php安装docsify,docsify - 无需构建快速生成文档网站
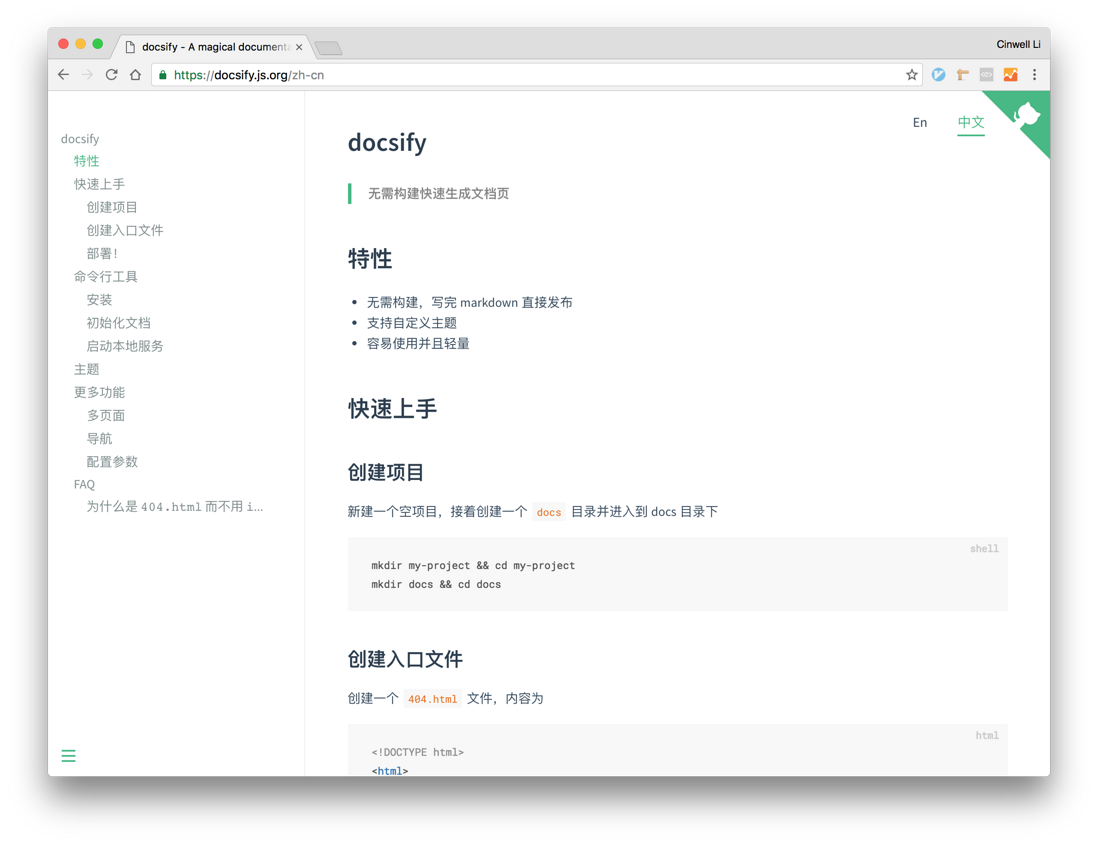
docsify
无需构建快速生成文档页
特性
无需构建,写完 markdown 直接发布
支持自定义主题
容易使用并且轻量
快速上手
创建项目
新建一个空项目,接着创建一个 docs 目录并进入到 docs 目录下
mkdir my-project && cd my-project
mkdir docs && cd docs
创建入口文件
创建一个 404.html 文件,内容为
新建 README.md 文件,作为主页面
# Title
## balabala
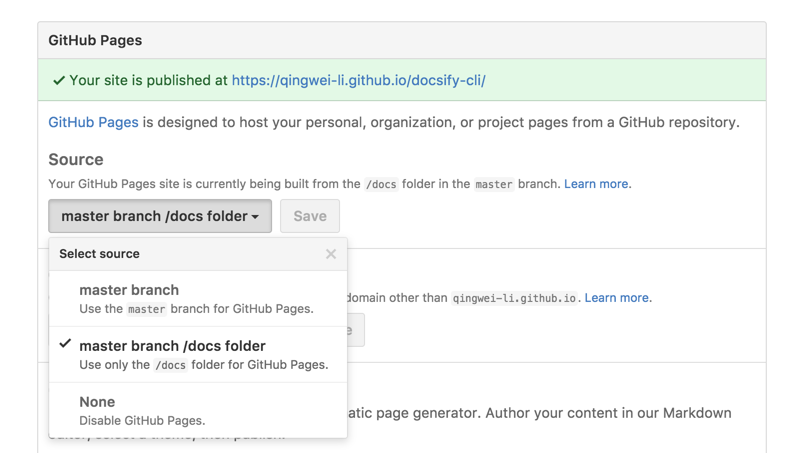
部署!
将项目 push 到 GitHub 仓库后到设置页面开启 GitHub Pages 功能,选择 docs/ 选项
命令行工具
方便快速创建文档目录,会读取项目的 package.json 里的选项作为 docsify 的配置,支持本地预览。
安装
npm i docsify-cli -g
初始化文档
默认初始化在当前目录,推荐将文档放在 docs 目录下
docsify init docs
启动本地服务
docsify serve docs
主题
目前提供 vue.css 和 buble.css,直接修改 404.html 里的 cdn 地址即可
压缩版
更多功能
多页面
README.md 作为主页面,如果需要其他页面,直接在文档目录下创建对应的 *.md 文件,例如创建一个 guide.md 那么对应的路由就是 /guide。
导航
导航需要自己写在 404.html 文件里,效果参考本文档
En
中文
配置参数
repo
参考本文档的右上角的 GitHub 图标,如果要开启的话,将 404.html 里的 script 改成
max-level
目录最大展开层级,默认值为 6
el
替换节点元素,默认为 #app
sidebar-toggle
Sidebar 开关按钮
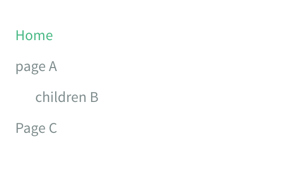
sidebar
设置后 TOC 功能将不可用,适合导航较多的文档,data-sidebar 传入全局变量名。
window.sidebar = [
{ slug: '/', title: 'Home' },
{
slug: '/pageA',
title: 'page A',
children: [
{ slug: '/pageA/childrenB', title: 'children B' }
]
},
{ slug: '/PageC', title: 'Page C' }
]
load-sidebar
读取侧边栏配置文件,如果配置,默认加载当前目录下的 _sidebar.md。如果文件不存在,会显示 TOC 作为侧边栏内容。如果你有二级目录,也应该放置一份配置文件。
你可以指定侧边栏文件名
_sidebar.md 的内容可以是这样的
- [Home](/)
- [Installation](/installation)
- Essentials
- [Getting Started](/getting-started)
- [Dynamic Route Matching](/dynamic-matching)
- [Nested Routes](/nested-routes)
- [Programmatic Navigation](/navigation)
- [Named Routes](/named-routes)
- [Named Views](/named-views)
- [Redirect and Alias](/redirect-and-alias)
- [HTML5 History Mode](/history-mode)
load-navbar
读取导航配置文件,如果配置,默认加载当前目录下的 _navbar.md。如果文件不存在,会显示 html 里定义的导航栏。
你可以指定导航栏文件名
_navbar.md 的内容可以是这样
- [en](/)
- [中文](/zh-cn)
当然也支持二级列表,将生成一个下拉列表
- [download](/download)
- language
- [en](/)
- [中文](/zh-cn)
FAQ
为什么是 404.html 而不用 index.html
docsify 想要实现的是用最简单的方式 动态渲染内容。
例如我有两个文档分别为 README.md 和 guide.md,如果我用 index.html 作为文件名,README.md 可以被正确的渲染因为我们已经规定它为首页文件,但是如果我们访问 my-domain.com/guide 想要得到的结果是 guide.md 的内容,它将无法工作,因为目录下并不存在一个 guide.html 的文件。
但是 GitHub Pages 服务器找不到资源, 就会回退并渲染 404.html 文件。????
php安装docsify,docsify - 无需构建快速生成文档网站相关推荐
- .net 根据书签往word中插入数据_word目录制作技巧:快速生成文档总目录和章节下子目录...
编按:在使用Word制作长文档时,目录必不可少.有了目录,无论是查找内容或阅读内容都会更方便.但很多人却不得其法,始终采用纯手工输入目录.今天,小编将教大家自动生成主目录和子目录的方法,以后再也不用手 ...
- vue ueditor 生成word文档_word目录制作技巧:快速生成文档总目录和章节下子目录...
编按:在使用Word制作长文档时,目录必不可少.有了目录,无论是查找内容或阅读内容都会更方便.但很多人却不得其法,始终采用纯手工输入目录.今天,小编将教大家自动生成主目录和子目录的方法,以后再也不用手 ...
- wps word文档生成目录的时候显示断裂会生成大纲怎么办_word目录制作技巧:快速生成文档总目录和章节下子目录...
编按:在使用Word制作长文档时,目录必不可少.有了目录,无论是查找内容或阅读内容都会更方便.但很多人却不得其法,始终采用纯手工输入目录.今天,小编将教大家自动生成主目录和子目录的方法,以后再也不用手 ...
- 快速生成文档注释快捷键
/** 然后回车 效果如下 /*** * @param <P>* @param <D>* @param <W>*/
- docsify - 生成文档网站简单使用教程
1. docsify介绍 docsify 是一个动态生成文档网站的工具.不同于 GitBook.Hexo 的地方是它不会生成将 .md 转成 .html 文件,所有转换工作都是在运行时进行. 这将非常 ...
- 使用docsify+markdown+vditor构建gitlab pages文档库
前几天策划写了一个word文档来整理补充一些内容,当时就比较感慨,如果是Web文档就好了,可以超链接过去,也不必东一个文档,西一个文档的查找. 确实如此,工作这么久,各个公司的策划案都是使用的Word ...
- docsify+github/gitee搭建个人在线文档
docsify,一款神奇的文档网站生成器.docsify 可以快速帮你生成文档网站.不同于 GitBook.Hexo 的地方是,它不会生成静态的 .html 文件,所有转换工作都是在运行时.如果你 ...
- 使用docsify构建专业文档网站(上)
tags: docsify doc github 文章目录 1.引言 2.docsify简介 3. 使用docsify构建文档 3.1 构建docsify目录结构 3.1.1 目录结构 3.1.2 编 ...
- docsify神奇的文档网站生成工具
原文链接 个人博客-欢迎访问 docsify 是一个动态生成文档网站的工具.不同于 GitBook.Hexo 的地方是它不会生成将 .md 转成 .html 文件,所有转换工作都是在运行时进行. 这将 ...
最新文章
- 总监调岗至前台,企业被判赔偿26万,法院:“侮辱性调岗”违法!
- 前端(HTML/CSS/JS)-CSS编码规范
- 16道嵌入式C语言面试题(转载)
- ITK:从函数返回对象
- 用于SaaS和NoSQL的Jdbi
- MUI - 自动轮播图 实现
- linux命令音乐视频合并,Linux下基于命令行的音乐播放器 (1)
- 如何让CSS动画中途停止并维持姿态
- 微信小程序获取scope中权限管理
- java网络爬虫视频教程下载
- UCGUI动态内存分析
- 利用磁共振成像数据估测脑年龄
- 全球各国家手机号正则校验
- Intent跳转地图应用(百度地图、高德地图)
- 空气中弥漫着『病毒』的味道
- 计算机网络请子网划分,计算机网络不同主机数的子网划分
- SEO人员,一定要为首页进行排名吗?
- ndis协议驱动开发
- 三色视者与四色视者身后的理论基础:色彩原理
- 视频剪辑工具,图片批量添加背景,支持图片、视频背景