13-CSS基础-背景和精灵图

背景相关属性
背景颜色
如何设置标签的背景颜色?
在CSS中可以通过background-color:属性设置标签的背景颜色
取值:
具体单词
rgb
rgba
十六进制
格式:
<style>div{width: 100px;height: 50px;}.box1{background-color: red;}.box2{background-color: rgb(0,255,0);}.box3{background-color: rgba(0,0,255,0.7);}.box4{background-color: #0ff;}
</style>

- 快捷键:
- bc background-color: #fff;
背景图片
如何设置背景图片?
在CSS可以通过background-image: url();设置背景图片
格式:
<style>div{width: 500px;height: 500px;}.box1{background-image: url(images/girl.jpg);/*background-image: url(http://img4.imgtn.bdimg.com/it/u=2278032206,4196312526&fm=21&gp=0.jpg);*/}
</style>
<div class="box1"></div>

注意点:
图片的地址必须放在url()中, 图片的地址可以是本地的地址, 也可以是网络的地址
如果图片的大小没有标签的大小大, 那么会自动在水平和垂直方向平铺来填充
如果网页上出现了图片, 那么浏览器会再次发送请求获取图片
快捷键:
bi background-image: url();
背景平铺
如何控制背景图片的平铺方式?
在CSS中可以通过background-repeat属性控制背景图片的平铺方式的
取值:
repeat 默认, 在水平和垂直都需要平铺
no-repeat 在水平和垂直都不需要平铺
repeat-x 只在水平方向平铺
repeat-y 只在垂直方向平铺
格式:
<style>/*div{width: 500px;height: 500px;}.box1{background-color: red;background-image: url(images/girl.jpg);background-repeat: repeat-y;}
</style>
<div class="box1"></div>

应用场景:
可以通过背景图片的平铺来降低图片的大小, 提升网页的访问速度
可以将多张图片拼接成一张图片
注意点:
背景颜色和背景图片可以共存, 图片会覆盖颜色
快捷键
bgr background-repeat:
背景定位
如何控制背景图片的位置?
在CSS中有一个叫做background-position:属性, 就是专门用于控制背景图片的位置格式:
background-position: 水平方向 垂直方向;取值:
具体的方位名词
水平方向: left center right
垂直方向: top center bottom
<style>div{/*width: 500px;*/height: 500px;}.box1{background-color: red;background-image: url(images/girl.jpg);background-repeat: no-repeat;/*background-position: left top;*//*background-position: right top;*//*background-position: right bottom;*//*background-position: left bottom;*//*background-position: center center;*//*background-position: left center;*/background-position: center top;}
</style><div class="box1"></div>
- 具体的像素
- 例如: background-position: 100px 200px;
- 记住一定要写单位, 也就是一定要写px
- 记住具体的像素是可以接收负数的
<style>div{/*width: 500px;*/height: 500px;}.box1{background-color: red;background-image: url(images/girl.jpg);background-repeat: no-repeat;/*background-position: 100px 0;*//*background-position: 100px 200px;*/background-position: -100px -100px;}
</style>
应用场景:
当图片比较大的时候, 可以通过定位属性保证图片永远居中显示
快捷键:
bp background-position: 0 0;
背景属性连写
和font属性一样, background属性也可以连写
背景属性缩写的格式
background: 背景颜色 背景图片 平铺方式 关联方式 定位方式;
注意点:
background属性中, 任何一个属性都可以被省略
快捷键:
bg+ background: #fff url() 0 0 no-repeat;
背景关联
什么是背景关联方式?
默认情况下背景图片会随着滚动条的滚动而滚动, 如果不想让背景图片随着滚动条的滚动而滚动, 那么我们就可以修改背景图片和滚动条的关联方式
如何修改背景关联方式?
在CSS中有一个叫做background-attachment的属性, 这个属性就是专门用于修改关联方式的
格式
background-attachment:scroll;
取值:
scroll 默认值, 会随着滚动条的滚动而滚动
fixed 不会随着滚动条的滚动而滚动
快捷键:
ba background-attachment:;
插入图片和背景图片的区别
1
背景图片仅仅是一个装饰, 不会占用位置
插入图片会占用位置
2
背景图片有定位属性, 所以可以很方便的控制图片的位置
插入图片没有定位属性, 所有控制图片的位置不太方便
3
插入图片的语义比背景图片的语义要强, 所以在企业开发中如果你的图片想被搜索引擎收录, 那么推荐使用插入图片
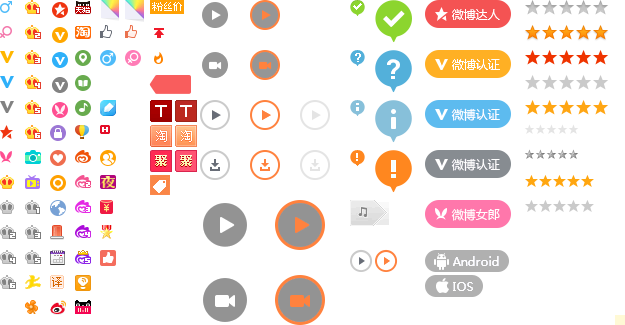
css精灵
什么是CSS精灵图
CSS精灵图是一种图像合成技术, 全称CSS Sprite
CSS精灵图作用
可以减少请求的次数, 以及可以降低服务器处理压力
如何使用CSS精灵图
CSS的精灵图需要配合背景图片和背景定位来使用
示例
<style>.box{width: 86px;height: 28px;background-image: url(images/weibo.png);background-position: -425px -200px;}</style><div class="box"></div>
完整图片

显示的图片

学习交流方式:
1.微信公众账号搜索: 李南江(配套视频,代码,资料各种福利获取)
2.加入前端学习交流群:
302942894 / 289964053 / 11550038
13-CSS基础-背景和精灵图相关推荐
- html css背景图片精灵技术,HTML入门学习笔记--CSS背景和精灵图(5)
33-背景色彩 1.如何设置标签的背景色彩? 在CSS中有1个background-color:属性, 就是专门用来设置标签的背景色彩的 取值: 具体单词 rgb rgba 106进制 快捷键: bc ...
- CSS学习记录3.2/设置标签的背景颜色/控制背景图片的平铺方式/控制背景图片的位置/背景图片关联方式/背景图片和插入图片的区别/捕鱼达人背景练习/精灵图
设置标签的背景颜色: CSS中的background-color:属性,就是专门用来设置标签.bc+table 设置背景图片: CSS中的background-image: url( );的属性就是设 ...
- 【web前端】CSS高级技巧(精灵图,字体图标,CSS三角,CSS用户界面样式,文字与图片垂直对齐,溢出的文字省略号显示,常见布局技巧,CSS初始化)
使用课程是黑马程序员pink老师前端入门教程,零基础必看的h5(html5)+css3+移动端前端视频教程_哔哩哔哩_bilibili 目录 一.精灵图 1.为什么需要精灵图 2.精灵图( sprit ...
- CSS Sprites(精灵图)
引入 当用户访问网站时,需要向服务器发送请求,网页上的每张图像都要经过一次请求才能展现给用户.然而一个网页中往往会有很多小背景图片作为修饰,当网页背景图像过多时,服务器就会频繁的接收发送请求,这会大大 ...
- html背景图不显示_批量显示多张有序排列的图标,使用精灵图CSS Sprites这种办法...
让你显示一个天气图标你会怎么显示呢?让你做一个简单的动图你会怎么采用什么方式呢?让你输出一个长期固定的图标列表你会怎么编写代码呢? 如果不管性能,不用css,不用js,可能你会这么写html: < ...
- 小白css基础学习记之精灵图
CSS精灵技术 一个网页中往往会应用很多小的背景图像作为装饰,当网页中的图像过多时,服务器就会频繁 地接收和发送请求图片,造成服务器请求压力过大,这样将大大降低页面的加载速度. 因此,为了有效的减少服 ...
- CSS 背景图标(雪碧图、精灵图、iconfont)
目录 雪碧图(精灵图) icon-font 雪碧图(精灵图) 特点: 一个网站有很多背景图(一般是系统UI图片, 不是用户自己上传的那种)时, 会多次向服务器发起请求, 造成服务器压力. 为了解决这个 ...
- web前端基础 html5+css3(九.精灵图,字体图标,css三角,鼠标样式cursor,.轮廓线 outline,vertical-align,文本溢出显示省略号)
1.精灵图(有效减少服务器介绍和发送请求的次数,提高页面的加载速度) 将网页的小背景图像整合到一张大图中,这样服务器只需要请求一次就可以了 background-position (图片往坐标左边走) ...
- CSS基本知识之复合选择器、元素显示模式、背景图片位置,精灵图
CSS基本知识之复合选择器.元素显示模式.背景图片位置,精灵图 一.复合选择器 在 CSS 中,可以根据选择器的类型把选择器分为基础选择器和复合选择器,复合选择器是建立在基础选择器之上,对基本选择器进 ...
- CSS第六天-高级技巧(元素隐藏、精灵图、CSS用户界面样式、margi负值作用、CSS三角形)
ps 今天这是html和css初级部分的最后一份文章了,下次发的就是HTML5和CSS3的一些基础知识.越学到后面,感觉越有意思.到后面可以自己去尝试做一些比较炫酷的动画了,还是蛮期待的. CSS高级 ...
最新文章
- 视觉进阶 | 用于图像降噪的卷积自编码器
- 用有效的测试培养工程——《Growing Object-Oriented Software, Guided by Tests》读后感
- Matlab C混合编程
- 耳机使用说明书 jbl ua_用过JBL耳机后,才知道在运动领域BOSE和BO原来只是个弟弟...
- Python中出现:RunTimeError:implement_array_function method already has a docstring.异常解决
- ie浏览器剪贴板操作警告弹窗关闭方法
- Z-Stack Home Developer's Guide—5. Compilation Flags中文翻译【Z-Stack Home 1.2.0开发文档】
- 锁屏面试题百日百刷-CSS篇(一)
- bootstraptable不显示数据_单片机显示原理
- navicat如何导入sql文件和导出sql文件
- 13.TCP/IP 详解卷1 --- IGMP : Internet 管理组协议
- 卡巴斯基2010激活码
- java动态规划凑硬币问题_动态规划--凑硬币问题
- 魔方游戏(附游戏开源代码)
- 基于Jsoup的Java爬虫-爬取必应壁纸网站的壁纸(Java静态壁纸爬虫实例)
- python封装成exe后运行失败_解决Python使用pyinstaller打包生成exe运行提示错误 | kTWO-个人博客...
- 微信小程序开发需要注意的29个坑
- Sharding-JDBC + SpringBoot
- 试验设计与数据处理_【工作动态】规划院组织开展国内首次AisaIBIS超光谱仪机载系统挂飞综合试验...
- Java使用smart-doc自动生成文档
