Scriptable脚本——网易云热评2.0
首发自公众号——曰(读yue)坛
今天我为大家带来新的作品,iOS14桌面组件神器(Scriptable)原创脚本,精美作品分享!喜欢的话就点关注吧!更多脚本正在路上…
/********************************************************* script : ONE-hotcomments.js* version : 2.0* author : Nicolas-kings* date : 2021-04-04* desc : 具体配置说明,详见微信公众号-曰(读yue)坛* github : https://github.com/Nicolasking007/Scriptable*Changelog : v2.0 - 小组件UI重构、背景支持毛玻璃效果v1.3 - 支持版本更新、脚本远程下载v1.2 - api接口数据增加缓存,应对无网络情况下也能使用小组件v1.1 - 替换api接口,修正点击直链播放 改为跳转网易云播放.v1.0 - 首次发布***********************************************************/
前言
网易云热评脚本迎来重大更新,以及其他脚本也支持版本更新、脚本远程下载功能,包括但不限ONE-Tool ONE-NBA ONE-Today ONE-oilprice 如果还在使用上述脚本的用户 请及时前往我的github获取最新版本的脚本,获得最佳使用体验。
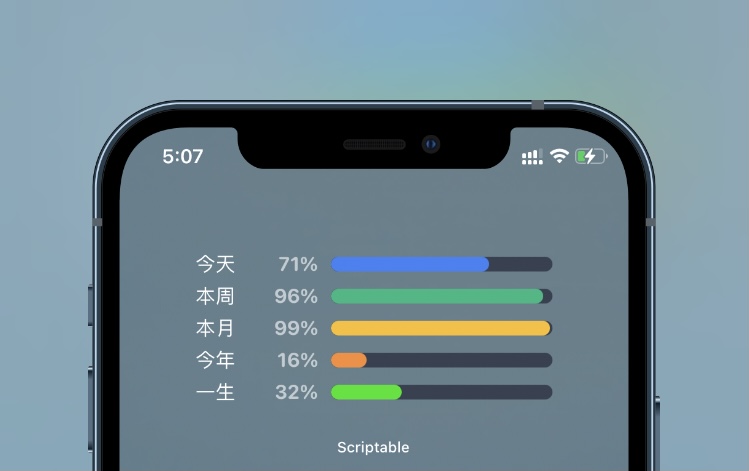
Scriptable脚本预览


如何使用
iPhone 上下载
Scriptable App(确保你的系统已更新为 iOS14+).打开
App,点击右上角+号,复制项目中对应的代码, 点击下载长按桌面,添加组件,选择
Scriptable,然后点击组件配置,选择刚刚保存的脚本即可.尽情享受吧!
准备工作
最近在公众号内回复留言时发现,依旧有许多人不知道如何设置小组件的背景,借着
ONE-hotcomments新脚本发布之际,再次指导一下大家如何自定义设置小组件的背景,一般设置背景的组件代码都是复用的,很长一段时间内都可以按照下面的设置
设置透明背景
首次选择true时,使用透明背景
const changePicBg = true //选择true时,使用透明背景
如果设置成功,再想到APP内预览,这时还是会提示你截图之类的,请设置成false 此时图片背景依旧是透明的 无需担心
const changePicBg = false //选择true时,使用透明背景
必应每日图片(New)增加毛玻璃特效
如果想设置成每日变化的壁纸时,但当前是透明模式时,参照下面代码操作即可实现为必应壁纸
const changePicBg = false //选择true时,使用透明背景
const ImageMode = true //选择true时,使用必应壁纸
不想用默认的必应壁纸,请修改下面代码,将
https://area.sinaapp.com/bingImg/替换成你的链接
//
// 组件End// 设置小组件的背景if (colorMode) {widget.backgroundColor = bgColor} else if (ImageMode) {// const url = "https://area.sinaapp.com/bingImg/" //使用必应壁纸作为背景时,请注释下面const url = hotcommentsData.data.picurl //使用歌曲封面作为背景,,请注释上面const i = await new Request(url);const bgImgs = await i.loadImage();bgImg = await blurImage(bgImgs, blurStyle, 40)widget.backgroundImage = bgImg// widget.backgroundImage = await shadowImage(img)}else {widget.backgroundImage = files.readImage(path)}
//
// 组件End// 设置小组件的背景if (colorMode) {widget.backgroundColor = bgColor} else if (ImageMode) {const url = "https://area.sinaapp.com/bingImg/" //使用必应壁纸作为背景时,请注释下面//const url = hotcommentsData.data.picurl //使用歌曲封面作为背景,,请注释上面const i = await new Request(url);const bgImgs = await i.loadImage();bgImg = await blurImage(bgImgs, blurStyle, 40)widget.backgroundImage = bgImg// widget.backgroundImage = await shadowImage(img)}else {widget.backgroundImage = files.readImage(path)}
设置纯色作为背景
如果不想设置成图片的背景,想简单一点,设置成纯色,默认颜色为
000000
const changePicBg = false //选择true时,使用透明背景
const ImageMode = false //选择true时,使用必应壁纸
const colorMode = true // 是否是纯色背景
const bgColor = new Color("000000") // 小组件背景色
更新背景颜色
000000替换成#FFA400即可
const changePicBg = false //选择true时,使用透明背景
const ImageMode = false //选择true时,使用必应壁纸
const colorMode = true // 是否是纯色背景
const bgColor = new Color("#FFA400") // 小组件背景色
脚本支持尺寸
支持:中
脚本下载&订阅链接
找到 ONE-hotcomments 复制里面的代码内容即可或使用订阅源下载脚本
脚本订阅链接地址
脚本下载地址
往期作品一栏
| 序号 | 推荐指数 | 说明 | 链接 | 示意图 |
|---|---|---|---|---|
| 1 | ★★★★★ | 支持查询全国所有省份的油价实时数据 | ONE-oliprice.js |

|
| 2 | ★★★★★ | 时间倒计时百分比 | ONE-Progress.js |

|
| 3 | ★★★★★ | NBA-实时比分 | ONE-NBA.js |

|
| 4 | ★★★★★ | 显示农历日、天气、情话等信息. | ONE-Tool.js |

|
| 5 | ★★★★★ | 一个简单倒数日 | ONE-countdown.js |

|
| 6 | ★★★★★ | 一个简单日历小组件 | ONE-Today.js |

|
| 7 | ★★★★★ | 网易云热评 | ONE-hotcomments.js |

|
| 8 | ★★★☆ | 今天是周五吗. | ONE-Friday.js |

|
| 9 | ★★★☆ | 捷径盒用户关注数量、下载数量、捷径创造数量等 | 捷径盒数据.js |

|
| 10 | ★★★☆ | 捷径社区用户关注数量、下载数量、捷径创造数量等 | 捷径社区数据.js |

|
微信公众号
 欢迎微信扫码关注公众号哟!
欢迎微信扫码关注公众号哟!
最后
大家觉得用的开心,点
在看或赞能让更多的人看见。谢谢大家啦!当然大家有什么问题也可在下方评论区留言,我将力所能及帮助大家
Scriptable脚本——网易云热评2.0相关推荐
- js版微信测试号推送消息、生日、纪念日、网易云热评、舔狗日记【JavaScript版】保姆级教程 青龙面板做微信测试号推送生日、纪念日
文章目录 微信测试号推送消息 一.申请微信测试号 二.下载nodeJs 1.下载安装包 2.检查是否安装成功 三.设置测试号发送信息的模板 四.编写发送消息代码(必须装好nodeJs) 1.编写代码 ...
- Java爬虫——网易云热评爬取
爬取目标网址 : http://music.163.com/#/song?id=409649818 需要爬取信息 : 网易云top13热评 使用之前的 HttpURLConnection 获取 ...
- 使用urllib 爬取万条伤感网易云热评
使用urllib 爬取万条伤感网易云热评 import urllib.request import re import ssl import json #抓取一页 def 网易云热评(url):#创建 ...
- java爬取网易云热评并制作词云。
IT小白终于脱离hello world,实现用java爬取网易云热评并制作词云,激动激动激动. 一.自我介绍 二.上代码 1.封装各个model类 2.实现各项功能的service类 3.设计一个制作 ...
- python爬取网易云热评
在爬取了妹子图之后,感觉总想再爬点什么东西增加编程兴趣,因为平时喜欢听歌嘛,然后就想到了爬取网易云热评,一首歌无数个故事23333- 首先打开网易云音乐网页版,找到自己想要爬取的那首歌(我这里搜的是隔 ...
- (数据分析)网易云热评技巧
(数据分析)网易云热评技巧 本文通过Python爬虫获取了网易云9万条热评,通过数据可视化分析其中的规律,同时分析热评最多的用户特征,从中总结出上热评的技巧. 1.数据抓取 数据集的获取是我们进行数据 ...
- 随机获取歌曲信息播放php,网易云热评随机获取PHP代码
随机获取网易云音乐的热评,可以修改源码,改成你自己需要的格式,参数format可决定返回的json格式或text格式分享在线接口文本格式:http://tool.ayangw.com/wyy/hot. ...
- 关于给hexo博客增加每日一言(诗句,影视名句,网易云热评等)
前言:看到很多个人博客都带有每日一言功能,所以决定也弄一个,挺好看的.基于matery主题设置的,其他主题原理也一样可参考. 每日一言API 一言网(hitokoto.cn)创立于 2016 年,隶属 ...
- Jsrpc学习——网易云热评加密函数逆向
点击上方"Python共享之家",进行关注 回复"资源"即可获赠Python学习资料 今 日 鸡 汤 烟笼寒水月笼沙,夜泊秦淮近酒家. 大家好,我是皮皮. 前几 ...
最新文章
- 电子电路基础复习 —— 电感
- 组件 插件 控件联系与区别
- hadoop 2.7.3 java_java - Hadoop 2.7.3 Java运行时错误 - 找不到core-site.xml - 堆栈内存溢出...
- Windows 7英文版访问2003或XP共享时提示用户名密码错误的解决办法
- typescript数组,对象,接口实例
- 打破软件自动化测试的格局
- selenium切换窗口 java_WebDriver(Selenium2) 根据新窗口title切换窗口
- 组策略批量更改固定IP为自动获取
- 使用at任务定点执行
- 汇编in和out介绍
- 学生信息管理系统结构图
- 如何使用Erdas裁剪万能地图下载器下载的谷歌卫星地图
- 创建一个简单的Flash动画
- 软件定义汽车下的整车开发
- 什么是云数据库RDS?
- 解决Invalid HTTP_HOST header: 'xxx.xx.xxx.xxx:8000'. You may need to add 'xxx.xx' to ALLOWED_HOSTS问题
- 搭建微信小程序HTTPS服务器
- linux 注销用户命令,Linux如何注销其他用户?
- 运维工程师是桥的护栏_运维工程师岗位职责与任职要求
- 分子动力学(二)-成键相互作用
