DNS优化的原理和方法
Yahoo和Google都有自己的建设高性能网站最佳实践, 我不做赘述, 需要了解的自行查阅资料:
- Yahoo的: Best Practices for Speeding Up Your Web Site
- Google的: Web Performance Best Practices
上面的最佳实践条例其实也就是我们常在YSlow和PageSpeed这两个Firefox的add-ons中看到的网站检测结果的参考标准.
而整个WPO其实是对浏览器(browser)的加载(load)和解析(parse)过程中的一些消耗行为进行优化, 而load和parse在整个浏览器工作过程中又互相纠结互相作用.
在这篇文字中讨论的更多是FE们能够伸手处理或者通过达成共识的方法来进行快速推动Tech们协助的一些事情.
OK, 我们慢慢把浏览器的工作过程掰细了看吧.
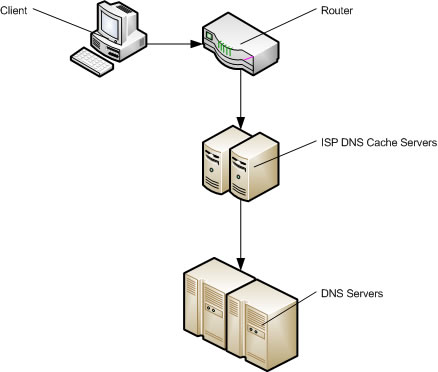
首先, 我们先整一个浏览器如何找到一个网站的简易工作原理 – DNS查询:

首先当用户在浏览器的地址栏中敲入了网站的网址 ( 比如: alibaba.com ) ,这时浏览器会首先通过访问的域名来定位到IP (DNS) 从而找到去哪里获取资源, 这时, 浏览器会依次进行如下查找:
1. 浏览器缓存 :
浏览器首先会在自己的缓存中查找有没有对应的域名 – IP匹配, 如果好运的话, 这里就可以直接尝试去访问资源了, 如果运气平平则往下走吧.
2. 系统缓存 :
浏览器缓存中没有命中, 浏览器会告诉操作系统:”嘿, 我在我自己口袋里没找到, 可能丢了, 我得去你那看看”, 然后, 一个系统进程(?)调取系统中的DNS缓存进行查询, 重复上一条的运气判断…
3. 路由器缓存 :
走到这, 运气还真不太好啊, 操作系统也没辙了, 那怎么办呢, 向路由去要要看吧… 重复运气判断…
4. ISP DNS缓存 :
好吧, 真不知道说运气好还是运气不好了, 不废话, 去ISP (网络提供商) 的DNS缓存服务器中寻找了, 一般情况下, 在ISP端的缓存中都能找到相应的缓存记录了, 不该这么背了, 或者… 您的ISP有够菜…
5. 递归搜索…
最无奈的情况发生了, 在前面都没有办法命中的DNS缓存的情况下, ISP的DNS服务器开始从root域名服务器开始进行递归, 顺序是从.com顶级域名服务器到alibaba的域名服务器, 再没找到…好吧, 您认为您要去的网站真的公开存在么…?
要强调的是, 不只是对网站第一次的域名访问需要做这样一次查询工作, 在对页面中的资源引用的域名解析时一样会有这样的一系列工作. 最明显的就是启用全新域名来做静态资源存储服务时, 基本上上述的1 – 5个步骤都得走上几遍. 才能让新域名在各DNS缓存服务器上留下记录.
在这个话题上, 关于DNS的类似系统级的解决方案不是FE能够控制得了的, 我们q可以在涉及到DNS时有些小Tips来从中做些事情.
好吧, 第一项.DNS相关的优化:
常规实践 : DNS解析的复杂性决定了不当的使用多域名获取资源会造成不必要的性能开销. 在WPO中, 很多优化工作是很艺术的, 在DNS和HTTP这两方面优化是就可以看到这个神奇的艺术性:
DNS的优化, 当然是尽可能少的造成DNS查询开销, 而在HTTP优化的策略中有一项优化措施是避免单域名下连接数的缺陷来进行资源多通道下载, 实施的细节会在 <HTTP优化的原理和方法> 中详细介绍, 在这里只是简单的提一下, 静态资源多域名服务可以绕过浏览器单域名载入资源时并行连接数的限制, DNS优化需要我们尽可能少的域名解析, HTTP优化时需要我们适当的使用多域名服务, 那怎么样让两个优化实践都能够比较好的实施呢? [todo]
优雅降级 : 在某些现代浏览器 ( Google Chrome, Firefox 3.5+ ) 中, 已经能够支持DNS的预取了, 怎么个预取呢? 就是在浏览器加载网页时, 对网页中的<link>或者<a>的href属性中的域名进行后台的预解析(上文中的 1- 5步), 并且将解析结果缓存在浏览器端, 当用户在真正点击链接时, 省去在当下的DNS解析消耗, 把这个消耗过程转嫁到用户无法感知的浏览过程中去.
第一, 现代浏览器已经支持且默认打开了DNS Prefetch的功能. 当然也可以通过浏览器的配置来管理该功能:
用Firefox3.5+可以这样: 浏览器默认就打开了HTTP协议下的DNS预取功能, 默认关闭HTTPS协议下的DNS预取功能, 可通过 about:config 的
network.dns.disablePrefetch和network.dns.disablePrefetchFromHTTPS<两个选项来控制两种协议下的预取功能.
Chrome管理DNS Prefetch方法暂时缺少.
第二, 可以通过用meta信息来告知浏览器, 我这页面要做DNS预取:
<meta http-equiv="x-dns-prefetch-control" content="on" />
第三,可以使用link标签来强制对DNS做预取:
<link rel="dns-prefetch" href="http://www.alibaba.com/" />
[todo DEMO]
扩展阅读:
- Controlling DNS prefetching in Firefox
- DNS Prefetching for Firefox (blog post)
- DNS Prefetching in Chrome
link prefetching in HTML5
另, 小康(lazyKang)同学发现一个神奇的现象:
在一次无缓存访问中, 在一个并行下载通道内, 就算是同域名的情况, 也会造成DNS并行解析的消耗…

DNS预解析一次, 应该就能避免这样的问题, 空了做个DEMO试试看.
DNS优化的原理和方法相关推荐
- DB2设计与性能优化:原理、方法与实践
DB2设计与性能优化:原理.方法与实践 王飞鹏 陈辉 张广舟 成孜论 编著 ISBN 978-7-121-13094-6 2011年4月出版 定价:89.80元(含光盘1张) 16开 416 ...
- 百度App网络深度优化系列(一):DNS优化
一.前言 网络优化是客户端几大技术方向中公认的一个深度领域,所以百度App给大家带来网络深度优化系列文章,其中包含系列<一>DNS优化,系列<二>连接优化,系列<三> ...
- 聊聊HTTPS环境DNS优化:美图App请求耗时节约近半案例
活动预告:12月22~23,GIAC全球互联网架构大会将于上海举行,本周新增阿里,京东.LinkedIn等多名讲师出席,参看文末了解更多详情. 导读:移动互联网时代,APP 厂商之间的竞争非常激烈,而 ...
- IT:前端进阶技术路线图(初级→中级→高级)之初级(研发工具/HTML/CSS/JS/浏览器)/中级(研发链路/工程化/库/框架/性能优化/工作原理)/高级(搭建/中后台/体验管理等)之详细攻略
IT:前端进阶技术路线图(初级→中级→高级)之初级(研发工具/HTML/CSS/JS/浏览器)/中级(研发链路/工程化/库/框架/性能优化/工作原理)/高级(搭建/Node/IDE/中后台/体验管理/ ...
- 美图App的移动端DNS优化实践:HTTPS请求耗时减小近半...
本文引用了颜向群发表于高可用架构公众号上的文章<聊聊HTTPS环境DNS优化:美图App请求耗时节约近半案例>的部分内容,感谢原作者. 1.引言 移动互联网时代,APP 厂商之间的竞争非常 ...
- kubernetes网络:service,插件,策略,dns优化
文章目录 网络插件 Flannel UDP vxlan host-gw calico提前简介 网络策略 安装 Calico NetworkPolicy 测试 Service 三种IP和四种端口 定义 ...
- Android 网络性能优化-概述和DNS优化
1. 移动App网络优化背景 对于Android来说,开发者可以轻松的打造一套 MVP + Retrofit + RxJava 的框架来处理所有的网络请求.因为 Retrofit下层封装的OkHttp ...
- 美图App的移动端DNS优化实践:HTTPS请求耗时减小近半
本文引用了颜向群发表于高可用架构公众号上的文章<聊聊HTTPS环境DNS优化:美图App请求耗时节约近半案例>的部分内容,感谢原作者. 1.引言 移动互联网时代,APP 厂商之间的竞争非常 ...
- 百度APP移动端网络深度优化实践分享(一):DNS优化篇
本文由百度技术团队"蔡锐"原创发表于"百度App技术"公众号,原题为<百度App网络深度优化系列<一>DNS优化>,感谢原作者的无私分享 ...
最新文章
- CMake的几种Include
- C++五子棋(一)——开发环境
- Java并发编程--ReentrantReadWriteLock
- 《用Python写网络爬虫》——1.5 本章小结
- AndroidStudio部署项目时出现错误:Instant Run requires 'Tools | Android | Enable ADB integration' to be enabled
- http1.0 http1.1 http2 之间的区别
- spring oauth2 OAuth2AuthenticationProcessingFilter 校验token过滤器
- fcpx调整图层_【FCPX萌新系列】新手常遇到的4个基础调色问题
- CVPR 新规严禁审稿期间公开宣传论文,可发 arXiv,LeCun:疯了吧!
- python 简单的绘图
- ubuntu 20.04中火狐浏览器安装flash插件
- 英语对于软件开发者来说到底有多重要?
- Oracle AutoVue介绍
- actran安装教程linux,Linux平台Actran软件安装
- bzoj2754JZOJ2834【SCOI2012】喵星球上的点名 AC自动机+STL
- 网购使用的计算机网络技术,浅议计算机网络技术的应用与发展
- eclipse 背景色
- qq空间找不到服务器或dns错误,能上QQ,打不开网页,多次修复DNS ,有时还是不行,重启一下就又好了...
- 【Microsoft Azure 的1024种玩法】五十四. 十分钟快速上手创建部署Azure speech服务
- ISA是个什么东西?
