WebStorm——最智能的Javascript IDE
http://www.cnblogs.com/jnoodle/archive/2011/11/15/2250041.html
WebStorm是什么?
WebStorm是JetBrains的一个专门为Web开发人员设计的IDE,JetBrains大家应该不陌生,Resharper、IntelliJ IDEA等都是出自这个公司。
JetBrains给WebStorm下的定义是:The smartest Javascript IDE。敢这么说,肯定是有两把刷子。但是要注意,这个IDE不是免费的,不过大家都知道应该怎么做的~~
WebStorm有什么功能?
下面我把WebStorm的功能大致罗列一下(这里只说Javascript编辑的功能,其他的html和css之类的大家自己发掘,记得WebStorm可是支持Zencoding的哟,帅~):
1、智能的代码补全:
支持不同浏览器的提示,还包括所有用户自定义的函数(项目中)


代码补全包含了所有流行的库,比如:JQuery, YUI, Dojo, Prototype, Mootools and Bindows。
2、代码格式化:
代码不仅可以格式化,而且所有规则都可以自己来定义:

3、代码编写中的html提示:
大家经常在js代码中编写html代码,一般来说十分痛苦,不过有了智能提示,就爽多了。

而且html里面还能有js提示

4、代码导航和用法查询:
只需要按着Ctrl键点击函数或者变量等,就能直接跳转到定义:

可以全项目查找函数或者变量,还可以查找使用并高亮:

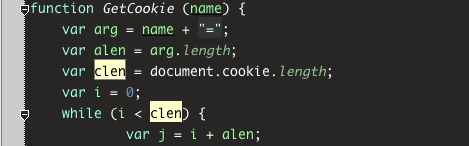
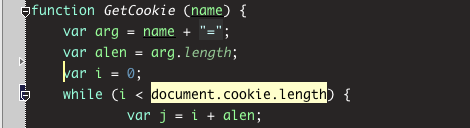
5、代码重构(这个操作有些像Resharper,熟悉Resharper的用户应该上手很快):
支持的有重命名、提取变量/函数、内联变量/函数、移动/复制、安全删除等等,比如:

内联变量重构之后变为:

6、代码检查和快速修复:

可以快速找到代码中的错误或者需要优化的地方,并给出修改意见,快速修复。

7、代码调试:

8、代码结构浏览:
可以快速浏览和定位

9、代码折叠:

10、包裹或者去掉外围代码:

去掉之后就成了:

怎么样,这些功能足够多了吧,其中的调试和重构包含了很多,这个还需要你来自己挖掘。
下载地址(官方):http://www.jetbrains.com/webstorm/
WebStorm 6.0 7.0 注册码
User Name: EMBRACE
License Key:
===== LICENSE BEGIN =====
24718-12042010
00001h6wzKLpfo3gmjJ8xoTPw5mQvY
YA8vwka9tH!vibaUKS4FIDIkUfy!!f
3C"rQCIRbShpSlDcFT1xmJi5h0yQS6
===== LICENSE END =====
为WebStorm添加cocos2d-html5智能感知
选择preference(osx)或windows下settings,选择libraries

选择add

然后选择所需的包

记得要选上extensions
确定后发现智能感知已经有效了。

WebStorm——最智能的Javascript IDE相关推荐
- WebStorm 是一款JavaScript 开发工具
WebStorm 是一个适用于 JavaScript 和相关技术的集成开发环境.类似于其他 JetBrains IDE,它也会使您的开发体验更有趣,自动执行常规工作并帮助您轻松处理复杂任务. 专门针对 ...
- 1. WebStorm-The smartest JavaScript IDE 2. Node.js 3. egret
1. WebStorm-The smartest JavaScript IDE(可以作为TypeScript代码编辑器) 2. Node.js 3. egret(http://www.egret-la ...
- webstorm javascript IDE调试
webstorm是我见过的前端开发调试最好用的IDE工具了,它不仅具有强大的编辑,代码查阅引用功能,更有强大的js调试功能,这是任何通过firebug,chrome devtool,console.l ...
- 前5个流行的 JavaScript IDE
当我们谈论一个已经被广泛使用的应用程序时,我们不得不提到 JavaScript.它与 HTML5 和 CSS 完美配合,可以开发令人惊叹的前端项目以及移动应用程序,这种前所未有的增长也带来了一系列不断 ...
- 与大家分享一个我最近开始用的不错的JavaScript IDE
Webstorm更友好的Git版本控制,有改动的行有白色标记提示,并且能够inline查看diff或者选择revert,这样我就不担心mess up production code了. 安装Chrom ...
- 新一代的 HTML+CSS+JavaScript IDE - Lightly
HTML/CSS 和 JavaScript(简称 JS)是支持网页开发的三大语言.这三个语言往往形影不离,他们如同房子的结构.设计与功能般,分别为网页开发的不同需求服务,而我们一般看到的网页一般都由这 ...
- 如何编写 Cloud9 JavaScript IDE 的功能扩展
上周末我们在JSConf.eu发布了 Cloud9 IDE ,同时发布了对应的GitHub项目.在4天时间里该项目得到340个人的关注和将近50个fork.Cloud9的口号是由"由Java ...
- 在线JS运行 JavaScript IDE
JavaScript在线IDE JsBin 可以分享,重点是可以直接运行,相当于在线IDE,十分方便快捷 连接websocket的代码示例 在线编辑地址 可以根据连接的情况做不同的处理 var ws ...
- 2019最新《智能社Javascript之Vue.JS教程》
程简介: Vuejs由于其轻量化,组件化,速度快而迅速成为前端框架的佼佼者,本系列是基于Vuejs最新的稳定版来进行录制的 官方课程链接:https://ke.qq.com/course/159512 ...
最新文章
- XStream 用法汇总
- 20180316 数组查询时间复杂度
- Sharepoint 2007 用代码聚合所有子网站文章 (populating data sources in code)
- Mozilla工程师观点:开源不赚钱,因为它不是为赚钱而设计的
- ai物联网工业_人工智能和物联网将如何改变行业
- Linux如何避免每次开启 CentOS 时,都要手动开启 sshd 服务,防止连接不上Xshell
- Primes on Interval(CF-237C)
- hash算法_HASH算法简介
- USB杀手上Indigogo众筹 可以毁坏电脑USB接口
- H.264 NAL层解析
- 无法将数据库从SINGLE_USER模式切换回MULTI_USER模式(Error 5064),及查找SQL Server数据库中用户spid(非SQL Server系统spid)的方法...
- 用python采集modbus_python modbus_tk库学习记录
- linux 网络配置 nm_controlled,[转帖]NM_CONTROLLED的含义以及网卡配置参数
- 【Kotlin -- 知识点】Kotlin 中的委托
- JAVA 实现《捕鱼达人》游戏
- 一些js和jquery操作功能
- 计算机的配置鼠标,鼠标设置,教您鼠标设置在电脑的什么位置
- FreeRtos软件定时器复习
- Python GUI之tkinter窗口视窗教程大集合
- 帝国CMS仿hao123漫画网站模板动态版
