微信小程序开发之——mpvue开发小程序
一 概述
- mpvue:Vue.js in mini program,即mini vue.js编程框架
- mpvue是把vue.js核心代码经过二次开发的框架,增加了vue.js开发小程序的能力
- mpvue适合习惯用Vue.js框架的开发者开发小程序使用
二 mpvue开发的特点
- 彻底的组件化开发能力,提高代码复用性
- 完整的Vue.js开发体验
- 方便的Vuex数据管理方案,方便构建复杂应用
- 快捷的webpack构建机制:自定义构建策略,开发阶段热加载
- 支持使用npm外部依赖
- 使用Vue.js命令行工具vue-cli快速初始化项目
- H5代码转换编译成小程序目标代码的能力
三 开发环境和工具
3.1 开发环境
- Node.js
- 微信开发者工具
3.2 vue-cli脚手架
npm install vue-cli -g
3.3 验证安装是否完成
vue -V
当前版本号:2.9.6
四 构建项目
4.1 选择小程序项目的位置,并在终端中打开
D:\Code\WeChatProjects>
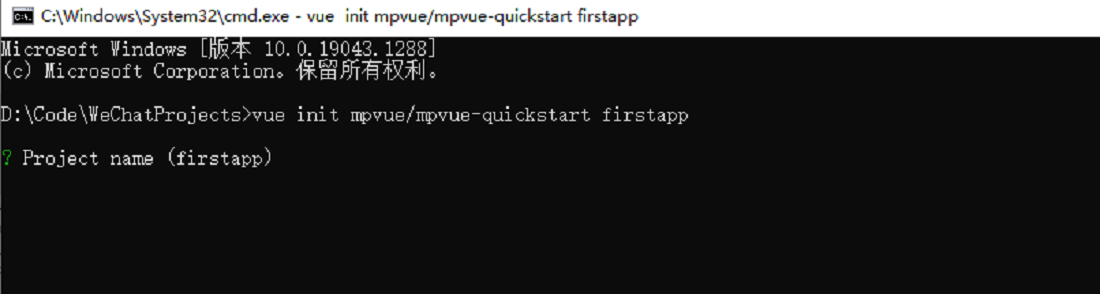
4.2 执行如下指令,构建初始化项目(firstapp是项目的名称)
vue init mpvue/mpvue-quickstart firstapp

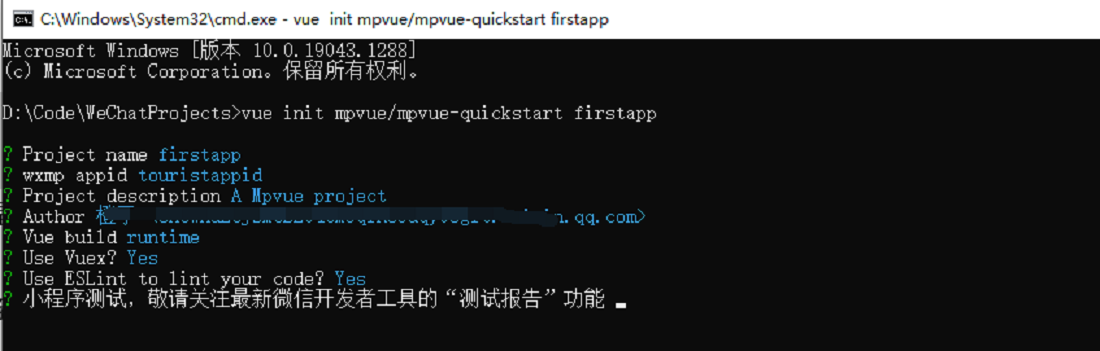
确定或修改配置生成项目代码的配置信息(修改直接填写,Enter回车默认配置)
? Project name firstapp
? wxmp appid touristappid
? Project description A Mpvue project
? Author 橙子
? Vue build runtime
? Use Vuex? Yes
? Use ESLint to lint your code? Yes
? 小程序测试,敬请关注最新微信开发者工具的“测试报告”功能

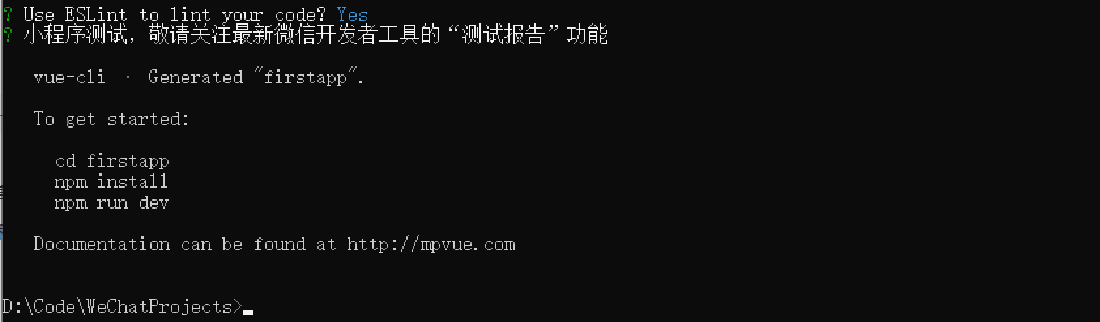
出现?小程序测试,敬请关注最新微信开发者工具的“测试报告”功能回车,生成项目代码和后续指导
vue-cli · Generated "firstapp".To get started:cd firstappnpm installnpm run devDocumentation can be found at http://mpvue.com

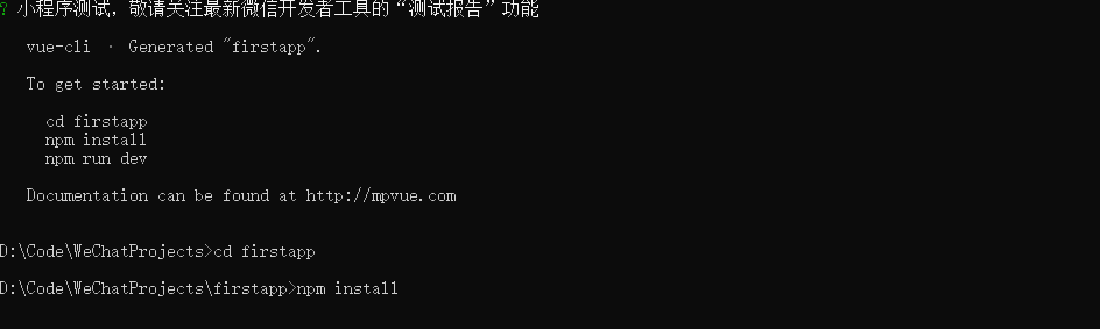
4.3 安装依赖
切换到firstapp项目目录,为项目安装依赖
cd firstapp
npm install

4.4 项目启动
打开fristapp目录下的package.json文件,可以看到项目的启动命令为npm run dev
npm run dev
4.5 预览项目
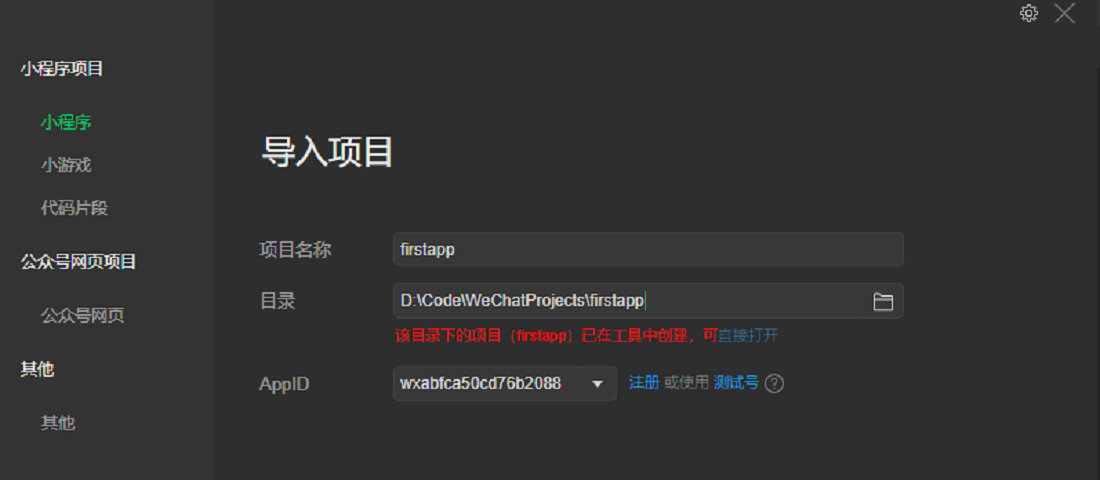
微信开发者工具导入项目:项目——>导入项目——>firstapp

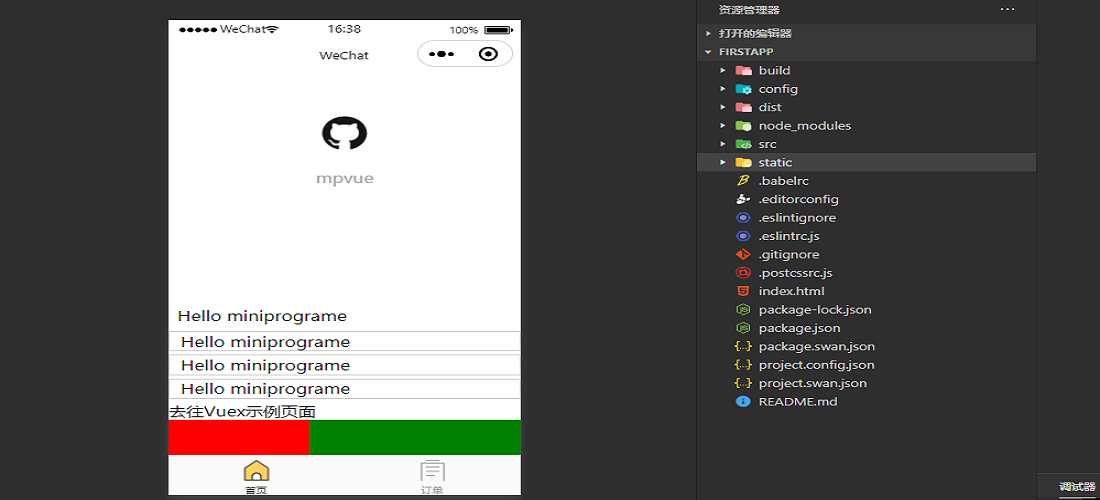
打开后,项目预览图如下

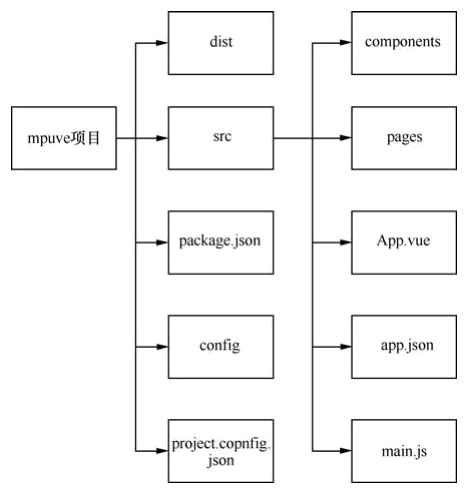
五 项目结构图
5.1 结构示意图

5.2 项目文件说明
- dist:小程序运行代码目录,目录中的代码由编译程序自动编译生成
- src:源代码目录,修改文件保存后就会触发自动编译
- package.json:mpvue运行模块依赖配置文件
- config:mpvue配置文件
- project.config.json:项目配置文件
- src/components:mpvue小程序组件目录
- src/pages:mpvue小程序页面目录
- src/App.vue:mpvue项目的主组件
- src/app.json:mpvue项目的小程序配置文件
- src/main.js:mpvue项目的入口文件
微信小程序开发之——mpvue开发小程序相关推荐
- mpvue开发美团外卖点餐小程序
mpvue-meituan mpvue-meituan 是一款使用mpvue开发的实战小程序项目,完全仿制美团官方外卖点餐小程序开发而成,项目的框架结构完全按照企业开发架构搭建而成.结合了原生小程序的 ...
- 使用mpvue开发微信小程序——原生微信小程序、mpvue、wepy对比
mpvue是什么?为什么使用它? 目前小程序开发主要有三种形式:原生.wepy.mpvue,其中wepy是腾讯的开源项目:mpvue是美团开源的一个开发小程序的框架,全称mini program vu ...
- mpvue开发微信小程序踩坑笔记
在列表page点击进入详情页面时,用mounted()方法 去获取数据去展示数据,但是有些数据需要在onShow()方法中调用,因为mpvue框架问题,所以在返回的时候如果不将data中定义的数据清除 ...
- 【直播报名】使用mpvue开发微信小程序的最佳实践
美团点评技术沙龙Online:美团点评技术团队推出的线上分享课程,每月2-3期,我们采用视频直播形式,邀请来自美团点评的技术专家,面向互联网技术从业人员,搭建线上技术分享平台,分享一线实战经验.欢迎关 ...
- 基于mpvue开发微信小程序,入门开发步骤
接下来..... 1. 初始化一个 mpvue 项目 现代前端开发框架和环境都是需要 Node.js 的,如果没有的话,请先下载 nodejs 并安装. 然后打开命令行工具: # 1. 先检查下 No ...
- mpvue开发微信小程序,分享按钮报错:`Cannot read property 'apply' of null`
用mpvue开发微信小程序,分享按钮报错:Cannot read property 'apply' of null thirdScriptError Cannot read property 'app ...
- 使用mpvue开发微信小程序——音乐小程序项目源码分享
文章最后更新(2019-04-06) github最后更新(2019-04-09) 前言: 最近小组有个微信小程序分享的环节,于是在业余时间使用mpvue框架写了个音乐小程序,时间有限,之后有时间会继 ...
- 使用mpvue开发小程序教程(二)
在上一篇文章中,我们介绍了使用mpvue开发小程序所需要的一些开发环境的搭建,并创建了第一个mpvue小程序代码骨架并将其运行起来.在本文中,我们来研究熟悉一下mpvue项目的主要目录和文件结构. 在 ...
- 小程序开发总结一:mpvue框架及与小程序原生的混搭开发
mpvue-native:小程序原生和mpvue代码共存 问题描述 mpvue和wepy等框架是在小程序出来一段时间之后才开始有的,所以会出现的问题有:需要兼容已有的老项目,有些场景对小程序的兼容要求 ...
最新文章
- React是如何在后台运行的
- PreparedStatement动态参数的引入
- c语言计算正方体表面积的程序,成都信息工程学院C语言考试题及答案
- 24、Power Query-数学运算的应用(统计男女人数)
- 前后台json交互,以及数据库json转换——PHPThinkphp5.1
- MySQL主从复制性能优化
- 分布式6大核心专题_分布式Session
- linux家用系统版本,查看linux系统版本
- mysql convert报错_部署mysql版本项目问题记录
- java用那个软件编,java编译软件 编写java程序用什么软件?
- MPPT算法(恒定电压、扰动观察、电导增量)介绍与实现过程
- 前端饿了么UI messageBox二次封装,防止重复弹窗
- VB6 TCP通讯服务端、客户端源码
- c语言程序设计 实验五数组,C语言实验五 数组程序设计(二)
- 游戏化学习:让学习之路成为游戏升级系统。
- python3代码换行与不换行问题
- mitm 和嗅探攻击_中间人攻击(MITM)第2部分-数据包嗅探器
- 用 PropertyGrid 实现 Visual Studio 2005 样式的属性窗口
- SwiftUI之NavigationView的基础使用与进阶实践
- JavaScript字符串操作,把短线(-)命名格式改变为驼峰命名
