技术 | Web前端开发(4)持续更新
人死了,就变成一个星星,给走夜道的人照个亮儿
CSS:
css的三种引入方式:

以上就是css的三种引入方式,分别是:
1.行间样式:
在标签里写入:style=""
2.页面级css:
在head标签里写入:<style type="text/css">在这中间写入css样式代码</style>
3.外部css文件:
这里就需要在html代码中引入css样式,通过:
<link rel="stylesheet" href="这里写入css的文件的路径">
以上就是css的三种引入方式。
当然,常用的引入方式就是第三种外部引入css文件,这样就可以保证了html代码与css代码的分离,方便后期修改。
选择器:
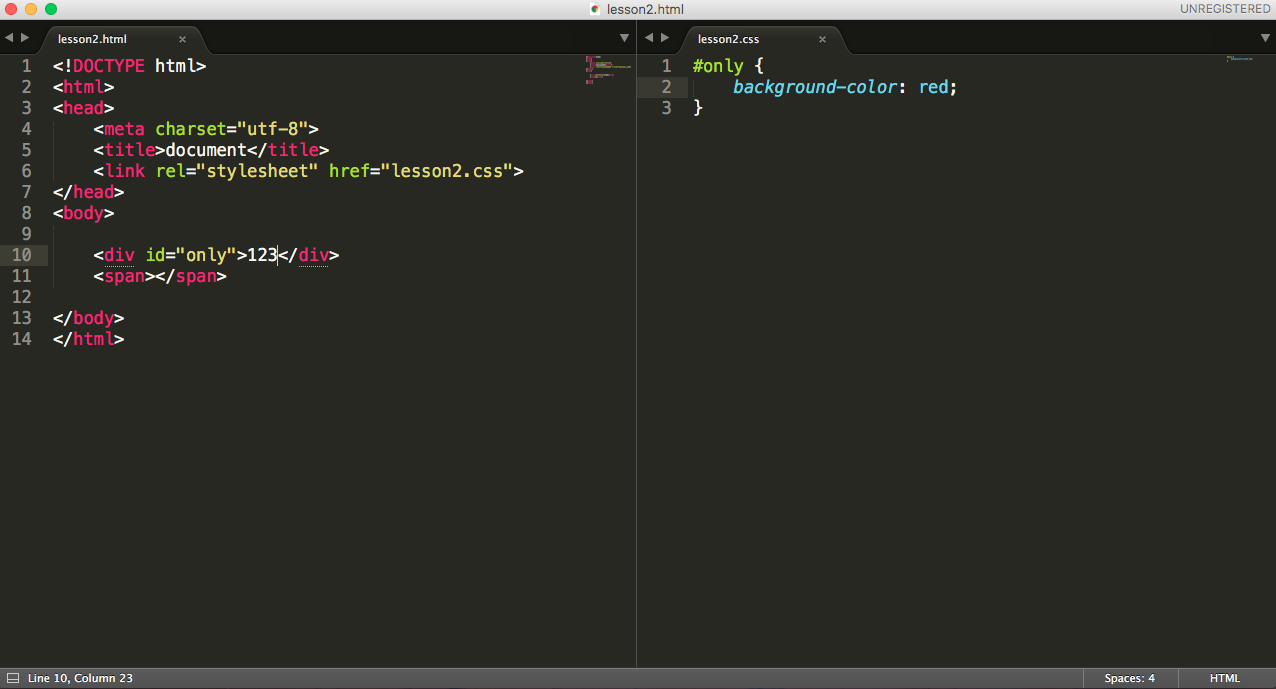
1.id选择器:


css代码中的#号为id选择器的唯一标识。
id是什么的缩写?身份证的英文单词怎么写?IDcard?,姑且就这么认为吧。一个人不能有两个身份证吧?同样的道理,一个div标签里不能有两个id,同时也不能有两个一样的id。
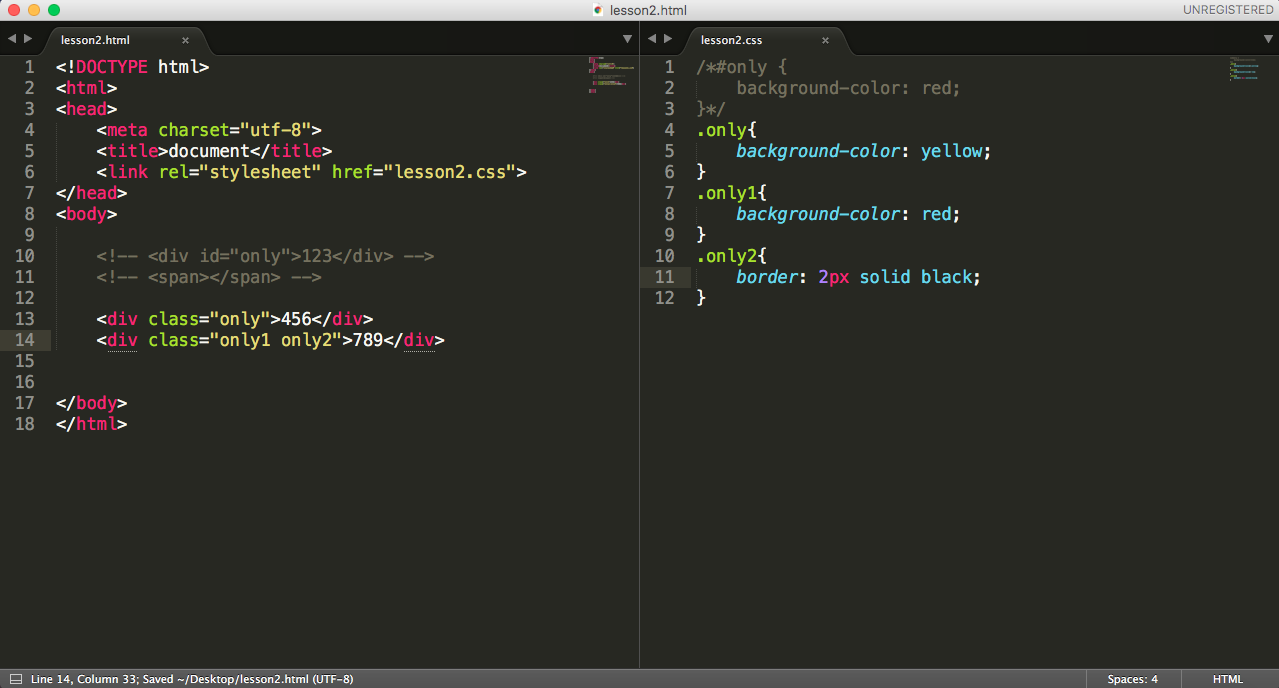
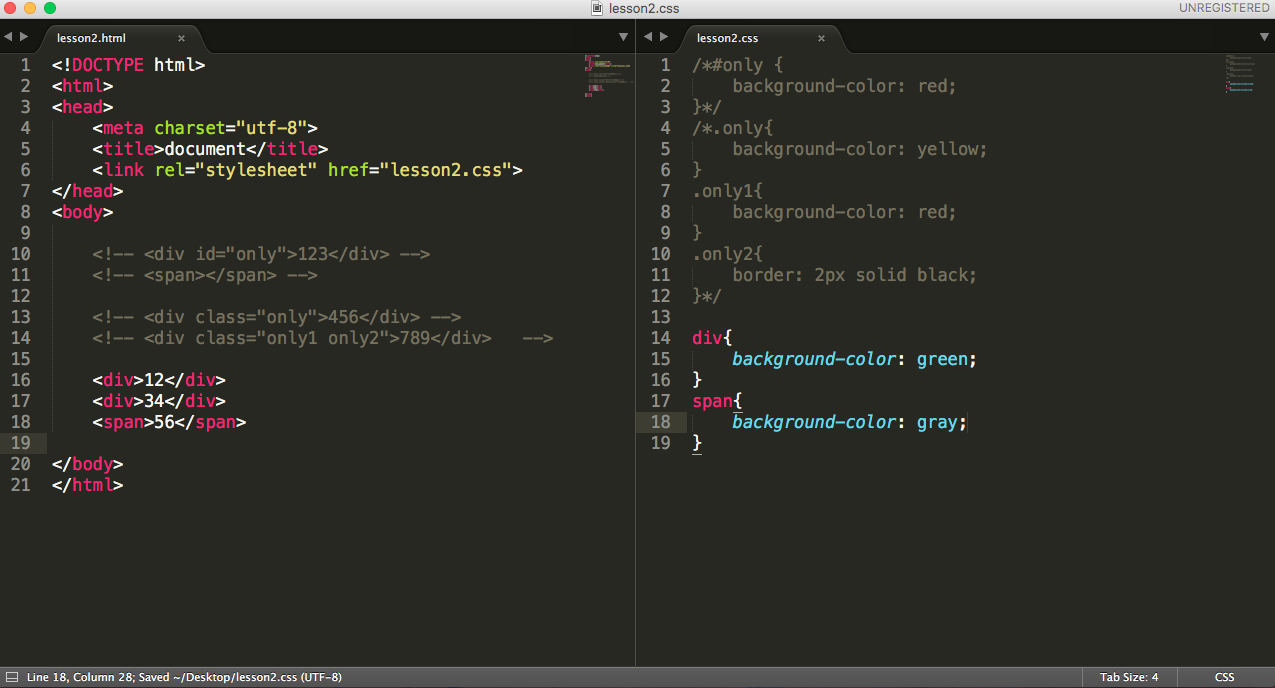
2.class选择器:

class选择器的标识是一个点,在css代码中我们可以看到用点可以选择到class选择器上。同时class选择器,可以同时有两个名字,并且可以同时起到作用。
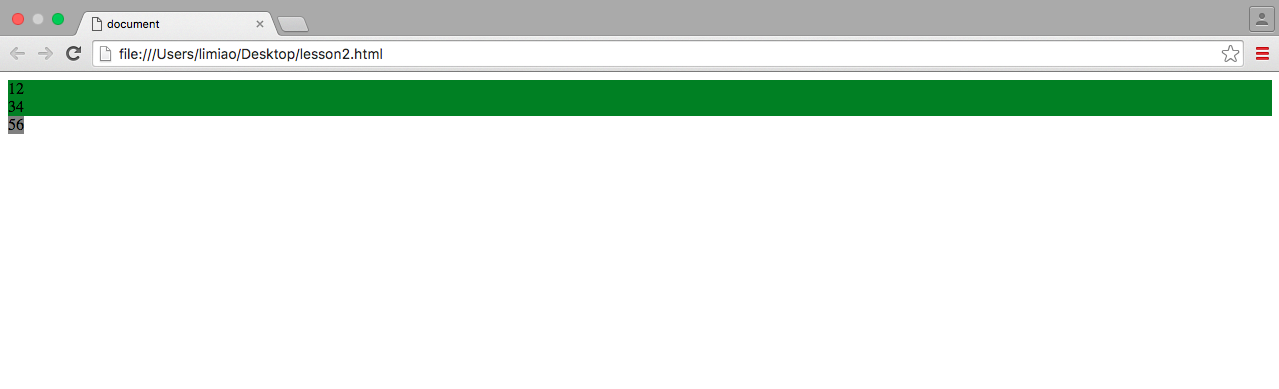
看浏览器显示效果:

第一行456是通过第一个class选择器控制的
第二行的789是用过第二个选择器的两个名字控制的,一个名字控制了颜色,另一个名字控制了边框为黑色实线。
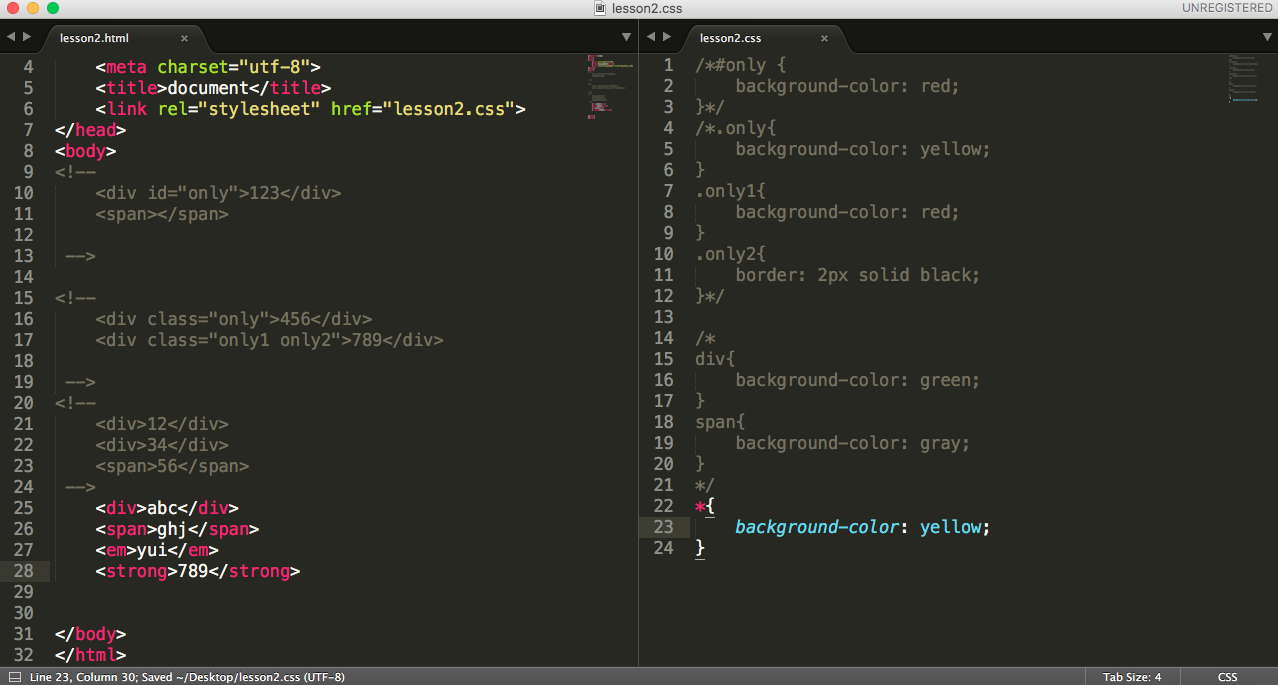
3.标签选择器:
这个选择器特别简单:

这个选择器就是单纯的用标签来选择需要控制的html代码。标签叫什么名字,就写什么就可以了。
看浏览器中的显示效果:

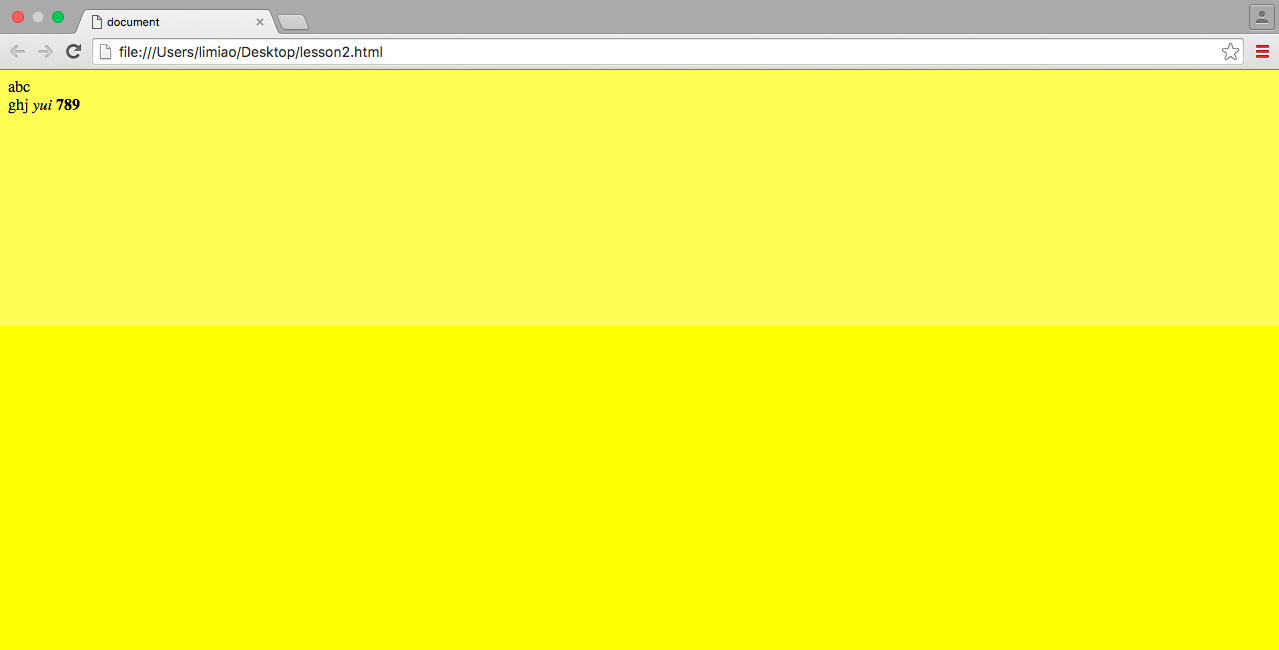
4.通配符选择器:

通配符选择器可以选择全局。看一下浏览器中的显示效果:

我们发现整个浏览器都变成了黄色的,可是我们并没有选择整个浏览器啊,难道说浏览器喜欢黄啊?当然不是,通配符选择器是选择全局的标签,那么body同样是标签。所以全局的颜色都改变了。
技术 | Web前端开发(4)持续更新相关推荐
- 尚硅谷李立超老师讲解web前端---笔记(持续更新)
目录 一.准备(2023.2.8) 二.组成部分(2023.2.8) 1.HTML 2.CSS 3.layout 一.准备(2023.2.8) 专业英语: 在进行编写布局时,我们使用的类名通常用英文编 ...
- Web前端开发技术:Web前端开发技术
一.实验目的: 掌握Vue提供的transition组件. 掌握animate.css动画库. 二.实验要求: 了解transition组件和animate.css动画库的基本使用 编写程序完成以下实 ...
- 怎样入门web前端开发?
Web前端开发怎么入门? Web前端开发是由网页制作演变而来的,主要由HTML.CSS.JavaScript三大要素组成.专业的Web前端开发入门知识也一定会包含这些内容,下面就给大家简单介绍一下. ...
- web前端开发技术现状与发展_Web前端开发的未来,将会有哪些发展方向?
Web前端开发,这已经发展多年的技术从最早的萌芽状态,发展到了今天的枝繁叶茂,各种技术的层出不穷也让开发者们不断地成长壮大.从最早的简单学习就能轻松应付,到今天的需要系统学习才能入职.那么,未来这项技 ...
- 《Web前端开发技术》笔记
参考文献--<Web前端开发技术> by 储久良 目录 第1章 Web前端开发技术综述 1.1 Web概述 1.1.1 Web的起源 1.1.2 Web的特点 1.1.3 Web工作原理 ...
- 入门Web前端开发需要学习哪些技术?薪资高吗?
[此文章转自乐字节] 今天来和大家讲讲Web前端开发需要学习什么?前端开发又需要用到哪些开发工具? 前端开发工程师不仅要掌握基本的Web前端开发技术,网站性能优化.SEO和服务器端的基础知识,而且要学 ...
- web前端开发真的会持续高薪吗?(赠超实用前端干货大合集,含特效源码)
外媒网站Randstad US收集了目前IT领域各行业的数据,分析了劳动力趋势等数据,预测出在2018年,前端开发是三大最具有就业前景职业之一,而前端开发行业的薪资也会越来越高. 那么做前端的,薪资真 ...
- 《Web前端开发技术(HTML+CSS+JavaScript)》题库附答案
什么是Web技术? 答:Web即全球广域网(World Wide Web),也称为万维网,它是一种基于超文本和HTTP的.全球性的.动态交互的.跨平台的分布式图形信息系统.它是建立在Internet上 ...
- Web第五讲:Web前端开发技术概述
开发环境设置 安装vs-code,并安装前端开发工程师常用的插件. vscode-icon:文件图标 Class autocomplete for HTML:自动补全html代码 beautify:格 ...
最新文章
- Linux实时监控工具Nmon使用
- 教你做一个优秀的项目经理
- matlab从入门到精通-常用的几种缺失值处理方法
- Oracle Study案例之--基于表空间的时间点恢复(TSPITR)
- mysql文字字符集_MySQL字符集
- mybatis 缓存总结以及遇到的问题
- KMS安装后激活机器
- c语言中栈堆,C语言中堆和栈的区别
- 第二章 数据的表示和运算 2.1.1 进位计数制 [计算机组成原理笔记]
- java字符串构造函数的应用_构造函数中的参数0需要找不到类型为'java.lang.String'的bean...
- Elasticsearch查询之term/match解析
- 新买win8更换win7的方法步骤
- Linux下使用Nohup后台运行程序
- CPU,内存, 硬盘,指令之间的关系
- hive split 注意事项
- 微信小程序电商实战-商品详情加入购物车(下)
- 电话号码正则表达式(标准)
- Adobe Dreamweaver 2021下载与安装教程
- 剑指offer第二版(C++实现)
- SpringCloud之Zuul微服务网关 什么是Zuul微服务网关?
