Web2.0视觉风格进化论


① 色彩倾向:如同我在之前的一篇文章《关于时间和色彩的游戏》里面谈到的那样,色彩的规划在现代设计中的地位已经跃升到最高的地位。这一点我想各位都不会怀疑,即便是时隔久远,你也不会将“印象派风格”的色彩和“巴洛克风格”的色彩相混淆;或者说得简单点,你绝不会听到“可乐”想到绿色,而听到“雪碧”想到红色,这就是因为它们有不同的“色彩风格”。 图注:印象派的色彩追求感性,笔调欢快。巴洛克属华丽的古典风格,色彩理性,忠实而严谨。其实你也可以把印象派理解成为大光圈高快门速度的高饱和度照片,而巴洛克是追求精致的小光圈慢快门写实照片。 在后续的文章里,我们会一起来看看这些关于Web2.0视觉风格的特征元素,因为色彩一节比较特殊而重要,我决定将它放在最后来讲,因为我怕可能会越讲越长,让整个文章的结构打乱掉。(其实我准备给蓝色的说辞是:希望先发些相关的内容,看看点击量和关注程度来决定后续的内容。唉,蓝色是我遇到的最没有机心的人,是机心不是心机,没错。) 写到这里我觉得我似乎在血液里也开始涌动着Web2.0的泡泡,它影响我的行文风格发生了些许小小的变化,不是吗?这就是潜移默化的进化过程。 
② 结构布局:这个在传统美术中叫做构图,书法叫章法,国画叫布局,现代设计中叫构成,排版上称版式设定……说这么多,无非是想告诉你:你了解其中的任何一个词汇,你就明白我想表达什么了。举例来讲,即便你没练过书法,你也不会把颜体和欧体相混淆,因为颜体的丰腴宽厚的结构特征和欧体的险峻严整会让你过目不忘,这是结构上的风格区分。 书法太难理解?OK,想一下中世纪欧洲宫廷的梳妆台和你在“宜家”(IKEA)买回来的电脑桌有什么不同就好了。 图注:我老是在怀疑用书法作比喻会不会产生岐义,因为书法的结构和用笔(也就是表现方法)是捆绑在一起的,你不可能用左边颜体的笔画去写右边欧体的间架。但是设计中却是可以用不同的表现方法套用在同一个结构上的,希望没有给大家带来困惑。 乔纳山(Jonathan)的“Web2.0的视觉设计”(The visual design of Web 2.0)中认为Web2.0的布局排版部分占的比重不是太大,但是我觉得他指的是布局的难度系数而不是布局的展现方式。就像下围棋,Web2.0可能就是一盘布局简单的棋,但是你不能说布局简单厮杀就不精彩,就没有胜负可言,那就错了

③ 造型方法:作为一个艺术家,掌握多种艺术方法和找到合适的造型方法来完成自己的作品,恐怕是一生的追求。就像 毕加索(Pablo Picasso) 对着一头公牛 (Le Taureau)画七八遍一样,很多勤奋的人都在这么干。设计师也面对同样的问题,同样的题材可以有好多种表现的方法,你能想到有多少种,在于你的创造力;你能否找到合适表现你的题材的那种,在于你的判断和鉴赏力。想要成为一个优秀的设计师,就必须锻炼这两种力。现在你应该了解什么是一个“Powerful Design”了。 图注:公牛,我只采用了首尾和中间的4个,其实毕加索画了11个同样的这个牛,目的是探索抽象的方法,摆在一起就显示出从写实到抽象的进化过程。右边的苹果Logo,也是显示出不同时期的进化过程,最右下角那个你也许觉得陌生,那就是传说中的Web2.0的苹果Logo。 Web2.0应该从现有的造型方法中选择一个什么样的方式,或者派生,或者改良出一个怎样的造型方式来与众不同呢?我们的后续文章会慢慢告诉你。

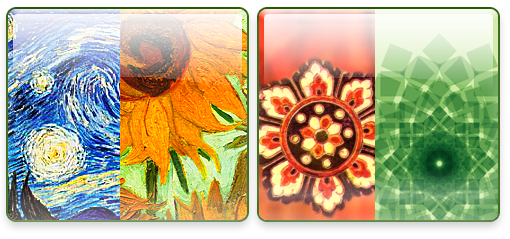
④ 笔调特色:笔调这个词很好,很传神,它既可以用来对比不同的艺术家的作品,也可以用来对比某个艺术家自己的不同作品。比如,我们可以说 梵高(Vincent van Gogh) 的“ 星夜(Starry Night) ”和“ 向日葵(Sunflowers) ”笔调完全不同,这里的“笔调”,不光是指“笔触”,还指画面所带给我们的可以感知的画作者创作时的一种心态。同样的内容,笔调不同就产生不同的情态。 图注:左边梵高的画作对比很好的表达了“笔调”的解释。右边的图是想告诉你不同时代的同一题材的表现差异,同样是莲花图案,传统的古典手法和现代数码的风格是如此迥异。 Web2.0带给我们一种新的态度,开放的,交互的,松散的,闲适的,不断进步的……那么在这种情绪和氛围的影响下我们应该表现出什么样的东西呢?或者反过来讲,用什么样的笔调来表现才能体现这种态度来告诉大家:我已经是Web2.0了!呢? 请关注我们这个话题,也请积极发表你的观点和看法!我们会在后续的内容中和你一起展开Web2.0的全面进化活动!
Web2.0视觉风格进化论相关推荐
- 【飞行术】Web2.0如何改变电信业
郑昀 20070802 这两天,UT斯达康首席科学家杨景写的<Web 2_0不仅改变互联网,也将改变电信产业>和曹增辉的<巨人们转向消费2_0>不谋而合,虽然前者指出的是电信巨 ...
- 运用比较纯的CSS打造很Web2.0的按钮
警告:如果你在使用IE浏览此文,那么请回避一下吧! 什么,你用的还是IE6?你真奥特曼(推荐你去打小怪兽)! 先上图,所谓有图有真相. 如果您觉得图片上这些按钮不够2.0,那没办法,请回避吧! 从图片 ...
- 中國web2.0現狀與趨勢調查報告
胡延平:感謝主持人,其實也沒什麼,只不過是我們做了一些Web2.0方面的調查,今天有機會接受邀請來這個地方和大家有一個分享,我來得時間比較晚,但是聽了這麼一會兒我非常的"解渴",在 ...
- oracle websp,探索Web2.0成就SP 2.0之路
最近我看到互联网上最火爆的话题是:Web2.0如何赢利?而在SP行业论坛中最热的讨论是:是SP如何走出当前的困局,最近也有些行业人士抛出了一个SP2.0的概念.前段时间和网易前内容总监李学凌聊天,他说 ...
- 一文看懂Java微服务架构,WEB2.0,垂直架构,分布式架构,微服务架构
Java微服务架构 目录: 了解开发环境&生成环境 WEB1.0 & WEB2.0 垂直架构 分布式架构 微服务架构 1.了解开发环境&生产环境 1.1 开发环境 平时在写代码 ...
- 「Web2.0」的创造者表示:为Web3.0喝彩还为时尚早
题图 | Kelly Sullivan / Getty Images for LinkedIn 图/ADOBE STOCK 最近Web3.0这个概念真的太火了. 简单来说,Web3.0将是去中心化.去 ...
- 使用 Firefox攻击Web2.0应用(二)
三.Web2.0安全评估面临的挑战 在Web2.0这个异步的框架中,Web应用不再需要以前那么频繁的页面刷新和重定向,这样,一些原本能够被利用的服务器资源被隐藏了起来.以下是安全研究人员在理解Web2 ...
- 互联网的本质:也论 Web2.0 和 Web1.0
Web2.0 闹闹嚷嚷的发展到今天,有人说 Web2.0 的网站已经全面覆灭了,因为没有"盈利模式".有人说,Web2.0 的应用和发展才刚刚开始. 但是要问到底什么是&q ...
- 使用 Firefox攻击Web2.0应用(一)
一.引言 Ajax和交互式的Web Services正撑起Web2.0应用的大梁.技术的革新也给这项应用带来了新的安全挑战. 本文介绍了一些方法.工具和技巧,来研究Web2.0应用中面临的安全问题,介 ...
最新文章
- angular2 学习二 最简单的模板
- chrome调试工具高级不完整使用指南(基础篇)
- XidianOJ 1123 K=1 Problem of Orz Pandas
- 还没使用过Web Worker? 推荐一款开源工具Workerize-Loader,让你在webpack项目中轻松使用Web Worker
- java对象描述开车_java面向对象
- 将CSS CLIP属性应用在:扩展覆盖效果
- python从入门到实践答案博客园_《Python从入门到实践》--第八章 函数 课后练习4...
- sftp日志文件定时下载到本地文件 python 3
- 5个好用的搜索小技巧:搜索引擎的办法
- linuxdeployqt ldd ERROR: ldd outputLine: .../libQt5Core.so.5: version `Qt_5' not found (required by
- 今日头条信息流 - 工具菜单详解
- twemproxy0.4原理分析-批量操作(mset,hset等)的实现原理
- 英特尔的集显和Nvidia的独显切换(切换之后永久有效)
- 维基百科六度分隔理论
- position: sticky 属性
- Aircrack-ng 工具箱
- 【新年福利】2019年值得一用的8款协作工具
- java版本电子招标采购系统源码—企业战略布局下的采购
- 如何把多张图片合并成一个PDF?
- Android DirectBoot模式
热门文章
- I3C协议Single Data Rate(SDR)模式研读(五):热加入机制、带内中断以及第二主机功能(hot-join、In-Band Interrupt、Secondary Master)
- 二进制bit0是什么意思_什么是ip地址
- 常见的http请求返回数字的含义
- 梦饮酒者,旦而哭泣;梦哭泣者,旦而田猎。方其梦也,不知其梦也。 ------庄子.齐物论-节选
- kettle 教程(四):自定义 Java 代码
- matlab 鼠标画图,在matlab中使用鼠标在GUI上绘图
- Hadoop实战——MapReduce实现主播的播放量等数据的统计及TopN排序(第一篇)
- 网友:后悔知道太晚了,视频被判定为重复度过高?原来答案是这样
- 如何成为一个自由职业者?
- Servlet总结待续
