值得使用的CSS库添加图像悬停效果!
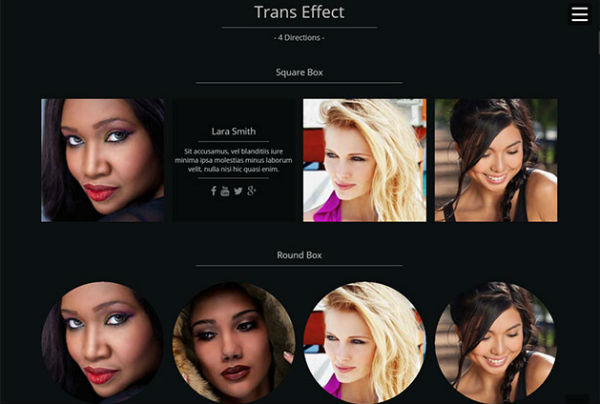
1. Aero CSS3 Hover Effects ($13)
-

- 值得使用的CSS库添加图像悬停效果!
这是一个令人印象深刻、轻量级、响应式的图片悬停效果库,完全由纯 CSS3 实现。
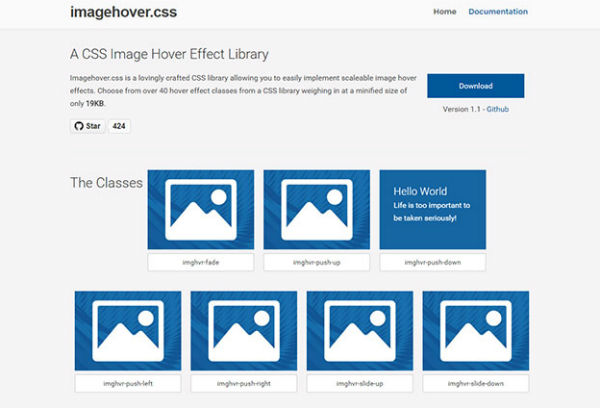
2. Imagehover.css
-

- 值得使用的CSS库添加图像悬停效果!
imagehover.css是一个精心设计的CSS库,让你轻松的为图片添加悬停效果。超过 40 种效果,而压缩后只有 19KB 大小。
项目地址:https://github.com/ciar4n/imagehover.css
下载:imagehover.css-master
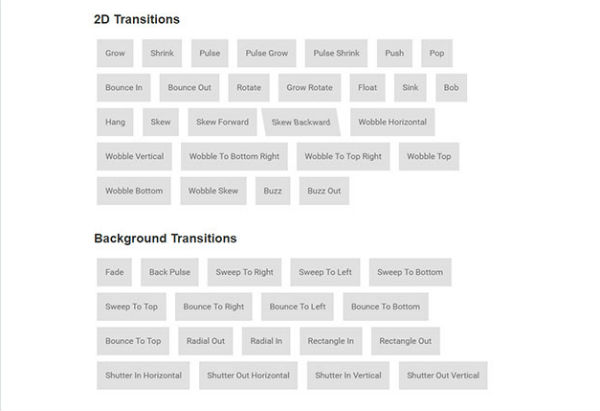
3. Hover.css
-

- 值得使用的CSS库添加图像悬停效果!
由 CSS3 实现的可以为链接、按钮、LOGO、SVG、图片等添加悬停效果的集合,很容易应用到你自己的元素上。提供 CSS / SASS / LESS 版本。
项目地址:https://github.com/IanLunn/Hover
下载:Hover-master
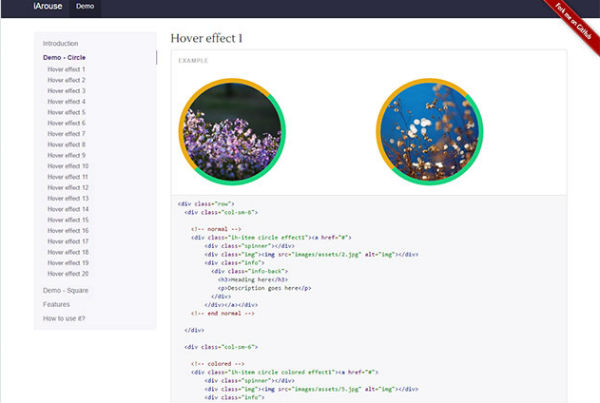
4. iHover
-

- 值得使用的CSS库添加图像悬停效果!
iHover 也是一个令人印象深刻的悬停效果集合。由纯 CSS3 实现,无依赖,可以很好的融合到 Bootstrap 3 中。
项目地址:https://github.com/gudh/ihover
下载:ihover-gh-pages
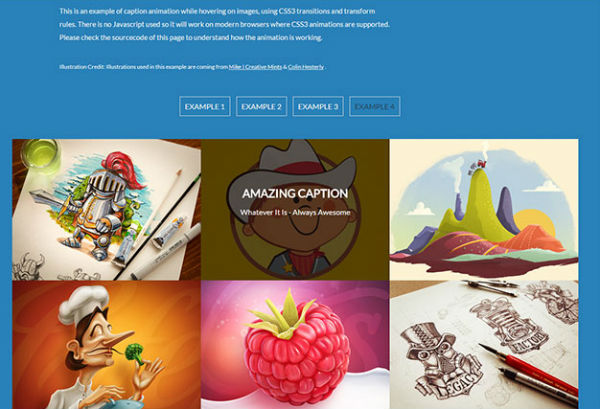
5. Image Caption Hover Animation
-

- 值得使用的CSS库添加图像悬停效果!
这是一个使用 CSS3 transitions 和 transform 属性实现的使 caption 悬停在图片上的效果的例子。不需要 JavaScript,可以很好的应用于支持 CSS3 的现代浏览器。
项目地址:https://github.com/hasinhayder/ImageCaptionHoverAnimation
下载:ImageCaptionHoverAnimation-master
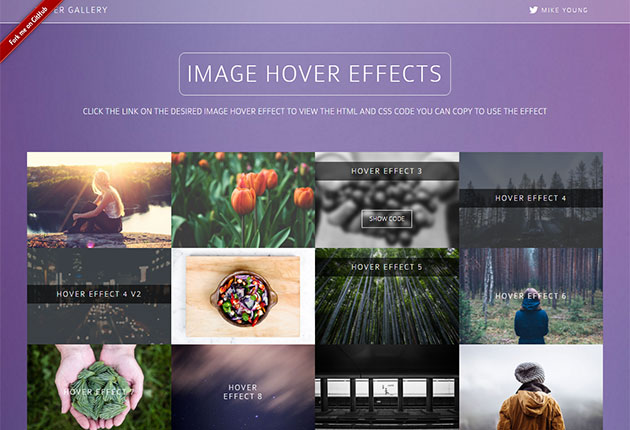
6. Bootstrap Hover Image Gallery
-

- 值得使用的CSS库添加图像悬停效果!
可以使用/不使用 BootStrap 的图片悬停效果库,效果非常赞。
项目地址:https://github.com/miketricking/miketricking.github.io
下载:miketricking.github.io-master
7. Animatia ($10)
-

- 值得使用的CSS库添加图像悬停效果!
Animatia 包含不同类型的设计,比如按钮样式、覆盖效果、图片效果等等。
8. CSS3 Image Hover Effects ($6)
-

- 值得使用的CSS库添加图像悬停效果!
使用最新的 CSS 属性,实现了 17 种图片悬停效果,用更独特的方式来展示你的图片。
参考原文:http://toutiao.com/i6273280278861464066/
原文/转自:值得使用的CSS库添加图像悬停效果!
值得使用的CSS库添加图像悬停效果!相关推荐
- HTML设置悬停效果,如何使用纯CSS实现按钮的悬停效果
源代码下载 https://github.com/comehope/front-end-daily-challenges 代码解读 定义dom,容器是一个无序列表,包含4个元素,代表4个按钮: hom ...
- python gooey_使用Three.js制作Gooey图像悬停效果
python gooey View demo 查看演示Download Source 下载源 Flash's grandson, WebGL has become more and more popu ...
- html hover图片效果,CSS第9款:Imagehover.css 纯CSS打造的图片悬停效果
用过很多图片县停效果,说实在话,很多都不好用.我大致说一下原因: 1.对基础CSS影响比较大: 2.附加的插件太多: 3.还要引用有一些JS. 而CSS3的诞生,对我们前端开发来说,有了质的飞跃!下边 ...
- 2016年 CSS 库、框架和工具新生榜 TOP 50
CSS 于 2016 年发布的开源项目,其产量之大超出人们的预料,但纵观 CSS 在过去几年的巨大变化与快速发展,此结果的出现似乎又在情理之中.这些 CSS 库.框架和工具的建立不仅给我们提供了学习的 ...
- 十大酷炫屌的图像悬停特效
本文阿宝哥将给大家介绍十个 "酷炫屌" 的图像悬停效果,希望阿宝哥精心录制的十个 Gif 动画能让大家眼前一亮,当然更希望这些特效能给大家设计图片悬停效果带来一些 "灵感 ...
- animate css组合,Vue---CSS动画之animate.css库
animation完成一个动画效果 代码基本结构搭建 使用与过渡动画相同的代码结构 hello world change var vm = new Vue({ el:'#root', data:{ s ...
- 推荐12个绚丽的CSS3图片悬停效果
CSS3为我们开发提供了很多特效,如鼠标悬停,线性渐变,在web开发早期常用的是鼠标悬停,他是网页制作的常用特效之一,早期使用Flash可以制作非常炫的效果,后来慢慢演变成现在的是图片悬停效果,现在我 ...
- (翻译)链接需要鼠标悬停效果的原因
链接虽然包含文本,但绝不应与普通文本混为一谈.用户浏览网页时,要能区分哪些内容可以点击.如果链接没有足够的对比度,用户可能会忽略它们. 颜色不适用于色盲用户 大部分网站用颜色区分链接和普通文本 ...
- css 悬停动画_CSS3缩放图像动画效果悬停
css 悬停动画 Today we will look into CSS3 Zoom Image animation effect with mouse on hover. With images b ...
最新文章
- 微信小程序实时聊天之WebSocket
- Outlook中自定义新邮件提醒
- HTML5 使用 JS 生成二维码,带头像
- XSS-Game level 10
- iPhone 12再陷“信号门”:用户称每天需多次重启恢复;蚂蚁集团打新资金退款如期到账;Mutt 2.0 发布|极客头条
- Mate 30 不预装任何谷歌应用;阿里巴巴发布新“六脉神剑”;VS Code 1.38 发布 | 极客头条...
- AI入门,从每个人都应该学的AI第一课开始
- nc windows安装教程
- Excel常用公式之LOOKUP
- Untiy 接入 移动MM 详解 转
- 业务流程驱动的数字化转型,中小微企业开启转型的最简单方法论
- 工作内存与主内存是什么,硬件层面的存储架构是什么样,线程的实现原理是什么
- 无线投影服务器连接投影仪,投影仪如何实现无线连接投影?
- 电脑右键新建没有记事本怎么办?
- 手绘线条一直画不直_板绘手不稳线画不直怎么办?
- ETF基金定投数据分析1——数据收集
- Opencv-Python学习(一)———图像的基本操作
- 东塔安全快讯 | tiktok劫持账号安全漏洞修复
- Spring Boot应用退出
- creo 6.0—07:creo草绘环境的建立、 直线绘制
