小程序absolute居中
小程序absolute居中
```html
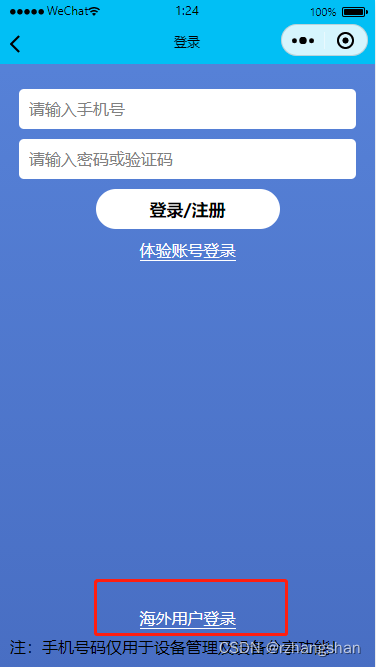
<view style="position: absolute; bottom: 60px; width: 100%;"><view style="position: absolute; text-align: center; left: 0; right: 0;" bindtap="weixinlogin"><text style="color: white; border-bottom: 1px solid white;">海外用户登录</text></view>
</view>
小程序absolute居中相关推荐
- 微信小程序滚动居中导航选项卡
微信小程序头部导航经常会用到选项卡,一个会自动居中的选项卡的体验会比普通的选项卡要好很多. 效果示意图: 被选中的tab会始终居中显示. 利用微信小程序自带的组件scroll-view的scroll- ...
- 微信小程序 文字居中
1 有宽高 line-height <view class='container'>666 </view> .container{border: 2rpx black soli ...
- 微信小程序内容居中笔记
水平居中 <p style='display:flex;justify-content:center;'>水平方向居中</p> 效果 垂直居中 <div style='d ...
- 小程序 图片居中显示
<image mode='aspectFill' style='width:100%;height:100%' src='../../imgs/index/lovehead.png'>&l ...
- 微信小程序——文本居中的方法
.demo {width: 100rpx;height: 100rpx;text-align: center; // 行高设置成height 一样line-height: 100rpx;}
- HTML 小程序 图片百分百显示 以及居中对齐 上下左右对齐 等比缩放
1.小程序view-image居中 <view style="height:200rpx;overflow:hidden;border:1rpx solid #ccc;position ...
- Calendar日历小程序
//有待完善,有点bug package com.sunshine.framework.calendar.model; import java.util.Calendar; /** * * < ...
- 微信小程序图片在不同设备显示保持图片比例并且居中
最近都在开发微信小程序,碰到一个这样的问题,就是图片在不同尺寸手机要求不被压缩(长宽之比不变),并且上下左右居中,效果图如下(左iPhone 7Plus,中iPhone 7,右iPhone X): 刚 ...
- 微信小程序页面元素居中布局
1. 小程序页面布局开发需求: 活动类型的小程序,要求:(1)页面全屏(2)页面中内容居中布局 2.小程序已知内容 (1)设计稿的尺寸为:750*1630 (2)设程序页面设置全屏模式的方法: &qu ...
最新文章
- Leangoo看板Jenkins配置指南
- 强化学习ppt_机器学习原理、算法与应用配套PPT第四部分(深度学习概论、自动编码器、强化学习、聚类算法、半监督学习等)...
- vs2015 全局头文件 库文件引用设置方法
- 试试 python-dotenv,避免敏感信息被硬编码到代码中
- 关于定位的一些知识:
- 计算机组成原理第5章-中央处理器
- Kaggle竞赛方案分享:如何分辨杂草和植物幼苗(转)
- html博客源码_5分钟搭建私人Java博客系统——Tale
- 两个网口芯片接一个变压器_一看就会:详细讲解网络变压器作用
- 什么手机用起来最烫手?2019上半年手机温度榜公布...
- Java Servlet JSP
- Tree(树分治入门)
- Android输入法
- Mysql 语法执行顺序
- 全球名校课程作业分享系列(6)--斯坦福计算机视觉与深度学习CS231n之神经网络细解与优化尝试
- 教你如何写初/高级技术岗位简历
- Android开发之麦田福音网移动版本演示程序
- Aspose.Words for .NET使用章节教程(2):如何处理文档分段——Aspose.Words中的分段
- 白鹭引擎egret打包成微信小游戏
- 考研复试问答(操作系统部分)
