【转】ajax发送请求时候为什么会报拒绝设置不安全的header
浏览器不允许用户手动设置敏感的Http header包括但不限于cookie、host、referer
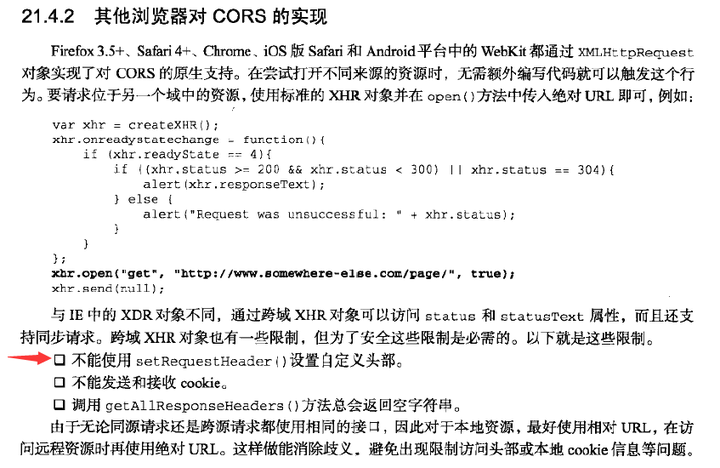
- 不能使用 setRequestHeader() 设置自定义头部
- 不能发送和接收 cookie
- 调用 getAllResponseHeaders() 方法总会返回空字符串
参考:
1.《JavaScript高级程序设计(第3版)》 - 21.4.2 其他浏览器对 CORS 的实现

链接:https://www.zhihu.com/question/36723766/answer/193913511
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
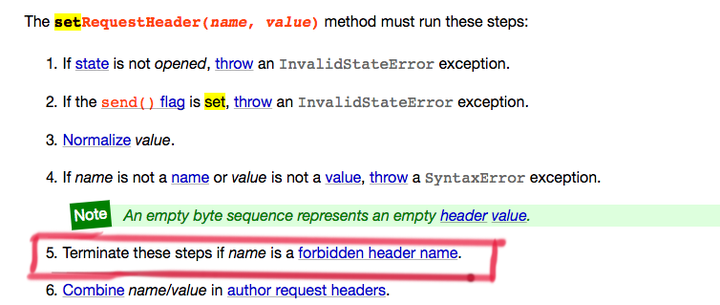
这种问题还是要看标准的XMLHttpRequet相关接口的定义,设置request header头的时候,有些name是被禁止的:

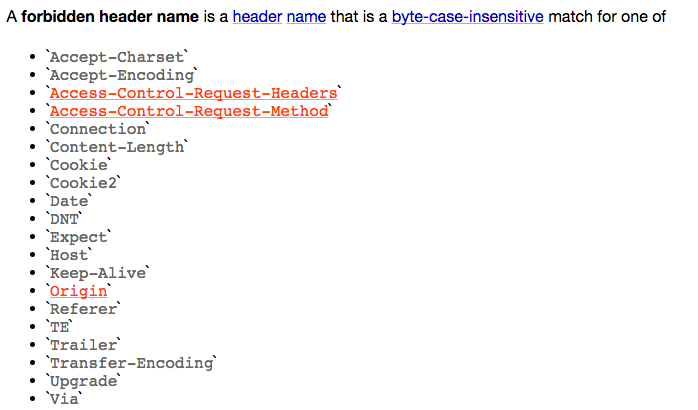
文档已经列出了这些被禁止的name:

所以,碰到这种问题最快捷的方法是直接看官方文档。
【转】ajax发送请求时候为什么会报拒绝设置不安全的header相关推荐
- JQ中使用FormData+Ajax发送请求及使用express接收处理FormData数据
JQ中使用FormData+Ajax发送请求及使用express接收处理FormData数据 最近写大创项目的时候,要做登录功能,考虑到之后还需要上传头像图片,因此决定使用FormData发送表单请求 ...
- jQuery里如何使用ajax发送请求
回到文章总目录 本篇文章介绍的是在jQuery里如何使用ajax发送请求 jquery里面的单纯的get请求和单纯的post请求比较简洁的,也比较简易 jquery里面ajax通用方法(自定义个化强) ...
- Django Ajax发送请求使用方法
首先需要引入Jquery这个库 其次: 需要引入csrf_token 原因是因为django 表单认证需要csrf认证 最后,就是正常执行ajax发送请求 示例代码如下: <script src ...
- AJAX,SpringMVC,拦截器(Ajax发送请求 经过SpringMVC拦截器重定向其他页面失败)
Ajax发送请求 经过SpringMVC拦截器重定向其他页面失败 借鉴出处 Ajax是通过异步请求后台,获取数据,局部刷新页面,因此,即使后台进行页面跳转的编码,前台请求完毕以后,只会执行ajax的回 ...
- js采用ajax发送请求获取数据(实例操作)
来,案例之前,容我分享一下js如何发送请求. 原生js发送请求: let xhr= new XMLHttpRequest(); // methods:GET/POST请求方式等,url:请求地址,tr ...
- JS中的Ajax发送请求获取数据流程
前言: JS两个常用的请求方法 [XMLHttpRequest() .fetch()] XMLHttpRequest() 的使用方法大致可以分为四步: 1.创建XMLHttpRequest的对象成员 ...
- React ajax 发送请求(六)
React ajax 发送请求(六) React 官网链接: 英文官网 中文官网 接着上节 React 代理配置(五) 前言 在实际做React 项目的时候, 前端应用需要通过 ajax 请求与后台进 ...
- $.ajax 发送请求,JavaScript之Ajax-2 Ajax(使用Ajax发送get请求、使用Ajax发送post请求)
一.使用Ajax发送get请求 发送异步请求的步骤 - 获取Ajax对象:获取 XMLHttpRequest对象实例 - 创建请求:调用XMLHTTPRequest对象的open方法 - 设置回调函数 ...
- 超级详细Ajax发送请求(接受提示信息或者返回参数)
Ajax 在网页开发中必不可少,经常遇到,这里我写一下开发过程中比较常用的技术. 开发重点注意: 1.用户体验 2.程序性能.安全.可维护性.等等 // 提交数据到后台处理 $.ajax({url: ...
- ajax发送请求和数据返回,Ajax发送和接收请求
首先Ajax的不刷新页面提交数据 基本上浏览器能接收的信息,Ajax都可以接收,ex:字符串,html标签,css标签,xml格式内容,json格式内容等等..... // IE浏览器 if(Acti ...
最新文章
- 11g内存管理新特性的internal表现
- 【Android】3.12 兴趣点( POI)搜索功能
- Nginx实现负载均衡时常用的分配服务器策略
- Shell特殊变量:Shell $0,$#,$*,$@,$?,$$和命令行参数
- netbeans代码提示_NetBeans可用性提示
- 用于数据库测试的DBUnit,Spring和注释
- 每台计算机需要配置网关吗,每台计算机的IP地址和网关以及子网掩码的设置有哪些规律或者规则吗?...
- java 修改最大nio连接数_关于java流的几个概念:IO、BIO、NIO、AIO,有几个人全知道?...
- 错误代码0x800f0950怎么解决_解决win10安装net framework 3.5失败(错误代码 0x800F0950)...
- Chrome , Firfox 对应IE fireEvent 的方法
- shell脚本启动语法错误syntax error near unexpected token '{
- 正则对字符串中手机号加密
- vip forum.php,DZ论坛突破VIP回复查看内容
- [转]DRP系统知识点总结
- 在线扑克运营商在 WSOP 赛事开幕当天遭到 DDoS 攻击
- mstar v56几路hdmi_MSTAR运用及问题汇总_整理
- 百度坐标(BD09)、国测局坐标(火星坐标,GCJ02)、和WGS84坐标系互转
- html,css,js,简单的网页留言板
- docker-compose volumes Mounts 类型
- 【PHP项目部署一】PHP环境配置
