Layui导航树美化
2019独角兽企业重金招聘Python工程师标准>>> 
1、Layui导航树美化

1.1、引入美化的CSS(自定义)
|
/*左侧导航 使用方法:skin: 'sidebar' */ .layui-tree-skin-sidebar li i{ color: rgba(255,255,255,.7); display: none; } .layui-tree-skin-sidebar li a cite{ color: rgba(255,255,255,.7) } .layui-tree-skin-sidebar li .layui-tree-spread{ display: block; position: absolute; right: 30px; } .layui-tree-skin-sidebar li{ line-height: 45px; position: relative; } .layui-tree-skin-sidebar li ul{ margin-left: 0; background: rgba(0,0,0,.3); } .layui-tree-skin-sidebar li ul a{ padding-left: 20px; } .layui-tree-skin-sidebar li a{ height: 45px; border-left: 5px solid transparent; box-sizing: border-box; width: 100%; } .layui-tree-skin-sidebar li a:hover{ background: #4E5465; color: #fff; border-left: 5px solid #009688; } .layui-tree-skin-sidebar li a.active{ background: #009688; } |
1.2、添加JS代码
(1) 添加自定义皮肤声明

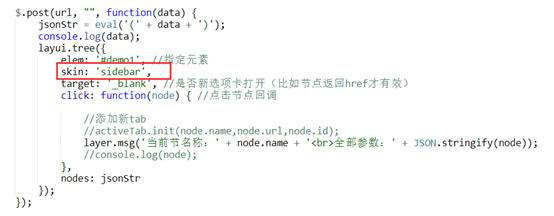
图 1 添加自定义皮肤声明
(2) 添加选中颜色显示
图 2 添加选中颜色显示
|
layui.use(['element', 'tree', 'layer'], function() { var layer = layui.layer, $ = layui.jquery; var element = layui.element; var jsonStr; var url = "r?wf_num=T_bhlayui_001"; //添加选中颜色显示 $("body").on("mousedown", ".layui-tree a", function() { if(!$(this).siblings('ul').length) { $(".layui-tree a").removeClass('active'); $(this).find('cite').parent().addClass('active'); } }); $.post(url, "", function(data) { jsonStr = eval('(' + data + ')'); console.log(data); layui.tree({ elem: '#demo1', //指定元素 skin: 'sidebar', //自定义皮肤 target: '_blank', //是否新选项卡打开(比如节点返回href才有效) click: function(node) { //点击节点回调 layer.msg('当前节名称:' + node.name + '<br>全部参数:' + JSON.stringify(node)); //console.log(node); }, nodes: jsonStr }); }); }); |
转载于:https://my.oschina.net/u/1791116/blog/1791336
Layui导航树美化相关推荐
- 【树链剖分】染色(luogu 2486/金牌导航 树链剖分-3)
正题 luogu 2486 金牌导航 树链剖分-3 题目大意 给你一棵树,让你进行以下操作: 1.把一条路径染上一个颜色 2.查询一条路径上有多少个颜色段 解题思路 用树链剖分把问题转化为链上问题 然 ...
- 【树链剖分】软件管理(luogu 2146/金牌导航 树链剖分-2)
正题 luogu 2146 金牌导航 树链剖分-2 题目大意 有若干软件,除了软件0,所有软件都依赖且只依赖于另外一个软件 当要删除一个软件时,所有依赖于该软件的软件都要删掉 当安装一个软件时,该软件 ...
- 【树链剖分】【线段树】树的统计(金牌导航 树链剖分-1)
树的统计 金牌导航 树链剖分-1 题目大意 给出一棵树,让你做若干操作,操作如下: 1.修改一个节点的值 2.查询两个节点之间路径的最大值 3.查询两个节点之间路径的和 输入样例 4 1 2 2 3 ...
- 网页导航树的简单快速美观之实现
导航树在Web应用中较为广泛.它能够向浏览者展示清晰.层次分明的信息组织结构形式,从而使浏览者较易从总体上把握信息架构.如图1所示: 图1 导航树 目前讨论较多的导航树的实现,大多是编写JavaScr ...
- 泛微ecology 通过建模引擎导航树展示指定的知识目录展示文档应用场景
通过建模引擎导航树展示指定的知识目录展示文档应用场景 实现的效果见下图: 第一部分:需求说明 客户在系统使用过程中,针对公告信息想独立显示,公告目录下的文档信息,不需要从整个的知识库中区点击公告目录查 ...
- layui文件树Dtree的使用
1.下载Dtree文件 下载地址:https://fly.layui.com/extend/dtree/ 将文件解压后放到项目静态文件的位置 2.使用 在页面分别引入dtree.css和dtreefo ...
- layui导航栏鼠标经过青色条块怎么移到顶部?
layui导航栏鼠标经过青色条块怎么移到顶部? layui-nav-bar怎么移到导航栏的顶部? 青色条块其实就是在鼠标经过时会变成,所以,如果我们把top:111px变成top:0,青色条块就可以移 ...
- 在Emacs Prelude配置下安装neotree插件,实现文件导航树
适用人群: 我们这个插件的添加是Emacs Prelude配置环境下实现的,是针对已经在Emacs下安装了Prelude的用户. Prelude是一个针对emacs的一个配置: Prelude is ...
- js html5 目录 树,详解百度百科目录导航树小插件
说起来比较惭愧,在园子里混了4年,注册账号也有3年多了,一篇博客都没有写过,之前不写博客的原因是:1,觉得自己的水平弱爆了,不敢出来误人子弟,也怕大牛们笑话 2,太懒了,有时候自己搞一点小东西,搞的过 ...
最新文章
- Linux crontab 命令基本说明
- BC:带你温习并解读《中国区块链技术和应用发展白皮书》—区块链典型应用场景
- 一篇文章把Self-Attention与Transformer讲明白
- geotools学习(一)IntelliJ快速入门
- 在Linux下常用的命令
- 步进电机s型加减速计算工具_步进电机噪音和振动的原因分析及应对策略
- django mysql connector,MySQL Connector / python在Django中不起作用
- 1-判断数字所在区间
- Vmware虚机机挂起后无法远程连接
- Windows中JetBrains mono字体安装方法
- oracle pl sql面试题,SQL面试:PL/SQL面试问题和答案大全
- 多元统计分析朱建平pdf_应用多元统计分析课后答案朱建平版
- 最全36种python设计模式
- Message Queue
- 世纪难题相关问题被证明!?——黎曼猜想的前后今生
- glassfish java环境_CentOS安装JDK和安装Glassfish
- git版本管理软件——git储藏
- 如何输入“·”间隔号
- 图书音像全场满100返100
- python 发送邮件535, 'Error: authentication failed' 解决
热门文章
- 队列 开源 php,消息队列 - 基于think-queue消息队列 – 基于ThinkPHP和Bootstrap的极速后台开发框架...
- pca主成分分析_降维:主成分分析(PCA)
- dnf剑魂buff等级上限_DNF:又是随机大坑?8月新护石装备可升级,但升3个需要刷半年...
- TestNG中使用监听
- python 矩阵类型转换_python中的矩阵运算
- 未能加载文件或程序集mysql.web.v20__关于MySQL Server影响ASP.NET网站使用的问题:未能加载文件或程序集MySql.Web.v20...
- VB讲课笔记06:窗体与常用控件
- Python编程基础10:列表
- 【codevs1036】商务旅行,LCA练习
- english 2012020604
