javascript获取wx.config内部字段解决微信分享
转自:http://www.jb51.net/article/80679.htm
背景
在微信分享开发的时候我们通常的流程是
<?php
require_once "jssdk.php" ;
$jssdk = new JSSDK( "yourAppID" , "yourAppSecret" );
$signPackage = $jssdk ->GetSignPackage();
?>
<!DOCTYPE html>
<html lang= "en" >
<head>
<meta charset= "UTF-8" >
<title>微信分享</title>
</head>
<body>
</body>
<script src= "http://res.wx.qq.com/open/js/jweixin-1.0.0.js" ></script>
<script>
wx.config({
appId: '<?php echo $signPackage["appId"];?>' ,
timestamp: <?php echo $signPackage [ "timestamp" ];?>,
nonceStr: '<?php echo $signPackage["nonceStr"];?>' ,
signature: '<?php echo $signPackage["signature"];?>' ,
jsApiList: [ 'onMenuShareTimeline'
'onMenuShareAppMessage'
]
});
wx.ready( function () {
wx.onMenuShareTimeline({
title: '' , // 分享标题
link: '' , // 分享链接
imgUrl: '' , // 分享图标
success: function () {
// 用户确认分享后执行的回调函数
},
cancel: function () {
// 用户取消分享后执行的回调函数
}
});
wx.onMenuShareAppMessage({
title: '' , // 分享标题
desc: '' , // 分享描述
link: '' , // 分享链接
imgUrl: '' , // 分享图标
type: '' , // 分享类型,music、video或link,不填默认为link
dataUrl: '' , // 如果type是music或video,则要提供数据链接,默认为空
success: function () {
// 用户确认分享后执行的回调函数
},
cancel: function () {
// 用户取消分享后执行的回调函数
}
});
});
</script>
</html>
上面是一个php文件,这样的代码的一个很大缺点是前后端未分离耦合度太高,再一就是混合写不是很美观,所以我们要让PHP和HTML分离,要实现分享功能,首先就是要调用用微信的jssdk Api获取到配置参数, 这个必须是要通过php后台语言来获取的,然后将这些参数配置于wx.config中,在wx.config之前要先引入http://res.wx.qq.com/open/js/jweixin-1.0.0.js然后就可以写分享的函数了,他们的依赖关系是wx.config 需要js库和config内部的参数,分享依赖wx.config
所以最重要的就把php的配置参数分离出来单独获取即可
解决方案
将获取配置参数的PHP写作为接口,在js里使用ajax调用,获取参数并转换为对象,再通过回调函数将ajax获取的参数塞到wx.config中
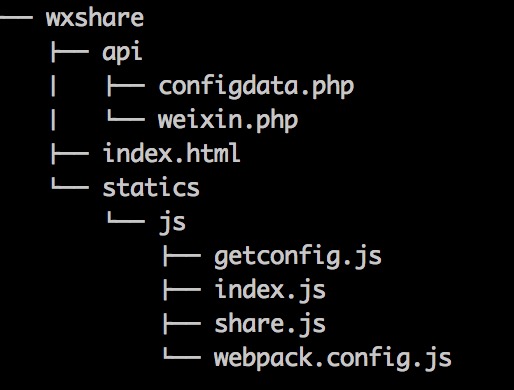
代码结构及功能

- index.html 页面入口
- weixin.php 服务器端获取配置参数
- configdata.php将配置转为借口输出
- getconfig.js 用ajax获取configdata.php的数据
- share.js 分享回调函
- webpack.config.js webpack配置文件
- index.js 打包后最终html调用js文件
index.html html静态文件
|
1
2
3
4
5
6
7
8
9
10
11
|
<!DOCTYPE html>
< html lang = "en" >
< head >
< meta charset = "UTF-8" >
< title >静态页面微信分享测试</ title >
</ head >
< body >
< script src = "http://res.wx.qq.com/open/js/jweixin-1.0.0.js" ></ script >
< script src = "statics/js/index.js" ></ script >
</ body >
</ html >
|
configdata.php 后台获取配置的参数注意url要写上自己被分享的页面url不然会报invalid signature错误
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
|
<?php
class JSSDK {
private $appId ;
private $appSecret ;
public function __construct( $appId , $appSecret ) {
$this ->appId = $appId ;
$this ->appSecret = $appSecret ;
}
public function getSignPackage() {
$jsapiTicket = $this ->getJsApiTicket();
$url = "http://$_SERVER[HTTP_HOST]$_SERVER[REQUEST_URI]" ;
$timestamp = time();
$nonceStr = $this ->createNonceStr();
// 这里参数的顺序要按照 key 值 ASCII 码升序排序
$string = "jsapi_ticket=$jsapiTicket&noncestr=$nonceStr×tamp=$timestamp&url=$url" ;
$signature = sha1( $string );
$signPackage = array (
"appId" => $this ->appId,
"nonceStr" => $nonceStr ,
"timestamp" => $timestamp ,
"url" => $url ,
"signature" => $signature ,
"rawString" => $string
);
return $signPackage ;
}
private function createNonceStr( $length = 16) {
$chars = "abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789" ;
$str = "" ;
for ( $i = 0; $i < $length ; $i ++) {
$str .= substr ( $chars , mt_rand(0, strlen ( $chars ) - 1), 1);
}
return $str ;
}
private function getJsApiTicket() {
// jsapi_ticket 应该全局存储与更新,以下代码以写入到文件中做示例
$data = json_decode( file_get_contents ( "jsapi_ticket.json" ));
if ( $data ->expire_time < time()) {
$accessToken = $this ->getAccessToken();
$url = "https://api.weixin.qq.com/cgi-bin/ticket/getticket?type=jsapi&access_token=$accessToken" ;
$res = json_decode( $this ->httpGet( $url ));
$ticket = $res ->ticket;
if ( $ticket ) {
$data ->expire_time = time() + 7000;
$data ->jsapi_ticket = $ticket ;
$fp = fopen ( "jsapi_ticket.json" , "w" );
fwrite( $fp , json_encode( $data ));
fclose( $fp );
}
} else {
$ticket = $data ->jsapi_ticket;
}
return $ticket ;
}
private function getAccessToken() {
// access_token 应该全局存储与更新,以下代码以写入到文件中做示例
$data = json_decode( file_get_contents ( "access_token.json" ));
if ( $data ->expire_time < time()) {
$url = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=$this->appId&secret=$this->appSecret" ;
$res = json_decode( $this ->httpGet( $url ));
$access_token = $res ->access_token;
if ( $access_token ) {
$data ->expire_time = time() + 7000;
$data ->access_token = $access_token ;
$fp = fopen ( "access_token.json" , "w" );
fwrite( $fp , json_encode( $data ));
fclose( $fp );
}
} else {
$access_token = $data ->access_token;
}
return $access_token ;
}
private function httpGet( $url ) {
$curl = curl_init();
curl_setopt( $curl , CURLOPT_RETURNTRANSFER, true);
curl_setopt( $curl , CURLOPT_TIMEOUT, 500);
curl_setopt( $curl , CURLOPT_URL, $url );
$res = curl_exec( $curl );
curl_close( $curl );
return $res ;
}
}
|
weixin.php 将配置参数格式化输出
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
<?php
require_once "weixin.php" ;
$jssdk = new JSSDK(appId, appSecretecret);
$signPackage = $jssdk ->GetSignPackage();
class Config{
var $appId ;
var $timestamp ;
var $nonceStr ;
var $signature ;
var $url ;
}
$config = new Config();
$config -> appId = $signPackage [ "appId" ];
$config -> timestamp = $signPackage [ "timestamp" ];
$config -> nonceStr = $signPackage [ "nonceStr" ];
$config -> signature = $signPackage [ "signature" ];
$config -> url = $signPackage [ "url" ];
echo json_encode( $config );
?>
|
getconfig.js 使用ajax获取接口数据(配置参数)
|
1
2
3
4
5
6
7
8
9
10
11
|
var getConfig = function (callback) {
$.ajax({
url: "http://www.goxueche.com/api/configdata.php" ,
type: "get" ,
success: function (data) {
callback(data);
}
})
}
module.exports = getConfig;
|
share.js 分享函数
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
|
var getWeixincofig = require( "./getconfig.js" );
getWeixincofig(shareweixin);
function shareweixin(data) {
var data = JSON.parse(data);
console.log(data);
window.wx.config({
debug: true ,
appId: data.appId,
timestamp: data.timestamp,
nonceStr: data.nonceStr,
signature: data.signature,
jsApiList: [ 'checkJsApi' , 'onMenuShareTimeline' , 'onMenuShareAppMessage' ]
});
wxShare();
}
function wxShare() {
//检测api是否生效
wx.ready( function () {
wx.checkJsApi({
jsApiList: [
'getNetworkType' ,
'previewImage'
],
success: function (res) {
console.log(JSON.stringify(res));
}
});
//分享给好友
wx.onMenuShareAppMessage({
title: '趣学车-有温度的互联网驾校' ,
desc: '想去学车,就趣学车!' ,
link: 'http://www.goxueche.com' ,
imgUrl: 'http://www.goxueche.com/....png'
});
//分享到朋友圈
wx.onMenuShareTimeline({
title: '趣学车-有温度的互联网驾校' ,
desc: '想去学车,就趣学车!' ,
link: 'http://www.goxueche.com' ,
imgUrl: 'http://www.goxueche.com/....png'
});
});
}
|
webpack.config.js
|
1
2
3
4
5
6
7
8
9
10
|
var webpack = require( 'webpack' );
module.exports = {
entry: {
index: './share.js' ,
},
output: {
path: './' ,
filename: '[name].js'
}
};
|
以上就是本文的全部内容,希望对大家的学习有所帮助。
javascript获取wx.config内部字段解决微信分享相关推荐
- 使用javascript获取wx.config内部字段解决微信分享
背景 在微信分享开发的时候我们通常的流程是 <?phprequire_once "jssdk.php";$jssdk = new JSSDK("yourAppID& ...
- 微信 获取wx.config 参数 基类
微信 获取wx.config 参数 基类 原文:微信 获取wx.config 参数 基类 using System; using System.Collections.Generic; using S ...
- 解决微信分享链接不能显示缩略
微信分享链接,如果不是公众号合法域名,分享或者转发出去的内容会被微信默认的图标替换,现在出解决方案,必须要调用JSSDK,必须要调用! 1. 需要有一个已经认证的微信公众号 2.按照官方文档依次配置域 ...
- android 应用未验证,解决微信分享显示“未验证应用”问题。
微信分享出现"未验证应用"是因为没有升级微信sdk最新版,要升级到1.8.6版本以上才行. 这个是微信开发文档的截图 按着微信开发文档集成即可.需要注意的问题: 1.个别版本可能会 ...
- 微信开发:配置 wx.config 实现图像接口(详细配置 wx.config 接口)
前言 描述一下大概的应用场景,就是微信的移动端需要拍摄实时图像上传,然后传输到后台,由于我们需要的是直接可以显示的图片,所以要转换成 base 加密后的图片,然后放到 img 标签里进行展示 概述 ...
- ajax获取cpu的占用率,JavaScript获取当前cpu使用率的方法
本文实例讲述了JavaScript获取当前cpu使用率的方法.分享给大家供大家参考,具体如下: 想获取当前系统cpu的使用率,如果允许使用hta,可以使用以下的代码获取当前cpu的使用率(较为精确) ...
- javascript获取系统时间时区_javascript获取系统当前时间的方法
本文实例讲述了javascript获取系统当前时间的代码.分享给大家供大家参考.具体如下: 运行效果截图如下: 具体代码如下: 获取时间 window.onload = function(){ sho ...
- 微信分享与支付开发详解
//第一部分 微信分享 //参考:https://mp.weixin.qq.com/wiki/7/aaa137b55fb2e0456bf8dd9148dd613f.html //步骤一:绑定域名//先 ...
- tp5 微信分享朋友或朋友圈
ThinkPHP5集成JS-SDK实现微信自定义分享功能 最近开发一个项目,需要将链接分享给好友时能够自定义标题.简介和logo,现将ThinkPHP5集成JS-SDK实现微信自定义分享功能的过程整理 ...
最新文章
- 工厂方法模式(Factory Method)
- 如何使用包含属性名称的变量检查对象属性是否存在?
- Java基础:IO流之File类
- CF1060D Social Circles
- 2020ICPC(小米邀请赛2) - 2020(二分+贪心)
- C#中split分隔字符串的应用
- 《飞鸽传书》已经不算陌生
- AudioScheduledSourceNode
- 《敏捷可执行需求说明 Scrum提炼及实现技术》—— 3.5 小结
- TOMCAT 优化设置
- 扫雷源代码(C语言)
- 身份证前6位城市代码
- 正态分布、指数分布的特征函数及期望与方差 - 随机过程
- Java抓图程序的实现(改进版)
- 洛阳最新打卡地--洛阳新都汇购物公园变样啦
- html怎么将一张图撑大,div 如何防止图片太大被撑开
- pcb板中字母P代表什么
- 深度学习方法(十四):轻量级CNN网络设计——MobileNet,ShuffleNet,文末有思考
- 0017-用目标图像对源图像进行直方图匹配
- 某代工大厂的勒索病毒处理案例
