炫酷的console
看到很多的其他网站的console控制台 招聘啊什么的 看起来还不错 今天花了半小时查找的一点console的资料 找了一下资料 就给贴过来了
由于我不想转载 所以在最后 最后附上原文链接
在开发过程中需要监控某些表达式或变量的值的时候,用 debugger 会显得过于笨重,取而代之则是会将值输出到控制台上方便调试。最常用的语句就是console.log(expression)了。
然而对于作为一个全局对象的console对象来说,大多数人了解得还并不全面,当然我也是,经过我的一番学习,现在对于这个能玩转控制台的 JS 对象有了一定的认识,想与大家分享一下。
console 对象除了console.log()这一最常被开发者使用的方法之外,还有很多其他的方法。灵活运用这些方法,可以给开发过程增添许多便利。
console 的方法
console.assert(expression, object[, object...])
接收至少两个参数,第一个参数的值或返回值为false的时候,将会在控制台上输出后续参数的值。例如:
console.assert(1 == 1, object); // 无输出,返回 undefined console.assert(1 == 2, object); // 输出 object console.count([label])
输出执行到该行的次数,可选参数 label 可以输出在次数之前,例如:
(function() {for (var i = 0; i < 5; i++) { console.count('count'); } })(); // count: 1 // count: 2 // count: 3 // count: 4 // count: 5 console.dir(object)
将传入对象的属性,包括子对象的属性以列表形式输出,例如:
var obj = {name: 'classicemi',college: 'HUST', major: 'ei' }; console.dir(obj); 输出:
console.error(object[, object...])
用于输出错误信息,用法和常见的console.log一样,不同点在于输出内容会标记为错误的样式,便于分辨。输出结果:
console.group
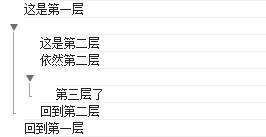
这是个有趣的方法,它能够让控制台输出的语句产生不同的层级嵌套关系,每一个console.group()会增加一层嵌套,相反要减少一层嵌套可以使用console.groupEnd()方法。语言表述比较无力,看代码:
console.log('这是第一层');
console.group();
console.log('这是第二层'); console.log('依然第二层'); console.group(); console.log('第三层了'); console.groupEnd(); console.log('回到第二层'); console.groupEnd(); console.log('回到第一层'); 输出结果:
和console.group()相似的方法是console.groupCollapsed()作用相同,不同点是嵌套的输出内容是折叠状态,在有大段内容输出的时候使用这个方法可以使输出版面不至于太长。。。吧
console.info(object[, object...])
此方法与之前说到的console.error一样,用于输出信息,没有什么特别之处。
console.info('info'); // 输出 info
console.table()
可将传入的对象,或数组以表格形式输出,相比传统树形输出,这种输出方案更适合内部元素排列整齐的对象或数组,不然可能会出现很多的 undefined。
var obj = {foo: {name: 'foo', age: '33' }, bar: { name: 'bar', age: '45' } }; var arr = [ ['foo', '33'], ['bar', '45'] ]; console.table(obj); console.table(arr); 也可以
console.log(object[, object...])
这个不用多说,这个应该是开发者最常用的吧,也不知道是谁规定的。。。
console.log('log'); // 输出 log
console.profile([profileLabel])
这是个挺高大上的东西,可用于性能分析。在 JS 开发中,我们常常要评估段代码或是某个函数的性能。在函数中手动打印时间固然可以,但显得不够灵活而且有误差。借助控制台以及console.profile()方法我们可以很方便地监控运行性能。
例如下面这段代码:
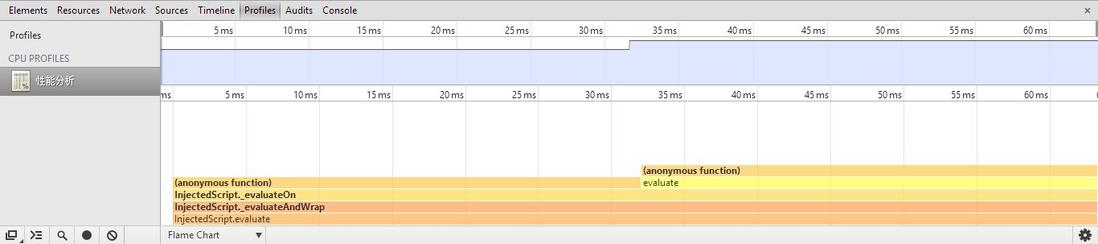
function parent() {for (var i = 0; i < 10000; i++) { childA() } } function childA(j) { for (var i = 0; i < j; i++) {} } console.profile('性能分析'); parent(); console.profileEnd(); 然后我们可以在 Profiles 面板下看到上述代码运行过程中的消耗时间。
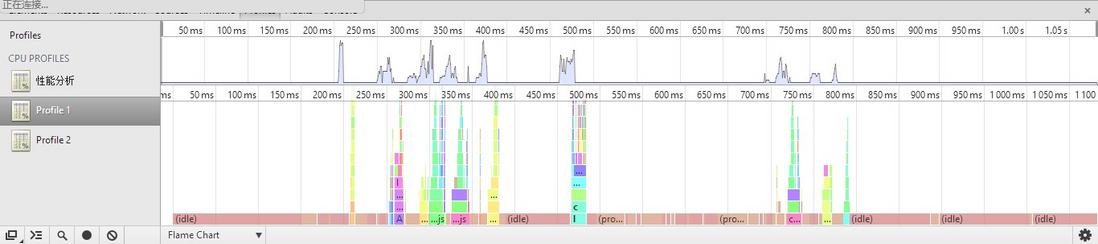
页面加载过程的性能优化是前端开发的一个重要部分,使用控制台的 profiles 面板可以监控所有 JS 的运行情况使用方法就像录像机一样,控制台会把运行过程录制下来。如图,工具栏上有录制和停止按钮。
录制结果:
console.time(name)
计时器,可以将成对的console.time()和console.timeEnd()之间代码的运行时间输出到控制台上,name参数可作为标签名。
console.time('计时器');
for (var i = 0; i < 1000; i++) { for (var j = 0; j < 1000; j++) {} } console.timeEnd('计时器'); (刚才实际多写了一层循环,结果电脑风扇呜呜转啊,浏览器直接无响应了。。。)
console.trace()
console.trace()用来追踪函数的调用过程。在大型项目尤其是框架开发中,函数的调用轨迹可以十分复杂,console.trace()方法可以将函数的被调用过程清楚地输出到控制台上。
function tracer(a) {console.trace();return a;
}function foo(a) { return bar(a); } function bar(a) { return tracer(a); } var a = foo('tracer'); 输出:
console.warn(object[, object...])
输出参数的内容,作为警告提示。
console.warn('warn'); // 输出 warn
占位符
console对象上的五个直接输出方法,console.log(),console.warn(),console.error(),console.exception()(等同于console.error())和console.info(),都可以使用占位符。支持的占位符有四种,分别是字符(%s)、整数(%d 或 %i)、浮点数(%f)和对象(%o)。
console.log('%s是%d年%d月%d日', '今天', 2014, 4, 15); console.log('圆周率是%f', 3.14159); var obj = { name: 'classicemi' } console.log('%o', obj); 还有一种特殊的标示符%c,对输出的文字可以附加特殊的样式,当进行大型项目开发的时候,代码中可能有很多其他开发者添加的控制台语句。开发者对自己的输出定制特别的样式就可以方便自己在眼花缭乱的输出结果中一眼看到自己需要的内容。想象力丰富的童鞋也可以做出有创意的输出信息,比如常见的招聘信息和个人介绍啥的。
输出结果:
console.log('%cMy name is classicemi.', 'color: #fff; background: #f40; font-size: 24px;'); %c标示符可以用各种 CSS 语句来为输出添加样式,再随便举个栗子,background属性的url()中添加图片路径就可以实现图片的输出了,各位前端童鞋快施展你们的 CSS 神技来把控制台玩坏吧~~
https://segmentfault.com/a/1190000000481884
转载于:https://www.cnblogs.com/high-noon/p/7171951.html
炫酷的console相关推荐
- R语言搭建炫酷的线上博客系统
本文转载自R语言中文社区,转载已获授权. 作者简介Introduction 徐静 硕士研究生.算法工程师 兴趣方向:统计机器学习,深度学习,模型的线上化部署.网络爬虫,前端可视化. 个人博客:http ...
- html5弹窗全屏,jQuery炫酷全屏模态窗口插件
这是一款jQuery炫酷全屏模态窗口插件.该插件通过和animate.css结合使用,可以制作多种打开全屏模态窗口的炫酷过渡动画效果. 使用方法 在页面中引入animate.min.css.jquer ...
- ❤女朋友生日❤ HTML+css3+js 实现抖音炫酷樱花3D相册 (含背景音乐)程序员表白必备
一年一度的/520/七夕情人节/女朋友生日/程序员表白,是不是要给女朋友或者正在追求的妹子一点小惊喜呢,今天这篇博客就分享下前端代码如何实现3D立体动态相册.赶紧学会了,来制作属于我们程序员的浪漫吧! ...
- 前端炫酷登录页,拿来就能用
一. 炫酷星空 代码 <!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type&qu ...
- 炫酷登录注册界面【超级简单 jQuery+JS+HTML+CSS实现】
一:源码获取 这两天根据需求写了一个比较好看的有动态效果的登录注册切换页面,这里我将源码资源分享给大家,大家可以直接免费下载使用哦,没有 vip 的小伙伴找我私聊发送"登录注册"即 ...
- 5个炫酷登录页面,拿去就能用(附源码)
登录页面,觉得显示效果很好,借鉴其他博主的,喜欢的可以收藏关注,不商用,只为学习传播 目录 1.炫酷星空登录 2.动态云层登录 3.深海灯光水母登录 4.炫酷蛛网登录 5.彩色气泡登录 1.炫酷星空登 ...
- IDEA的一些炫酷的插件
最近项目比较忙,很久没有更新IDEA系列了,今天介绍一下IDEA的一些炫酷的插件,IDEA强大的插件库,不仅能给我们带来一些开发的便捷,还能体现我们的与众不同. 打开setting文件选择Plugin ...
- python的打开界面_Python 实现炫酷的启动界面
有人会为你哭就说明你是个东西,不然你就不是. 第一步实现一个ascii图标的打印,比如 print ''' __ __ _____ _ ___ __ _ _____ ___ \ \ / / / _ \ ...
- 好看又炫酷的网页特效例子收集
1.鼠标点击系列 1.1鼠标点击弹出爱心 <!DOCTYPE html> <html lang="en"> <head><meta cha ...
最新文章
- Device Tree(三):代码分析
- 类的实质——类成员public、private属性的另类解释
- How to Delete and Recreate the _msdcs DNS zone on a Windows DNS Server
- 最值得一看的几条简单的谷歌 Google 搜索技巧!
- XtraGrid实现checkbox全选功能
- TensorFlow 合并与分割
- LeetCode Hot100 ---- 链表专题专题
- 计算机专业兴趣小组 名字,信息技术兴趣小组
- 云计算(1)---基础知识
- SharePoint 2013网站管理-网站策略(关闭和删除策略)
- 自动驾驶——目标检测(Camera传感器)的学习笔记
- Linux 命令(105)—— service 命令
- 13. 在后台配置主题
- 2022百度之星第一场初赛
- java pdf版本转换_无需依赖第三方软件,在Java中进行PDF格式转换全新攻略
- (附源码)php新闻发布平台 毕业设计 141646
- 辽宁聚能合创:抖音蓝色粉丝牌是什么等级?
- Web前端工程师知识体系大全,Web前端入门基础体系
- 英语不好可以学mysql吗_请你不要坚持自学一直很烂的英语了,好吗?
- 2022眼视光展,护眼产品展,眼睛健康展,视力康复展