网页开发——从接触到编写输出一个DIV
步骤一:网页开发所需工具
编辑器:sublime notepad++ (选一个即可推荐使用sublime)
游览器:Firefox(火狐游览器)chrome(谷歌游览器)

步骤二:装载开发环境(软件的下载与安装)
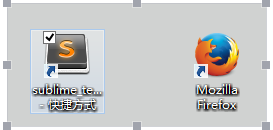
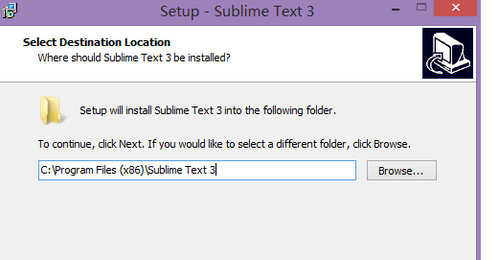
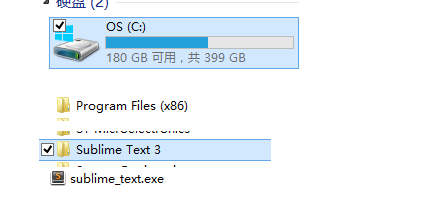
软件可以到网上下载,可以在我的主页下载!这里需要讲的是安装完sublime桌面可能没有快捷方式,就需要在你安装的目录里,找到应用程序右击发送到 桌面快捷方式!


步骤三:新建一个空白网页
为了以后便于网页的保存,可以建立一个文件夹,在文件夹里新建空白网页!
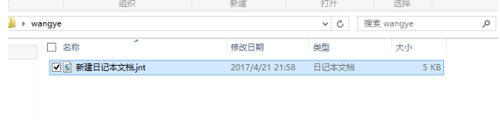
现在文件家里新建一个文本文档

然后把文本文档的名字加上后缀名改成index.html

改完之后就会显示成网页了,如果电脑没有显示后缀名需要需要在文件查看里设置,系统不同设置也会不同!Windwos7需要把“隐藏文件扩展名”勾选掉!

步骤四:设置网页的打开方式
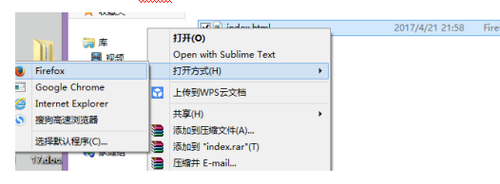
新建的网页图标可能会变成空白,这个时候就需要设置打开方式了!方法是右击空白网页——打开方式——选择firfox即可!

步骤五:开启网页开发之旅
1,先把你安装的sublime打开!

2,然后可以直接把文件拖拽到sublime里,或者点击 file——openfile——找到你建的网页打开就行!

3,打开之后上面会显示sublime,接下来就可以编写代码了,
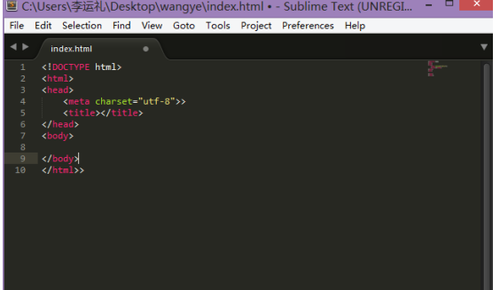
首先写出基本框架,以后无论怎么编写代码,基本框架是不变的!

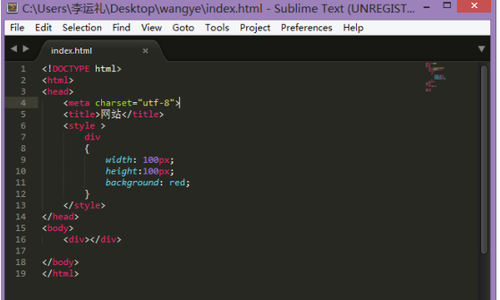
4,建立一个div 并设立 宽,高,颜色,边框,内容在<body> </body>中间写,标题在<title></title>编写,样式在<head></head>命令中的<style ></style>中间编写!

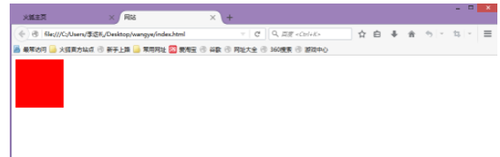
5,编写完记得ctrl+s保存!打开你新建的网页就可以看到效果了!

到这里,就了解网页开发的基础流程,想要学好贵在坚持!
转载于:https://blog.51cto.com/wwwlyl/1918526
网页开发——从接触到编写输出一个DIV相关推荐
- java写一个android程序_【Android开发笔记】3.编写第一个Android程序
前言 上一节我们通过一个Demo熟悉了Eclipse的基本使用.如何在模拟器和手机中运行以及如何打包成APK,但没具体编写代码,相信很多同学已经按耐不住了吧,这一节我们会动手编写代码来熟悉Androi ...
- 移动端网页开发-vh/vw/rem
第一次做移动端网页开发,接触到的几个单位vh/vw/rem,记录一下. vh:相对可见视区的高度 vw:相对可见视区的宽度 rem:相对根元素的字体大小 "视区"所指为浏览器内部的 ...
- Day01_网页开发基础知识、HTML概述、HTML标签
01.01_网页开发基础知识 代码编写工具 python PyCharm Subline iPython... HTML HBulider Dreamweaver WebStorm Eclipse.. ...
- 网页最少要有一个html标签,PHP_网页开发人员必须知道的10个不常用HTML标签, 网页开发人员常常希望能 - phpStudy...
网页开发人员必须知道的10个不常用HTML标签 网页开发人员常常希望能够了解并掌握多种语言,结果是,学习一门语言的所有内容是棘手的,但是却很容易发现你并没有完全利用那些比较特殊却很有用的标签. 不幸的 ...
- 用计算机c语言输出你好,编写第一个C语言程序 - Hello World
前言 前面已经唠叨了这么多理论知识,从这讲开始,就要通过接触代码来学习C语言的语法.学习任何一门语言,首先要掌握的肯定是语法.学习C语言语法的目的:就是能够利用C语言编写程序,然后运行程序跟硬件(计算 ...
- python输入10个整数_python练习:编写一个程序,要求用户输入10个整数,然后输出其中最大的奇数,如果用户没有输入奇数,则输出一个消息进行说明。...
python练习:编写一个程序,要求用户输入10个整数,然后输出其中最大的奇数,如果用户没有输入奇数,则输出一个消息进行说明. 重难点:通过input函数输入的行消息为字符串格式,必须转换为整型,否则 ...
- 请编写出一个html页面 令其输出,javaweb程序设计案例教程_课后习题1.pdf
第一章 [测一测] 学习完前面的内容,下面来动手测一测吧,请思考以下问题: 1.请描述HTML .CSS. .JavaScript 分别表示的含义. 2 .请列举出HTML 常用的标记.(至少10 个 ...
- python动态网页开发教程_python django创建一个属于自己的动态网站
您如何开始使用Python创建网站?好吧,你可以自己完成所有工作,并编写一个在Web服务器上运行的程序,接受页面请求并以HTML和其他资源的形式提供响应.然而,这是很多工作,那么为什么在有大量现有工具 ...
- 基于gulp编写的一个简单实用的前端开发环境
自从Node.js出现以来,基于其的前端开发的工具框架也越来越多了,从Grunt到Gulp再到现在很火的WebPack,所有的这些新的东西的出现都极大的解放了我们在前端领域的开发,作为一个在前端领域里 ...
最新文章
- 【Thinkphp 5】 整合邮箱类 phpmailer实现邮件发送
- 活久见的设备连接故障
- CTRL+SHIFT
- java sql数组_Sql数组类型解决方案
- #10017 「一本通 1.2 练习 4」传送带+三分套三分
- Spring Reactor教程
- Appium--环境搭建
- 全链路追踪竟然如此简单? bytebuddy搭建全链路追踪的demo 附代码
- 陕西居民医保微信缴纳教程来了,太方便了
- 需求获取的三阶段:需求背景、需求调研、需求分析 (3)
- 在 F5 LTM 上配置数据包过滤
- Windows核心编程_将窗口嵌入到桌面图标下面不被遮挡 spy 分析过程
- [Erlang 0041] 详解io:format
- MATLAB_R2020b安装
- android 开发日积月累,移动端h5开发常用ui框架
- Serializable与serialVersionUID的作用
- LiveZilla 详细 配置 设置 (二) 安装 LiveZilla
- 根据经纬度确定行政区域_基于JavaScript实现高德地图和百度地图提取行政区边界经纬度坐标...
- php中的m方法的区别吗,php中的M方法
- Java简单类、变量详解(概念和分类、声明、命名、初始化)
