解决老浏览器不支持ES6的方法
为什么ES6会有兼容性问题?
由于广大用户使用的浏览器版本在发布的时候也许早于ES6的定稿和发布,而到了今天,我们在编程中如果使用了ES6的新特性,浏览器若没有更新版本,或者新版本中没有对ES6的特性进行兼容,那么浏览器肯定无法识别我们的ES6代码,好比浏览器根本看不懂我写的let和const是什么东西?只能报错了。这就是浏览器对ES6的兼容性问题。
好消息
哪里有灾难,哪里就有勇士和救兵,针对ES6的兼容性问题,很多团队为此开发出了多种语法解析转换工具,把我们写的ES6语法转换成ES5,相当于在ES6和浏览器之间做了一个翻译官。比较通用的工具方案有babel,jsx,traceur,es6-shim等。
此外,浏览器自身也加快速度兼容ES6的新特性,其中对ES6新特性最友好的是Chrome和Firefox浏览器。
各大转换工具、JavaScript解析引擎对ES6的支持程度情况,可以参查看这个地址:
http://kangax.github.io/compat-table/es6/
坏消息
即使浏览器对ES6新特性开始渐渐支持,但是这还需要很长一段时间,我们不能百分百依赖浏览器本身对ES6的支持度来开发。
虽然出现了各种转换工具,但是到目前为止,还没有一款工具能百分百将ES6的新特性完美地转换成ES5,因为在ES6新增的内容中,存在一些无法在ES5中找到与之匹配的语法,所以不建议在生产环境中使用支持度较低的新特性,后续的教程章节中介绍的新特性前端君也会特意提醒它的兼容性。
学习热情不减
但是,这并不影响我们学习ES6的热情,因为ES6是未来的标准,浏览器支持只是迟早的事。
本节介绍其中一个转换工具的安装和使用情况,安装使用以简单为主,主要是让新手和刚接触的同学对转换工具有感性的认知。再次表明,即使使用了转换工具,我们还是不建议在生产环境大量地使用ES6的特性。
使用转换工具babel
我们选择Babel作为学习和讲解的工具,以及最多人使用的windows作为操作系统。
接下来的前端君建议你打开电脑,跟着教程一步步操作。(没有也不要紧,先收藏此文)
步骤1:制作ES6文件
新建一个html文件,取名为:ES6.html,加上含有ES6新特性的代码,比如:
<script>const Name = '张三';//使用新增的关键字:const声明常量alert(Name); </script>
步骤2:测试const兼容性
我们在chrome浏览器(版本不能太低)运行ES6.html,会正常运行,弹出“张三”。

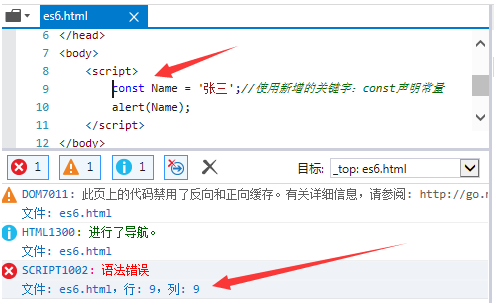
接下来我们运行在IE 9,会看到这样的情况:

IE 9浏览器会提示我们第9行出现一个语法错误,相当于告诉我们它看不懂const是什么鬼,但是学过ES6入门系列第三节的我们都知道const是ES6的新增关键字,用于声明一个常量。这个时候我们知道const在IE9浏览器出现了兼容性问题了。

下面我们开始用Babel来兼容它。
我们可以使用npm来安装babel,npm是随同Nodejs一起安装的包管理工具,新版的nodejs已经继承了npm,我们只要安装nodejs即可。对于nodejs的安装,不在本节的学习范围,我就不作展开说明了……….才怪。(说好的简单易懂,前端君怎么会半途掉链子)
步骤3:安装node
来,没安装过的node的同学,我们来一起安装:
node官网(下载安装包.msi):https://nodejs.org/

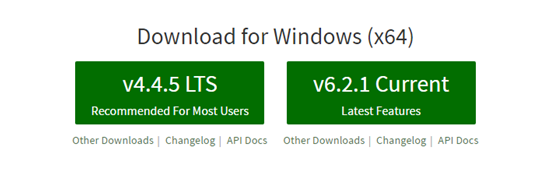
(nodejs官网首页截图)
我们点击v4.4.5LTS进行下载,下载后找到node-v4.4.5-x64.msi双击运行,点击next(下一步)安装即可。期间你可以自定义选择安装的位置,默认是C:\ProgramFiles\。最后一步点击 Finish(完成)按钮退出安装向导。
步骤4:检测node是否安装成功
安装结束后,我们检测是否安装成功:
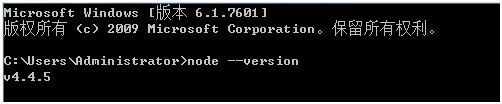
点击 “开始”-> “运行”-> 输入“cmd”-> 进入命令提示符窗口,输入“node –version”来检测当前node的版本。

出现:v4.4.5就表示安装成功,因为我们下载的就是v4.4.5LTS。
步骤5:用npm安装babel
好了,node安装好了,也就是它集成的npm包管理工具也安装好了,接下来,我们利用npm来安装我们最想要的babel。
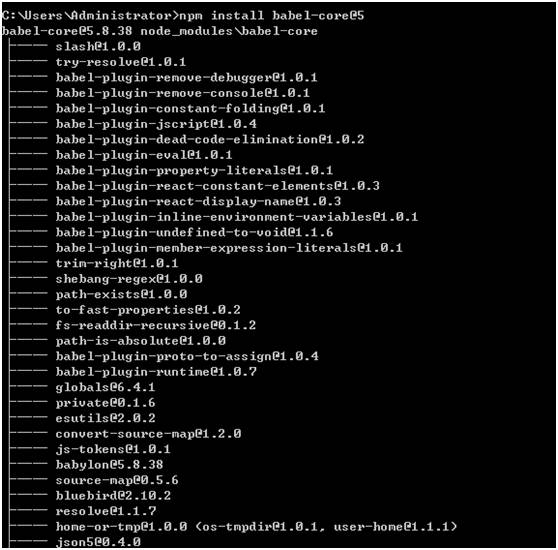
同样我们启动命令提示符窗口并且输入:npm install babel-core@5,然后回车,这里要稍等片刻:

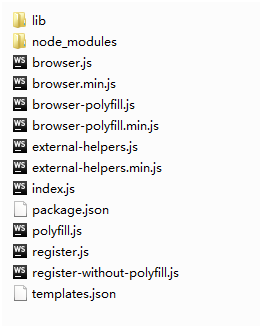
看到上面的界面就是表示你安装babel成功,你会在电脑盘中找到这样的目录:C:\Users\Administrator\node_modules\babel-core,打开后你会看到:

在这个目录里面我们找到babel的浏览器版本browser.js(未压缩版)和browser.min.js(压缩版)。
步骤6:使用babel
然后我们将这个文件使用在我们的ES6.html中。
<script src="browser.min.js"></script> <script type="text/babel">const Name = '张三';//使用新增的关键字:const声明常量alert(Name); </script>
我们把browser.min.js引入(文件位置的路径要确保正确)。并且设置第二个script标签的type为”text/babel”。
步骤7:让const运行在IE9浏览器上
然后我们再在IE9浏览器上运行一下:

这个时候IE9能正常运行我们的ES6新特性了,也就是babel转换起作用了,讲const转换成IE9能执行的代码了。
这节内容操作教学的比较多,属于很干的干货,很多东西没有展开讲解,比如:node是什么?命令提示符怎么操作等问题,对于刚刚接触编程的新手来说,如果看不懂或者很多不理解也没关系,不会阻碍后面章节的学习,因为你可以使用Chrome或者Firefox浏览器进行学习和练习,在这两款浏览器上可以执行大部分的ES6新特性,不需要使用类似babel的转换工具。
这一节的讲解只是作为一个学习的入门案例,起到抛砖引玉的作用,让新手们能对ES6的兼容问题和babel转换工具有个感性认知,并没有覆盖所有兼容方案的介绍,以后的开发中我们一定会发现更多关于ES6特性的坑,也会找到更多相对应的解决办法。填上这些坑,就是进步的表现。
本节总结
总结:目前,浏览器和转换工具并没有百分百支持ES6的全部新特性,但并不影响大家对ES6的学习热情,因为这是未来的行业标准,前端开发者必须掌握的技能;而今天介绍的babel就是目前对 ES6 的支持程度较高,使用广泛的ES6转码器。
解决老浏览器不支持ES6的方法相关推荐
- 解决IE浏览器不支持es6语法Promise
引入 <script src = "https://cdn.polyfill.io/v2/polyfill.min.js"></script> 或 < ...
- vue-cli项目布署问题解决:空白页、静态资源文件404错误、refrenceError:promise未定义(部分浏览器不支持ES6语法)
(前言:文章记录vue-cli项目打包使用IIS布署遇到的几个错误及解决方式) 首先简单理解webpack打包: 个人理解:项目开发中我们构建 "低耦合高内聚" 的组件/模块来代码 ...
- IE浏览器网页无法缩放怎么办 解决IE浏览器网页无法缩放的方法
IE浏览器网页无法缩放怎么办?我们在使用IE浏览器浏览网页的时候,想要缩放网页,却发现无法缩放.该怎么解决这个问题?下面就是解决IE浏览器网页无法缩放的方法,一起来看看吧! 今天使用了一下IE浏览器, ...
- 永久关闭IE 浏览器停止支持提示的方法 (针对360安全卫士或Windows 10)
最近, IE11浏览器已被微软官方停止支持, 用户打开原有的IE浏览器会看见各种提示, 给用户的使用带来了不便.本文介绍在Windows系统中关闭IE 浏览器停止支持提示的方法. 目录 针对 Wind ...
- 打开的html文件不能放大缩小,IE浏览器网页无法缩放怎么办 解决IE浏览器网页无法缩放的方法...
IE浏览器网页无法缩放怎么办?我们在使用IE浏览器浏览网页的时候,想要缩放网页,却发现无法缩放.该怎么解决这个问题?下面就是解决IE浏览器网页无法缩放的方法,一起来看看吧! 今天使用了一下IE浏览器, ...
- html 判断页面支持canvas,HTML5 Canvas之测试浏览器是否支持Canvas的方法
在获取HTML页面上Canvas元素的引用后,我们需要测试一下该元素是否包含"上下文"(context).Canvas的上下文指的是由浏览器定义的用于绘画的平面.简单地说,如果上下 ...
- 判断浏览器是否支持websocket的方法
比较直观的方式是直接判断全局对象中是否包含WebSocket对象即可: if( typeof(WebSocket) != "function" ) {alert("您的浏 ...
- IE浏览器对象不支持Blob属性或方法,IE浏览器不支持canvas toBlob()方法的Polyfill
前言:由于有裁剪图像的需求,所以就应用了Cropper.js插件,但是在IE浏览器就爆出了兼容blob问题. 解决方案:其实在https://www.canvasapi.cn/HTMLCanvasEl ...
- blob没权限 ie_IE浏览器对象不支持Blob属性或方法,IE浏览器不支持canvas toBlob()方法的Polyfill...
前言:由于有裁剪图像的需求,所以就应用了Cropper.js插件,但是在IE浏览器就爆出了兼容blob问题. 解决方案:其实在https://www.canvasapi.cn/HTMLCanvasEl ...
- 【兼容】些许移动端浏览器不支持es6
某些苹果机型和PC版微信内置浏览器,不支持es6. 使用es6时为了严谨,必须es6先转成es5
最新文章
- java criteria限制条数_java架构—Oracle SQL性能优化
- java unlimited_具有无限参数的Java方法(Java method with unlimited arguments)
- Geography爱好者 QGIS WGS84转其它坐标系并计算坐标
- 技术分享|手机推送原理剖析指南
- 一天发多少短信会封号_枸杞一天吃多少?吃多了会怎样?黑枸杞红枸杞哪个好?...
- svm回归matlab工具箱很慢,PSO优化SVM参数进行回归预测,结果很不理想
- java只修改变的字段_java注解之运行时修改字段的注解值操作
- 基于CSS3实现水平轮播效果
- 从零开始学php 光盘,从零开始学PHP(第2版)(含DVD光盘1张)
- ubuntu 压缩率最高的软件_[图]Linux六大压缩算法横评:Ubuntu 19.10最终选择LZ4
- 数据结构题集(C语言版 清华大学出版社)
- bugzilla使用规范分享
- python lamba表达式
- GPU跑TensorFlow的各种显卡下的电脑配置(1080ti)
- 基于STM32(HAL库)的水质检测(浑浊度、PH值、温度、手机APP显示、wifi上云)
- 黑盒测试用例设计方法详解
- Android判断网络状态是否断开
- 小楷的由来,小楷适合写小字
- COCOS2D-X 单机游戏防八门神器修改数据
- 单向散列函数-指纹-哈希函数
