react todos 简单实现
原文链接: react todos 简单实现
上一篇: StyleGan 生成各种老婆 保存为视频
下一篇: react css 模块引入
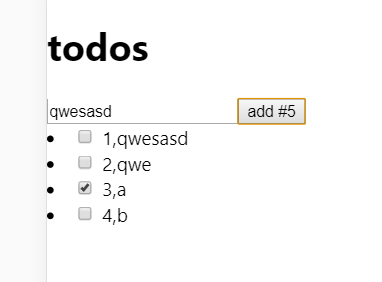
可以添加信息,并且按钮处有下个信息的编号

分3个组件,标题组件,添加组件,列表组件
安装脚手架
cnpm i create-react-app -g设置仓库
npm config set registry https://registry.npm.taobao.org初始化项目
create-react-app react_demo
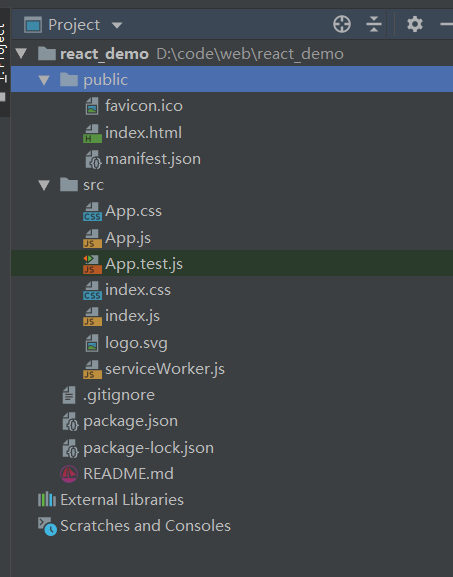
项目默认结构

app.js
绑定this,可以使用箭头函数或者bind方法
对于循环的列表项,需要指定一个区分的key,一般为不可修改的唯一属性
import React, {Component} from 'react';
import PropTypes from 'prop-types';let names = ['a', 'b', 'c']const ul = (<ul>{names.map((name, index) => <li key={index}>{index},{name}</li>)}</ul>
)class Header extends Component {render() {return (<h1>todos</h1>)}
}class Add extends Component {constructor(props) {super(props)//使用bind绑定thisthis.click = this.click.bind(this)}click() {const todo = this.input.valuethis.props.add(todo)}render() {return (<div><input type="text" ref={input => this.input = input}/><button onClick={this.click}>add #{this.props.count + 1}</button></div>)}
}Add.propTypes = {count: PropTypes.number.isRequired,add: PropTypes.func.isRequired
}class List extends Component {render() {const {todos} = this.propsreturn (// key 需要唯一标示和vue类似,选择尽量不需要修改的属性<div>{todos.map((name, index) => (<li key={name}><input type='checkbox'/> {index + 1},{name}</li>))}</div>)}
}class App extends Component {constructor(props) {super(props)this.state = {todos: ['a', 'b']}// this.add = this.add.bind(this)}//使用箭头函数绑定this// add(todo) {add = (todo) => {console.log(todo)const {todos} = this.statetodos.unshift(todo)console.log(todos)this.setState({todos})}render() {return (<div><Header></Header><Add count={this.state.todos.length} add={this.add}/><List todos={this.state.todos}/></div>);}
}export default App;
react todos 简单实现相关推荐
- 如何在react中简单应用echart,及echart特性
一分钟学会在react中简单应用echart 1.首先安装echart.echarts-for-react npm install echarts --save npm install --save ...
- React(05):使用react完成简单留言板案例
前言 之前学了react基本语法和jsx/组件化,这里还是用ts学习时候的本地留言板案例来实践一下之前的学习语法: 正文 注意点 引入react.react-dom.babel,development ...
- react框架简单总结
脚手架 安装脚手架:npm install -g create-react-app 修改镜像源:npm config set registry registry.npm.taobao.org 创建项目 ...
- Next.js提供了基于React的简单通用JavaScript框架
新的通用JavaScript框架Next.js目前已经开源了,它为基于React和服务器的Web应用提供了一个新的可选方案. \\ 来自Zeit的团队在React的基础和组件模型上构建了Next.js ...
- React组件开发流程——利用React构建简单的可检索产品数据表
tip:有问题或者需要大厂内推的+我脉脉哦:丛培森 ٩( 'ω' )و [本文源址:http://blog.csdn.net/q1056843325/article/details/54755521 ...
- react实现简单的表单
安装 jspm bable gulp github jspm install react@0.14.0-rcl jspm install react-dom@0.14.0-rcl jspm insta ...
- React.js简单轮播图组件封装
如何使用 轮播图 /** imgUrl : 轮播图数据 * speed : 动画时间 * step :初始轮播图的位置* width :轮播图宽* height :轮播图高 * autoplay:是否 ...
- React路由 简单实现一个导航
贴出结果先~ 点击类似a标签,跳转加载相应的组件 使用react-router-dom路由包 react-router-dom:随着react生态环境的壮大,后出现的包,这个包比react-route ...
- react + better_scroll 简单封装
utils import BScroll from '@better-scroll/core' // BScroll 核心 import MouseWheel from '@better-scroll ...
- react实现简单的遮罩层
这是一种常见的效果,一般为了突出显示内容时会被用到.例如下面的我所写的效果我希望点击后,我可以将剩余的部分填充为黑色(遮罩层).实现它不算太难,难在高度适应性. 我记录一下我的实现 ps?:这里是部分 ...
最新文章
- 报错解决:ResourceExhaustedError: OOM when allocating tensor with shape
- QM课程02-外部功能
- h5打开麦克风权限录音_原来电脑上自带录音功能,很多人还不知道,真的太实用了...
- emacs mysql代码阅读_Emacs + etags + cscope 阅读代码
- 量子计算机接口,量子计算机接口架构设计与研究
- 徐汉字java字符_汉字徐的拼音部首-汉字徐的笔画和解释-汉字徐在线查新华字典...
- 五种Linux桌面操作过程录制的文件
- 9. Document getElementsByName() 方法
- bootstrapmodel确认操作框_光伏电站EL检测仪的操作流程
- JMX实现远程服务器Tomcat系统监控之三
- 百度迁徙数据爬取 生成excel数据
- quick-cocos2dx 组件管理器
- exoplay切换全屏_ExoPlayer播放视频的简单使用及播放视频宽高设置的源码分析
- NetFramework3.5 win10 64位 32位 安装资源——免费下载
- 11.29--mappedBy
- python图形编程复选按钮和单选按钮详细说明_python GUI库图形界面开发之PyQt5复选框控件QCheckBox详细使用方法与实例...
- 怎样用excel剔除异常数据_excel如何去除异常值?(excel表格数据异常丢失)
- Riedel 水晶杯:葡萄酒终极发烧设备
- Hey.com:如果你没有观点,你就不值得关注
- c语言作业i love gplt,Jmete 入门一
