前端视频播放初探总结,video标签-视频插件jwplayer
1.HTML5原生支持<video>
简单使用:
<video src="../TestRes/test.mp4" autoplay controls></video>html5的video标签只支持mp4、webm、ogg三种格式,<video>原生支持的格式
https://developer.mozilla.org/zh-TW/docs/Web/HTML/Supported_media_formats
H.264已经占领视频市场的80%。如果移动应用视频,建议编译成264格式,有好的高压缩比、高画质。简单说H.264与mp4的关系。H.264,同时也是MPEG-4第十部分,是由ITU-T视频编码专家组(VCEG)和ISO/IEC动态图像专家组(MPEG)联合组成的联合视频组(JVT,Joint Video Team)提出的高度压缩数字视频编解码器标准
2.js/jquery插件
- 比如视频播放插件Video.js,Video.js 是一个通用的在网页上嵌入视频播放器的 JS 库,Video.js 自动检测浏览器对 HTML5 的支持情况,如果不支持 HTML5 则自动使用 Flash 播放器.其实HTML5使用的仍然是
<video> - jW player也是比较常用的一款插件,作用同上.并且有android/ios的SDK. 并且支持交互,广告等,我将在最后一部分写一个简单的Demo。
- 12个用于播放音乐和视频文件的jQuery插件
包含音频的插件库
http://www.jq22.com/jquery-plugins%E9%9F%B3%E9%A2%91%E5%92%8C%E8%A7%86%E9%A2%91-1-jq
3.CDN云
如果是建设中小型的视频播放网站或者直播网站,推荐使用视频云服务商,这方面做的好的有腾讯视频云,七牛直播云,网易云信,UCloud直播云这些服务商有适于开发者的文档和API,并且按需收费。
jwplayer的使用
插件分为免费版和收费版,免费版足够个人使用
1)服务
- 1.填写邮箱,然后在邮箱中设置密码,完成注册。
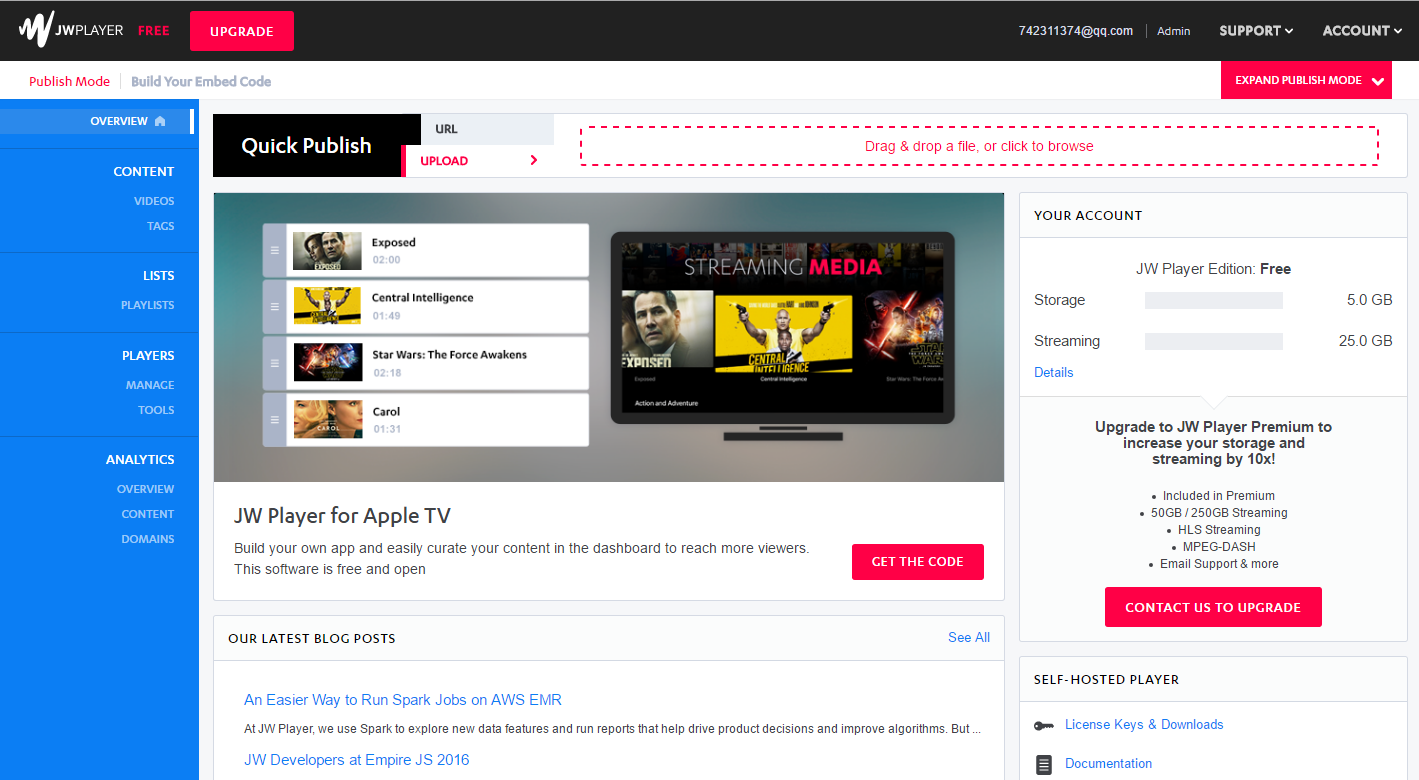
- 2.确定后进入[Dashboard]

右上角【Drag&Drop a file】上传视频文件,它会给我们生成不同分辨率的视频,并且只用
<script src="//content.jwplatform.com/players/NcKoTIsi-Yo4JE2Tw.js"></script>就可以嵌入我们的网站(注:生成视频过程需要时间)。
2)开发平台
2.1) 下载源码,记得一定要在官网上登陆,登陆进入自己的Dashboard,进入Dashboard的左边Tools栏目,各版本的下载就在下方。
2.2) 引入jwplayer.js和key,key所在位置同2.1)
<script src="//mywebsite.com/jwplayer/jwplayer.js"></script><script>jwplayer.key="ABCdeFG123456SeVenABCdeFG123456SeVen==";</script>初始化使用:
<div id="myDiv">This text will be replaced with a player.</div><script>jwplayer("myDiv").setup({"file": "../assert/第1讲:Axure原型作品演示.mp4","image": "http://example.com/myImage.png","height": 360,"width": 640});</script>注意:如果div标签在模板引擎中会报错
jwplayerModule.js:10 Uncaught TypeError: jwplayer(...).setup is not a function
参考阅读
- <video>的使用方法-MDN
- HTML原生视频格式之争
- H.264赢下视频格式大战已十拿八稳,五分之四的视频采用该格式
- http://caniuse.com#search=video
- PHP+FFMPEG自动转码H264标准Mp4文件
- html5视频播放解决方案
- 知乎-视频播放插件
前端视频播放初探总结,video标签-视频插件jwplayer相关推荐
- 前端| js动态修改video标签视频不刷新的问题
问题描述:在网页上用<video>标签放一个视频播放器,点击视频目录来自动播放不同的视频.通过js动态生成li,点击li之后更改<video>标签<source>中 ...
- ios html5 自动全屏播放,禁止iPhone Safari video标签视频自动全屏的办法
最近做一个移动端微信页面项目,在微信页面中有视频播放,但是需要禁止IOS的自动全屏播放(前提必须使用video标签). 如: 在iPhone safari 点击视频会弹出播放器进行全屏播放. 在网上看 ...
- video 满屏显示_微信video标签视频设置全屏属性
微信video标签视频设置全屏属性,支持安卓和ios系统的视频控制器和播放按钮隐藏和视频全屏,微信使用的内核是X5 x-webkit-airplay="true" x5-video ...
- 关于前端video标签视频无法拖动进度条快进问题(Django)
因为后端返回的是视频的文件流,并不是视频文件地址.后端返回流的时候要为header设置一些参数,否则部分浏览器会出现问题(如Google Chrome...). django中常用返回文件流写法: c ...
- HTML5 单个或者多个Video标签视频加载第一帧方法(poster属性)
最近在做这个前端视频加载第一帧的功能,查了很多资料基本上有两种思路: 一.canvas画图取base64格式编码设置poster属性的方法: 二.给定图片设置在视频上方,点击图片隐藏起来,视频追加播放 ...
- H5 VIDEO标签视频黑屏的原因及解决方法
<video style="width:90%;height:300px;" controls="" poster="/upload/image ...
- HTML5 页面video标签视频加载播放空白
bug现象 : 空白 原因 : video标签不支持我自己视频的编码格式 注: 此处所说的编码格式不是指文件后缀 mp4 , RMVB , avi等 , 同一种后缀视频也会有不同编码格式 video标 ...
- video标签视频有声音无图像处理方法
<video id="example" class="video" controls preload="none" width=&qu ...
- 谷歌chrome浏览器无法自动播放video标签视频的问题
问题根源详见:Chrome中的自动播放政策>> https://developer.chrome.com/blog/autoplay/ The Autoplay Policy launc ...
- H5 img标签图片无法显示或video标签视频无法显示解决方法
错误场景: 有时候复制网络上带图片的文章,或者抓取网络上视频的链接,放到自己的项目页面上展示时经常报错403,但是把图片或视频的链接打开时是正常的,如下. Failed to load resourc ...
最新文章
- 认识基于中间件的软件开发方法
- 刷脸取件遭小学生破解,丰巢智能柜紧急下线相关功能
- 【机器学习基础】撒花!李宏毅机器学习 2021 版正式开放上线
- 华为鸿蒙战略大会,华为发布鸿蒙2.0手机版的三大战略意义,全场景万物互联只是其一...
- infor wms 项目启动_广汽本田增城工厂No.2L WMS项目正式启动
- 云服务器文件打包,云服务器文件打包
- android中多态的应用_动态代理原理及在 Android 中的应用
- MySQL自定义函数的使用
- 华为云回应“关闭私有云”传闻 将进行业务调整形成混合云产品部
- 2015软件测试面试题第三篇
- JAVA开发常用软件总结
- 《韩立刚计算机网络》第一章
- 原来清理手机内存,使用管家是不够的!还需删除这4个文件夹
- R 回归 虚拟变量na_R语言 | 回归分析(一)
- 阿里云ECS使用指南
- 数据库系统概论-第三章 关系数据库标准语言 SQL
- 双臂冗余机器人solidworks转URDF
- MapReduce基本概述——分布式计算框架
- 避免localStorage被更改 让localStorage禁止修改值
- 搞机:window10安装Linux子系统(WSL)及迁移到非系统盘
