移动端H5页面生成图片解决方案
现在有很多微信公众号运营活动,都有生成图片的需求,生成图片后可以发送给好友和发到朋友圈扩散,利于产品的宣传!
1.
生成图片可以用canvas,但是由于已经有了html2canvas这个开源库,所以为了节省时间就没有自己写了
github地址: html2canvas
少啰嗦,先看东西!!!
LiveDemo
/*** 根据window.devicePixelRatio获取像素比*/function DPR() {if (window.devicePixelRatio && window.devicePixelRatio > 1) {return window.devicePixelRatio;}return 1;}/*** 将传入值转为整数*/function parseValue(value) {return parseInt(value, 10);};/*** 绘制canvas*/async function drawCanvas (selector) {// 获取想要转换的 DOM 节点const dom = document.querySelector(selector);const box = window.getComputedStyle(dom);// DOM 节点计算后宽高const width = parseValue(box.width);const height = parseValue(box.height);// 获取像素比const scaleBy = DPR();// 创建自定义 canvas 元素var canvas = document.createElement('canvas');// 设定 canvas 元素属性宽高为 DOM 节点宽高 * 像素比canvas.width = width * scaleBy;canvas.height = height * scaleBy;// 设定 canvas css宽高为 DOM 节点宽高canvas.style.width = `${width}px`;canvas.style.height = `${height}px`;// 获取画笔const context = canvas.getContext('2d');// 将所有绘制内容放大像素比倍context.scale(scaleBy, scaleBy);let x = width;let y = height;return await html2canvas(dom, {canvas}).then(function () {convertCanvasToImage(canvas, x ,y)})}/*** 图片转base64格式*/function convertCanvasToImage(canvas, x, y) {let image = new Image();let _container = document.getElementsByClassName('container')[0];let _body = document.getElementsByTagName('body')[0];image.width = x;image.height = y;image.src = canvas.toDataURL("image/png");_body.removeChild(_container);document.body.appendChild(image);return image;}drawCanvas('.container')2.
由于现在的手机都是高清屏,所以如果你不做处理就会出现模糊的情况,为什么会出现模糊的情况?这个就涉及到设备像素比 devicePixelRatio js 提供了 window.devicePixelRatio 可以获取设备像素比
function DPR() {if (window.devicePixelRatio && window.devicePixelRatio > 1) {return window.devicePixelRatio;}return 1;}这个DPR函数就是获取设备的像素比, 那获取像素比之后要做什么呢?
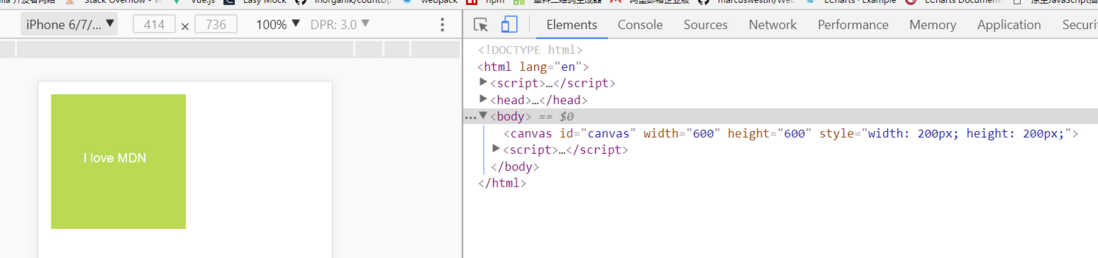
var canvas = document.createElement('canvas');// 设定 canvas 元素属性宽高为 DOM 节点宽高 * 像素比canvas.width = width * scaleBy;canvas.height = height * scaleBy;// 设定 canvas css宽高为 DOM 节点宽高canvas.style.width = `${width}px`;canvas.style.height = `${height}px`;// 获取画笔const context = canvas.getContext('2d');// 将所有绘制内容放大像素比倍context.scale(scaleBy, scaleBy);3.
获取设备像素比之后将canavs.width 和 canvas.height 去乘以设备像素比 也就是 scaleBy; 这个时候在去设置canvas.style.width 和 canvas.style.height 为dom的宽和高。想想为什么要这么写?最后在绘制的饿时候将所绘制的内容放大像素比倍
举个例子iphone6S是设备宽高是375 X 667 ,6S的 window.devicePixelRatio = 物理像素 / dips(2=750/375)所以设计师一般给你的设计稿是不是都是750*1334的?
所以如果按照一比一去绘制在高清屏下就会模糊,看图说话6S DPR=2
6plus DPR=3
4.
最后调用canvas.toDataURL("image/png");赋值给image.src,由于微信里面无法保存图片,所以只能生成图片文件,调用微信自带的长按保存到图片到相册功能,如图:
5.
移动端H5页面生成图片解决方案相关推荐
- 移动端H5页面生成图片解决方案 1
现在有很多微信公众号运营活动,都有生成图片的需求,生成图片后可以发送给好友和发到朋友圈扩散,利于产品的宣传! 1. 生成图片可以用canvas,但是由于已经有了html2canvas这个开源库,所以为 ...
- h5页面生成图片分享到微信js_微信端h5页面如何调用分享页面的接口
这次给大家带来微信端h5页面如何调用分享页面的接口,微信端h5页面调用分享页面接口的注意事项有哪些,下面就是实战案例,一起来看一下. 最近公司做了一个给学生投票的H5页面,主要是在微信端使用,需要添加 ...
- 移动端H5常见问题以及解决方案
移动端H5常见问题以及解决方案 问题 下面列举了我遇到的一些常规问题,如有遇到其他问题的请在评论区补充,之后我也会实践加以补充,感谢! 以下解决方案,均经过我测试成功,健康安全,请放下食用.由于篇幅问 ...
- 移动端H5页面高清多屏适配方案
背景 开发移动端H5页面 面对不同分辨率的手机 面对不同屏幕尺寸的手机 视觉稿 在前端开发之前,视觉MM会给我们一个psd文件,称之为视觉稿. 对于移动端开发而言,为了做到页面高清的效果,视觉稿的规范 ...
- 移动端H5页面,关闭手机键盘!
标题 移动端H5页面,关闭手机键盘! 最近在手机端页面遇到当点了输入框后弹出手机键盘,当关闭当前弹框页面后手机键盘未关闭. 解决方案: document.activeElement.blur(); 注 ...
- 【通用CSS模板】移动端H5页面统一样式.css
/*移动端H5页面统一样式----------------------------------------*/ @charset "UTF-8"; body, html, li, ...
- 教你如何用 lib-flexible 实现移动端H5页面适配
前话 好久没写教程了(可能会误导新手的菜鸟教程( ̄▽ ̄)"). 这是我的github,欢迎前端大大们和我一起学习交流 https://github.com/pwcong 最近入职公司做前端实 ...
- php清除h5格式,移动端H5页面端怎样除去input输入框的默认样式
这次给大家带来移动端H5页面端怎样除去input输入框的默认样式,移动端H5页面端除去input输入框的默认样式的注意事项有哪些,下面就是实战案例,一起来看一下. 前两天在开发在微信访问的HTML5页 ...
- html5首页图标怎么除掉,移动端H5页面端如何除去input输入框的默认样式
移动端H5页面端如何除去input输入框的默认样式 发布时间:2020-09-29 16:41:58 来源:亿速云 阅读:124 作者:小新 这篇文章主要介绍了移动端H5页面端如何除去input输入框 ...
最新文章
- CF1012F Passports
- js代码自动排版_接口测试平台代码实现9:菜单常显
- 15必须阅读Java 8教程
- java batch size_java – @BatchSize但在@ManyToOne案例中有很多往返
- C++ 的Tool工具收集
- 【QT】QT从零入门教程(四):菜单栏、工具栏、状态栏
- 菜单栏底部线条切换效果
- 刚刚,李彦宏首谈Uber致命车祸,还给了一个很“特别”的评价
- windows服务应用--做个简单的定时调用EXE功能(笔记)
- 思科模拟器路由表怎么看_思科路由器查看配置命令
- 2019年SpringBoot视频教程【全网免费】每周更新
- flink-metric原理与实战
- 手机会员积分 html,会员积分系统主要有什么作用和功能?
- python网络爬虫笔记
- Ubuntu 18.04 安装后的美化与软件安装
- 计算机专用的英语词汇总结
- 乐华娱乐CEO杜华揭秘:捧红王一博 与孙一丁是配偶同居关系
- 创建云原生应用程序,需要注意什么?
- 意大利卡乐1tool编程软件从模板新建项目
- pdf转excel表格怎么做?这3种方法简单又方便