《响应式Web设计性能优化》一1.1 响应式设计存在的问题
本节书摘来异步社区《响应式Web设计性能优化》一书中的第2章,第2.1节,作者: 【美】Tom Barker 译者: 余绍亮 , 丁一 , 叶磊 责编: 赵轩,更多章节内容可以访问云栖社区“异步社区”公众号查看。
1.1 响应式设计存在的问题
我曾与我的一个团队和产品经理参加了一个产品规划会议,讨论重新设计我们的视频区块,我们的团队主管提出了可以让这个区块具备响应式体验的方案。我们勾勒了这样一张页面,它会去加载默认的HTML5视频播放器,不过会根据用户所使用的设备来调整播放器的大小以及加载不同视频类型的资源与播放列表。这样我们的页面将会非常漂亮,能够适应更多的浏览设备,而且我们的视频就可以面向以前被拒之门外的各种设备的观众了。
这时我们的产品经理皱起鼻子说道:“我们的响应式首页出来之后,我就开始觉得我们的响应式设计思想有些问题。”
这让我甚感诧异。我们的响应式首页问题出在哪里?于是我开始着手做了些研究。
产品团队的印象是页面加载很缓慢。其实当开发人员在自己的笔记本电脑上演示时,一切看起来都很棒,然而当他们在真实设备上向高管们展示时,页面的加载时间实在太长太长了。
我查看了一下主页在智能手机和电脑渲染瀑布图。我所看到的就是我在许多其他站点中注意到的一些东西。
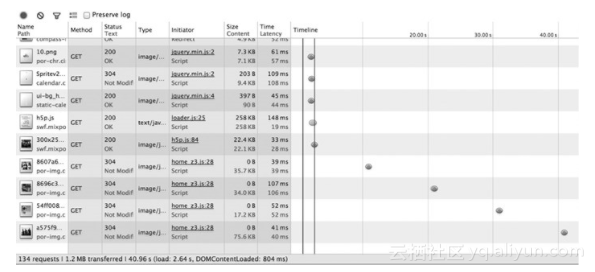
智能手机端在渲染的时候不仅加载了桌面端全部的资源文件,还加载了额外的CSS与sprite文件。图1-1表明相对于桌面端,在手机端的渲染增加了两个额外的HTTP请求,下载量也略微大一些(1.2MB vs 952KB)。

图1-1 主页在手机上渲染时的瀑布图
从图1-1中可以看到,共发送了134个HTTP请求,总的传输量是1.2MB。不过这是智能手机版的,通常情况下应该比桌面端的荷载要小。可事实并非如此,如图1-2所示。

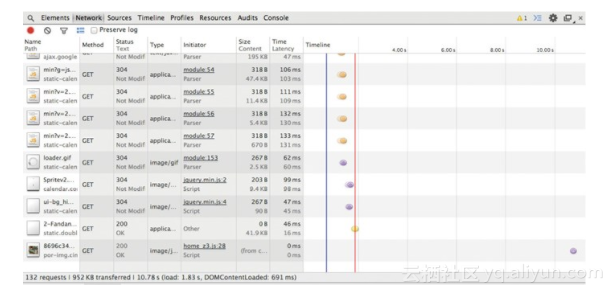
图1-2 桌面版主页渲染时的瀑布图
可以看到桌面版本总荷载是952KB,来自132个HTTP请求。无疑,手机版除装载所有桌面版同样的内容外,还增加了两个文件。显而易见,这加剧了移动体验中的带宽问题。这完全与我们创建手机页面的初衷背道而驰了。
无独有偶,我在我的笔记本上打开浏览器,同时查看我iPhone上的HTTPWatch,然后访问了alexa.com排名前50的网站,做了一些竞争分析。我发现这些网站中,有30%的手机版的荷载要高于其对应的桌面版——科技公司、银行、零售商均是如此。
除了我自己的研究,许多著名的报告也有相似的结论。The Search Agency(一个全球数字营销代理机构)分析了零售百强以及财富百强公司的站点,做出了下面的报告。
- “多重通路零售商”(http://bit.ly/1vqYUPh)。
- “财富一百强公司”(http://bit.ly/1r1SDla)。
提示
要想访问这些报告,需要将你的E-mail地址提供给The Search Agency,然后The Search Agency会将报告发送给你。
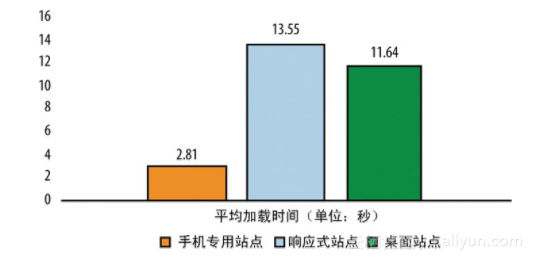
在这些结论中,图1-3展示出使用了(确切地说是滥用)响应式设计的站点比简单、普通的桌面站点平均多耗时1.91秒。更让人诧异的是,它们比手机专用的站点多耗时10.74秒。

图1-3 The Search Agency对响应式站点与手机专用以及桌面专用站点的平均加载时间比较
Guy Podjarny——Akamai公司的CTO——在其博客上也发表过一段文章,详细描述了他在运行类似测试实验时的发现。他比较了多种分辨率下的页面大小,发现其间的差别微乎其微。在http://bit.ly/1tBv6cT上可以找到他的文章。
我们都忘记了创建响应式体验的意义了吗?
竞争分析中的发现
我自己在对Alexa排名列表中的页面测试中也得到了一些有趣的数据。其中,我注意到了下面的情况。
在美国的热门网站中,47%仍然使用的是手机专用的“m.”类型的站点。花一分钟时间思考一下这个数字。这些都是互联网上流量最大的站点,可能是各行业的领头羊,包括YouTube、eBay以及Target公司,它们都没有采用响应式站点,而是使用了独立分开的站点。
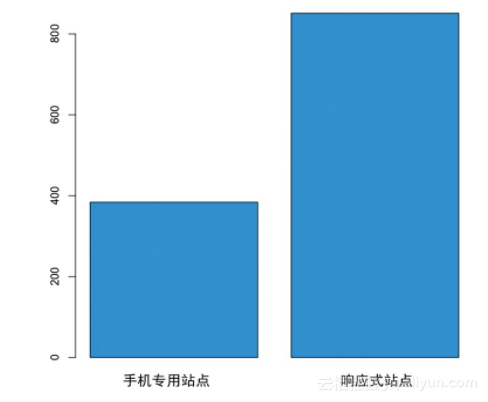
平均来说,这些手机专用的站点的文件要比响应式站点小55%。使用“m.”的网站子集平均大小是383KB,而响应式站点的平均大小是851KB(见图1-4)。可见“理想很丰满,现实很骨感”。

图1-4 手机专用站点与响应式站点平均文件大小对比(单位:KB)
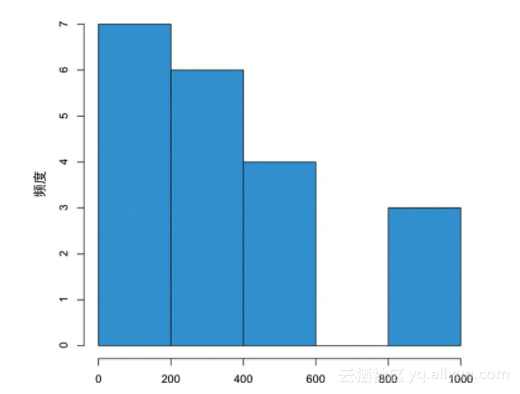
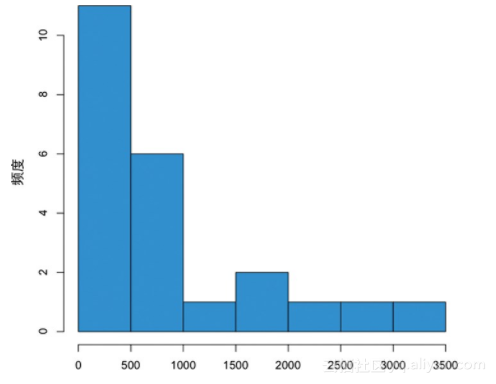
响应式站点的荷载有长尾分布的特性,可达到4MB,而“m.”类型的站点的分布范围都在1MB以内。实际上,“m.”类型的站点大都密集分布在0~200KB以及200~400KB的范围内。我做了一个直方图,来研究下“m.”类型的站点与响应式站点中文件大小的分布情况,见图1-5和图1-6。

图1-5 手机专用的站点文件大小分布(单位:KB)

图1-6 响应式站点中文件大小的分布(单位:KB)
注意每个直方图中x轴的缩放比例。手机专用站点中有3个离群值接近于1MB;响应式站点中,1MB是第二大分组,且尾部一直延续到4MB。
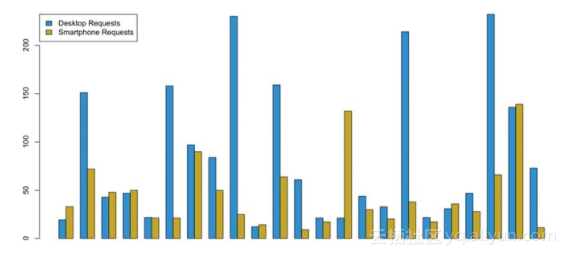
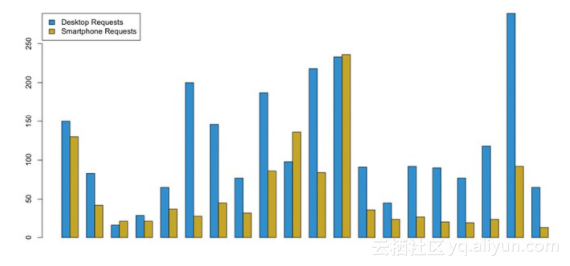
对于响应式站点,43%的站点在手机体验中与桌面体验中的HTTP请求几乎相同,或是稍多一些。相比之下,专用站点中只有1.5%在手机体验中HTTP请求等同或高于其桌面体验版。图1-7和图1-8描绘了这种差异。

图1-7 响应式站点在桌面和手机体验中HTTP请求的分组条状图

图1-8 桌面以及手机专用的“m.”站点体验中HTTP请求的分组条状图
在图1-7中的每个分组里,蓝条表示桌面体验中HTTP请求数目,黄条表示同一个页面在手机体验中的HTTP请求数。
同样,在图1-8中的每个分组中,蓝条表示桌面体验中HTTP请求数目,黄条表示手机体验中的HTTP请求数。
显然,我们的响应式设计的实现有问题。并且,提供一个专用体验的站点存在明显的优势,至少在HTTP请求数以及渲染一个页面需要的总传输荷载方面是这样的(不过也要注意,“m.”类型的站点也有其自身的一系列问题,我们后面会简短讨论)。应当注意到,贯穿本书,我的观点以及重复提到的主题自始至终都是响应式设计和专用体验并不是互斥的实现,而是同一理念的多个方面。
除了前面的指标,我还注意到我观察过的那些站点似乎是遵循了一些模式和反模式。
反模式
我在研究Alexa列表上的每个站点时,发现它们都存在一些共同的问题以及它们用到的一些反模式。接下来,我们来找出并研究一下这些反模式。
为所有设备加载同样的内容
这些站点中,有一些会为手机和桌面渲染加载完全一样的资源。它们加载同样的CSS文件,通过媒体查询给不同的分辨率设备提供不同的体验。加载同样的图片,通过缩放来解决不同分辨率下的显示需要。
这种错误做法的后果会在HTTP拥堵时暴露无遗。在不同的显示设备中HTTP请求数目完全一样的那些站点极可能就是用了这种做法。当开始考虑更大分辨率的显示设备如苹果的Retina显示屏以及超高清电视时,这种解决方案就不能很好的扩展显示。
加载额外的资源
虽然为所有设备加载同一组资源忽略了设备间的本质差异,但在手机体验时加载除了通用资源以外的资源,就完全与我们所熟知的移动体验相违背了。这些额外的资源一般都是一些CSS以及sprite文件。
手机体验中比桌面包含更多HTTP请求以及更大荷载的站点常会表现出这种行为。正如前面所提到的,我自己的站点正是用了这种反模式。
加载双倍的图片
最大的错误是,有些站点会为手机版本加载另外一组图片,如此一来图片文件的大小就是桌面版本图片的两倍了。这是常规桌面版图片之外的内容。
加载更大的图片然后再调整大小是为了让图片在小尺寸下显得更清晰。但这种做法的副作用就是会导致手机版站点的荷载比其桌面版大约要大30%。
所有这些问题都有几个共同的哲学思想。
它们明显都是着眼于桌面版本,并以此作为基础,在其上修改或新增元素,而不是从最小版本往上开发。
它们都没有利用各个平台的优势,也没有意识到各个平台的限制。
它们都试图仅从客户端来解决问题。
模式
并不是所有Alexa列表中的站点的做法都是错的——有些确实体验很好,为各种设备与分辨率做了优化。我们来看看它们用到的一些设计模式。
**
加载适合相应设备的资源**
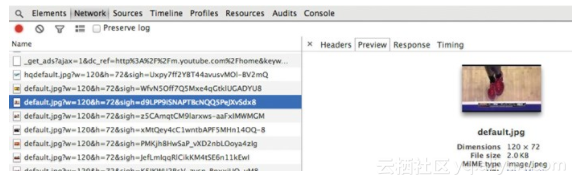
一些网站针对手机端加载了相比桌面端一半大小的图片(而不像之前所描述的反模式中加载两倍桌面端大小的图片),图1-9和图1-10展示了一个例子。

图1-9 针对手机端体验加载了专门为手机端准备的图片,120×70像素,2KB大小(截图自Chrome开发工具)
可以看到,在图1-9和图1-10中所展示的是同样的图片,它们的区别仅仅在于针对不同的客户端环境进行了不同程度的缩放。

图1-10 针对桌面端体验加载了专门为桌面端准备的图片,120×180像素,8.8KB大小(截图自Chrome开发工具)
同样,有些站点使用了设备独有的sprite图和CSS——并不是在桌面程序的基础上为其他设备增加其他资源。这样需要适当考虑网络带宽限制和传输成本。在alexa名单中的大多数站点都是使用专有“m.”网络来完成此功能的。我们同样也可以建立使用此模式的响应式网站,这部分的内容会在第4章中出现。
从后端提供专有的体验
最好的浏览体验就是对于不同的设备提供完全不同的专有体验。有些站点提供了独立的“m.”网站,另外一些网站展示的是从服务端传输过来的基于设备独有布局和功能的页面。这种解决方案我们称之为RESS(响应式设计 + 服务端组件),但是对于我们常用来为预定义的分辨率断点来说,我们真的需要在一个“m.”站点中为每一部分功能传输加载适当的内容的同时,合并相同的业务逻辑。我们将在第4章讨论这种方案的更多细节。
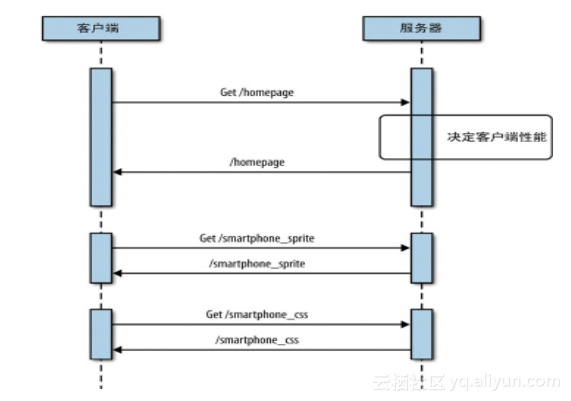
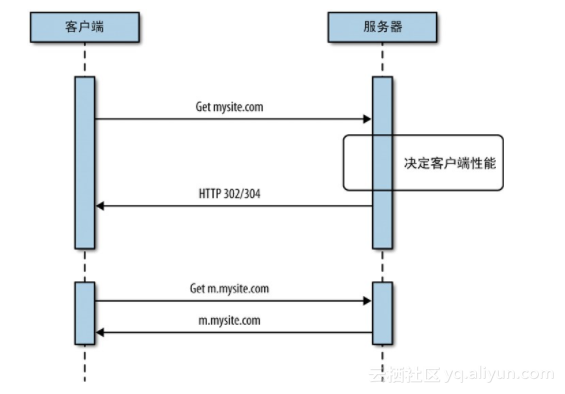
为了更清晰地解释这个解决方案的架构,我们来看看图1-11所展示的这个架构的时序图。

图1-11 后端提供基于设备的专有体验的时序图
请注意,这些站点在提供专有体验的同时,保证了最小的荷载和最大限度的加速。这也就是为什么47%的顶尖站点仍然提供专有的网页内容。
前端延迟加载的专有体验
有些站点不仅对图片进行延迟加载,而且对整个内容模块也进行延迟加载,包括上方和下方的折叠部分。通过这种方式,可以有效地避免为每个断点加载内容,智能地加载那些需要的内容,从而适应客户端性能,达到最佳的体验,但是是否延迟加载的决定权在客户端,而不是在服务端,我们将在第5章详细讨论相关细节。
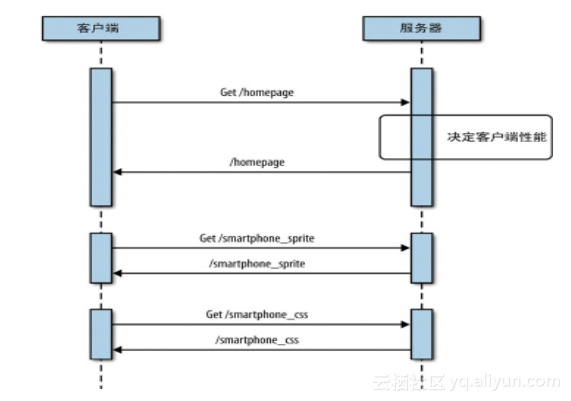
图1-12用时序图展示了这种方法的细节。

图1-12 从客户端加载和设备相匹配的资源
我们怎么没有感觉到
本章的前面部分我已经描述了我们是怎么向产品经理展示我们的响应式主页的。经过一个迭代的开发,我们已经可以在我们的笔记本电脑上打开这个页面了,现在我们的桌面屏幕上可以满屏展示这个页面,并且可以自定义我们的浏览器窗口大小来适应不同的屏幕大小场景。虽然看着我们页面可以自适应屏幕大小是一件非常有趣的事情,但是在其他的设备上,它表现得一团糟。
我们在MacBook Pro上,也就是在我们的开发机上通过公司网络展示这个页面,当然看起来一点问题都没有。但是我们不能在我们预定的性能要求底限下工作(例如服务层协议或者SLA)。同时,我们甚至不能在非自己的设备上测试,最重要的是,我们不能违背SLA性能协议,至少我们不能比现有的主页性能低,毕竟在我们的性能监控平台上不能报警。在第3章中我们将详细讨论这个问题。
从最初到响应式设计到现在我们经历了哪些
早在2008年左右,也就是在响应式设计出现之前,我们需要维护两个URL:mysite.com和m.mysite.com(我们的“m.”站点),在同样的Web App中,每一个站点都需要有不同的页面甚至不同的App来适配。它们可能由不同的团队负责,在当时,我们的想法很前卫,也很罕见,并且已经有了手机页面在使用了。
然后,在2011年,Boston Globe项目重新启动,响应式设计和渐进增强的想法已经成为了每次发布的博客和头脑风暴会议的主题了。我们阅读了关于如何创建自适应用户设备的响应式页面的文章。而且我们都被这些概念和想法深深地迷住了。从2000年以来,那些利用相对高度和宽度创建流式布局的的忠实拥
趸,一开始并没有感觉什么不同,但是当他们看到字体大小和图片同样可以被缩放的时候,他们也被这种新的想法深深地吸引了。
业界关于这方面的探讨也如火如荼地开展起来,有很多书出版了,演讲会也开展了起来,每个人都开始制作响应式网站。我们也开始讨论和使用媒体查询来封装不同尺寸屏幕的样式,而且尝试使用多种方法缩放图片。
当我们在真实项目中运用这些新的想法时,都应该从最小的屏幕尺寸开始,并且在打下坚实的基础后,逐步提高。事实上,我们的老板只想看到最终完整的版本(比如桌面版),这样,他们就可以向公司领导层邀功了。所以设计团队首先开工了,我们所有人都为实现这个版本而努力。但是我们可以巧妙地使用媒体查询来控制CSS来达到降低视觉体验的差异,看起来一切都可以解决的,对吧?
我们基于CSS和JavaScript来完成桌面版(最多只有几百KB的大小),然后加载到智能手机和平板电脑上,通过前端的功能我们可以确定客户端的详细信息。当一切都完成以后,我们可以向我们的老板展示,我们的老板也会向公司高层汇报,在一切就绪以后,项目就可以发布上线了。不可避免地,这样开发多少会造成代码的问题,以至于我们不得不花一些时间来进行重构。因为我们的CSS是基于桌面版的,是的,我们的所有link都最终连接到我们的桌面版代码中。然而,我们不能讳疾忌医,我们必须持续重构。因为我们产品的迭代速度非常快,我们需要资源来进行培训。
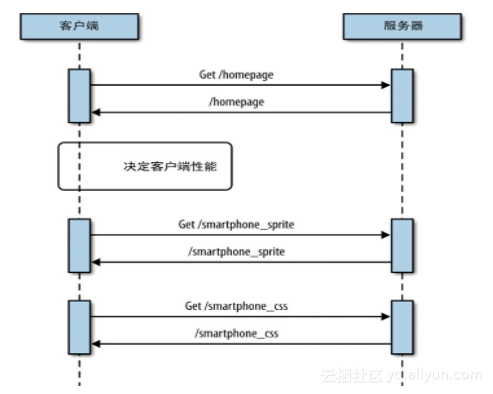
项目已经在运行中,但是现在的问题是,我们只关注前端样式是不是好看,页面是不是美观。媒体查询和图片自动缩放看起来很酷,但是,如果只关注这些表面的东西,我们就会从本质上错过了根据用户当前的设备来进行整体体验优化的机会,这不能被称作真正的响应式。我们不仅仅关注前端页面是怎么展现的,我们还把我们所有的判断逻辑都放置于前端。仅仅依赖于媒体查询来实现不同设备上的解决方案,或者通过JavaScript来测试前端,意味着我们向客户端传送了额外的文件。这种反模式的方法是我们已经察觉到的,如图1-13所示。

图1-13 反模式的时序图
不同设备之间的差异性,包括处理器能力、电池寿命和内存大小都会在我们将注意力集中在前端或者页面样式的时候被忽视。在实际项目中,这些都是我们需要在响应中应该注意的因素。这就是现在网络上主要的门户仍然维护着专有“m.”站点的原因。
为什么不使用“m.”专有站点
到目前为止,我们都在讨论“m.”站点的好处,那你也许要问了,既然它这么好,我们没有理由不用它啊。这里需要申明的一点是:我并不认同“m.”。它当前的确在人们使用响应式设计的时候带来显著的性能提升。但是它同时也有一些缺点。
资源开销
早在2000年的时候,当我创建我的第一个“m.”网站的时候,我必须让一个全新的工程师团队来开发和维护它。这主要是因为我们的产品团队并不想在建立主站的时候,影响移动设备的体验,这还因为移动站点是一项极其复杂和耗费精力的工作,我们不仅需要在主流的iOS和Android设备上支持它,还需要在其他操作系统的手机上支持它,这些手机都有不同大小的屏幕和特定的属性。包括对JavaScript甚至JavaScript的基本功能都支持的限制。
即使你不会使用一个单独的团队来维护,你仍然需要把你主站的相关工作,也就是“m.”网站,作为一个单独的项目来持续维护,事实上,某些功能在某些类型的手机上压根就不支持。
分散的代码
维护一个单独的网站也就意味着你需要维护一个单独的Web App和单独的一份代码。保持代码之间的同步是一个由来已久的问题,当前最主要的解决方法就是个人的自觉性和流程上保证,也就是说,最终它会变得混乱不堪和杂乱无章,当我们的代码没有办法进行同步,我们就失去了对代码的控制,我们最后很可能看到的是两个不同的网站,将来我们会花费更多的精力在更新上。
分段独立的URL
使用一个单独的“m.”网站也就意味着你需要创建和维护一个单独的URL,这和我们将一个资源作为一个统一的管理的整体思想相违背。对网站来说,一个“m.”就是第二个站点,此外,如果这样的话,我们的“m.”站点的未来将何去何从?它的底线在哪里呢?你会把它放到功能手机里面吗?或者智能手机?又或者平板电脑?那么平板电脑会遇到什么情况呢?它们都会进入到同一个“m.”站点吗?或者你能为不同的尺寸和特性分别维护一个单独的网站?你很快会发现,这种分割很快就会让你疲于应付、苦不堪言。
毫无意义的重定向
使用一个完全独立的URL也就意味着客户端进入网站的时候需要进行重定向。额外增加一个重定向也就增加了不必要的延迟体验,因为服务器需要向客户端返回302或者304状态码,然后客户端必须重新向一个新的地址发送新的请求,就像图1-14展现的那样。

图1-14 在手机站点上引入HTTP重定向的单独URL
可扩展性带来的问题
到目前为止,我们主要都在讨论智能手机和桌面的体验问题,和平板一起,构成我们现在所知道的主要设备类型。但是工业的发展日新月异,在过去的几年里,我们看到过非常多的新设备和它们特有的功能,包括网络基础设施和客户端的一系列的特色。
举个例子,当苹果公司发布了Retina屏幕的时候,我们必须和设计团队一起创建独特的图片,让它们在Retina屏上也有不俗的视觉效果。随着Web开发在电视指南和App中显山露水,以及分辨率为4K和8K的超高清电视机的屏幕不断增大,这一趋势仍将持续。
另外一个例子就是谷歌眼镜现在变得越来越普及,所以我们也要考虑我们的站点在眼镜上的体检。现在Google提供了一套名叫Mirror的API,从而使得客户端库和Mirror API可以整合到一起(http://bit.ly/lrXkSpb)。
这些只是一些处于科技前沿的便携设备,越来越多的新科技将会涌现。如果我们继续把响应式设计看作一个前端的工具的话,那么我们将会发现页面臃肿的问题会越来越严重,也许我们会看到越来越多的公司将重新回归到“m.”站点中去。
《响应式Web设计性能优化》一1.1 响应式设计存在的问题相关推荐
- 《响应式Web设计性能优化》一2.1 性能度量基础
本节书摘来异步社区<响应式Web设计性能优化>一书中的第2章,第2.1节,作者: [美]Tom Barker 译者: 余绍亮 , 丁一 , 叶磊 责编: 赵轩,更多章节内容可以访问云栖社区 ...
- 《响应式Web设计性能优化》一2.3 Web运行时性能
本节书摘来异步社区<响应式Web设计性能优化>一书中的第2章,第2.3节,作者: [美]Tom Barker 译者: 余绍亮 , 丁一 , 叶磊 责编: 赵轩,更多章节内容可以访问云栖社区 ...
- 细说 Vue.js 3.2 关于响应式部分的优化
大家好,我是若川.上一篇写的是:初学者也能看懂的 Vue3 源码中那些实用的基础工具函数.今天再分享一篇 Vue 3.2 的文章. 学习源码整体架构系列.年度总结.JS基础系列 背景 Vue 3 正式 ...
- 响应式Web设计(四):响应式Web设计的优化
这篇文章主要说说在进行响应式Web设计的过程中,涉及到页面的一些需要进行优化的地方: 1. 轻量级的Javascript库: 针对PC端网页当然会首选jQuery来作为前端javascript库,但 ...
- 十大响应式Web设计框架
2019独角兽企业重金招聘Python工程师标准>>> 本文将分享十款最佳的响应式Web设计,助你大大简化工作流程. Gumby Framework Gumby 2是建立在Sass基 ...
- 响应式Web设计(一):响应式Web设计的背景
2019独角兽企业重金招聘Python工程师标准>>> 不是专业前端,可2011年底至今大部分时间在做着一个前端开发工程师的事情,所以多少也有点总结,多少也有点"经验&qu ...
- viewport是什么?(江湖称响应式web设计)
响应式 Web 设计 - Viewport 什么是 Viewport? viewport 是用户网页的可视区域. viewport 翻译为中文可以叫做"视区". 手机浏览器是把页面 ...
- 响应式Web设计——最佳指南
2012年被称为智能手机年.根据最近一份调查显示,美国的智能手机覆盖率已达50%.现在确实是提升移动终端用户体验的大好时机.如果你正运营一个网站,那就必须有一个响应式的Web设计,以便可以从移动终端上 ...
- 【转发】响应式Web设计?怎样进行?
什么是响应式Web设计?怎样进行? 眼下,几乎每个新客户都希望他们的网站可以有专门的移动设备版本.最完美的情况呐,就是为iPhone.iPad.黑莓.Kindle-各自打造一款--页面分辨率还必须兼容 ...
最新文章
- 重温Vue-router
- 平安数据中心高可用运维白皮书
- 编译原理预测分析法c语言,编译原理预测分析法C语言的实验报告.doc
- php ajax 框架,PHP开发框架kohana中处理ajax请求的例子
- Matlab中下标、斜体及希腊字母的使用方法
- 并发工具类【线程安全相关的类】
- 数组的filter()方法
- php curl设置headers,php curl如何设置头部信息
- layui 之button 事件绑定的一种方法
- java更新_java怎么更新
- iOS IPv6 被拒2
- 百度网盘破解限速(免费)
- 飞思卡尔 智能车(山大 Router) 核心源码
- Windows 7 专业版/家庭版 装(中文)语言包
- nginx ajax 504,django+uwsgi+nginx ajax post 504 Gateway Time-out
- 快看你的达标没!充电宝新国标只有这20家合格
- 68 ping: Lacking privilege for raw socket.
- servlet的异步和非阻塞原理
- 程序员的国庆大阅兵,太好好好好好好看了吧 ……
- 5、kubernetes Scale Up/Down在线增加或减少 Pod 的副本数、Failover故障转移、用 label(标签)控制 Pod 的位置
热门文章
- 浅谈Java平台无关性
- 系统安全应用——系统引导、登录控制、弱口令检测、端口扫描
- MATLAB算法实战应用案例精讲-【元启发式算法】随机蛙跳跃算法(SFLA)(附matlab代码实现)
- 【卷积神经网络-进化史】从LeNet到AlexNet
- expected ‘=’, ‘,’, ‘;’, ‘asm’ or ‘__attribute__’ before ‘’ token 或者 before ‘{’ token
- 朗润国际期货:北向资金大单买入报告
- 【论文阅读】AU检测|《Deep Adaptive Attention for Joint Facial Action Unit Detection and Face Alignment》
- R语言与函数估计学习笔记(函数模型的参数估计)
- HDFS Rebalance 介绍
- [转帖]Marvell兵败中国4G 创始人去职未来几何
