[css3动画教程]:逐帧自适应精灵图
一、animation属性设置
要启用css3动画,就要先了解 animation 属性, animation 属性是一个简写属性,用于设置六个动画属性:
animation-name 规定 @keyframes 动画的名称。
animation-duration 规定完成动画所花费的时间,以秒或毫秒计。
animation-timing-function 规定动画的速度曲线。默认是 “ease”。
animation-delay 规定在动画开始之前的延迟。
animation-iteration-count 规定动画应该播放的次数。
animation-direction 规定是否应该轮流反向播放动画。
animation-play-state 规定动画是否正在运行或暂停。默认是 “running”。
animation-fill-mode 规定动画在播放之前或之后,其动画效果是否可见。
逐帧动画最关键的是设置:animation-timing-function 属性为:steps(n,[ start | end ])。
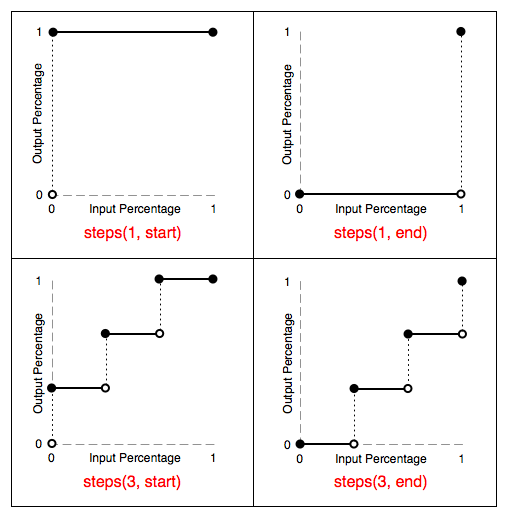
这个n是一个自然数,意思就是把一个动画平均分成n等分,直到平均地走完这个动画,这个要跟linear区别开来,因为linear是把动画作为一个整体,中间没有断点,而steps是把动画分段平均执行开来。step-start等同于steps(1,start),动画分成1步,动画执行时为开始左侧端点的部分为开始;step-end等同于steps(1,end):动画分成一步,动画执行时以结尾端点为开始,默认值为end。对此,w3c图解如下:

具体实例解释:假设对它应用 steps(3, start) 和 steps(3, end) ,做出阶跃函数曲线如下:
1、steps(3, start)

steps() 第一个参数将动画分割成三段。当指定跃点为 start 时,动画在每个计时周期的起点发生阶跃(即图中 空心圆 → 实心圆 )。 由于第一次阶跃发生在第一个计时周期的起点处(0s),所以我们看到的第一步动画(初态)就为 1/3 的状态,因此在视觉上动画的过程为 1/3 → 2/3 → 1 。
2、steps(3, end)

当指定跃点为 end,动画则在每个计时周期的终点发生阶跃(即图中 空心圆 → 实心圆 )。 由于第一次阶跃发生在第一个计时周期结束时(1s),所以我们看到的初态为 0% 的状态;而在整个动画周期完成处(3s),虽然发生阶跃跳到了 100% 的状态,但同时动画结束,所以 100% 的状态不可视。因此在视觉上动画的过程为 0 → 1/3 → 2/3
二、精灵图的设置
了解了逐帧动画的关键设置,我们再来继续学习精灵图的部分。

用这张精灵图最终实现的效果如下图:

1、首先定义元素的基本css属性
.boxA {width: 300px; /*宽高尺寸任意增减*/height: 100px;background:url("http://img.mukewang.com/565d07490001365329660269.png") no-repeat;background-size: 400% 100%; /*这项是关键,用来撑开拼凑起来的序列帧,一行4帧图就是400%*/-webkit-animation: bird-slow .5s steps(3) infinite; /*发生了3次位移steps就是3*/animation: bird-slow .5s steps(3) infinite;
}2、然后定义动画关键帧属性
@keyframes bird-slow {0% {background-position: 0% 0%;}100% {background-position: 99% 0%; /*整张图是100%,3次位移每一次是33%,第三次就是99%*/}
}
@-webkit-keyframes bird-slow {0% {background-position: 0% 0%;}100% {background-position: 99% 0%;}
}最后给html元素套用这个class即可看到效果了
更详细教程可以参考:http://www.w3cplus.com/css3/CSS3-animation.html
[css3动画教程]:逐帧自适应精灵图相关推荐
- css动画帧动画效果,CSS3动画之逐帧动画
什么是逐帧动画 要了解 CSS3 逐帧动画,首先要明确什么是逐帧动画. 看一下维基百科中的定义: 定格动画,又名逐帧动画,是一种动画技术,其原理即将每帧不同的图像连续播放,从而产生动画效果. 简而言之 ...
- html逐帧动画,CSS3动画之逐帧动画_html/css_WEB-ITnose
要了解 CSS3 逐帧动画,首先要明确什么是逐帧动画. 看一下 维基百科 中的定义: 定格动画,又名逐帧动画,是一种动画技术,其原理即将每帧不同的图像连续播放,从而产生动画效果. 简而言之,实现逐帧动 ...
- html帧动画效果,HTML5+CSS3从入门到精通之CSS3 animation实现逐帧动画
本篇文章探讨了HTML5+CSS3从入门到精通之CSS3 animation实现逐帧动画,希望阅读本篇文章以后大家有所收获,帮助大家对相关内容的理解更加深入. < css3里面的animatio ...
- html帧动画效果,CSS3 animation实现逐帧动画效果
这篇文章主要介绍了CSS3 animation实现逐帧动画效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下 css3里面的animation属性非常强大,但是自己用的比较少,最近有次面试就刚好被 ...
- 安卓动画全解:补间动画(视图动画)、布局动画、属性动画、逐帧动画。动画Animation属性、Alpha属性、Scale属性、Translate属性、Rotate属性,动画集AnimationSet
全栈工程师开发手册 (作者:栾鹏) 安卓教程全解 安卓动画全解:补间动画(视图动画).布局动画.属性动画.逐帧动画. 主要内容包含:动画Animation属性.Alpha属性.Scale属性.Tran ...
- Android自定义控件:动画类---逐帧动画AnimationDrawable
1:概述 Android动画包括View Animation(视图动画)和Property Animator(属性动画),而View Animation包括Tween Animation(补间动画)和 ...
- android仿微信红包动画,Android仿微信打开红包动画(逐帧动画)
Frame Animation(逐帧动画): 逐帧动画(Frame-by-frame Animations)从字面上理解就是一帧挨着一帧的播放图片,就像放电影一样.和补间动画一样可以通过xml实现也可 ...
- Android动画之逐帧动画FrameAnimation
动画入门和进阶文章列表: Animation动画概述和执行原理 Android动画之补间动画TweenAnimation Android动画之逐帧动画FrameAnimation Android动画之 ...
- CSS3 帧动画分段,CSS3 animation实现逐帧动画效果
css3里面的animation属性非常强大,但是自己用的比较少,最近有次面试就刚好被问到了,趁现在有时间就对animation做一个小总结.同时实现一个逐帧动画的demo作为练习 animation ...
最新文章
- DeepMind开源强化学习环境,灵活可配置,计算资源有限的小型实验室也能用
- 201671010139 徐楠
- 十进制转十六进制_汇编语言 输入一位十六进制数,输出其十进制表示
- 计算机考试考前准备,考前必看如何正确准备计算机等级考试 -电脑资料
- jdk10与jdk9的区别_JDK 8与JDK 10:三元/拆箱的区别
- Elasticsearch 支持哪些类型的查询?
- 平均正确率aps apm apl_海口秀英区“三无小区”垃圾分类有高招 投放正确率达96%以上...
- 查询表中id相同的记录mysql_mysql – 从两个表中的ID相同的两个表中选择数据
- 华为机试HJ36:字符串加密
- Python3 中打的迭代器与生成器
- zabbix监控硬盘
- WLAN中直接转发和隧道转发流程与封装
- 大一c语言大作业实验报告,大一c语言实验报告
- FaceBook和Google广告API接口文档
- 安卓APP自动更新实现
- 电子烟市场Juul来袭,锐刻福禄们该如何做防?
- Redis五大数据类型及常见命令
- 《都挺好》:编剧你是不是对硅谷渣男有什么误解?
- 跨境独立站MaTaCart教你怎么查谷歌排名
- 再谈数据标准落标,论数据模型设计工具
