navigationbar
IOS 入门开发之创建标题栏UINavigationBar的使用
IOS 开发有关界面的东西不仅可以使用代码来编写,也可以使用Interface Builder可视化工具来编写。今天有个朋友问我这两个有什么区别,首先说 说IB ,使用它编辑出来的控件其实底层还是调用代码只是苹果封装出来让开发者更好使用而已。它的优点是方便、快捷最重要的是安全,因为控件的释放它会帮我们完成 不用手动释放。缺点是多人开发不好维护,就好比谁写的IB谁能看懂,别人看的话就比较费劲,不利于代码的维护。两种方式各有利弊,不过我个人还是比较喜欢 纯代码,因为任何程序语言,或者任何脚本语言,代码和可视化工具比起来永远是最底层的。

利用代码在屏幕中添加一个标题栏,并且在标题栏左右两方在添加两个按钮,点击后响应这两个按钮。
这里设置标题栏的显示范围。
- //创建一个导航栏
- UINavigationBar *navigationBar = [[UINavigationBar alloc] initWithFrame:CGRectMake(0, 0, 320, 44)];
有了标题栏后,须要在标题栏上添加一个集合Item用来放置 标题内容,按钮等。
- //创建一个导航栏集合
- UINavigationItem *navigationItem = [[UINavigationItem alloc] initWithTitle:nil];
在这个集合Item中添加标题,按钮。
style:设置按钮的风格,一共有3中选择。
action:@selector:设置按钮点击事件。
- //创建一个左边按钮
- UIBarButtonItem *leftButton = [[UIBarButtonItem alloc] initWithTitle:@"左边"
- style:UIBarButtonItemStyleBordered
- target:self
- action:@selector(clickLeftButton)];
- //创建一个右边按钮
- UIBarButtonItem *rightButton = [[UIBarButtonItem alloc] initWithTitle:@"右边"
- style:UIBarButtonItemStyleDone
- target:self
- action:@selector(clickRightButton)];
- //设置导航栏内容
- [navigationItem setTitle:@"雨松MOMO程序世界"];
将标题栏中的内容全部添加到主视图当中。
- //把导航栏添加到视图中
- [self.view addSubview:navigationBar];
最后将控件在内存中释放掉,避免内存泄漏。
- //释放对象
- [navigationItem release];
- [leftButton release];
- [rightButton release];
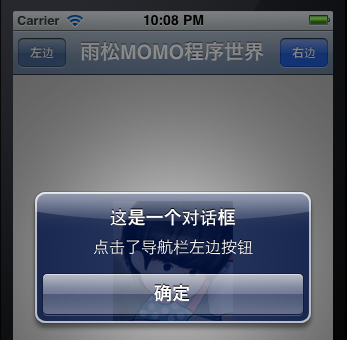
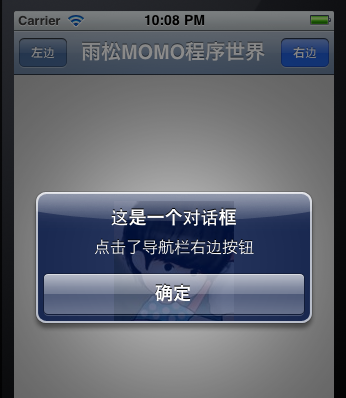
如图所示:添加这两个按钮的点击响应事件。

- -(void)clickLeftButton
- {
- [self showDialog:@"点击了导航栏左边按钮"];
- }
- -(void)clickRightButton
- {
- [self showDialog:@"点击了导航栏右边按钮"];
- }

点击后打开一个Dialog对话框,根据点击不同的按钮传入不同的显示内容。
- -(void)showDialog:(NSString *) str
- {
- UIAlertView * alert= [[UIAlertView alloc] initWithTitle:@"这是一个对话框" message:str delegate:self cancelButtonTitle:@"确定" otherButtonTitles: nil];
- [alert show];
- [alert release];
- }
最后贴上完整的代码
- #import "TitleViewController.h"
- @implementation TitleViewController
- - (void)didReceiveMemoryWarning
- {
- // Releases the view if it doesn't have a superview.
- [super didReceiveMemoryWarning];
- // Release any cached data, images, etc that aren't in use.
- }
- #pragma mark - View lifecycle
- // Implement viewDidLoad to do additional setup after loading the view, typically from a nib.
- - (void)viewDidLoad
- {
- [super viewDidLoad];
- //创建一个导航栏
- UINavigationBar *navigationBar = [[UINavigationBar alloc] initWithFrame:CGRectMake(0, 0, 320, 44)];
- //创建一个导航栏集合
- UINavigationItem *navigationItem = [[UINavigationItem alloc] initWithTitle:nil];
- //创建一个左边按钮
- UIBarButtonItem *leftButton = [[UIBarButtonItem alloc] initWithTitle:@"左边"
- style:UIBarButtonItemStyleBordered
- target:self
- action:@selector(clickLeftButton)];
- //创建一个右边按钮
- UIBarButtonItem *rightButton = [[UIBarButtonItem alloc] initWithTitle:@"右边"
- style:UIBarButtonItemStyleDone
- target:self
- action:@selector(clickRightButton)];
- //设置导航栏内容
- [navigationItem setTitle:@"雨松MOMO程序世界"];
- //把导航栏集合添加入导航栏中,设置动画关闭
- [navigationBar pushNavigationItem:navigationItem animated:NO];
- //把左右两个按钮添加入导航栏集合中
- [navigationItem setLeftBarButtonItem:leftButton];
- [navigationItem setRightBarButtonItem:rightButton];
- //把导航栏添加到视图中
- [self.view addSubview:navigationBar];
- //释放对象
- [navigationItem release];
- [leftButton release];
- [rightButton release];
- }
- -(void)clickLeftButton
- {
- [self showDialog:@"点击了导航栏左边按钮"];
- }
- -(void)clickRightButton
- {
- [self showDialog:@"点击了导航栏右边按钮"];
- }
- -(void)showDialog:(NSString *) str
- {
- UIAlertView * alert= [[UIAlertView alloc] initWithTitle:@"这是一个对话框" message:str delegate:self cancelButtonTitle:@"确定" otherButtonTitles: nil];
- [alert show];
- [alert release];
- }
- - (void)viewDidUnload
- {
- [super viewDidUnload];
- // Release any retained subviews of the main view.
- // e.g. self.myOutlet = nil;
- }
- - (BOOL)shouldAutorotateToInterfaceOrientation:(UIInterfaceOrientation)interfaceOrientation
- {
- // Return YES for supported orientations
- return (interfaceOrientation == UIInterfaceOrientationPortrait);
- }
- @end
转载于:https://www.cnblogs.com/yulang314/p/3568380.html
navigationbar相关推荐
- 自定义顶部菜单navigationBar方式
前言: 开发中,设计师也是奇思妙想,把小程序顶部的默认菜单改成了自己觉得好看的样式,改了返回icon的样式,加了各种返回首页.收藏.什么鬼的按钮,甚至把胶囊按钮都给改了~~~,好吧,遵从设计师的审美, ...
- Android获取顶部状态栏statusBar高度、底部导航栏navigationBar高度
手机顶部显示时间.电量等信息的叫状态栏,即statusBar 有些手机比如华为在底部会有返回.回到主页面等虚拟功能键,这是导航栏,即navigationBar 下面列出一些项目中常用的功能代码? 嘻嘻 ...
- navigationBar 颜色修改
title 颜色 self.navigationController?.navigationBar.titleTextAttributes =[NSForegroundColorAttributeNa ...
- iOS自定义NavigationBar
if (IS_IOS7()) {// NavigationBar 颜色[[UINavigationBar appearance] setBarTintColor:HexColor(0xffffff) ...
- 如何完全自定义NavigationBar
NavigationBar是很常用的一个元素,所以常常需要进行自定义操作,而一种比较直观的方式就是,先定义一个类NavigationBar继承自UINavigationBar,而这个Navigatio ...
- Android 检查设备是否存在 导航栏 NavigationBar
http://blog.csdn.NET/lnb333666/article/details/41821149 目前也没有可靠的方法来检查设备上是否有导航栏.可以使用KeyCharacterMap.d ...
- NavigationBar 渐隐效果
2019独角兽企业重金招聘Python工程师标准>>> 考虑到继承UINavigationBar使用起来会非常不便,我们决定用Category来实现,首先定义我们的category: ...
- navigationController的NavigationBar和ToolBar的POP或PUSH消失问题
今天在工作中发现一个坑, 其他页面都是隐藏.YSViewController 使用的时候必须是需要 navigationBar 和 toorbar,但是 pop出这个viewcontroller后,需 ...
- 修改NavigationBar的分根线颜色
[self.navigationController.navigationBar setShadowImage:[Static ColorToImage:[Static colorWithHexStr ...
最新文章
- Enterprise Library学习所得(一):总体概述
- linux egrep新添的正则表达式元字符
- Leetcode#206Reverse Linked List
- Cocos2dx开发之锚点
- 前端学习(1875)vue之电商管理系统电商系统之vue代码提交到码云
- 设计类网站|超实用的工具型网站!
- SMS2003 推送软件包中的日志查看及安装错误代号1633分析
- ES2018 学习笔记(4)Unicode 和 ISO 10646
- 汇编语言相关图书推荐
- vesamenu.c32:not a COM32R image报错解决方案
- jquery版本安全漏洞问题
- 谷歌眼镜公开接受预订,全新宣传视频帅爆了_-Chaz-_新浪博客
- php生成数字订单号,php生成订单号函数
- Python Challenge-39 有一个已经排好序的数组。现输入一个数,要求按原来的规律将它插入数组中。
- 关于博客封面的提取与处理
- 基于4组DDR KU115的PCIe 光纤加速计算卡419 光纤PCIe卡
- Algo-131-Beaver's Calculator
- java 定时启动window程序、自动滑动鼠标
- android volte功能,Android 8.0 Volte开关流程 HD图标显示
- java多态实现的三种形式,逆袭面经分享
热门文章
- 不同系统之间数据的交互
- DataGridView使用小结
- Python练习3-XML-RPC实现简单的P2P文件共享
- hdu5056(找相同字母不出现k次的子串个数)
- hdu4665 DFS
- 【Linux 内核】进程管理 ( 进程与操作系统 | 进程与程序 | 进程与线程 | 虚拟地址空间 )
- 【Android 逆向】ART 脱壳 ( DexClassLoader 脱壳 | DexClassLoader 构造函数 | 参考 Dalvik 的 DexClassLoader 类加载流程 )
- 【错误记录】Android Studio 向 GitHub 提交代码报错 ( Push failed: Failed with error: Could not read from remote )
- 【错误记录】Flutter 报错 ( Android Studio 中 main.dart 左侧不显示设备栏 )
- Android Studio NDK 代码 Source Insight调试 (NDK 目前开发方案 | NDK 编译 | 导入 so 库 | 项目编码转换)
