px solid #c3c3c3;">Your browser does not support the canvas element.
</canvas><script type="text/javascript">var c=document.getElementById("myCanvas");var cxt=c.getContext("2d");var grd=cxt.createLinearGradient(0,0,175,50);grd.addColorStop(0,"#FF0000");grd.addColorStop(1,"#00FF00");cxt.fillStyle=grd;cxt.fillRect(0,0,175,50);</script></body>
</html>

Canvas 对象的方法
| 方法 | 描述 |
|---|---|
| getContext() | 返回一个用于在画布上绘图的环境。 |
颜色、样式和阴影
| 属性 | 描述 |
|---|---|
| fillStyle | 设置或返回用于填充绘画的颜色、渐变或模式 |
| strokeStyle | 设置或返回用于笔触的颜色、渐变或模式 |
| shadowColor | 设置或返回用于阴影的颜色 |
| shadowBlur | 设置或返回用于阴影的模糊级别 |
| shadowOffsetX | 设置或返回阴影距形状的水平距离 |
| shadowOffsetY | 设置或返回阴影距形状的垂直距离 |
| 方法 | 描述 |
|---|---|
| createLinearGradient() | 创建线性渐变(用在画布内容上) |
| createPattern() | 在指定的方向上重复指定的元素 |
| createRadialGradient() | 创建放射状/环形的渐变(用在画布内容上) |
| addColorStop() | 规定渐变对象中的颜色和停止位置 |
线条样式
| 属性 | 描述 |
|---|---|
| lineCap | 设置或返回线条的结束端点样式 |
| lineJoin | 设置或返回两条线相交时,所创建的拐角类型 |
| lineWidth | 设置或返回当前的线条宽度 |
| miterLimit | 设置或返回最大斜接长度 |
矩形
| 方法 | 描述 |
|---|---|
| rect() | 创建矩形 |
| fillRect() | 绘制“被填充”的矩形 |
| strokeRect() | 绘制矩形(无填充) |
| clearRect() | 在给定的矩形内清除指定的像素 |
路径
| 方法 | 描述 |
|---|---|
| fill() | 填充当前绘图(路径) |
| stroke() | 绘制已定义的路径 |
| beginPath() | 起始一条路径,或重置当前路径 |
| moveTo() | 把路径移动到画布中的指定点,不创建线条 |
| closePath() | 创建从当前点回到起始点的路径 |
| lineTo() | 添加一个新点,然后在画布中创建从该点到最后指定点的线条 |
| clip() | 从原始画布剪切任意形状和尺寸的区域 |
| quadraticCurveTo() | 创建二次贝塞尔曲线 |
| bezierCurveTo() | 创建三次方贝塞尔曲线 |
| arc() | 创建弧/曲线(用于创建圆形或部分圆) |
| arcTo() | 创建两切线之间的弧/曲线 |
| isPointInPath() | 如果指定的点位于当前路径中,则返回 true,否则返回 false |
转换
| 方法 | 描述 |
|---|---|
| scale() | 缩放当前绘图至更大或更小 |
| rotate() | 旋转当前绘图 |
| translate() | 重新映射画布上的 (0,0) 位置 |
| transform() | 替换绘图的当前转换矩阵 |
| setTransform() | 将当前转换重置为单位矩阵。然后运行 transform() |
文本
| 属性 | 描述 |
|---|---|
| font | 设置或返回文本内容的当前字体属性 |
| textAlign | 设置或返回文本内容的当前对齐方式 |
| textBaseline | 设置或返回在绘制文本时使用的当前文本基线 |
| 方法 | 描述 |
|---|---|
| fillText() | 在画布上绘制“被填充的”文本 |
| strokeText() | 在画布上绘制文本(无填充) |
| measureText() | 返回包含指定文本宽度的对象 |
图像绘制
| 方法 | 描述 |
|---|---|
| drawImage() | 向画布上绘制图像、画布或视频 |
像素操作
| 属性 | 描述 |
|---|---|
| width | 返回 ImageData 对象的宽度 |
| height | 返回 ImageData 对象的高度 |
| data | 返回一个对象,其包含指定的 ImageData 对象的图像数据 |
| 方法 | 描述 |
|---|---|
| createImageData() | 创建新的、空白的 ImageData 对象 |
| getImageData() | 返回 ImageData 对象,该对象为画布上指定的矩形复制像素数据 |
| putImageData() | 把图像数据(从指定的 ImageData 对象)放回画布上 |
合成
| 属性 | 描述 |
|---|---|
| globalAlpha | 设置或返回绘图的当前 alpha 或透明值 |
| globalCompositeOperation | 设置或返回新图像如何绘制到已有的图像上 |
其他
| 方法 | 描述 |
|---|---|
| save() | 保存当前环境的状态 |
| restore() | 返回之前保存过的路径状态和属性 |
| createEvent() | |
| getContext() | |
| toDataURL() |
转载于:https://my.oschina.net/marjeylee/blog/821787
H5 画布(抄自往w3c)相关推荐
- h5画布动画_如何使用CCapture保存画布动画
h5画布动画 by Ibby EL-Serafy 由Ibby EL-Serafy 如何使用CCapture保存画布动画 (How to save canvas animations with CCap ...
- h5画布动画_使用HTML5画布制作动画的漫画面板
h5画布动画 Continuing the comic theme I've been building over the past few weeks and inspired by the new ...
- H5画布绘制透明圆环
H5画布绘制透明圆环 <!DOCTYPE html> <html><head><meta charset="UTF-8"><t ...
- H5画布 canvas(一)canvas简介、绘制圆形矩形、案例饼状图绘制
目录 1. canvas 简介 2. canvas 标签介绍 3. canvas 上下文 Context 4. 案例:在 canvas 画布中绘制表格 5. canvas 的 beginPath 状态 ...
- H5画布 canvas(一)canvas简介、绘制圆形/矩形、案例饼状图绘制
目录 1. canvas 简介 2. canvas 标签介绍 3. canvas 上下文 Context 4. 案例:在 canvas 画布中绘制表格 5. canvas 的 beginPath 状态 ...
- 编程示例:在H5画布上绘制毕达哥拉斯树
编程示例:在H5画布上绘制毕达哥拉斯树 --------------------------绘制毕达哥拉斯的树形图案 04-25 function draw_tree() { draw_squa ...
- H5 画布解决跨域问题,画布保存为图片显示在页面上
实现功能:uniapp H5 使用画布,绘画完之后保存为图片全屏显示完整实现代码,跨域解决方案. 跨域图片解决方案一:(使用base64编码)网络图片放到画布里面绘画 跨域图片解决方案二:(使用本地 ...
- H5画布不显示图片的问题解决
在onReady 执行 <template><view class=""><canvas style="" canvas-id=& ...
- H5画布 canvas(三)canvas 库 Konva.js 的使用
目录 一.Konva 基本概念 二.Konva 的使用 1. 引入 Konva 2. Konva 基本绘制步骤 三.Konva 动画 1. tween 对象 2. 动画 to 方法的使用 3. 循环播 ...
最新文章
- js插件类库组织与管理
- JavaEE基本了解
- 应用程序文件Android安全分析挑战:运行时篡改Dalvik字节码
- virtualvenv+django+uWSGI+nginx 部署 踩坑记录
- C# 观察者模式 以及 delegate 和 event
- nssl1460-逛机房【bfs】
- .net中使用XPath语言在xml中判断是否存在节点值的方法
- jsp示例-response页面重定向
- 2019.7.20js基础知识整理
- unity实现打飞碟游戏
- 使用C#存储数据时excel有Microsoft切换到了wps时的引用
- Java编程英语单词大全_java编程常用英语单词
- backtrace和backtrace_symbols函数原理解析
- 物联网常见的几种通信方式
- LibreELEC 8.2.4:支持最新Raspberry Pi 3 Model B+
- svg转成jpg/png图片跨域图片
- Javascript深入浅出之闭包
- 同宇新材再更新招股书:继续冲刺创业板上市,计划募资13亿元
- js将base64图片处理成背景透明png
- selenium的工作原理
