Hexo的Next主题配置
使用Next主题
- 在这里Downloads Next主题代码
- 将下载的代码放在
myBlog/theme/next目录下 - 设置站点
myBlog/_config.yml的theme字段值为next - 生成新页面
hexo g - 开启服务
hexo s --debug - 发布代码
hexo d
注:此时登录网站,发现是空白的,打开控制台,提示很多vendors目录下的文件404,解决办法是将next主题下即myBlog/themes/next/source下的vendors目录名改为lib,并修改myBlog/themes/next/_config.yml的_internal: vendors改为_internal: lib。
参考:iissnan的回答
主题配置
主题风格设定
通过修改next主题下的_config.yml的scheme字段,配置不同的风格。
|
1
2
3
4
|
# Schemes
scheme: Muse
#scheme: Mist
#scheme: Pisces
|
本站点使用的是默认的Muse,显示效果如下:

菜单设置
通过修改next主题下的_config.yml的menu字段,选定显示的菜单项。
|
1
2
3
4
5
6
7
|
menu:
home: /
categories: /categories
about: /about
archives: /archives
tags: /tags
#commonweal: /404.html
|
其中,home代表主页,categories代表分类页,about代表关于页面,archives代表归档页,commonweal代表404页面(page not found时候显示的页面)。
菜单项文本修改是在对next主题下的language文件夹下的文件进行修改,若当前语言是简体中文,直接修改language/zh-Hans.yml里的对应字段即可。
本站点显示主页,分类页,关于页面和归档页。
头像设置
在主题下的source/images/下放置头像文件avatar.gif即可。
设置文章代码主题
Next主题总共支持5种主题,默认主题是白色的normal。通过修改next主题下的_config.yml的highlight字段,来设置代码主题。
本站点使用的是night主题。即令highlight为night。
添加标签页面
前面通过修改next主题下的_config.yml文件中的menu选项,可以在主页面的菜单栏添加标签选项,但是此时点击标签,跳转的页面会显示page not found。
添加标签页面的具体方法是:
- 新建页面
输入如下命令:
|
1
2
|
$ cd myBlog
$ hexo new page tags
|
输入命令后,在myBlog/source下会新生成一个新的文件夹tags,在该文件夹下会有一个index.md文件。
- 设置页面类型
在上步新生成的myBlog/source/tags/index.md中添加type: "tags",index.md文件内容如下:
|
1
2
3
4
5
|
---
title: tags
date: 2016-11-15 19:10:05
type: "tags"
---
|
- 设置具体文章的tags
当要为某一篇文章添加标签,只需在myBlog/source/_post目录下的具体文章的tags中添加标签即可,如:
|
1
2
3
4
5
6
|
---
title: 基于Hexo和Github搭建博客
date: 2016-11-09
tags: [npm, hexo, github]
categories: 搭建博客
---
|
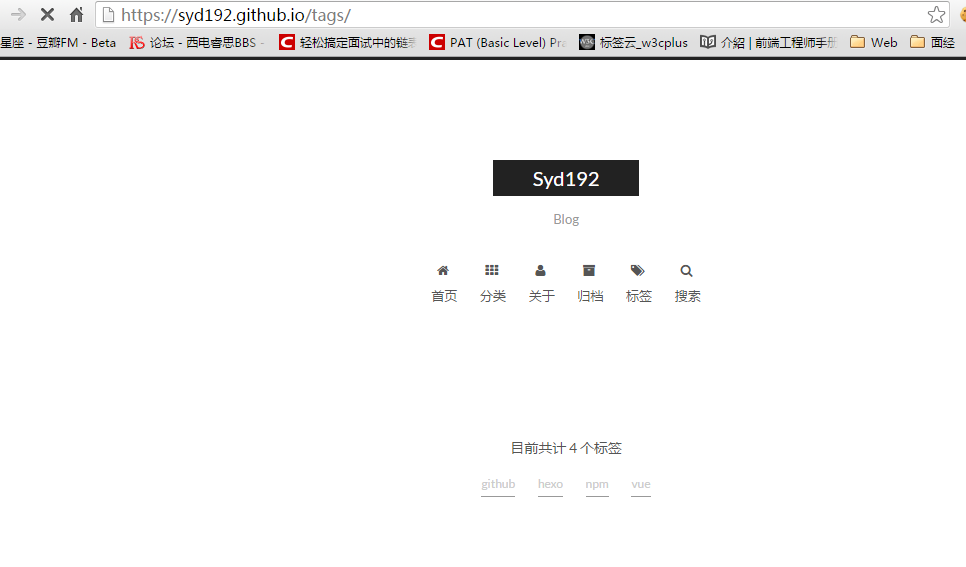
本站添加为标签后的效果如下:

添加分类页面
步骤与添加标签页面类似,具体如下:
- 新建页面
输入如下命令:
|
1
2
|
$ cd myBlog
$ hexo new page categories
|
输入命令后,在myBlog/source下会新生成一个新的文件夹categories,在该文件夹下会有一个index.md文件。
- 设置页面类型
在上步新生成的myBlog/source/categories/index.md中添加type: "categories",index.md文件内容如下:
|
1
2
3
4
5
|
---
title: categories
date: 2016-11-15 19:11:13
type: "categories"
---
|
- 设置具体文章的categories
当要为某一篇文章添加分类,只需在myBlog/source/_post目录下的具体文章的categories中添加分类即可,如:
|
1
2
3
4
5
6
|
---
title: 基于Hexo和Github搭建博客
date: 2016-11-09
tags: [npm, hexo, github]
categories: 搭建博客
---
|
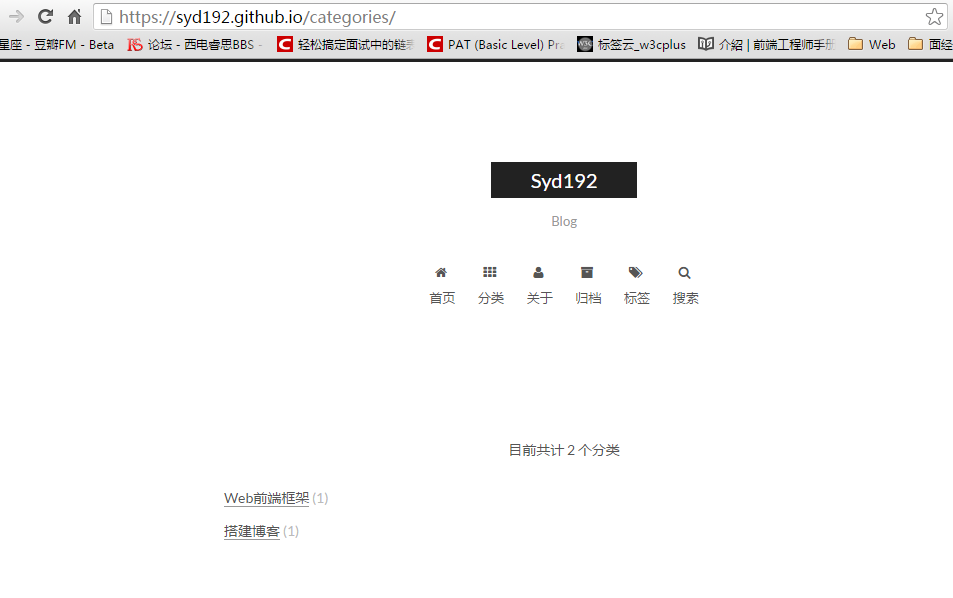
本站添加为标签后的效果如下:

添加关于我页面
步骤与添加标签页面类似,具体如下:
- 新建页面
|
1
2
|
$ cd myBlog
$ hexo new page about
|
输入命令后,在myBlog/source下会新生成一个新的文件夹about,在该文件夹下会有一个index.md文件。
- 修改
about/index.md
本站点index.md如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
---
title: about
date: 2016-11-15 19:08:50
---
## 关于我
一只学习前端的小菜鸟,欢迎分享知识。
From XDU
QQ:847909475
Email: 847909475@qq.com
|
效果如下:

引入第三方服务
加入评论功能
本站点使用的是多说。加入评论功能的步骤如下:
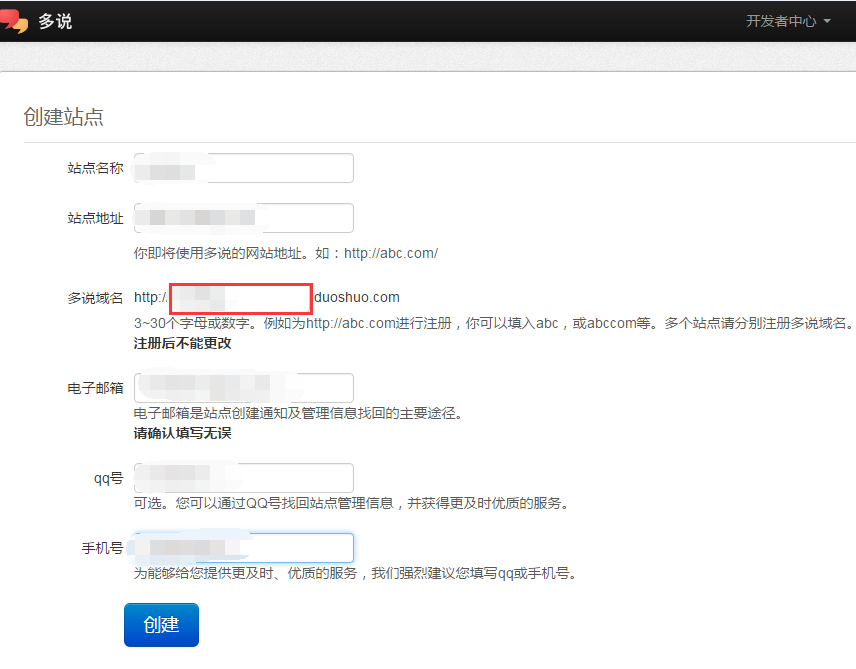
- 登录多说,填写表单,创建站点

图片中红框圈中的框中内容就是下一步duoshuo_shortname字段的值
- 添加duoshuo_shortname
在站点的myBlog/_config.yml中加入duoshuo_shortname字段,值为第一步红框里的内容
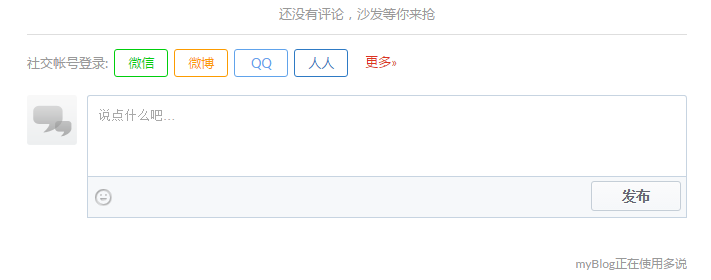
加入评论后效果如下:

加入分享功能
本站点使用的是多说。加入分享功能的步骤如下:
在站点的myBlog/_config.yml中加入duoshuo_share字段,值为true。
加入分享后效果如下:

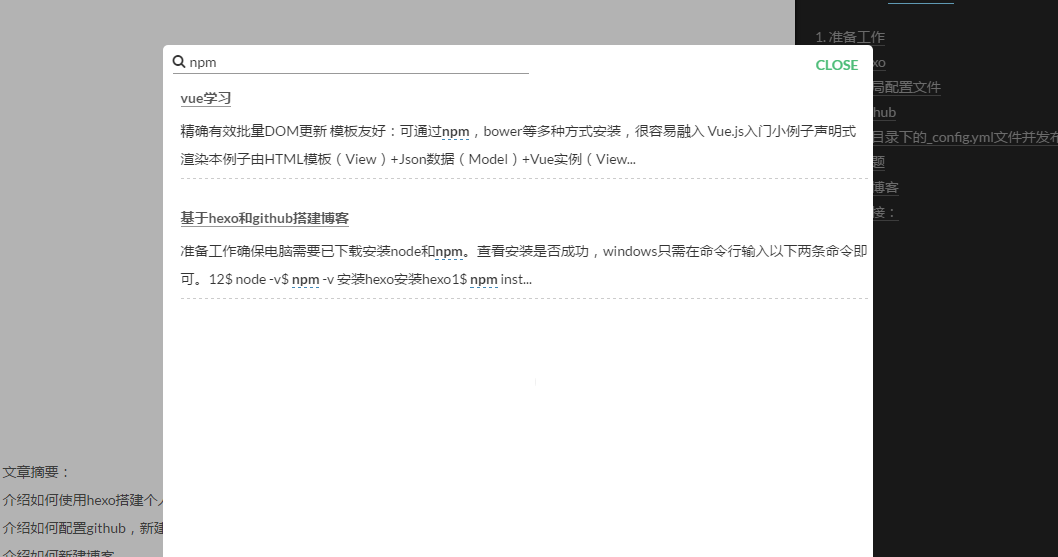
加入站点内容搜索功能
本站点使用的是Local Search。加入站点内容搜索功能步骤如下:
- 安装hexo-generator-searchdb
|
1
|
$ npm install hexo-generator-searchdb --save
|
注意:安装时应在站点根目录下,即myBlog目录下
- 添加search字段
在站点myBlog/_config.yml中添加search字段,如下:
|
1
2
3
4
5
|
search:
path: search.xml
field: post
format: html
limit: 10000
|
效果如下:

加入数据统计与分析功能
本站点使用的是百度统计。加入数据统计与分析功能步骤如下:
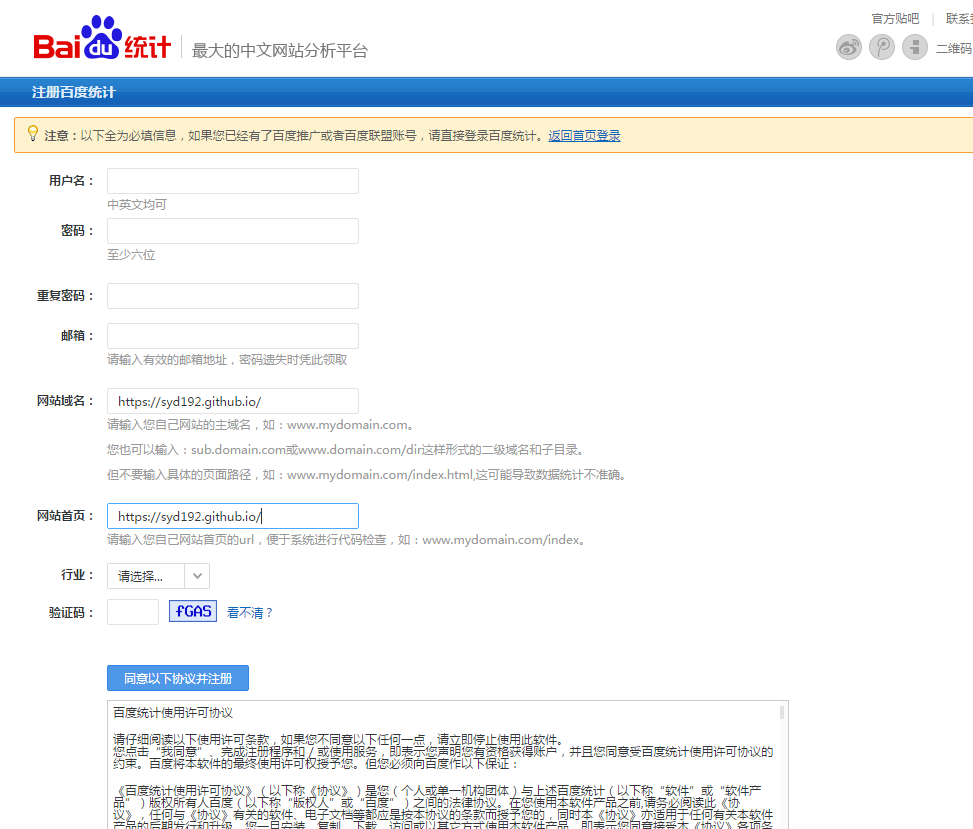
- 注册站长账号并登陆
在这里注册站长账号,并填写信息,网站域名和网站首页以下图为例来填写,注册完成后并登陆。

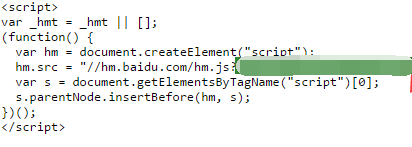
- 在跳转的页面中会显示下图,复制hm.js后的id值

- 添加baidu_analytics字段
在站点myBlog/_config.yml中添加search字段,值为上步复制的id值
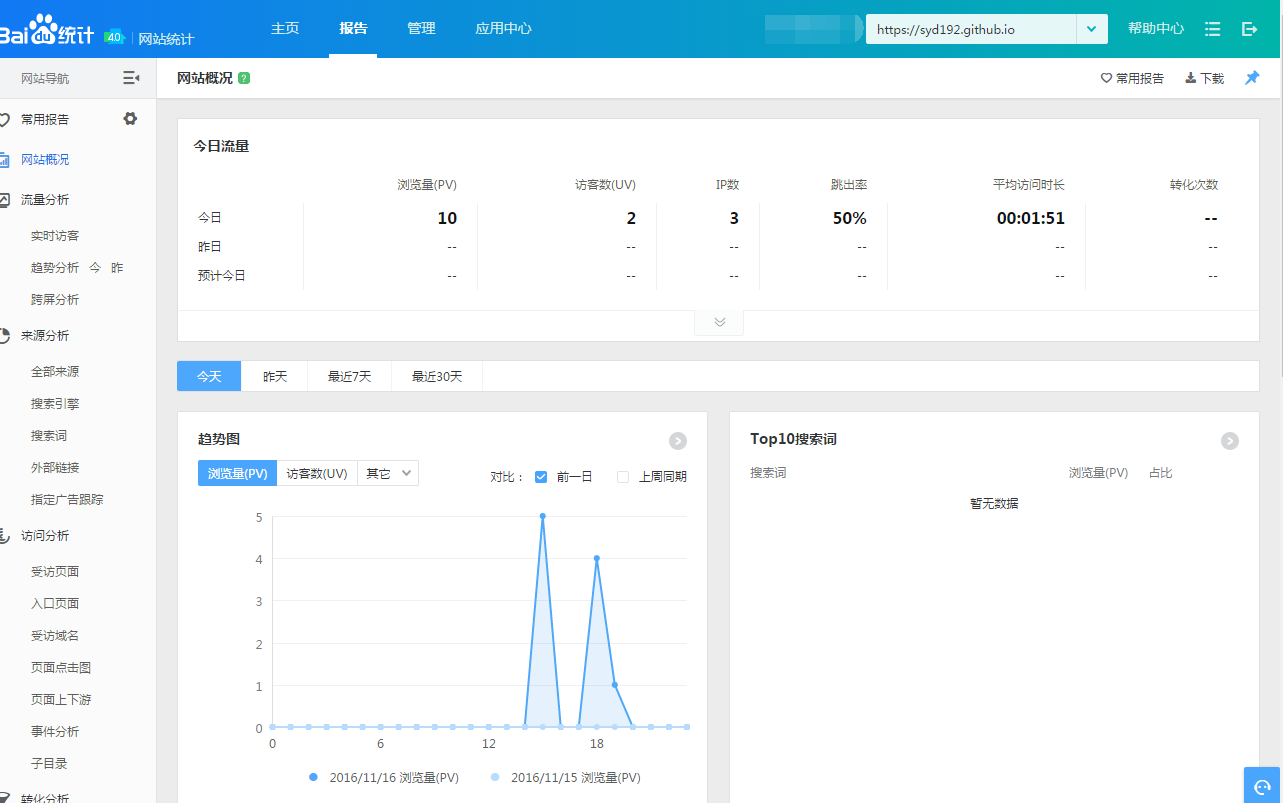
至此,该功能已成功加入,大约过20min后在百度统计上可以看到站点的访问情况,如下图:

参考链接
- hexo-theme-next
- Next使用文档
Hexo的Next主题配置相关推荐
- 从零开始的hexo与next主题配置github.io博客(入门篇)
新建GitHub仓库名为<username>.github.io. 安装Node.js及Git. 安装hexo: npm install -g hexo-cli 切换到要保存hexo博客的 ...
- Hexo+next主题配置踩的坑
Hexo+next主题配置踩的坑 下载安装完next主题后才发现一堆的坑.由于next的版本不同.所以有的配置文件和网上的教程不大一样.自己踩了N多坑,于是打算记录一下.于是自己试了好几天才差不多配置 ...
- hexo的next主题的最新优化_2
前言 在hexo的next主题的最新优化_1中介绍了一些简单点的操作,希望对你们有所帮助,如果实在看不懂,可以扫一扫文章最后的QQ群二维码,有什么问题可以私聊我呦!好的废话就不多说了.我们开始吧! 主 ...
- 【笔记】Hexo+Github博客网站搭建,初试环境搭建及Matery主题配置感受
昨天仔细看看(之前就看到过)tonycode的博客网站(https://tonycode.top/),不只是惊叹,简直是太NB了!之前看他发过相关教程,由于诸多原因没搞,今天也不知道为啥....搞起, ...
- GitHub+Hexo搭建自己的Blog之-主题配置
前言 前两章我们已经把Blog的环境全部搭建完毕了,但是还没有内容,而且hexo默认的主题是不是感觉挺丑的,其实hexo给我们提供了很多主题模板,总有一款是你喜欢的,本篇文章将继续说一说如何配置主题, ...
- Hexo中next主题的个性化配置
next主题常用配置 一.主题常用配置 1. 更换主题(Scheme Setting) 2. 菜单设置(Menu Settings) 3. 侧边栏设置(Sidebar Settings) 4. 侧边栏 ...
- hexo博客主题kaze 配置详细解析
hexo博客kaze主题配置详细解析 kaze主题官方文档:https://demo.theme-kaze.top/document/ 本解析建议结合主题官方文档进行配置. #------------ ...
- hexo个人博客搭建(二)butterfly主题配置
Butterfly主题安装文档(二)之主题配置 一.回顾安装butterfly主题 1.在hexo项目根目录下执行操作clone主题 git clone -b master https://githu ...
- 【Hexo】NexT 主题的配置使用记录
文章目录 简介 版本 安装 配置记录 风格/主题 网页图标 菜单栏 侧边栏 本地搜索 代码块 动画效果 阅读进度 书签 Mermaid lazyload fancybox pangu 捐赠 版权声明 ...
最新文章
- PLMN概念和应用设置
- 韩拓-七牛产品演进之路
- php获取微信图片访问权限,微信小程序访问图片出现403,图片防盗链的解决办法...
- swing学习一(swing介绍、swing样例、布局管理器)
- Linux重启提示A stop job is running for ...
- React Native在Android当中实践(一)——背景介绍
- svn管理ad元件库_AD元器件库服务器管理指南
- jaspersoft studio6.x 设计医院检查报告单样式
- 微信抖音的服务器,抖音微信登陆未获得权限怎么办
- QOne、QData开关机操作
- Android短信开发 发送彩信 ‘ 高通源码 ‘ (彩信发送过程1)
- js中的Symbol数据类型
- SQL语句,根据时间段统计
- LeetCode栈和队列练习
- react native fect network request failed
- 你是要搞敏捷吗?教你挑选试点团队的盖世绝招
- gmtime ()函数
- Win10--开启FTP的方法
- [ISUX转译]iOS7人机界面指南-UI元素(上)
- NQA基本原理与配置
