VUE入门笔记,第一节
VUE入门笔记,第一节
一、MVVM分层思想
M:用来保存每个页面中的单独的数据
V:每个页面中的HTML结构
VM:它是M和V层的调度者,它分割了M和V层,用于处理M和V层的数据双向绑定
二、VUE入门案例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Vue入门案例</title><!--1、当我们导入vue包后,浏览器内存中就多了一个vue的构造函数--><script src="./lib/vue-2.4.0.js"></script>
</head>
<body><!--2、将来new的vue实例控制这个元素中的所有内容,这就是MVVM中的V--><div id="app"><p>{{msg}}</p></div><script>//3、创建一个vue实例,这就是MVVM中的VM调度者var vm = new Vue({el: "#app", //表示我们new的VUE实例将要控制的页面上的哪个区域data: { //data即是MVVM中的M层,专门用来存储页面[el中]的 数据 的msg: "欢迎使用vue"}}) </script>
</body>
</html>
三、VUE常用标签的学习
1、v-cloak,v-text,v-html
【内容展示标签】
①、问题:插值表达式闪烁的问题
先将网速调慢

刷新网页:

页面会先显示{{msg}} 插值标签,等网络加载好了,才会显示正常的页面,将msg替换成数据。
解决方案:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>v-常用标签</title><script src="./lib/vue-2.4.0.js"></script><style>/**所有包含[v-cloak]属性的标签**/[v-cloak]{display: none;}</style>
</head>
<body><div id="app"><p>{{msg1}}</p><!-- 使用v-cloak能够解决插值表达式闪烁的问题--><!-- v-cloak不会覆盖原有的内容 --><p v-cloak>{{msg1}}</p><p v-cloak>========{{msg1}}=========</p><!-- v-text 是默认没有插值表达式闪烁问题的 --><!-- v-text会覆盖原有内容 --><p v-text="msg1"></p><p v-text="msg1">============</p><!-- 插值表达式默认不会转义标签 --><!-- v-html会将标签转义 --><p>{{msg2}}</p><p v-html="msg2"></p></div><script>var vm = new Vue({el: '#app',data: {msg1: "这是一个message",msg2: "<h1>这是另一个message1</h1>"}});</script></body>
</html>
2、v-bind属性绑定
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>v-常用标签</title><script src="./lib/vue-2.4.0.js"></script><style>/**所有包含[v-cloak]属性的标签**/[v-cloak]{display: none;}</style>
</head>
<body><div id="app"><!-- v-bind是vue提供的绑定属性的指令 --><!-- v-bind告诉标签myPlaceholder是一个变量 --><input type="text" placeholder="myPlaceholder" name="" id=""><input type="text" v-bind:placeholder="myPlaceholder" name="" id=""><!-- 这是v-bind的简写 --><input type="text" :placeholder="myPlaceholder" name="" id=""><!-- v-bind中可以写合法的JS表达式 --><input type="text" :placeholder="myPlaceholder+'123'" name="" id=""></div><script>var vm = new Vue({el: '#app',data: {myPlaceholder:"这是我的自定义placeholder"}});</script></body>
</html>
结果:

3、v-on事件绑定机制
【目标:给button添加click事件】
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>v-常用标签</title><script src="./lib/vue-2.4.0.js"></script>
</head>
<body><div id="app"><!-- v-on添加事件绑定机制 --><!-- v-on 会将引号中的alert当成一个变量,去data中查找,所以报错 --><!-- <input type="button" value="点击按钮" v-on:click="alert('hello')"> --><input type="button" value="点击按钮" v-on:click="showDialog(33)"><!-- 这是v-on的简写 --><input type="button" value="点击按钮" @click="showDialog(33)"></div><script>var vm = new Vue({el: '#app',data: {msg1: "这是一个message",msg2: "<h1>这是另一个message1</h1>",myPlaceholder:"这是我的自定义placeholder"},methods: { //methods属性中定义了,当前vue实例所有可用的方法showDialog: function(id){alert("hello"+id);}},});</script></body>
</html>
4、总结以上 : 实例-跑马灯
【目标:点击按钮,跑马灯跑起来】
【思路】
1、截取 字符串 中的第一个字 放置 被截取字符串的 最后面
2、定时 循环第一步
3、通过判断intervalId为null,来防止多次点击按钮触发定时,然后每次清除定时时将intercalId重置为null
【知识点】
1、methods中如何调用data数据或其他方法
2、多个方法如何共享变量
【解决方案】
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>v-常用标签</title><script src="./lib/vue-2.4.0.js"></script><style>/**所有包含[v-cloak]属性的标签**/[v-cloak]{display: none;}</style>
</head>
<body><div id="app"><input type="button" value="浪起来" @click="moveNow"><input type="button" value="稳住" @click="stop"><h4>{{msg}}</h4></div><script>//注意:在VM实例中,如果想要获取data中的数据,或者想要调用methods中的方法。//必须通过 this.数据属性名 或 this.方法名来进行访问。//这里的this就是我们new出来的vue实例对象vmvar vm = new Vue({el: '#app',data: {msg: "猥琐发育,别浪~~",intervalId : null //将多个方法公用的变量,定义在data中,大家共用 },methods: {//跑起来moveNow:function(){if(this.intervalId==null){this.intervalId = setInterval(() => {var start = this.msg.substring(0,1);var end = this.msg.substring(1);this.msg = end + start;}, 400);}},//停止stop:function(){clearInterval(this.intervalId);this.intervalId = null;}},});</script></body>
</html>
【结果】

5、事件修饰符
【修饰符】
.stop 阻止冒泡(事件由内而外的发生)【默认】
.prevent 阻止默认事件(如href点击就会跳转)
.capture 添加事件侦听器时使用事件捕获模式(事件由外而内的发生,反向冒泡)
.self 只当事件在该元素本身(比如不是子元素)触发时触发回调(只阻止自身事件的发生,但点击自身时,如果外层有事件,也会触发冒泡)
.once 事件只触发一次
【什么是冒泡】
默认JS事件会向上冒泡:
<div class="grandfather" @click="catchGrandfather"><div class="father" @click="catchFather"><div class="son" @click="catchSon"></div></div>
</div>
var vm = new Vue({el: "#app",data: {},methods: {catchSon() {console.log('我还小,别抓我啊...');},catchFather() {console.log('我上有老,下有小,各位官爷,手下留情啊...');},catchGrandfather() {console.log('你们这些兔崽子,敢动我这把老骨头试下!');}}
})
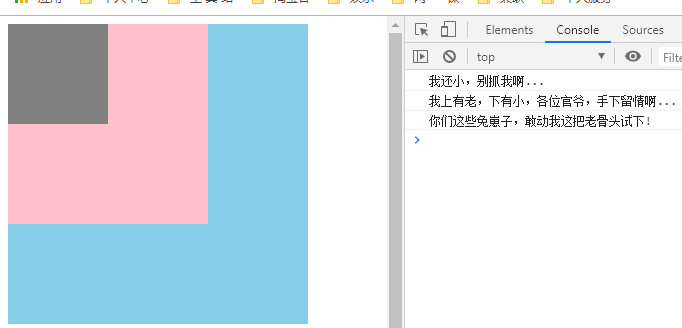
【点击son时会触发,以下】

【事件修饰符使用】
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>事件修饰符</title><script src="./lib/vue-2.4.0.js"></script><style>.grandfather {width: 300px;height: 300px;background-color: skyblue;}.father {width: 200px;height: 200px;background-color: pink;}.son {width: 100px;height: 100px;background-color: gray;}</style>
</head><body><div id="app"><!--默认事件冒泡--><div class="grandfather" @click="catchGrandfather"><div class="father" @click="catchFather"><div class="son" @click="catchSon"></div></div></div><hr /><hr /><!-- .stop 阻止冒泡(事件由内而外的发生)【默认】 --><div class="grandfather" @click="catchGrandfather"><div class="father" @click="catchFather"><div class="son" @click.stop="catchSon"></div></div></div><hr /><hr /><!-- .prevent 阻止默认事件(如href点击就会跳转) --><a href="http://www.baidu.com" @click.prevent="clickHref">點擊我啊</a><hr /><hr /><!-- .capture 添加事件侦听器时使用事件捕获模式(事件由外而内的发生,反向冒泡) --><div class="grandfather" @click.capture="catchGrandfather"><div class="father" @click="catchFather"><div class="son" @click="catchSon"></div></div></div><hr /><hr /><!-- .self 只当事件在该元素本身(比如不是子元素)触发时触发回调(只阻止自身事件的发生,但点击自身时,如果外层有事件,也会触发冒泡) --><div class="grandfather" @click="catchGrandfather"><div class="father" @click.self="catchFather"><div class="son" @click="catchSon"></div></div></div><hr /><hr /><!-- .once 事件只触发一次 --><div class="son" @click.once="catchSon"></div><hr /><hr /></div><script>var vm = new Vue({el: "#app",data: {},methods: {catchSon() {console.log('我还小,别抓我啊...');},catchFather() {console.log('我上有老,下有小,各位官爷,手下留情啊...');},catchGrandfather() {console.log('你们这些兔崽子,敢动我这把老骨头试下!');},clickHref() {console.log("阻止链接跳转");return;}}})</script></body>
</html>
6、v-model实现表单数据的双向绑定
【双向绑定:input修改后model层数据改变,model层数据改变input的内容也改变】
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>v-model数据的双向绑定</title><script src="./lib/vue-2.4.0.js"></script>
</head><body><div id="app"><!-- v-bind只能实现数据的单向绑定,即从model绑定到view中 --><input type="text" name="" id="" v-bind:value="msg1"><br><br><!-- v-model可以实现数据的双向绑定,既可以从model绑定到view中 --><!-- 也可以当view中的数据变化是绑定到model中 --><!-- v-model只能在表单元素中使用,如:input texta radio checkbox select等 --><input type="text" name="" id="" v-model="msg2"></div><script>var vm = new Vue({el: "#app",data: { //data即是MVVM中的M层,专门用来存储页面[el中]的 数据 的---model层msg1: "v-bind数据的单向绑定",msg2: "v-model数据的双向绑定"},methods: {}})</script></body>
</html>
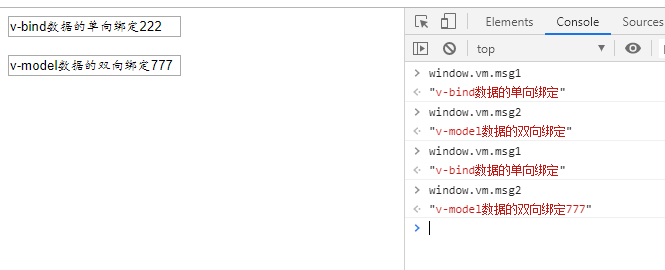
【结果】

7、总结以上:实例-简易计算器
【目标:实现一个简易计算器】
【解决方案】
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>简易计算器</title><script src="./lib/vue-2.4.0.js"></script>
</head><body><div id="app"><input type="number" name="" id="" v-model="num1"><select v-model="opt"><option value="+">+</option><option value="-">-</option><option value="*">*</option><option value="/">/</option></select><input type="number" name="" id="" v-model="num2"><input type="button" value="=" @click="calculate"><input type="number" name="" id="" v-model="result"></div><script>var vm = new Vue({el: "#app",data: { num1: 0,num2: 0,result: 0,opt: '+'},methods: {calculate:function(){let res = 'parseInt(this.num1)' + this.opt + 'parseInt(this.num2)';this.result = eval(res);}}})</script></body></html>
【结果】

8、VUE中的样式
【class方式 和 style内联方式】
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>简易计算器</title><script src="./lib/vue-2.4.0.js"></script><style>.red {color:red;}.thin {font-size:200;}.italic {font-style:italic;}.active {letter-spacing: 0.5em;}</style>
</head><body><div id="app"><!-------------------------class方式-------------------------><!-- 1、默认写法 --><p class="red this">VUE中的CLASS样式表达</p><!-- 2、v-bind写法,由于v-bind会从data中寻找变量,所以class名要加引号,且[]表示数组 --><p :class="['red', 'thin', 'italic']">VUE中的CLASS样式表达</p><!-- 3、v-bind的三元表达式写法 --><p :class="['red', 'thin', 'italic', flag?'active':'']">VUE中的CLASS样式表达</p><!-- 4、v-bind中使用{对象}代替三元表达式 --><p :class="['red', 'thin', 'italic', {'active':flag}]">VUE中的CLASS样式表达</p><!-- 5、v-bind使用对象代替数组 --><p :class="{red:true,this:true,italic:false,active:true}">VUE中的CLASS样式表达</p><!-- 6、v-bind将样式对象直接写入vue的data中 --><p :class="fontStyle">VUE中的CLASS样式表达</p><br><br><br><hr><!---------------------style方式-----------------------------><!-- v-bind通过对象将样式写入style对象,样式中有-的要用引号 --><h1 :style="{color:'blue','font-size':'20px'}">VUE中的STYLE样式表达</h1><!-- v-bind将样式对象写到vue的data中 --><h1 :style="styleObj1">VUE中的STYLE样式表达</h1><!-- v-bind多个样式对象,可写入数组 --><h1 :style="[styleObj1,styleObj2]">VUE中的STYLE样式表达</h1></div><script>var vm = new Vue({el: "#app",data: {flag: true,fontStyle: {red:true,this:true,italic:false,active:true},styleObj1: {color:'blue','font-size':'20px'},styleObj2: {'font-style':'italic'}},methods: {}})</script></body></html>
9、v-for循环
【目标:循环普通数组、循环对象数组、遍历对象属性和值、循环数字】
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>v-for循环</title><script src="./lib/vue-2.4.0.js"></script>
</head><body><div id="app"><!--1、循环普通数组-普通方法--><p>{{normalList[0]}} , {{normalList[1]}} , {{normalList[2]}}</p><br><!-- 2、循环普通数组-v-for --><p v-for="item in normalList">{{item}}</p><br><!--3、循环普通数组+索引--><p v-for="(item,index) in normalList">索引:{{index}} 值:{{item}}</p><br><hr><!-- 4、循环对象数组 --><p v-for="user in userList">id:{{user.id}} name:{{user.name}}</p><br><!-- 5、循环对象数组+索引 --><p v-for="(user,index) in userList">索引:{{index}} id:{{user.id}} name:{{user.name}}</p><br><hr><!-- 6、遍历对象属性和值 --><p v-for="(val,key) in user">键:{{key}} 值:{{val}}</p><br><!-- 7、遍历对象属性和值+索引 --><p v-for="(val,key,index) in user">索引:{{index}} 键:{{key}} 值:{{val}}</p><br><hr><!-- 8、循环数字 --><p v-for="item in 10">{{item}}</p></div><script>var vm = new Vue({el: "#app",data: {normalList: ['a1','a2','a3'],userList: [{id:1,name:"lee1"},{id:2,name:"lee2"},{id:3,name:"lee3"},],user: {id:77,name:"lee",gender:"男"}},methods: {}})</script></body></html>
10、v-if ,v-show
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>v-if和v-show</title><script src="./lib/vue-2.4.0.js"></script>
</head><body><div id="app"><input type="button" value="flag切换" v-on:click="toggle"><!--v-if的显示与隐藏是对 标签元素的 删除 和 创建--><p v-if="flag">v-if控制的标签</p><!--v-show的显示与隐藏是对 标签元素的 display:none和display:block--><p v-show="flag">v-show控制的标签</p><!--如果标签设计到频繁的显示与隐藏切换的话,最好用v-show,如果只涉及页面初始化的时候的显示与隐藏,最好用v-if--></div><script>var vm = new Vue({el: "#app",data: {flag: true},methods: {toggle:function(){this.flag = !this.flag;}}})</script></body></html>
VUE入门笔记,第一节相关推荐
- VUE入门笔记,第二节
VUE入门笔记,第二节 一.总结以上:实例-表格列表 [目标:实现表格数据的添加.删除和过滤筛选] [解决方案] <!DOCTYPE html> <html lang="e ...
- Angular学习笔记第一节 基本概念
1.Let do it! ####1.ng的基础概念 在学习ng之前,我们只需要掌握HTML.CSS.JS即可. 简称ng.名字不错,吊! 重要的特性 有了ng,我们就可以轻松的构建SPA应用,而且n ...
- CCSA学习笔记 第一节 思科安全解决方案综述
CCSA学习笔记 CCSA第二期:01思科安全解决方案综述 CCSA安全学习的目标 CCSA第二期:01思科安全解决方案综述 CCSA安全学习的目标 1.能够对思科安全的网络安全解决方案有初步认识 2 ...
- vue入门笔记(一)
Vue Day 01 B站原视频地址 注:本文只是记录自己的学习过程 文章目录 Vue Day 01 一.邂逅Vuejs 1.1.认识Vuejs 1.2.Vue的初体验 1.3.创建Vue时, opt ...
- 后端小白的VUE入门笔记, 前端高能慎入
因为项目需要前后端分离,后端竟然不用控制view层了,页面的跳转后端不再干涉,(前端的vue经过打包后成了一张index.html) 后端只需要响应给前端json串就ok,其实这不是爽歪歪?但是觉得还 ...
- vue入门笔记(三)
Vue Day 03 文章目录 Vue Day 03 一.v-model的使用(表单绑定) 1.1.v-model的基本使用 1.2.v-model的原理 1.3.v-model结合radio的类型使 ...
- python2.0教程_django2.0入门教程第一节
什么django django是用python语言写的一个web框架.web框架的作用有以下几点: 减少重复的繁琐的工作,web开发中有很多重复的没有技术含量的工作,web工作可以将这些工作封装好,或 ...
- 后端小白的VUE入门笔记, 进阶篇
使用 vue-cli( 脚手架) 搭建项目 基于vue-cli 创建一个模板项目 通过 npm root -g 可以查看vue全局安装目录,进而知道自己有没有安装vue-cli如果没有安装的话,使用如 ...
- 大爽pygame入门教程 第一节 基础知识
作者自我介绍:大爽歌, b站小UP主 ,编程1对1辅导老师 本节掌握要点: 文本, 图形, 键鼠事件,动态展示. 一.实现基础窗口 0 - 新建文件 新建001.py文件,内容如下 import py ...
最新文章
- lucene 索引流程整理笔记
- How to recover from 'programmers burnout(转)
- 用 Flask 来写个轻博客 (7) — (M)VC_models 的关系(many to many)
- 如何写好一份简历-校招篇
- python发送邮件脚本_python-发邮件脚本
- less中的for循环
- iis开启php验证码,php结合GD库实现中文验证码的简单方法
- svn: E180001: Unable to open an ra_local session to URL问题解决方案
- 算法(第4版) Chapter 5.2 单词查找树
- Unable to resolve dependency for ':app@debug/compileClasspath'
- Centos7下载安装教程【图文详解】
- 【VulnHub靶场】——HARRYPOTTER第三部: FAWKES
- 3个办法解决:微信删除的聊天记录怎么恢复?
- iOS中block的详解weakSelf、strongSelf-转自唐巧
- javaScript中的特殊字符
- 电容式触摸感应技术原理之自容式触摸按键电极设计建议(1)
- 年度收官技术盛宴SD2.0大会精彩议题曝光
- 文献阅读 - Combining Sketch and Tone for Pencil Drawing Production
- 在Unreal引擎中利用实现实时动作捕捉
- 关于数据库的表如何删除空行
