滴滴顺风车设计总结(原创文章)
http://www.zcool.com.cn/article/ZMTcxOTYw.html

顺风车项目初期,产品GM反复和我们强调业务使命,私家车出行在滴滴体系中的角色,私家车市场规模,业务模式概述,业务模式关键词,目标体系.
使得我们很快明确了顺风车的产品定义,目标用户,主要功能,产品场景,产品特色和竞品的差异化以及未来顺风车的产品走向.
未来它将是一个每天改变千万人次出行的产品,它能让共享私家车成为一种连接人与人的生活方式.

我在网上收集资料,对顺风车已经有了一定的了解,当时国内的拼车APP已经有一些但还不成熟,我下了一些竞品软件,把每个产品的页面截图拼凑成流程图,观察总结它们的核心功能及业务流程,体验好和不好的地方都记录在笔记上.收集问题之后,对问题进行分析,最终聚焦在核心的问题,并将分析的结果展示给团队.
研究思考竞品的主要功能,业务流程和信息布局,以及网上和现实中车主乘客对顺风出行的一些痛点,从用户意见中提炼用户最本质的需求,需要改善的地方.

设计阶段初期,因为没有数据和用户反馈做依靠,我们在和PM做需求分析的时候追求本心,理解用户核心问题和解决方案,勇敢做.脑暴大胆尝试了很多种业务方案.
项目初期在和产品讨论如果没有一套整体的流程图是很难和产品以及技术沟通进展的,于是我们花了1天时间的讨论,把主要功能及业务流程快速梳理了一遍,搭建了一套顺风车业务流程图.

流程图分为3个部分,1 乘客流程(乘客发单-呼叫等待-车主接单-支付评价),2 车主流程(车主选单-车主抢单-送达乘客-等待支付-评价乘客),3 公共部分(个人主页,个人余额,实名认证,车主认证,接单设置等),这样我们在讨论的时候就方便很多.前期随着每天的讨论增加删减功能都要确保每天的流程图更新一遍,让大家的信息能够及时同步,看着挺麻烦,其实当中大部分时间都花在产品讨论上了,白天产品和设计一起讨论,晚上修改更新邮件.
在项目前期没有交互,这时候产品设计就要充当交互的职责,紧跟产品,关于产品讨论的会议都要去参加,积极的去参与,脑暴,在过程中,展现自己的专业度,获得产品的信任,过程中得到产品等同事的认可,有利于方案的执行。多数人已经认可的方案,少数人在否定方案时会非常慎重。和产品在项目前期在目标上达成一致,避免在设计方案上发散性讨论.由于前期的产品讨论,每天产出的流程图都会有变化,低保真流程图不需要出到特别细致的阶段,只要把产品思路表达正确即可.
注意流程图不要覆盖,按time line保存,这样方便之后的升级改版review之前的想法及功能点.

当我们把整个的产品流程都梳理完成,产品确定之后.就要开始细化页面了,我们要保证的是顺风车上线产出高质量的设计,重要的页面要着重去想去设计,多做尝试,让用户体验做到最优,同时要和滴滴打车平台的设计风格保持一致,GUI保持一致.本次开发周期非常短,细化所有端上效果图的时间仅有一周的时间,虽然时间很短,但是前期铺垫时间很长,我们对这个产品流程已经非常熟悉,一切还算顺利.
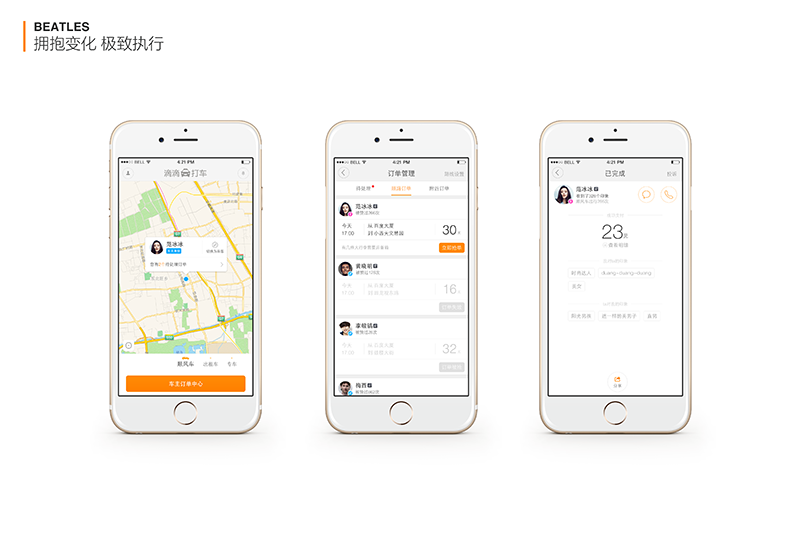
拿首页为例,当用户第一次进入顺风车最先进入的就是首页,主要功能会在首页展示,所以这里考虑的比较多,我们在首页的尝试飞机稿不下10张,经过谨慎的考虑,我们采用了现在端上的效果.

制作高保真效果图的时候这里会思考以下几点:
1 与滴滴打车平台整体设计气质保持一致.相同的功能控件沿用平台.
2 一个页面一个核心功能,信息层级,强弱关系的处理.
3 轻便,适当的留白,易于操作
4 视觉规范的统一性与一致性.
5 各个分辨率的适配问题,小尺寸要做单独的处理.
6 Android和iOS的差异性思考.
7 不做跳度特大的页面,整体保持平稳.让用户好理解.
设计的预期:
1 车主使用顺风车,能够清楚的找到乘客和车主在哪里切换.
2 保持视觉交互平稳,使用过程中轻松流畅并且高效.
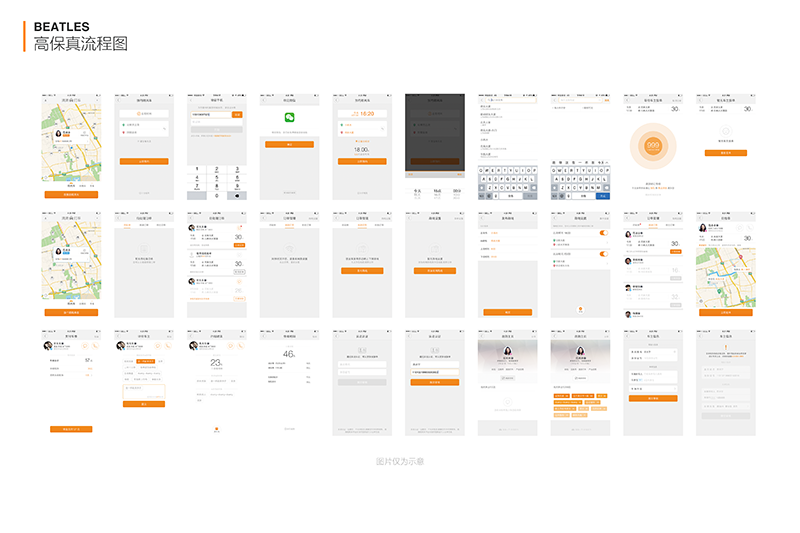
当我们把所有页面高保真都做完之后,我的习惯还是拼成视觉流程图.
有几点好处:
1 查看有没有遗漏的页面.比如:异常状态,浮层提醒一类.
2 查看有没有视觉该统一的地方没有统一,比如:文字大小,颜色,按钮大小,间距都需要整体review.
3 平台的控件开发可以复用的标记.
4 顺风车的控件样式在页面可以复用的标记.
5 开发和测试看起来一目了然,沟通起来节省成本.
6 制作顺风车规范的时候方便查看.
当然这个方法只适合在新产品业务上线,大版本更新以及新功能流程使用.
毕竟小版本的一些视觉改动,如果一期迭代是10天,每个版本都出一份视觉流程图并保证是最新的太浪费成本了.
大小版本的改动只做视觉规范的更新就好.

开发环节我认为在产品设计里算是最关键的一部了,用户不可能直接拿着你制作的设计稿去进行使用,你的设计是需要经过开发实现之后才会到达用户手中,所以设计和开发的对接,沟通尤为关键.这个时候的设计要跟进开发环节,保证产出物和设计一致,交互逻辑及动画展示保持一致.
好多设计师抱怨明明设计的很好,可实际线上效果却不理想,相差太大.
问题出在哪里?
1 标注图及切图质量不达标
2 和开发没有直接沟通,把产出交给开发之后就不管了
3 最后开发完成没有进行视觉走查.
说一下我对顺风车一期和开发的一个产出流程和沟通
1 首先自己要对这款产品足够的熟悉,页面逻辑跳转,哪里展示什么,有哪些种状态要充分了解,不然和开发沟通,人家问什么全都解释不清楚,还要去找产品确认,耽误时间
2 把所有本期相关的开发拉在一起开个会,相同的控件抽离出来,记录下来,和开发沟通的时候避免二次开发,因为一个产品可能是好几个开发人员负责的,一人一块,如果没有足够充分的沟通,很容易二次或者多次开发相同的控件,耽误开发时间而且视觉走查的时候也会费时费力,那时候再想让开发统一就不那么容易了,因为相同的控件不同的开发写法可能也会不一样.导致一个控件视觉联调要调整多次,会吐血的.
3 所有页面标注切图需要怎么给到开发要过一遍,记录下特殊的地方,因为有的页面需要特殊的动画处理,或者时间成本有限,切图需要特殊处理,如果这个时候不沟通明确了,按照自己的意思切图标注了,开发用不了,还会反过头来再找你,浪费大家时间.
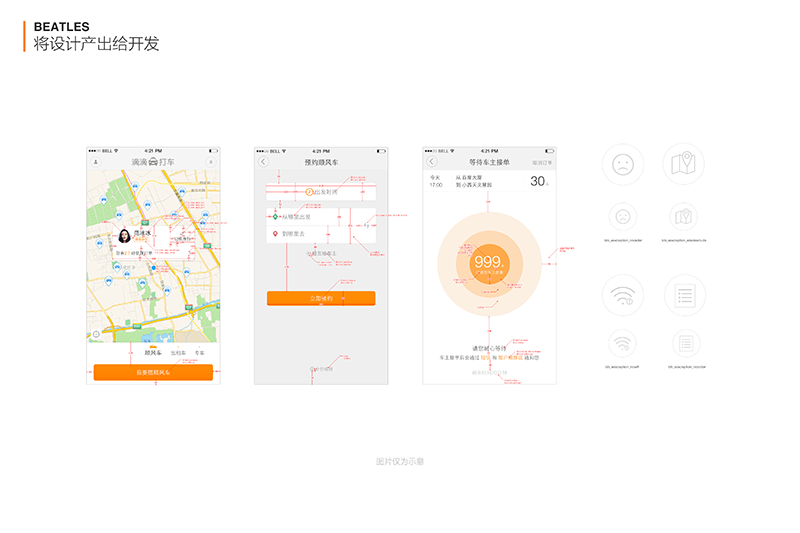
4 这个时候就可以按照之前和开发沟通之后进行标注切图了,这里我会产出几项给开发.
1) 所有本期相关页面效果图
2) 本期效果流程图
3) 相关页面标注,页面样式重复的就不需要再标注了,这里主要标注(文字大小,颜色,按钮大小,按下效果,长宽,动画说明,如果有服务器下发的尺寸的要做说明,最多显示的字数)
4) iOS(@2x,@3x)Android(1080)切图
5) 发送邮件给到开发并抄送相关产品负责人,再当面和开发沟通确认下标注切图确保没有问题.
设计我是以iPhone6尺寸进行设计的,大屏手机越来越主流,所以我的标注图就是6为基准,6的切图为iOS@2x图,当@2x图制作完成之后,我会等比放大150%,生成@3x图,这里需要注意一下,3x图可能会有半像素,所以要手动都调整下 .
iOS这块完成之后我会产出安卓的,以iphone6为基准,向上放大144,产出安卓1080的进行标注,切图只出1080的,向下等比进行适配.

设计在程序开发阶段,不然就是和产品准备下期需求,不然就是继续优化可优化的页面,如果是优化页面,这个需求无论是设计还是产品提出来的,一定要尽早的告知开发,不要耽误时间,不然时间有限,很可能优化的地方来不及修改.
如果是纯视觉优化,那还好,只需将需要更改的切图或者文字大小,颜色之类的同步到开发即可.
整理顺风车视觉规范,小版本迭代的时候随期更新

开发完成就会进行到视觉联调和测试解BUG阶段,由于项目周期有限并且紧张.所以视觉联调一定要快速进入,因为后期BUG的测出,开发没有足够多的时间与你进行视觉联调.
在这里我一般是先调iOS的,因为安卓发布审核比较快,所以时间会比iOS宽裕一些.
视觉联调主要调整的是,视觉,状态的展示(下拉刷新,点击加载,异常情况),各尺寸分辨率适配和交互动画.
一般iOS是能看虚拟界面的,我会让开发挨个把页面截图给我,对照设计稿重叠着看,精确到像素,能当时解决的就当时解决,有的调整需要花时间的我会先记录下来,和开发商量下时间,好了再次对照下.
由于前期头开发前的铺垫,相同的控件只需调整一遍,相对会节省时间.
因为iOS设计稿做的是iPhone6的尺寸,所以开发会以iPhone6为基准,我联调的时候也是这样,先调整iPhone6,6全部调整好了之后会再次调整5和plus的尺寸,因为都是等比的,一般不会出大麻烦,只是4上有的需要单独处理,因为4的尺寸高度有限,有的页面不允许有下拉的状态,这时候就需要单独处理了,图片的大小,间隔的修整以及一些展示,比如评论标签,在5 6 plus上显示的是4行,在4上只能显示3行了.
由于iOS联调只有2天的时间,时间紧迫,这里基本完成不了所有的页面调整,我将页面从头到尾看了一遍,按照页面的重点优先级排了顺序,将重点必须要保证视觉的页面用标记标红.然后找iOS负责人沟通,需要同时和相关RD一起调整,这样能保证效率,我将他们做的页面按照姓名,把页面放到他们相关姓名的文件夹中.
安卓是以1080为基准进行联调,一般1080调整好了720基本过过就还好,480有的地方也会单独处理.
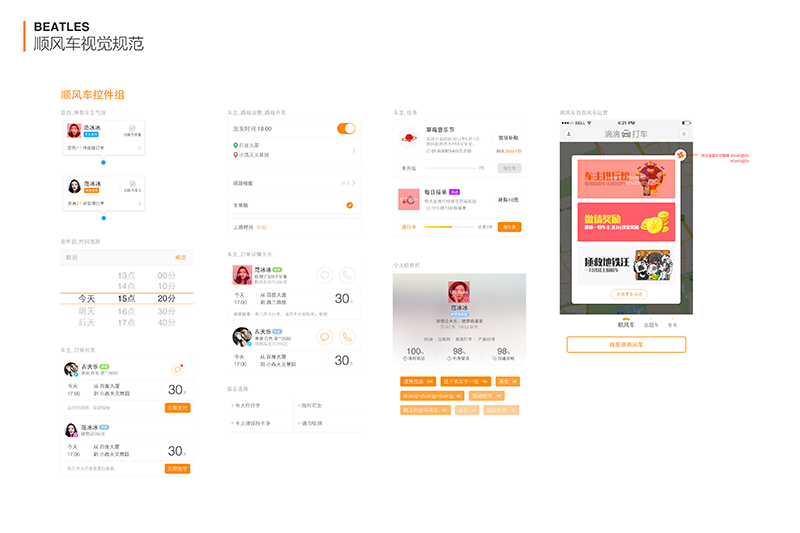
当视觉联调完成之后我趁热打铁梳理了一遍顺风车的相关页面,把平台及顺风车相关的控件抽取出来制作出了顺风车视觉规范文档.
制作视觉规范的目的是:
1 提升设计效率
2 统一设计标准
3 便于后期顺风车加设计人员,可以很方便了解产品,快速着手设计.
4 回顾规范,需要优化改善的地方一目了然
端上视觉规范:
1 文字字号控件
2 颜色控件
3 导航相关-通用控件
4 顺风车通用控件
5 浮层控件
6 按钮控件
7 icon控件

在这里顺风车一期的设计相关的所有流程就写完了,总结下设计师在这个产品里各个时期担当的角色转变.
1 产品设计初期:设计师主要紧密和产品经理沟通,关于产品讨论的会议都要去参加,通过竞品分析和用户反馈采集用户需求,因为这里还没涉及到设计相关,讨论的同时站在用户和产品的角度多去考虑问题,和产品最终达成一致.
2 产品设计中期: 这个时候的产品功能,业务流程基本定型,这里还是紧密的配合产品,以解决产品需求,减少用户理解操作的成本为目的,设计草图及低保真流程图.
3 产品设计后期:这个阶段设计偏执行的多一些,主要负责产出高质量的设计,和开发紧密联系,跟进各个开发环节,确保产品能够高质量的上线.

从2月份开始业务成立,我参与了这个产品从0到1的过程,在这里我学到了很多东西,忙碌的工作让我来不及做沉淀,最近终于把这个总结写好了.
对自己具体分为三个方向的成长,项目管理,技能管理以及横向扩展.当然自己也要勤思考.
项目管理:任务优先级,时间节点的把控,产品沟通,技术沟通.高质量产出,确保端上效果与设计稿基本一致.
技能管理:有关设计的一切多去看,多去想去思考(包含平面,运营),采集好的设计,勤做练习.专业度的提升.
横向扩展:产品思维,运营知识,时间管理.
以前我会花大量的时间去做拟物图标的练习,当时觉得很有成就感,可在工作当中很少会有那么长的周期和合适你去做这些东西的一个项目.更多的时间是花在产品上,思考,讨论,设计,推动,跟进.现在的成就感更在用设计解决了产品当中的问题.
如何联系我:【万里虎】www.bravetiger.cn 【QQ】3396726884 (咨询问题100元起,帮助解决问题500元起) 【博客】http://www.cnblogs.com/kenshinobiy/
滴滴顺风车设计总结(原创文章)相关推荐
- 酷友观点/经验:滴滴顺风车设计总结(转载)
公司一直很忙,现在终于有时间把我这几个月的工作做一个沉淀和总结了,仅为个人观点,不代表滴滴官方.感谢各位酷友支持,谢谢各位. 顺风车项目初期,产品GM反复和我们强调业务使命,私家车出行在滴滴体系中 ...
- 万字干货 | 滴滴顺风车事业部总经理:忘掉产品,专注用户(附下载)
PMCAFF(www.pmcaff.com):互联网产品社区,是百度,腾讯,阿里等产品经理的学习交流平台.定期出品深度产品观察,互联产品研究首选. 外包大师(www.waibaodashi.com): ...
- 滴滴顺风车整改的第 231 天,你想它吗?
2018年8月27日,滴滴宣布无限期下架顺风车业务. 本文经授权转载自猎云网(ID:ilieyun) 4月15日消息,滴滴顺风车负责人张瑞通过顺风车官方微博发布了"滴滴顺风车致大家的一封信& ...
- 滴滴顺风车上线新功能,特殊时期便捷出行
滴滴出行官方微博今日发布公告称,为配合防疫工作,方便企业员工互助出行,滴滴顺风车上线"顺路同事"功能,为有需求的企业或单位开通授权. 公告显示,不论是自驾车主还是乘客,在授权之后都 ...
- 滴滴顺风车再调整服务时间:男女用户一视同仁
11月7日晚间,滴滴顺风车官微发布长文,宣布在小范围试运营期间,为确保试行产品服务的安全性,对所有顺风车用户提供服务的时间均调整为5:00-20:00. 11月6日,滴滴公布了顺风车试运营的方案,将于 ...
- 滴滴顺风车方案引争议,柳青:我也觉得对女性不太好用
11月6日,滴滴顺风车宣布将重新上线,将陆续在哈尔滨等7个城市上线试运营.不过,试运营期间女性用户晚上8点以后无法使用顺风车服务,关于这一时间限制是否合理引发诸多争议.对此,滴滴总裁柳青昨日晚间在微博 ...
- 华为效仿苹果卖高价手机?滴滴顺风车开放灰度测试;苹果官微被投诉“攻陷”| 极客头条...
「CSDN 极客头条」,是从 CSDN 网站延伸至官方微信公众号的特别栏目,专注于一天业界事报道.风里雨里,我们将每天为朋友们,播报最新鲜有料的新闻资讯,让所有技术人,时刻紧跟业界潮流. 快讯速知 任 ...
- QQ 新增“语音进度条”;滴滴顺风车负责人道歉;华为研发费将超 1000 亿美元 | 极客头条...
「CSDN 极客头条」,是从 CSDN 网站延伸至官方微信公众号的特别栏目,专注于一天业界事报道.风里雨里,我们将每天为朋友们,播报最新鲜有料的新闻资讯,让所有技术人,时刻紧跟业界潮流. 快讯速知 Q ...
- 滴滴顺风车春运暂不上线;锤子员工被强制离职;苹果聘请三星高管 | 极客头条...
「CSDN 极客头条」,是从 CSDN 网站延伸至官方微信公众号的特别栏目,专注于一天业界事报道.风里雨里,我们将每天为朋友们,播报最新鲜有料的新闻资讯,让所有技术人,时刻紧跟业界潮流. 快讯速知 滴 ...
最新文章
- Ant在MyEclipse中的配置总结
- 汇编:从键盘读取字符
- 吴恩达机器学习Ex1多元回归部分
- Mysql之一:mysqldump和LVM逻辑卷快照
- 渗透测试必备技能,踩点信息收集
- C# ref跟out
- 机器学习笔记(五)续——朴素贝叶斯算法的后验概率最大化含义
- GAN + Video Inpainting的一些思考和相关论文
- Magento布局layout.xml文件详解
- markdown 链接跳转到标题_如何使用markdown语法来写文章
- python html解析对比_python htmlparse页面解析示例
- Springmvc返回中文字符乱码问题
- C#利用NOPI导出到Excel
- 向量点乘、叉乘几何意义、python实现、应用
- 使用session验证输入的验证码是否正确
- 开关电源个人总结(电感部分与滤波电容)
- 小博老师解析Java核心技术 ——JDBC普通增删改操作
- 初识Ethernet(以太网)和Token Ring(令牌环网)的区别
- 佳能Canon PIXMA MX715 打印机驱动
- linux下出现java.lang.UnsupportedClassVersionError的一种意料之外的原因
