WPF AvalonDock拖拽布局学习整理
AvalonDock提供了一个系统,允许开发人员使用类似于许多流行的集成开发环境(IDE)中的窗口对接系统来创建可自定义的布局。
AvalonDock遵循MVVM设计。Model由Xceed.Wpf.AvalonDock.Layout命名空间中包含的类表示。此命名空间中的类是布局模型中的布局元素(例如LayoutAnchorable / LayoutDocument,LayoutAnchorablePane / LayoutDocumentPane,LayoutAnchorablePaneGroup / LayoutDocumentPaneGroup等),它们直接在DockingManager中的XAML中使用,以描述布局的组成方式。
- DockingManager类
- 布局模型类

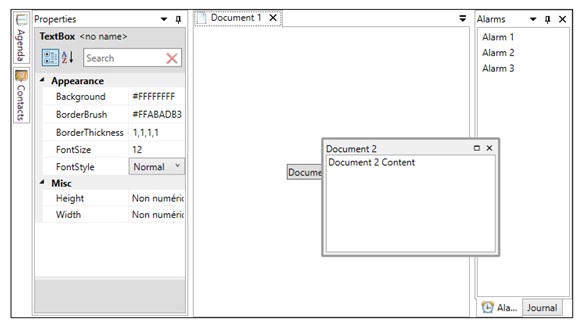
以下示例显示如何在DockingManager中设置各种布局元素。
<local:DemoView x:Class="LiveExplorer.Samples.AvalonDock.Views.AvalonDockView"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:LiveExplorer"
xmlns:xctk="http://schemas.xceed.com/wpf/xaml/toolkit"
xmlns:xcad="http://schemas.xceed.com/wpf/xaml/avalondock"
xmlns:s="clr-namespace:System;assembly=mscorlib">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<StackPanel Orientation="Horizontal" Margin="0,0,0,10">
<TextBlock Text="Theme:" Margin="0,0,10,0" VerticalAlignment="Center"/>
<ComboBox x:Name="_themeCombo" SelectedIndex="0" Width="200">
<ComboBoxItem Content="Generic" />
<ComboBoxItem Content="Aero">
<ComboBoxItem.Tag>
<xcad:AeroTheme />
</ComboBoxItem.Tag>
</ComboBoxItem>
<ComboBoxItem Content="VS2010">
<ComboBoxItem.Tag>
<xcad:VS2010Theme />
</ComboBoxItem.Tag>
</ComboBoxItem>
<ComboBoxItem Content="Metro">
<ComboBoxItem.Tag>
<xcad:MetroTheme />
</ComboBoxItem.Tag>
</ComboBoxItem>
</ComboBox>
</StackPanel>
<xcad:DockingManager Grid.Row="1" MaxHeight="425"
AllowMixedOrientation="True"
BorderBrush="Black"
BorderThickness="1"
Theme="{Binding ElementName=_themeCombo, Path=SelectedItem.Tag}">
<xcad:DockingManager.DocumentHeaderTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<Image Source="{Binding IconSource}" Margin="0,0,4,0"/>
<TextBlock Text="{Binding Title}" />
</StackPanel>
</DataTemplate>
</xcad:DockingManager.DocumentHeaderTemplate>
<xcad:LayoutRoot x:Name="_layoutRoot">
<xcad:LayoutPanel Orientation="Horizontal">
<xcad:LayoutAnchorablePane DockWidth="200">
<xcad:LayoutAnchorable ContentId="properties" Title="Properties" CanHide="False" CanClose="False"
AutoHideWidth="240"
IconSource="../Images/property-blue.png">
<xctk:PropertyGrid NameColumnWidth="110"
SelectedObject="{Binding ElementName=_layoutRoot, Path=LastFocusedDocument.Content}"/>
</xcad:LayoutAnchorable>
</xcad:LayoutAnchorablePane>
<xcad:LayoutDocumentPaneGroup >
<xcad:LayoutDocumentPane>
<xcad:LayoutDocument ContentId="document1" Title="Document 1" IconSource="../Images/document.png" >
<Button Content="Document 1 Content" HorizontalAlignment="Center" VerticalAlignment="Center"/>
</xcad:LayoutDocument>
<xcad:LayoutDocument ContentId="document2" Title="Document 2" IconSource="../Images/document.png">
<TextBox Text="Document 2 Content" AcceptsReturn="True"/>
</xcad:LayoutDocument>
</xcad:LayoutDocumentPane>
</xcad:LayoutDocumentPaneGroup >
<xcad:LayoutAnchorablePaneGroup DockWidth="125">
<xcad:LayoutAnchorablePane>
<xcad:LayoutAnchorable ContentId="alarms" Title="Alarms" IconSource="../Images/alarm-clock-blue.png" >
<ListBox>
<s:String>Alarm 1</s:String>
<s:String>Alarm 2</s:String>
<s:String>Alarm 3</s:String>
</ListBox>
</xcad:LayoutAnchorable>
<xcad:LayoutAnchorable ContentId="journal" Title="Journal" >
<RichTextBox>
<FlowDocument>
<Paragraph FontSize="14" FontFamily="Segoe">
This is the content of the Journal Pane.
<LineBreak/>
A
<Bold>RichTextBox</Bold> has been added here
</Paragraph>
</FlowDocument>
</RichTextBox>
</xcad:LayoutAnchorable>
</xcad:LayoutAnchorablePane>
</xcad:LayoutAnchorablePaneGroup>
</xcad:LayoutPanel>
<xcad:LayoutRoot.LeftSide>
<xcad:LayoutAnchorSide>
<xcad:LayoutAnchorGroup>
<xcad:LayoutAnchorable Title="Agenda" ContentId="agenda" IconSource="../Images/address-book-open.png">
<TextBlock Text="Agenda Content" Margin="10" FontSize="18" FontWeight="Black" TextWrapping="Wrap"/>
</xcad:LayoutAnchorable>
<xcad:LayoutAnchorable Title="Contacts" ContentId="contacts" IconSource="../Images/address-book--pencil.png" >
<TextBlock Text="Contacts Content" Margin="10" FontSize="18" FontWeight="Black" TextWrapping="Wrap"/>
</xcad:LayoutAnchorable>
</xcad:LayoutAnchorGroup>
</xcad:LayoutAnchorSide>
</xcad:LayoutRoot.LeftSide>
</xcad:LayoutRoot>
</xcad:DockingManager>
</Grid>
</local:DemoView>
该视图由Xceed.Wpf.AvalonDock.Controls命名空间中包含的类表示; 这些类是一组可显示用户控件的可调节控件。视图控件的名称通常以“Control”结尾,并对应于布局模型类(例如,LayoutAnchorableControl是与LayoutAnchorable对应的视图控件,它是模型元素)。
DockingManager包含在Xceed.Wpf.AvalonDock命名空间中,它使用各种类(例如LayoutItem及其派生类)来执行ViewModel的角色,准备视图使用的模型。
只有一个逻辑树,以DockingManager为根。即使控件放在不同的窗口(即自动隐藏窗口或浮动窗口)中,它也始终属于DockingManager下面的同一逻辑树。
DockingManager类
该DockingManager类是AvalonDock的核心控制。其Layout属性包含由Xceed.Wpf.AvalonDock.Layout命名空间中的类表示的布局组合。该类安排它包含的窗格,并处理自动隐藏窗口和浮动窗口(窗格又直接或间接包含两种类型的“内容”元素,即LayoutAnchorable和LayoutDocument元素)。DockingManager类还处理保存和恢复布局。
在其他属性中,该类提供了几个“模板”属性(例如,AnchorableTitleTemplate / DocumentTitleTemplate,AnchorableHeaderTemplate / DocumentHeaderTemplate等),允许设计人员和开发人员为布局中包含的元素指定模板。
布局模型类
布局元素类在DockingManager的Layout属性中保存的布局模型中使用。AvalonDock中包含基本内容的类是LayoutAnchorable和LayoutDocument ; 这两个类都派生自LayoutContent类,它确定元素是否可以关闭,浮动(被拖动并转换为浮动窗口)等。
可锚定通常是应用程序控件的容器,可以从其容器窗格(LayoutAnchorablePane)拖出并重新定位到另一个窗格中。Anchobles总是包含在窗格中,可以是LayoutAnchorablePane或LayoutDocumentPane而文档(类LayoutDocument)只能包含在LayoutDocumentPane中。Anchobles也可以拖动到父DockingManager的边框,这使它们出现在所有其他anchorables或文档的上方,下方,左侧或右侧(自动隐藏窗口除外;请参阅下面的LayoutAnchorSide / LayoutAnchorGroup部分)详情)。Anchorables也可以保持浮动状态(LayoutAnchorableFloatingWindow)。与文档不同,anchorables可以自动隐藏,其内容会折叠到停靠管理器的一侧,并且仅由选项卡表示(请参阅LayoutAnchorSide和LayoutAnchorGroup)。
文档(LayoutDocument类)只能在LayoutDocumentPane中托管。这与LayoutAnchorable的行为形成对比,LayoutAnchorable可以在LayoutDocumentPane和LayoutAnchorablePane中托管。此外,与anchorables不同,文档无法锚定到DockingManager边框,也无法自动隐藏:它们只能放置在LayoutDocumentPane中或浮动在LayoutDocumentFloatingWindow中。
甲LayoutAnchorableFloatingWindow或LayoutDocumentFloatingWindow当最终用户通过拖动DockingManager一个锚固被自动创建。也可以使用Float方法以编程方式创建浮动窗口。
LayoutContent派生元素(LayoutAnchorable和LayoutDocument)通常按Tab键控件排列。LayoutAnchorablePane可以设置为自动隐藏,可以作为浮动窗口拖过DockingManager。LayoutAnchorablePane也可以锚定到父DockingManager的边框(有关详细信息,请参阅LayoutAnchorSide)。
与LayoutAnchorablePane不同,LayoutDocumentPane不能设置为自动隐藏或作为浮动窗口拖动DockingManager(尽管可以浮动单个LayoutDocument元素)。LayoutDocumentPane也无法锚定到父DockingManager的边框。
甲LayoutPanel也可以包含“窗格基”元件(即,LayoutAnchorablePaneGroup或LayoutDocumentPaneGroup),哪个组子窗格在一起并允许确定各种特征,例如停靠组占据的初始宽度/高度,从它们拖动的内容创建的浮动窗口的初始宽度/高度,以及窗格中的窗格的方向。组(与LayoutPanel的方向无关)。LayoutAnchorablePaneGroup表示布局模型中的一个元素,它可以包含和排列多个LayoutAnchorablePane元素,而这些元素又包含LayoutAnchorable元素。LayoutDocumentPaneGroup表示布局模型中的一个元素,它可以包含和组织多个LayoutDocumentPane元素,这些元素又包含LayoutDocument元素。“窗格组”类主要用于确定它们包含的窗格的方向。
LayoutRoot表示布局模型的根。DockingManager的Layout属性设置为此类的实例。
LayoutRoot类的RootPanel属性设置为LayoutPanel类的实例。
LayoutPanel可以直接包含子窗格(即LayoutAnchorablePane和LayoutDocumentPane)。窗格又包含实际内容(即LayoutAnchorable或LayoutDocument元素,两者都派生自LayoutContent)。LayoutPanel还可以包含“窗格组”实例(即LayoutAnchorablePaneGroup或LayoutDocumentPaneGroup),它将子窗格组合在一起并允许确定各种特征,例如停靠组占用的初始宽度/高度,浮动的初始宽度/高度从根据它们拖动的内容创建的窗口,以及组中窗格的方向(与LayoutPanel的方向无关)。
LayoutRoot类提供四个“Side”属性(例如,LeftSide),它们与LayoutAnchorSide和LayoutAnchorGroup类一起使用,以沿着包含DockingManager的边框设置自动隐藏LayoutAnchorable元素。这些元素最初折叠到它们所锚定的一侧,仅显示一个选项卡,“pin”字形指向左侧。如果单击自动隐藏可固定的图钉字符使得销钉朝下,则可锚定不再保持可见。只能自动隐藏LayoutAnchorable元素。
LayoutAnchorGroup表示一个或多个LayoutAnchorable元素的自动隐藏组,可以将其锚定到DockingManager的四个边之一。要使用LayoutAnchorGroup,请向其添加LayoutAnchorable元素,并将生成的LayoutAnchorGroup添加到LayoutAnchorSide的实例。然后将生成的LayoutAnchorSide分配给DockingManager的Layout属性中保存的LayoutRoot对象的“Side”属性(例如,LeftSide,TopSide)。
LayoutAnchorSide表示DockingManager中的“side”。若要使用LayoutAnchorSide,请将LayoutAnchorable元素添加到LayoutAnchorGroup,并将生成的LayoutAnchorGroup添加到LayoutAnchorSide的实例。然后将生成的LayoutAnchorSide分配给DockingManager的Layout属性中保存的LayoutRoot对象的“Side”属性(例如,LeftSide,TopSide)。
注意:您可以在此处找到API的完整文档。见“活资源管理器”,用于演示这个类的功能和其他源代码的应用在这里。
WPF AvalonDock拖拽布局学习整理相关推荐
- 【WPF】拖拽ListBox中的Item
原文:[WPF]拖拽ListBox中的Item 整理了两个关于WPF拖拽ListBox中的Item的功能.项目地址 https://github.com/Guxin233/WPF-DragItemIn ...
- WPF 的拖拽操作(DragDrop)
在WPF中似乎没有对拖拽操作进行改变,和以前的方式一样.如果曾近在 Windows 窗体应用程序中使用过鼠标拖放,就会发现在 WPF 中的编程接口实际上没有发生变化.重要的区别是用于拖放操作的方法和事 ...
- 手把手教写拖拽布局插件(拖拽功能篇)
实现拖拽 实现拖拽的原理很简单: 鼠标在domEl上按下,拖拽开始,此时记录鼠标按下的位置 鼠标在window上移动时,计算当前的鼠标位置和按下时的初始位置,将坐标相减得到差值,将这个差值加到现有的 ...
- 利用jQuery UI为CMS网站实现拖拽布局效果,秒杀table布局
1 实现效果 对于使用过CMS系统制作网站的人应该都清楚,制作网站过程有一个重要的步骤就是制作页面布局.目前,实现页面布局有两种方式:table与div.这两种方式各有其优劣之处. Table: 优势 ...
- android 拖拽布局,Android拖拽、回弹布局
这一次拆解的是今日头条的关注页面:点击关注的头像会弹出一个文章列表.在边界拖拽会出现关闭提示.这次同时实现了Android端和IOS端的效果. 先讲解Android端的实现吧,毕竟我是个Android ...
- java cms 拖拽布局_鼠标拖拽就能轻松建站 We7 CMS评测
We7 CMS是由西部动力推出的一套采用C#开发的,基于.net2.0,可以运行于Oracle.SQLite.Sqlserver.MySQL.Access等数据库之上的网站内容管理系统软件(Conte ...
- 简单自制拖拽布局思路vue-Cil
1,准备好jQueryUI.js -用到了他封装好的拖拽功能 2,准备好首页需要的每一个小模块 3,控制板 -点击按钮 4点击后添加到模拟窗口里面 5,写好手机模拟窗口 6,用vue-Cil更加好的 ...
- 【wpf】拖拽的简单实现
前台代码部分 <Grid><Grid.ColumnDefinitions><ColumnDefinition Width="100"/>< ...
- 使用vue-grid-layout完成桌面拖拽布局功能(实现两个元素互换位置)
最近有个项目需要实现和windows桌面类似的图标拖拽功能,找了很多组件都没找到一个合适的,但通过本博主的不懈努力最后发现了两款不错的插件: sortablejs vue-grid-layout 本来 ...
- flutter 拖拽布局_使用Flutter模仿SOUL可任意拖动的悬浮按钮
在Flutter中,我们可以两种方式实现小部件对拖动效果 GestureDetector() Draggable() GestureDetector 在开发过程中经常使用到GestureDetecto ...
最新文章
- C#Winform+WindowsAPI做个剪贴板无缝自动保存器(视频截图利器)
- sql 计算空间列两地点之间距离
- 如何仅用递归函数和栈操作逆序一个栈——你要先用stack实现,再去改成递归——需要对递归理解很深刻才能写出来...
- 英特尔CPU控制机制存在隐秘开关 可被黑客利用成为后门
- cmap参数 plt_Matplotlib入门-5-plt.scatter( )绘制散点图
- 4G通信技术LTE介绍
- java语音读字符串_Android Java文本到语音查看额外的字符串信息
- 浮动元素具有行内块元素特点(HTML、CSS)
- iOS---UIScrollView实现相册循环
- 新浪微博android代码,新浪微博Android源代码(基于OAuth1.0 仅供学习)
- 如何将 Mac 镜像到电视
- C#编写刷机工具exe替代adb敲命令行操作
- vue部署到服务器 路由刷新找不到
- 各种无线传输协议汇总(一)- Bluetooth
- html表单变灰,excel菜单灰色 excel工具栏突然变灰了 怎么办
- css 实现一个尖角_css中尖角的制作实例方法总结
- 微信公众号还适合投资和创业吗?
- Python根据地名获取经纬度
- FFmpeg基础库编程开发学习笔记——音频常见格式及字幕格式
- Map与Json之间的转化
