《Image Effects 》第一章学习笔记(2)
现在有一些时间,继续把之前那本英语书As图像处理写一下记录。在Image Effect 第一章里面是主要介绍几种Api的不同功能,并演示了不同API的的做法。现在开始,粘贴上第一个书里面的编码。
1。绘制一条直线,主要使用的API 包括moveTo 和 lineTo 、lineStyle,clear这四个函数。
moveTo 和lineTo 都有两个参数,而两个参数都是记录坐标点。(x,y)
moveTo(x:Number,y:Number):void;
moveTo这个函数就像一支笔,一开始绘制画面的落脚点。
lineTo(x:Number,y:Number):void// 绘制一条直线,从笔的当前点,到一个新的点。
lineStyle(.....)这个函数,可以设置线条的样式。包括颜色,透明度,粗细等方式。

clear():void 清除画面
在这本书第一个程序当中,我们可以使用鼠标来绘制不同的线条。这些线条会产生不同的颜色。当鼠标按下去的时候,就像一支笔那样进行绘制。当放开鼠标的时候,线条就会结束。通过简单鼠标交互。就能编写出一个画线的程序了。
下面是源代码:可以到
http://www.friendsofed.com/downloads.html 这个网站下载到这本书给出的内容。
package { import flash.display.Shape; import flash.display.Sprite; import flash.events.MouseEvent; import flash.geom.Point; [SWF(width=550, height=400, backgroundColor=0xFFFFFF)] /** * Demonstrates how to draw straight lines with the drawing API. */ public class DrawingStraightLines extends Sprite { private var _currentShape:Shape; private var _color:uint; private var _startPosition:Point; /** * Constructor. Sets up listeners for mouse events. */ // 在构造函数里面,建立起鼠标事件的监听 public function DrawingStraightLines() { stage.addEventListener(MouseEvent.MOUSE_DOWN, onStageMouseDown); stage.addEventListener(MouseEvent.MOUSE_UP, onStageMouseUp); } /** * Draws a line from the start position to the current mouse position. */ //绘制直线 private function drawLine():void { _currentShape.graphics.clear(); _currentShape.graphics.lineStyle(3, _color); _currentShape.graphics.moveTo(_startPosition.x, _startPosition.y); _currentShape.graphics.lineTo(stage.mouseX, stage.mouseY); } /** * Handler for when the stage is clicked. This creates a new shape for the current line, * saves the starting posiiton and sets up a listener for when the mouse moves. * * @param event Event dispatched by the stage. */ //鼠标按下的时候记录该鼠标的点和随机设置线条的颜色 private function onStageMouseDown(event:MouseEvent):void { _color = Math.random()*0xFFFFFF; _currentShape = new Shape(); addChild(_currentShape); _startPosition = new Point(stage.mouseX, stage.mouseY); stage.addEventListener(MouseEvent.MOUSE_MOVE, onStageMouseMove); } /** * Handler for when the mouse is released. This removes the listener for when the mouse moves. * * @param event Event dispatched by the stage. */ //鼠标不按下的时候,取消鼠标移动的监听 private function onStageMouseUp(event:MouseEvent):void { stage.removeEventListener(MouseEvent.MOUSE_MOVE, onStageMouseMove); } /** * Handler for when the mouse moves. This updates the drawn line based on the current mouse position. * * @param event Event dipsatched by the stage. */ //鼠标移动的时候进行拖动绘制曲线 private function onStageMouseMove(event:MouseEvent):void { drawLine(); event.updateAfterEvent(); } } }
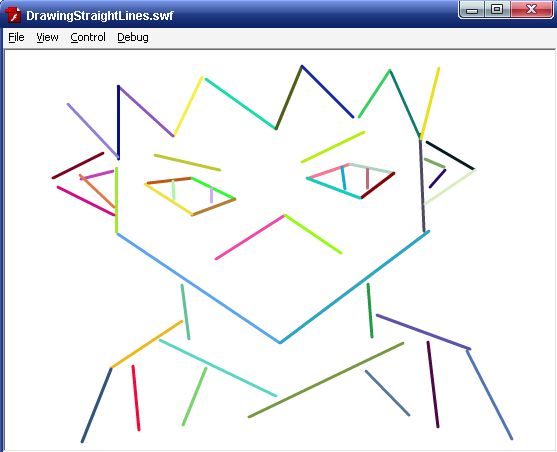
下面就是一副使用绘制线条画出的效果。不是直接的结果。通过这个程序,我们主要是了解以上四种的API的功能。组合我们希望的程序。

下面接下去,继续探讨第一章的内容。
转载于:https://www.cnblogs.com/guoyiqi/archive/2009/12/14/2069264.html
《Image Effects 》第一章学习笔记(2)相关推荐
- 现代控制理论第一章学习笔记
现代控制理论第一章学习笔记 控制系统的状态空间表达式 1.1状态变量及状态空间表达式 1.2状态变量及状态空间表达式的模拟结构图 1.3状态变量及状态空间表达式的建立 1.3.1从系统框图建立状态空间 ...
- 《小马哥讲Spring核心编程思想》-第一章学习笔记(1)
<小马哥讲Spring核心编程思想>-第一章学习笔记(1) 一.课程介绍 1.为什么要学习spring? 2.深入学习spring的难点有哪些? 3.课程的设计思路是怎样的? 二.内容综述 ...
- 《HeadFirst Python》第一章学习笔记
对于Python初学者来说,舍得强烈推荐从<HeadFirst Python>开始读起,这本书当真做到了深入浅出,HeadFirst系列,本身亦是品质的保证.这本书舍得已在<Pyth ...
- lisp 线性标注自动避让_《数据标注工程》第一章学习笔记及作业:数据标注概述...
第一章:数据标注概述 一.数据标注的起源与发展 1.人工智能行业的发展 AI的概念:意指让机器具有像人一般的智能行为(1956年,达特茅斯会议,由约翰·麦卡锡提出) AI的发展:60多年来,浮浮沉沉. ...
- 《程序是怎么跑起来的》第一章学习笔记
第一章笔记传送门
- 人工智能及其应用——第一章学习笔记
人工智能及其应用 第一章 绪论 1.1 人工智能的定义与发展 1.1.1 人工智能的定义 智能:智能是一种应用知识处理环境的能力或由目标准则衡量的抽象思考能力 智能机器:智能机器是一种能够在不确定环境 ...
- 【2023 · CANN训练营第一季】昇腾AI入门课(PyTorch)第一章学习笔记——Hi Ascend
第一章 昇腾AI基础知识 华为AI全栈的解决方案分为四层,分别是,芯片层,芯片使能层,AI框架层,应用使能层.那么这四个层面分别是用来做什么的呢?且看我娓娓道来. 1.芯片层 芯片层也叫Ascend层 ...
- 《Python数据分析与挖掘实战》张良均,第一章学习笔记
第一章从餐饮行业来引出数据挖掘 [有问题或错误,请私信我将及时改正:借鉴文章标明出处,谢谢] 刚开始讲到了T餐饮企业的管理系统(5个管理系统),因为多方面管理系统加强了此企业的信息化管理,提高了工作效 ...
- think in java - 第一章 学习笔记
总观第一章,作者试图为我们讲述面向对象编程(oop)的核心思想,而我的见解是,对象是对具体事物的一种抽象,对象与对象直接的关系通过消息联系. 关于类的三大特性:继承,多态,面向对象,这里不多说. 第一 ...
最新文章
- java调节音量代码_用Java调用VC音量控制程序_java
- hibernate jpa_JPA /Hibernate刷新策略初学者指南
- python类中变量作用域_Python中的变量作用域
- pandas dataframe根据筛选结果修改值
- 64位win7搭建php mysql_Win7 64位操作系统下配置PHP+MySql+Apache环境
- Ancient Knight(打造Windows Mobile平台最专业的游戏修改器)
- Python——集合与字典练习
- java.io.IOException: Connection reset by peer
- 软件测试电脑内存适配,利用Memtest86 测试你电脑的内存
- 测试家里网速用什么软件,怎么测试网速,测试网速用什么软件
- php升序排列,php 基础问题表单里面怎么升序和降序?
- Modbus协议中文pdf免费下载地址
- 腾讯云服务器操作系统TencentOS的正确安装方法
- Habor 入门指南
- 掌握NestJS - JavaScript Node.js 框架
- 以模块方式加载 UVC 驱动
- 解决 python安装pip问题
- 项目管理 | 怎么开项目启动会?
- Xen与XenServer的区别
- VC常见LINK处理方法
