button按钮提交form表单的js方法不要使用关键字login
js代码如下:
function login(){
var username=document.getElementById("username").value;
var password=document.getElementById("password").value;
if( username==""||username==null){
alert("请输入用户名!");
return false;
}
if(password==""||password==null){
alert("请输入密码!");
return false;
}
document.login="login.action";
document.login.submit();
}
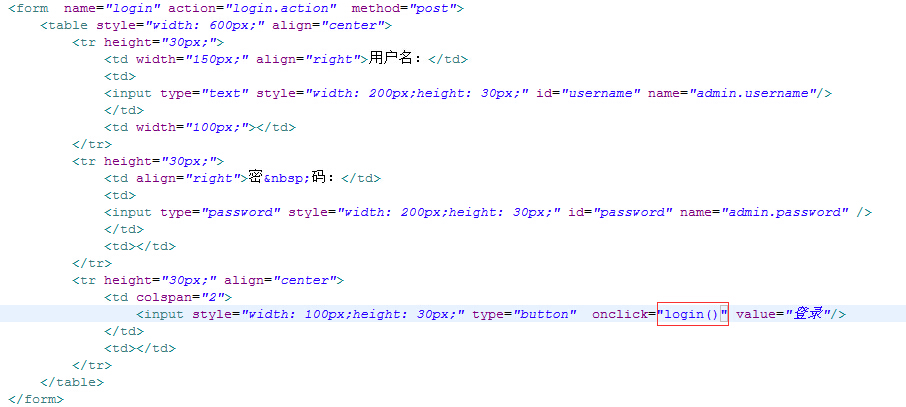
JSP的form代码如下:
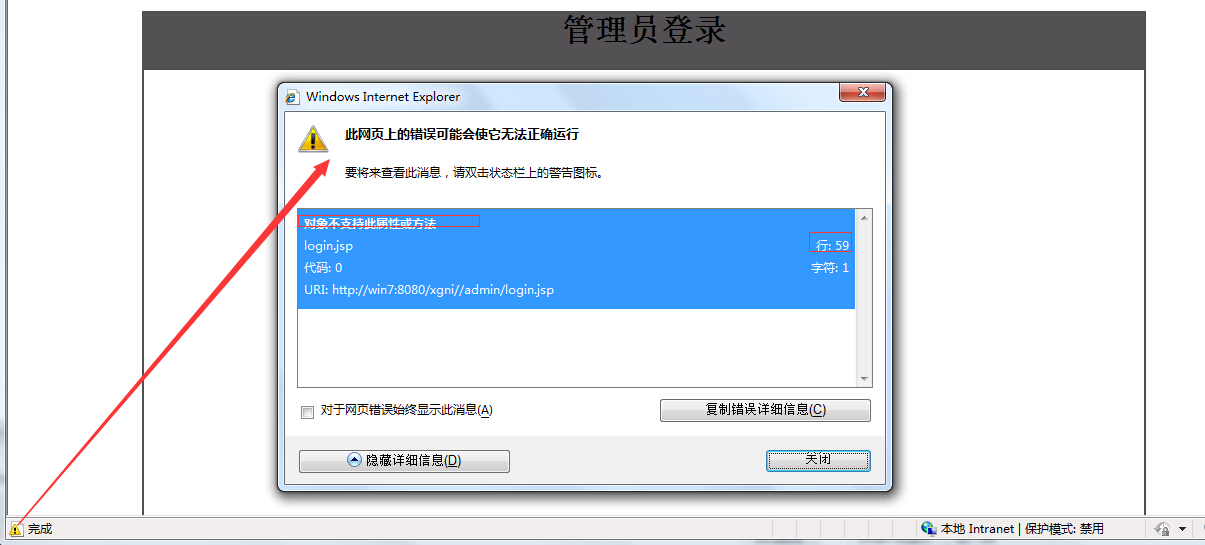
 如上所示:在onclick的js方法为login()时,谷歌浏览器无任何响应,IE浏览器有警告提示如图,
如上所示:在onclick的js方法为login()时,谷歌浏览器无任何响应,IE浏览器有警告提示如图,
将onclick方法改为非login关键字如ilogin(),js方法就能成功执行:
修改js方法名后,输入正确的用户名和密码后,后台执行:
信息: Server startup in 5340 ms
------admincontroller() admin.username->Starshine
----------->AdminstratorService findbyexample -admin.username->Starshine
数据库中已经查到了要登录的对象!
前台页面正常跳转:

button按钮提交form表单的js方法不要使用关键字login相关推荐
- Button按钮提交form表单
Button按钮提交form表单 function userlogin(){document.getElementById("userlogin").submit();} < ...
- 前端问题:button按钮在form表单的时候会当成submit提交
button按钮在form表单的时候会当成submit提交 input type="button" PS:遇到了一个坑是,button按钮在form表单的时候会当成submit提交 ...
- layui中如果button按钮在form表单外面如何提交
HTML部分: <div><form class="layui-form" lay-filter="addForm" method=" ...
- 使用js提交form表单的两种方法
提交form表单的时候瑶族一些简单的验证,验证完后才能提交,避免无效提交. 1.当输入用户名和密码为空的时候,需要判断.这时候就用到了校验用户名和密码,这个需要在前端页面写:有两种方法,一种是用sub ...
- 利用js提交form表单的方式
第一种方式:表单提交,在form标签中增加onsubmit事件来判断表单提交是否成功 <script type="text/javascript"> functi ...
- js提交form表单
[背景] 前段时间将边用边学javascript.pdf书看完了,其中之前最不熟悉的也是这次印象最深刻的就是提交form表单,所以在这里总结一下js提交form表单,以及表单中对应的一些扩展知 ...
- html表单调用js方法,使用js提交form表单的两种方法
提交form表单的时候瑶族一些简单的验证,验证完后才能提交,避免无效提交. 1.当输入用户名和密码为空的时候,需要判断.这时候就用到了校验用户名和密码,这个需要在前端页面写:有两种方法,一种是用sub ...
- js 提交form表单,js更改form表单的action属性
2019独角兽企业重金招聘Python工程师标准>>> js 提交form表单 <s:form id="formID1" action="favo ...
- html得到上传文件类型后缀,js获取上传文件后缀名(附js提交form表单)
js获取上传文件后缀名(附js提交form表单) 代码如下: function check_file() { var strFileName=form1.FileName.value; if (str ...
- js提交form表单,并传递参数
js如何提交form表单,并传递参数呢? 参考:https://www.itdaan.com/blog/2013/04/18/d26f13da9de5e2bbd607464da6ad1f8e.html
最新文章
- sequence oracle mysql,oracle sequence转mysql(mysql实现oracle的sequence功能)
- 多级反馈队列列算法的定义
- 转载 为什么不要 lock(this) ? lock object 并是readonly
- latex 参考文献没有显示_甜甜的磕盐路 | LaTeX论文排版小贴士
- 添加到package_pycharm里面添加镜像库
- ASP.NET Core MVC 之依赖注入 Controller
- iis启动时发生意外错误0x8ffe274的解决方法
- 人工智能芯片与传统芯片的区别
- CentOS6.7 mysql5.6.33修改数据文件位置
- 开心网游戏界面Html
- Android模拟滑块验证,[Android实例] 拖动滑块进行图片拼合验证方式的实现
- python微信语音转发方法_【高逼格技巧系列】如何在微信中转发语音
- python相关性系数显著性检验_【Python计算检验值】一元线性回归拟合,t值与p值,显著性检验...
- 微信服务号、订阅号和企业号的区别
- 保利威视后台录屏类视频清晰度优化说明
- c语言aps审核,APS考官最讨厌的几类人
- XP系统常用的登录密码方法破解(一共9种)
- 输入快递单号查询不到物流怎么办
- 高性能python软件开发_Python 最抢手、Java 最流行、Go 最有前途,7000 位程序员揭秘 2019 软件开发现状...
- i believe i can fly
