Vue虚拟DOM原理及面试题(笔记)
Vue虚拟DOM原理及面试题(笔记)
面试题:请你阐述一下对vue虚拟dom的理解
什么是虚拟dom?
虚拟dom本质上就是一个普通的JS对象,用于描述视图的界面结构
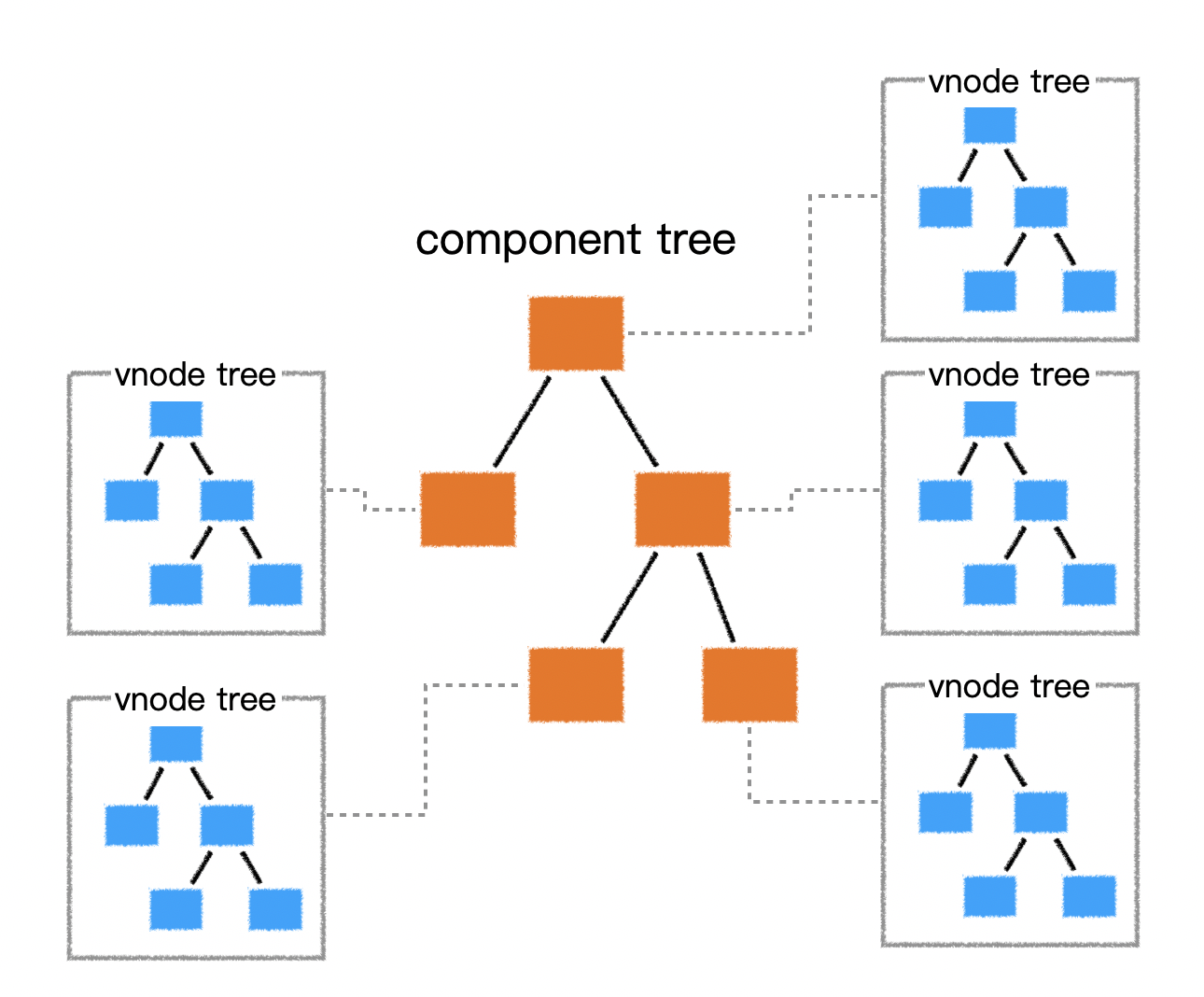
在vue中,每个组件都有一个
render函数,每个render函数都会返回一个虚拟dom树,这也就意味着每个组件都对应一棵虚拟DOM树为什么需要虚拟dom?
在
vue中,渲染视图会调用render函数,这种渲染不仅发生在组件创建时,同时发生在视图依赖的数据更新时。如果在渲染时,直接使用真实DOM,由于真实DOM的创建、更新、插入等操作会带来大量的性能损耗,从而就会极大的降低渲染效率。因此,
vue在渲染时,使用虚拟dom来替代真实dom,主要为解决渲染效率的问题。虚拟dom是如何转换为真实dom的?
在一个组件实例首次被渲染时,它先生成虚拟dom树,然后根据虚拟dom树创建真实dom,并把真实dom挂载到页面中合适的位置,此时,每个虚拟dom便会对应一个真实的dom。
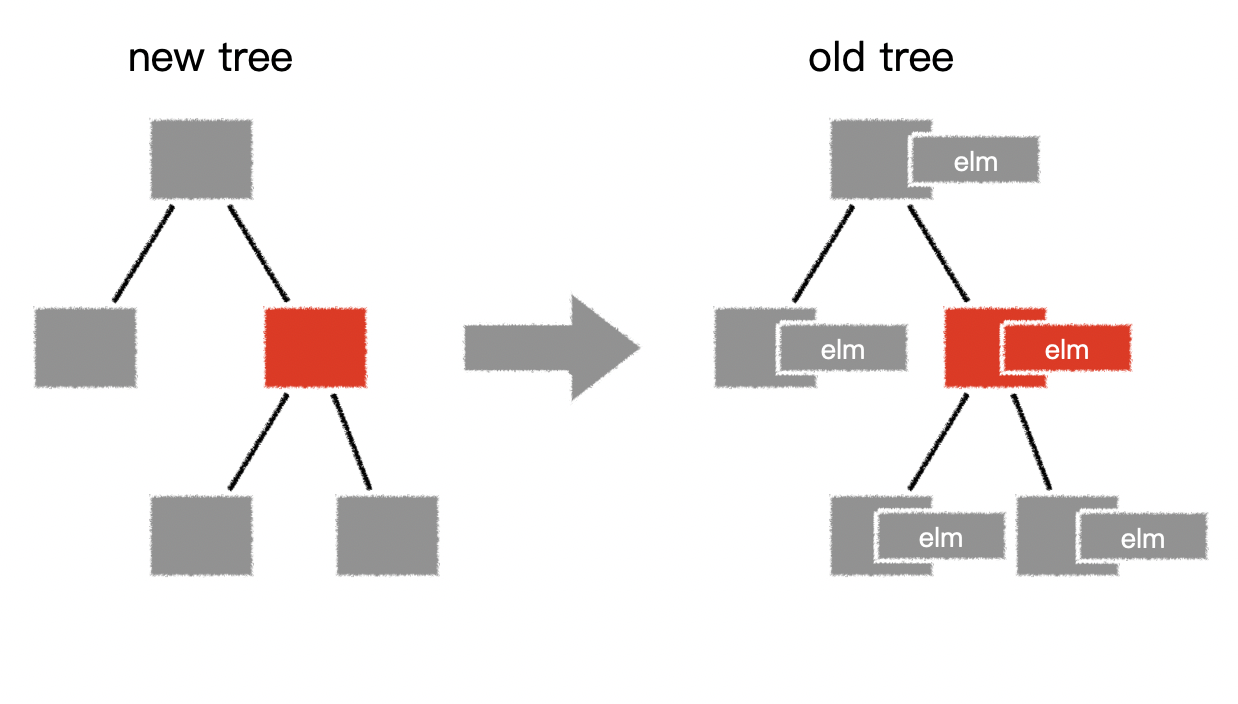
如果一个组件受响应式数据变化的影响,需要重新渲染时,它仍然会重新调用render函数,创建出一个新的虚拟dom树,用新树和旧树对比,通过对比,vue会找到最小更新量,然后更新必要的真实dom节点
这样一来,就保证了对真实dom达到最小的改动。
模板和虚拟dom的关系
vue框架中有一个
compile模块,它主要负责将模板转换为render函数,而render函数调用后将得到虚拟dom。编译的过程分两步:
- 将模板字符串转换成为
AST - 将
AST转换为render函数
如果使用传统的引入方式,则编译时间发生在组件第一次加载时,这称之为运行时编译。
如果是在
vue-cli的默认配置下,编译发生在打包时,这称之为模板预编译。编译是一个极其耗费性能的操作,预编译可以有效的提高运行时的性能,而且,由于运行的时候已不需要编译,
vue-cli在打包时会排除掉vue中的compile模块,以减少打包体积模板的存在,仅仅是为了让开发人员更加方便的书写界面代码
vue最终运行的时候,最终需要的是render函数,而不是模板,因此,模板中的各种语法,在虚拟dom中都是不存在的,它们都会变成虚拟dom的配置
- 将模板字符串转换成为
图示:


Vue虚拟DOM原理及面试题(笔记)相关推荐
- vue虚拟DOM原理
虚拟 DOM(Virtual DOM)是一种用 JavaScript 对象来描述 DOM 树结构的概念,它的实现原理是在 DOM 更新时,通过对比新旧虚拟 DOM,找出需要更新的节点,然后仅更新这些节 ...
- vue中的虚拟DOM原理
1.定义: 虚拟DOM其实就是用一个原生的JS对象去描述一个DOM节点,实际上它只是对真实 DOM 的一层抽象.最终可以通过一系列操作使这棵树映射到真实环境上. 相当于在js与DOM之间做了一个缓存, ...
- JavaScript是如何工作的:编写自己的Web开发框架 + React及其虚拟DOM原理
摘要: 深入JS系列19. 原文:JavaScript是如何工作的:编写自己的Web开发框架 + React及其虚拟DOM原理 作者:前端小智 Fundebug经授权转载,版权归原作者所有. 这是专门 ...
- vue 虚拟dom和diff算法详解
虚拟dom是当前前端最流行的两个框架(vue和react)都用到的一种技术,都说他能帮助vue和react提升渲染性能,提升用户体验.那么今天我们来详细看看虚拟dom到底是个什么鬼 虚拟dom的定义与 ...
- 【Vue源码解析】Vue虚拟dom和diff算法
Vue虚拟dom和diff算法 1. 简介 2. 搭建环境 1. 安装snabbdom 2. 安装webpack5并配置 3.函数 3.1 虚拟节点vnode的属性 3.2 使用h函数 创建虚拟节点 ...
- 对vue虚拟dom的研究
Vue.js通过编译将template 模板转换成渲染函数(render ) ,执行渲染函数就可以得到一个虚拟节点树 在对 Model 进行操作的时候,会触发对应 Dep 中的 Watcher 对象. ...
- 仿写简单的vue虚拟dom
最近在学vue 所以仿写了一些render函数的虚拟dom,还是挺有意思的:) function createElement(tag, prop, children) {if (!(this inst ...
- Vue源码解析:虚拟dom比较原理
通过对 Vue2.0 源码阅读,想写一写自己的理解,能力有限故从尤大佬2016.4.11第一次提交开始读,准备陆续写: 模版字符串转AST语法树 AST语法树转render函数 Vue双向绑定原理 V ...
- 【React深入】深入分析虚拟DOM的渲染原理和特性
导读 React的虚拟DOM和Diff算法是React的非常重要的核心特性,这部分源码也非常复杂,理解这部分知识的原理对更深入的掌握React是非常必要的. 本来想将虚拟DOM和Diff算法放到一篇文 ...
最新文章
- 2021第一场 | 阿里云高校计划训练营全面升级!0成本体验云计算入门到进阶
- CodeForces 1517G Starry Night Camping(网络流最小割)
- mysql数据库txt备份linux_linux备份mysql数据库
- My97DatePicker日历的平面显示,不是文本框点击事件后显示
- [OpenShift 4 - DevSecOps Workshop (16) - 使用 VSCode 编辑运行 Tekton Pipeline 资源
- mysql一条sql更新多条数据_执行一条sql语句update多条记录实现思路
- 采用HTML5之“data
- wxpython绘图保存_wxPython绘图模块wxPyPlot实现数据可视化
- JUnit 5和JUnit 4比较
- ITF Demo代码(用VBScript构建的接口测试框架)
- autoshape很多 excel_怎样清除excle中Autoshape_ExceL批注属性批量修改宏代码�9�3
- 2020年最佳恶意软件删除工具Top 10
- 计算机未设置无线网络,没有电脑怎么设置无线路由器
- 2022-2027年中国煤制尿素市场竞争态势及行业投资前景预测报告
- oracle 压缩备份比率,Oracle 10g备份集压缩(Backupset Compression)
- python生成图文并茂的pdf--财务报表(四)封面(首页和正页定义)
- 网站上线要做的事和不该做的事,你知道吗?
- Python pandas在读取csv文件时(linux与windows之间传输),数据行数不一致的问题
- LabVIEW数据采集卡
- 迅为2K1000龙芯开发板PMON 开发
