html矢量图 对画布的拖拽,原生WebGL如何使用鼠标拖拽画布?
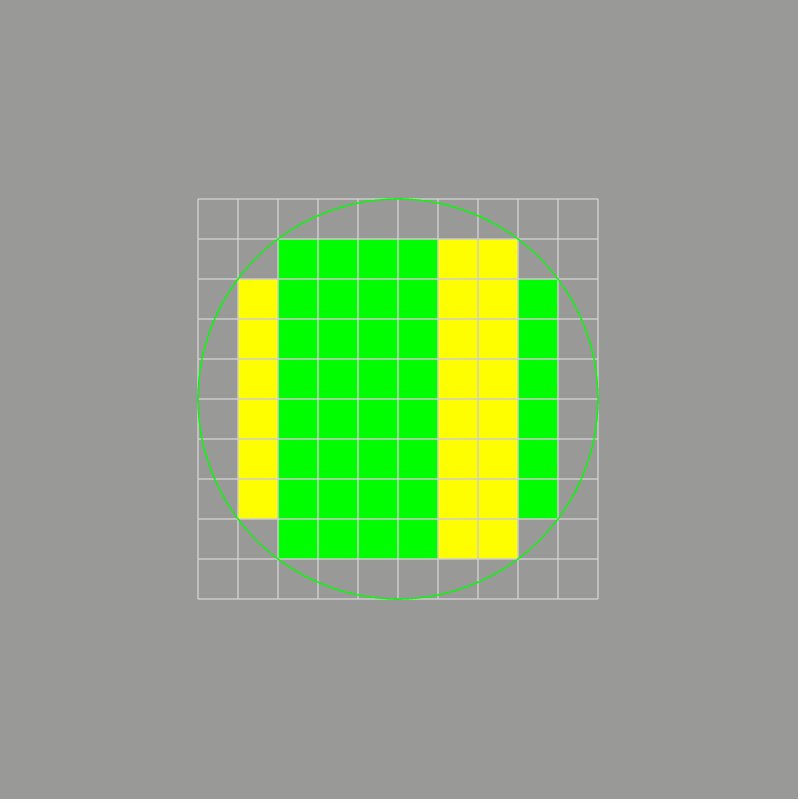
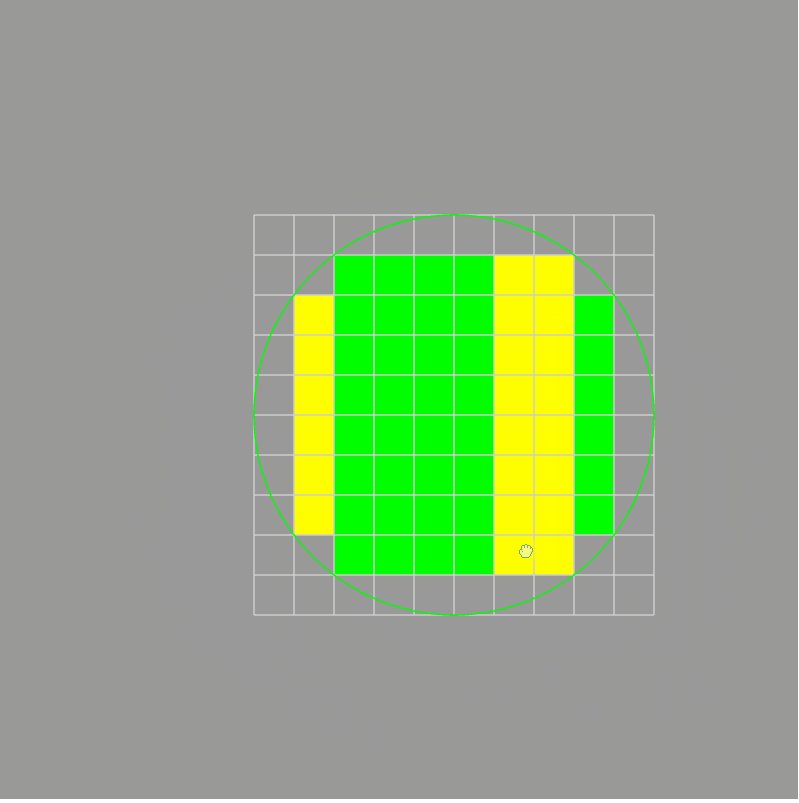
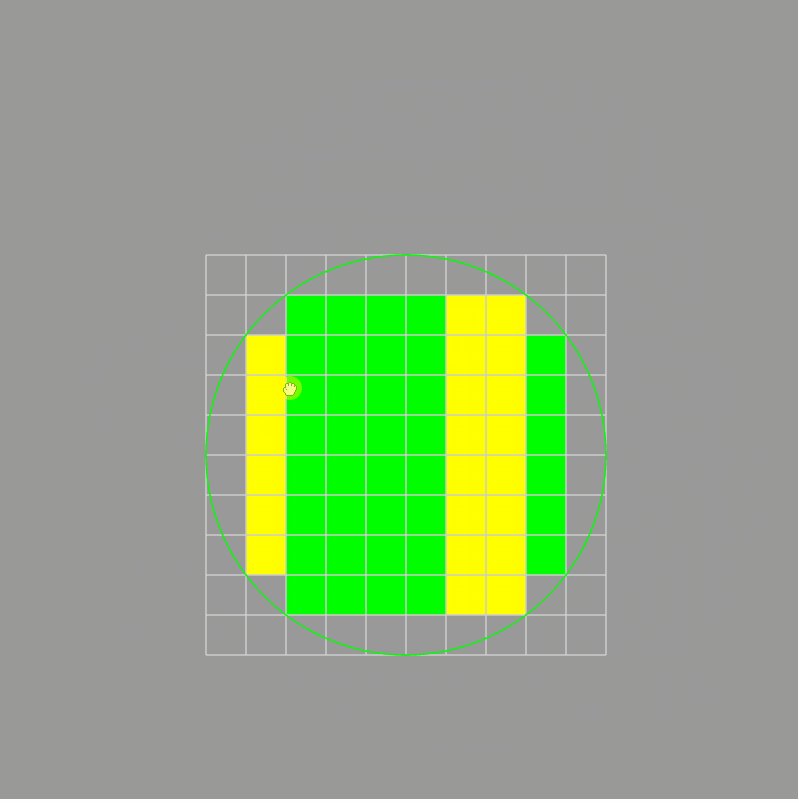
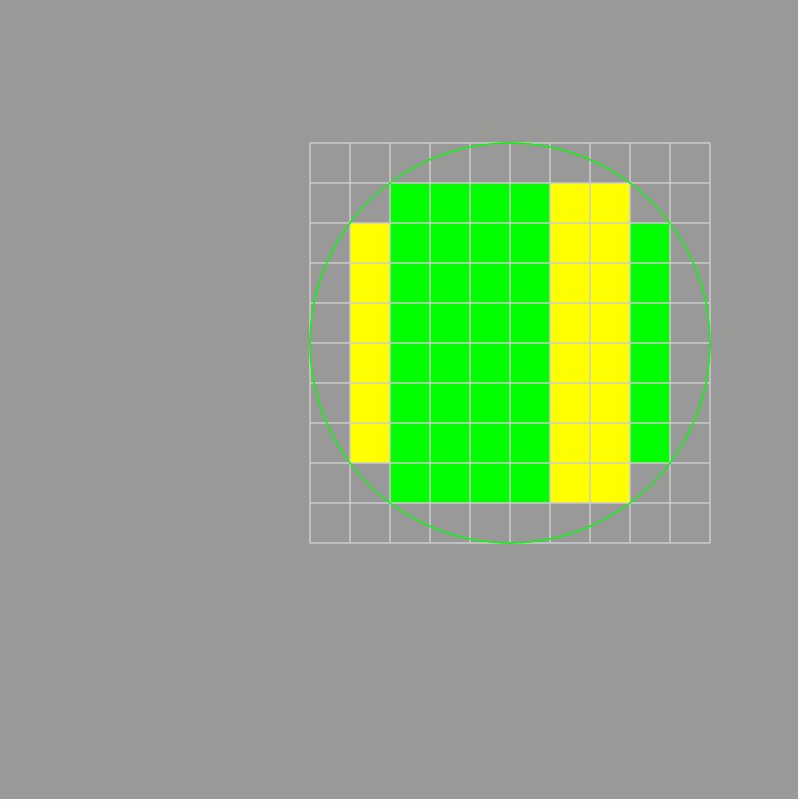
如图,我在实现鼠标拖拽画布这个功能时拖拽动作非常不平滑,请问有没有更好的方式用原生WebGL来实现鼠标拖拽画布功能?
拖拽部分代码:gl.canvas.onmousedown = function (ed) {
//鼠标点击时鼠标距离浏览器左边的距离
const rect1 = ed.target.getBoundingClientRect();
let {ma, mb} = canvasToWebGL({x: ed.clientX, y: ed.clientY}, {top: rect1.top, left: rect1.left}, gl);
// let ma = ed.clientX,mb = ed.clientY;
gl.canvas.onmousemove = function (em) {
gl.canvas.style.cursor = 'grabbing'
const rect2 = em.target.getBoundingClientRect();
let {x, y} = canvasToWebGL({x: em.clientX, y: em.clientY}, {top: rect2.top, left: rect2.left}, gl);
//canvas元素左边距离浏览器屏幕左边的距离
// let x = em.clientX, y = em.clientY;
if (ma - x > 0) {
gl.offsetX -= gl.tran_step
} else {
gl.offsetX += gl.tran_step
}
if (mb - y > 0) {
gl.offsetY -= gl.tran_step
} else {
gl.offsetY += gl.tran_step
}
// gl.translation_matrix = translation(x-ma,y-mb,0)
// console.log(gl.translation_matrix)
draw(gl);
ma = x;
mb = y;
}
gl.canvas.onmouseup = function () {
gl.canvas.style.cursor = 'default'
gl.canvas.onmousemove = null;
gl.canvas.onmouseup = null;
}
}
html矢量图 对画布的拖拽,原生WebGL如何使用鼠标拖拽画布?相关推荐
- html 复选框拖拽多选,js实现鼠标拖拽多选功能
最近做了一个用js实现鼠标拖拽多选的功能,于是整理了一下思路,写了一个小demo: 遮罩出现: 被遮罩盖住的,即为选中的块(背景色为粉色) 下面是具体代码,注释已在文中,与大家交流. 鼠标拖拽多选功能 ...
- 基于html5的矢量图绘制方法研究,基于HTML5和WebGL的三维地形可视化方法研究
摘要: 近年来地理信息的需求急速增长,越来越多的GIS应用走向网页化.移动化.WebGIS应用也在逐渐从二维层面向三维层面发展,三维地形可视化是三维GIS的基础,基于Web的三维地形可视化也成为新的研 ...
- 纯原生 js 简易 实现 鼠标拖尾效果
实现效果:可以随机生成大小不同 颜色不同的圆 随后消失 效果视频 鼠标跟随效果 JS部分 <script>document.onmousemove = function(event) {/ ...
- vue 高德地图多边形_Vue + 高德地图画矢量图
功能需求 引入并创建地图 支持鼠标工具 鼠标画矢量图(线.圆.矩形.多边形) 支持矢量图编辑.获取各点经纬度及求面积等操作 自定义鼠标右键事件 一图胜千言,效果图如下 创建地图对象 //DOM加载后动 ...
- SVG矢量图怎么做?
SVG 矢量图是一种可缩放的图像格式,基于 XML 的标记语言.它可以用于描述二维矢量图形,并且具有数百种功能,能够帮助你创建出色的网站.SVG矢量图怎么做?在本教程中,我们将学习如何使用SVG矢量图 ...
- Boxy SVG for Mac(矢量图编辑器)3.63.1免激活版
Boxy SVG for Mac是一款非常好用的向量绘图工具,适用于初学者以及专业网页设计师和Web开发人员.boxy svg拥有超过100个命令的可配置键盘快捷键,能够让你快速制作出各种各样的矢量图 ...
- Serif Affinity Designer(矢量图设计工具)官方中文版V1.9.2.1035 | 足以抗衡Adobe的优秀矢量图形软件
Serif Affinity Designer 是来自国外Serif公司的一款同时具备了AI的矢量绘图工具集.PS的像素工具集以及Sketch出色的UI设计能力的三大杰出软件的亮点功能的超高易用性的专 ...
- UI--位图和矢量图,色彩,
位图:有像素点组成,放大会失真,文件较大: 矢量图:由直线和曲线组成,放大不会失真,文件较小: 位图的常用格式:jpg---有损压缩(关系不大的点舍去),常用于展示: p ...
- 矢量对比_「插画原画必学教程」ps入门——03 图层、位图矢量图、调色
这篇文章接上篇的PS使用教程,我们来继续讲解PS的相关内容.没有看过上一篇的小伙伴记得翻回去看看哦!也可以点击在看让更多小伙伴一起来学习哦! 图层操作 先导入图片(请看上一篇文章),然后点击[窗口], ...
最新文章
- 可变参数中size_t遇见的问题
- android7.1 动态申请权限改为默认授权,修改PackageManagerService.java下的grantPermissions为true
- 基于边缘的图像分割——分水岭算法(watershed)算法分析(附opencv源码分析)
- sequence mysql jpa_Java-JPA-生成器-@SequenceGen
- 使用css3实现瀑布流布局效果
- SimpleDateFormat 按照不同要求去改写时间的格式,或者把时间串变成date类型
- mysql安装check requirements出错_超详细的MySQL8.0.17版本安装教程
- mkdir,mkdirs区别
- java socket 握手_TCP建立连接三次握手过程详解(wireshark截图、java socket源码)
- Zxing 的集成 ---- Maven 对应 Gradle 的写法
- 联通引入乐phone:联想欲克隆PC成功模式
- Kubernetes生态系统与演进路线
- [转] linux操作系统下c语言编程入门--基础知识
- js密码强度正则表达式_相信我,这20个正则表达式,能让你少写1000多行代码,建议收藏...
- VBA word 文件类型html,Word VBA SaveAs错误:不兼容的文件类型和文件扩展名
- Qt的对话框与窗口--标准的对话框
- abp 使用mysql_ABP Vnext使用mysql数据库
- 以太坊源码系列之miner解析(1)
- Appium-Get Orientation(获取定位)
- 【基本功】深入剖析Swift性能优化