前端学习 -- Css -- 伪元素
- :first-letter 表示第一个字符
- :first-line 表示文字的第一行
- :before 选中元素的最前边,一般该伪类都会结合content一起使用,通过content可以向指定位置添加内容。
- :after 选中元素的最后边,一般该伪类都会结合content一起使用,通过content可以向指定位置添加内容。
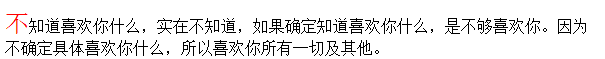
first-letter demo:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style type="text/css">/*:first-letter 表示第一个字符*/p:first-letter{color: red;font-size: x-large;}</style></head><body><p>不知道喜欢你什么,实在不知道,如果确定知道喜欢你什么,是不够喜欢你。因为不确定具体喜欢你什么,所以喜欢你所有一切及其他。</p></body>
</html>效果:

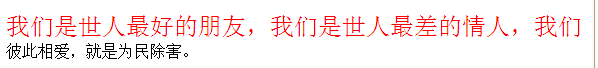
first-line demo:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style type="text/css">/*:first-line 表示文字的第一行*/p:first-line{color: red;font-size: x-large;}</style></head><body><p>我们是世人最好的朋友,我们是世人最差的情人,我们彼此相爱,就是为民除害。</p></body>
</html>效果图:

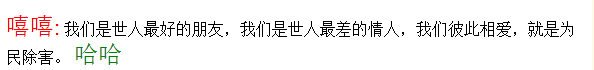
:before :after demo:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style type="text/css">/*:first-line 表示文字的第一行*/p:before{content: "嘻嘻:";color: red;font-size: x-large;}P:after{content: "哈哈";color: green;font-size: x-large;}</style></head><body><p>我们是世人最好的朋友,我们是世人最差的情人,我们彼此相爱,就是为民除害。</p></body>
</html>效果:

前端学习 -- Css -- 伪元素相关推荐
- css 商城 两列_如何使用css伪元素实现超实用的图标库(附源码)
今天我们来复盘一下前端中css伪元素的知识以及如何用css伪元素来减轻javascript的压力,做出一些脑洞大开的图形. 预备知识 伪元素 伪元素是一个附加至选择器末的关键词,允许你对被选择元素的特 ...
- web前端css伪元素使用阿里iconfont中Unicode编码
web前端css伪元素使用阿里iconfont中Unicode编码 在阿里iconfont中创建项目 新建项目 搜索自己想要的图标并添加入库 点击购物车 添加至项目 回到"我的项目" ...
- CSS伪元素及元素的显示与隐藏的学习
什么是伪元素? CSS 伪元素用于设置元素指定部分的样式. 例如,它可用于: 设置元素的首字母.首行的样式 在元素的内容之前或之后插入内容 伪元素在超链接中的应用 1. link 未 ...
- html中伪元素怎么更改图片,如何改变css伪元素的样式
本篇文章介绍了如何改变css伪元素样式的方法,希望对学习前端css的朋友有帮助! 一.CSS伪元素 CSS 伪元素用于向某些选择器设置特殊效果. 伪元素的用法如下:selector:pseudo-el ...
- 用CSS伪元素制作箭头
现在让我们开始制作箭头吧! 在开始前,你要知道如何用CSS去画一个三角形,如果还不清楚可以看看这里纯CSS画各种图形 我们用到两个CSS伪元素,before和after,它们属于行内元素,但可以用di ...
- [JS 分析] 汽_车_之_家 JS 生成 CSS 伪元素 hs_kw44_configUS::before
0.参考 https://developer.mozilla.org/zh-CN/docs/Web/CSS/Pseudo-elements https://developer.mozilla.org/ ...
- 用css伪元素制作箭头图标
用css伪元素制作跳转箭头图标 在一些前端框架中见到过伪元素做的图标,现在一般都自己写了,用伪元素可以代替不少图片 .yui-cell{ position: relative; } .yui-cell ...
- css中什么是伪元素,CSS伪元素是什么?
什么?伪元素?之前不是说了伪类吗,怎么又跑出来一个伪元素吗?它们不是一样的吗?呵呵,其实伪类和伪元素是两个不同的概念,今天小编就为大家介绍一下伪元素. 一.什么是伪元素 css伪元素代表了某个元素的子 ...
- CSS伪元素::before,::after
W3C的解释用一句话概括:单冒号(:)用于CSS3伪类,双冒号(::)用于CSS3伪元素中. css伪元素,之所以被称为伪元素,是因为他们不是真正的页面元素,html页面中没有对应的元素,但是其所有用 ...
最新文章
- LeetCode实战:买卖股票的最佳时机
- 理性解读中国科技实力:不震惊式吹捧,也不全盘抹杀
- 闭锁java_java多线程学习十::::CountDownLatch闭锁
- woocommerce产品选项卡描述_适合WooCommerce卖家的7款Dropshipping插件+功能介绍
- aspectj annotation- used in spring
- Qt调用OpenCV汇总(1)
- 数据库编程——JDBC 配置
- HD-SDI光端机有哪些优势?
- 做了一个画f(x,y)=0函数图像的算法,果断codeplex之
- 服务器可以修改cookie吗,是否可以为您拥有的网站/服务器设置Cookie?
- 更具时尚感的服饰购物APP设计灵感!
- 网络批量后修改服务器,企业网络批量安装服务器搭建案例
- Swoole 结合TP5创建http服务
- 科目三: 济南章丘五号线
- oracle同义词对象,oracle数据库对象-同义词
- 微信小程序中显示HTML格式内容的实例
- 在线json校验工具
- 8086微处理器的寄存器
- Ekl去记录nginx的日志
- 水滴筹、轻松筹死磕健康保
