Gitbook简易教程
简介
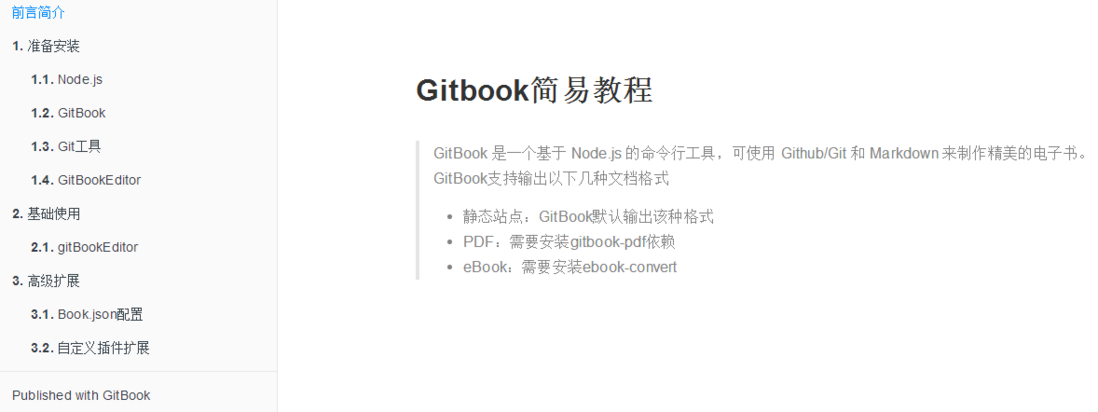
GitBook 是一个基于 Node.js 的命令行工具,可使用 Github/Git 和 Markdown 来制作精美的电子书。GitBook支持输出以下几种文档格式
静态站点:GitBook默认输出该种格式
PDF:需要安装gitbook-pdf依赖
eBook:需要安装ebook-convert
准备安装
在使用GitBook 之前, 我们需要先安装一些必须的工具,Node.js、GitBook、GitBook Editor、Git版本控制器。
Node.js
Node.js 是一个基于Chrome JavaScript 运行时建立的一个平台, 用来方便地搭建快速的, 易于扩展的网络应用· Node.js 借助事件驱动, 非阻塞 I/O 模型变得轻量和高效, 非常适合 run across distributed devices 的 data-intensive 的实时应用。
1、win下安装Node.js
直接到nodejs官网下载,简单安装即可,此处不再细述。
2、检测是否安装成功
node -v //显示v4.1.1
GitBook
GitBook 是一个基于 Node.js 的命令行工具,可使用 Github/Git 和 Markdown 来制作精美的电子书。通过Node.js命令安装GitBook
1、NMP安装Gitbook
npm install gitbook -g
2、安装gitbook CLI
想在系统上的任何地方的gitbook命令,需要安装“gitbook CLI”,执行以下命令
//安装命令
npm install -g gitbook-cli
//卸载命令
npm uninstall -g gitbook
3、检验下是否安装成功
gitbook -V //显示0.4.2
Git
Git是一款免费、开源的分布式版本控制系统,用于敏捷高效地处理任何或小或大的项目。基本安装请点击安装教程。如果不需要从GitHub更新书到本地再编译,则可以不安装Git。
GitBookEditor
GitBook官方客户端编辑器,支持Win、Linux、Mac系统。请点击下载GitBookEditor。使用该编辑器可以快速的创建、编辑GitBook。安装具有以下步骤:
解压下载包 gitbook-editor-4.2.1-windows-ia32.zip
运行GitBook Editor Setup.exe进行默认安装
基本使用
GitBook 大致分为两种使用方式,即离线和在线。最简单的使用方式是使用GitBook Editor编辑GitBook ,然后使用相关命令编译成功HTML。当然还有以下几种方式
使用命令创建基本GitBook
使用网页在线编辑器创建、编辑GitBook。
使用itBookEditor客户端创建、编辑GitBook。
gitBookEditor
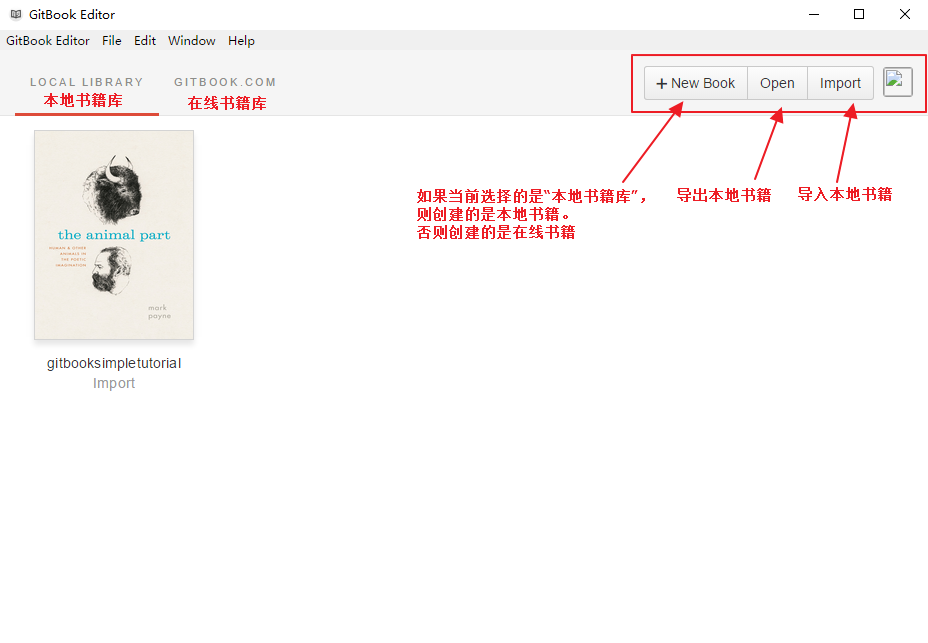
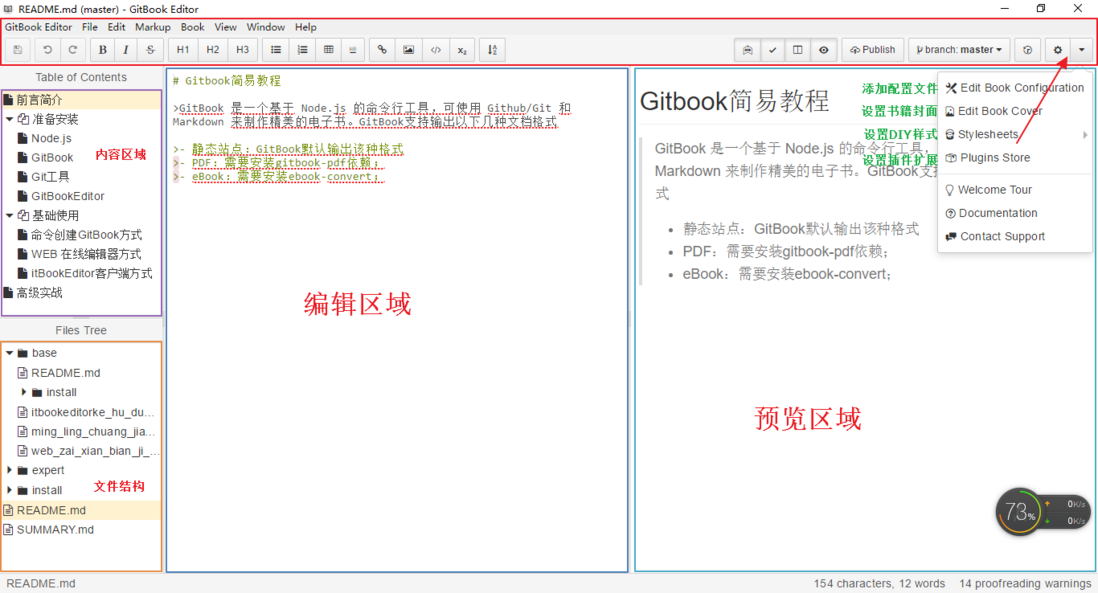
使用客户端方式,支持在线和本地两种方式创建、编辑GitBook,再执行相关命令编译成HTML,这种方式比较方便,推荐使用。以本地创建书籍为例
1、gitBookEditor客户端基本使用
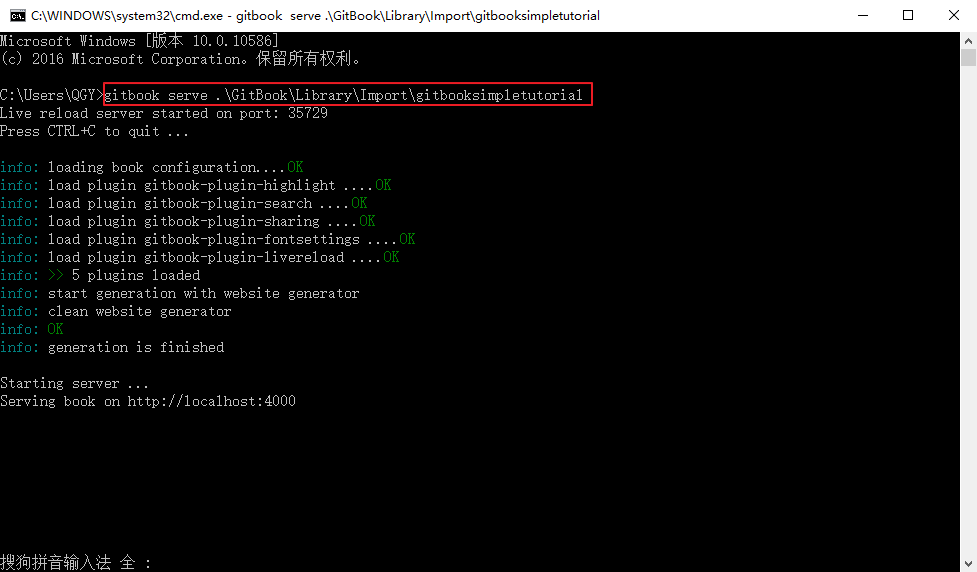
2、使用命令对已经创建的Book进行编译
找到需要编译的书籍所在目录,执行gitbook serve 命令,在本电脑的默认路径为C:UsersQGYGitBookLibraryImportgitbooksimpletutorial,如图所示
高级扩展
掌握了“基本使用”,但有时候想要gitBook更美观,或者更符合我们自己的需求,则通过book.json配置进行自定义、以及安装一些常用的插件等。
Book.json配置
GitBook 在编译书籍的时候会读取书籍源码顶层目录中的 book.js 或者 book.json,这里以 book.json 为例,参考 GitBook 文档 可以知道,book.json 支持如下配置
{//样式风格配置格式"styles": {"website": "styles/website.css","ebook": "styles/ebook.css", "pdf": "styles/pdf.css", "mobi": "styles/mobi.css", "epub": "styles/epub.css" }, //插件安装配置格式 "plugins": ["myplugin"], "pluginsConfig": { "myPlugin": { "message": "Hello World" } } }自定义插件扩展
插件是扩展GitBook功能最好的方法。使得GitBook功能更加强大,例如,把数学公式显示支持,跟踪回访使用谷歌解析,…以toggle-chapters插件为例toggle-chapters 插件的效果是默认只在目录导航中显示章的标题,而不会显示小节的标题,点击每一章或者每一节会显示当前章或节的子目录,如果有的话,但是同时会收起其它之前展开的章节。所以,个人认为不是非常实用,因为这样子用户不能快速跳转到没有展开的章节!
一、搜索、安装插件方式
1、编辑器方式(没成功)
2、通过GitHub方式
www.plugins.gitbook.com
3、node.js命令方式
默认安装在以下路径
C:\Users\QGY\AppData\Roaming\npm\node_modules把插件文件夹复制到
npm install gitbook-plugin-toggle-chapters --save-dev二、通过Book.json配置插件
"plugins": ["toggle-chapters"],"pluginsConfig": {"myPlugin": {"message": "Hello World" } }转载于:https://www.cnblogs.com/chris-oil/p/6106476.html
Gitbook简易教程相关推荐
- 文科妹学 GitHub 简易教程(转)
文科妹学 GitHub 简易教程 #什么是 Github ?必须要放这张图了!!! Git 是由 Linux 之父 Linus Tovalds 为了更好地管理linux内核开发而创立的分布式版本控制/ ...
- qmake 简易教程
qmake 简易教程 qmake是Qt开发中默认的构建工具. posted on 2018-05-27 00:09 JichengTang 阅读(...) 评论(...) 编辑 收藏 转载于:http ...
- eslint不报错 vue_【简易教程】基于Vue-cli使用eslint指南
插件安装 首先在vscode插件中搜索eslint和prettier. 啥也不管,这俩必须得装. 插件简介 vscode插件库里的eslint是用来在你写代码的时候就直接给你报错.(vue-cli中的 ...
- Ocelot简易教程(一)之Ocelot是什么
Ocelot简易教程(一)之Ocelot是什么 原文:Ocelot简易教程(一)之Ocelot是什么 作者:依乐祝 原文地址:https://www.cnblogs.com/yilezhu/p/955 ...
- 安装python程序后要进行什么设置-安装好Pycharm后如何配置Python解释器简易教程...
这两天有许多Python小白加入学习群,并且问了许多关于Pycharm基本使用的问题,今天小编就以配置Python解释器的问题给大家简单絮叨一下. 1.一般来说,当我们启动Pycharm,如果Pych ...
- GitBook使用教程
各大站长平时除了写博客外,可以使用 gitbook 将一系列的博客专栏整理成电子书出版.这样既方便各大网友阅读,还可以带来新的离线阅读功能. 在以前我们只能靠出版社,或者编写 word 文档,来实现. ...
- ST单片机使用ST Visual Programmer软件烧录程序简易教程
文章原始地址: http://feotech.com/?p=100 ST单片机使用ST Visual Programmer软件烧录程序简易教程 ST Visual Programmer 是ST公司为自 ...
- mysql游标进阶_mysql进阶(三)游标简易教程
mysql游标简易教程 从mysql V5.5开始,进行了一次大的改变,就是将InnoDB作为默认的存储引擎.InnoDB支持事务,而且拥有相关的RDBMS特性:ACID事务支持,数据完整性(支持外键 ...
- Android开发简易教程
Android开发简易教程 Android 开发因为涉及到代码编辑.UI 布局.打包等工序,有一款好用的IDE非常重要.Google 最早提供了基于 Eclipse 的 ADT 作为开发工具,后来在2 ...
最新文章
- SpringBoot 2.3 新特性之优雅停机,这波操作太秀了!
- 为什么要把CV_8UC3(Vec3b)无符号整型转换成CV_32F(Vec3F)32位浮点数据类型?(在高精度下处理)
- sql中如何统计各种零件的总数量_如何应用GOF设计模式中的构建者模式创建复合对象实例...
- antd提交表单_表单序列化
- (5) nginx:location
- Android studio的Activity详解
- 压力真的会害死你,我也轻度抑郁过
- html 拖拽选择表格,JS拖动选择table里的单元格完整实例【基于jQuery】
- 使用Python编写一个聪明的尼姆游戏
- matlab根据给定3点画圆弧_圆弧齿廓面齿轮齿顶尖化研究
- Struts2之result的配置
- 如何避免gradle插件下载:Gradle、Android Plugin、Build Tools
- 日语输入法切换-「かな入力」「ローマ字入力」切换方法
- Java不生成 xml注解_java注解生成xml和包含CDATA
- 独立分包中包含app.wxss的问题
- mysql日期以及字符串相关格式化转换
- 二维数组vector 限定大小
- European Journal of Operational Research 2023年第307卷第1期论文目录
- 用批处理删除指定字符之前或之后的所有内容(FOR /F 中的Delims和Tokens总结)
- uniapp云打包步骤