h5新增的属性php,HTML5中form的新增属性或元素
1.新增的表单元素
1.1 progress
表示任务的完成情况,常用于进度条。
max 定义进度元素所要求的任务的工作量,默认值为1
value 定义已经完成的工作量,如果max值为1,该值必须是介于0~1之间的小数。
70%
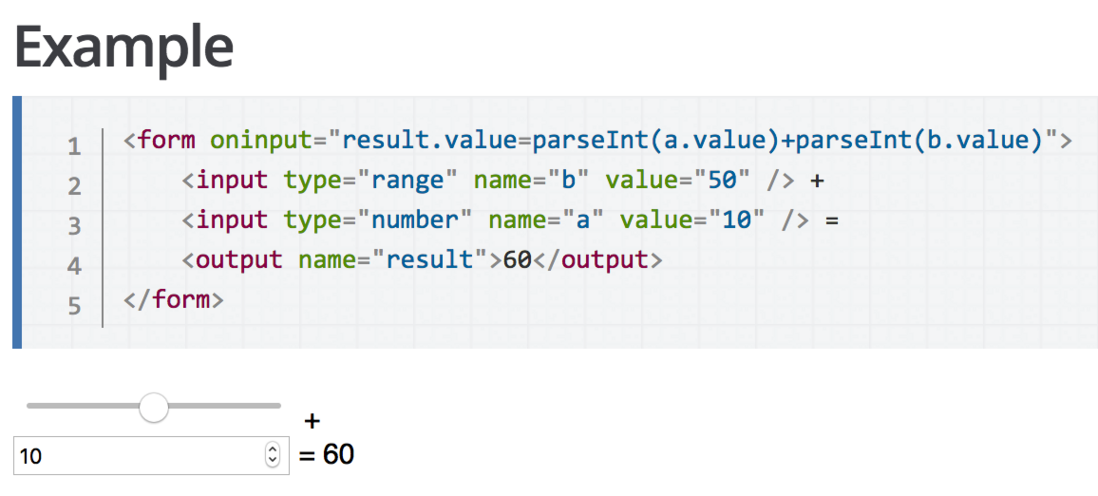
1.2 output
表示用户动作产生的结果.
name 定义元素的名称 for 其他元素的id列表,表明这些元素为计算提供了输入值(或其他影响)。
1.3 meter
刻度条,表示规定范围内的数量值。
value:在元素中特地表示出来的实际值,该值在min与max之间,如果未指定,该值默认为1
min :指定规定范围时允许使用的最小值,默认为0 max :指定规定范围时允许使用的最大值,默认为1
low :规定范围的下限值必须小于或等于high属性的值 high:规定范围的上限值(表示较高危险的意思)
optimum :最佳值
He got a B on the exam.
1.4 datalist
下拉列表,表示其他控件可用的值,其值通过作为datalist的子元素存在
![图片描述][3]
2. input的type属性值
在H5中,对input的type进行了扩展,可以有更多的取值
2.1 search 搜索框
2.2 placeholder 提示输入内容
2.3 日期相关:
date 日期控件(年,月,日,不包含时间);
time 时间控件;
datatime 日期时间控件;
month 日期插件(年,月);
week 日期插件(年,周)。
2.4 功能相关:
email email控件
url 地址控件
tel 电话控件
3.提交按钮上新增的属性(记忆)
在H5中,可以将表单内的从属元素书写在页面上的任何地方,然后为该元素指定一个form属性,属性值为该表单的id。
3.1 formaction
一般用于提交按钮和图片按钮上,用于指定处理表单提交的后台程序,可以重写form中的action属性。
3.2 formmethod
一般用于提交按钮和图片按钮上,用于指定处理表单的内容类型。
3.3 formenctype
一般用于提交按钮和图片按钮上,用于指定表单的提交方式。
3.4 formtarget
一般用于提交按钮和图片按钮上,用于指定表单提交后在哪里显示响应页面。
h5新增的属性php,HTML5中form的新增属性或元素相关推荐
- html5表单新增的输入类型,HTML5之表单新增类型介绍
1.html5的input标签的type类型新增介绍: 2.表单新增属性介绍: 3.代码示例: 1970 1980 1990 默认值: form="register" /> ...
- html中form标签的作用style,HTML5中meta常用标签属性说明
HTML5中meta常用标签属性说明 IE 兼容模式,Bootstrap 不支持 IE 古老的兼容模式.为了让 IE 浏览器运行最新的渲染模式下,建议将此 标签加入到你的页面中: content属性 ...
- html5自动完成是什么,HTML5中form如何关闭自动完成功能的方法
什么是HTML5的form自动完成功能? 首先,HTML5 中有个新属性autocomplete ,autocomplete 属性规定表单是否应该启用自动完成功能,它自动完成允许浏览器预测对字段的输入 ...
- 设置框开始隐藏状态html5,小猿圈分享HTML5中form如何关闭自动完成功能的方法
WEB前端现在是时下较火的编程语言之一,但是对于怎么学习或者学习哪些内容很多朋友都是不了解的,针对以上内容小猿圈web前端讲师总结了form如何关闭自动完成功能的方法?希望对你的前端学习有一定的帮助. ...
- HTML5中拖动功能的添加属性,html5中可拖动dragable属性及其他成员的讲解
html5中可拖动dragable属性及其他成员的讲解 发布时间:2020-04-22 11:08:02 来源:亿速云 阅读:350 作者:小新 这篇文章主要为大家详细介绍了html5中可拖动drag ...
- vue3-video-play视频组件的使用(一)——基本使用 HTML5中Video标签的属性、方法和事件汇总
vue3-video-play视频组件的使用(一)--基本使用 & HTML5中Video标签的属性.方法和事件汇总 npm地址:https://www.npmjs.com/package/v ...
- a jquery 标签点击不跳转_form标签的action属性怎么用?form标签action属性的用法介绍(附实例)...
本篇文章主要的介绍了关于HTML中form标签action属性的用法介绍和实例,还有关于form标签的action属性的定义和语法介绍,最后徐还有关于form标签的action属性的作用解释.现在让我 ...
- form标签的action属性怎么用?form标签action属性的用法介绍(附实例)
本篇文章主要的介绍了关于HTML中form标签action属性的用法介绍和实例,还有关于form标签的action属性的定义和语法介绍,最后徐还有关于form标签的action属性的作用解释.现在让我 ...
- php中li标签,li标签有哪些属性?css中li标签的属性详解
在html中,我们经常会遇到li标签,那么li标签有哪些属性?下面我们来了解一下css中li标签的属性. 一:标签有哪些属性 在html中,使用css中li标签来控制样式,很多网站上都是点为开头,也有 ...
最新文章
- 微软洪小文:AI将成为人类未来最好的左脑
- 计算机二级c语言可以提前交卷吗,软考考试中可以提前交卷吗?计算机软考成绩一般多久公布...
- oracle ora-12546,window10上登录Oracle时提示ORA-12546:Permission denied
- 哈尔滨工业大学-数据库系统(基本知识与关系模型1)
- 通过jS打包下载图片
- koa --- 监听路由,并使用模板引擎渲染显示
- 【虚拟主机篇】asp页面实现301重定向方法
- 过程语句 oracle,Oracle 过程控制语句整理
- java 30天之前,Java获取当前时间30天之前的时间
- 如何在magento后台增加一个自定义订单状态
- ASP.NET 服务端GZIP压缩
- c语言算开方程序,C语言计算开方
- 用python写一个简单的贪吃蛇游戏(附代码)
- 如何用卡诺图化简带有约束条件的逻辑函数?
- Git-Dumper工具:从站点中导出一个Git库
- Android多窗口模式(分屏模式)
- 玩客云pc端_玩客云电脑客户端-玩客云PC端 V1.4.5.112 免费安装版
- Servlet - Sessions and Cookies
- yama搜集的超超…全的下载音效的网站,持续更新
- 跨域图片资源权限(CORS enabled image)
热门文章
- MPB:北大口腔陈峰、陈智滨等-口腔常见微生物的培养方法
- WR:中国46个饮用水供水系统评估水源水对龙头水细菌群落的“烙印”
- ISME:病原菌介导植物根际有益微生物群落组装
- R语言ggplot2可视化散点图、并使用geom_encircle函数自定义多边形圈定可视化图像中的指定区域、使用geom_smooth函数基于loess方法拟合数据点之间的趋势关系曲线
- R语言使用upper.tri函数、lower.tri函数、diag函数改变matrix矩阵上三角形、下三角形、对角线的数值
- pandas生成新的累加数据列、pandas生成新的累加数据列(数据列中包含NaN的情况)、pandas计算整个dataframe的所有数据列的累加
- plotly可视化表格数据:以表格可视化pandas dataframe
- R语言回归模型协方差分析(Analysis of Covariance)
- 特征选择过滤法之方差选择、双样本t检验、方差分析、相关系数法、卡方检验、互信息法
- 特征交互(Feature Interaction)及多项式特征(PolynomialFeatures)