JSS (css in js) emotion库的使用
原文链接: JSS (css in js) emotion库的使用
上一篇: webgl 左手和右手坐标系转换
下一篇: ua-parser-js 判断设备类型和版本 针对不同的机型做降级
虽然灵活, 但是确实还是差点意思, 还是觉得元子类才是未来
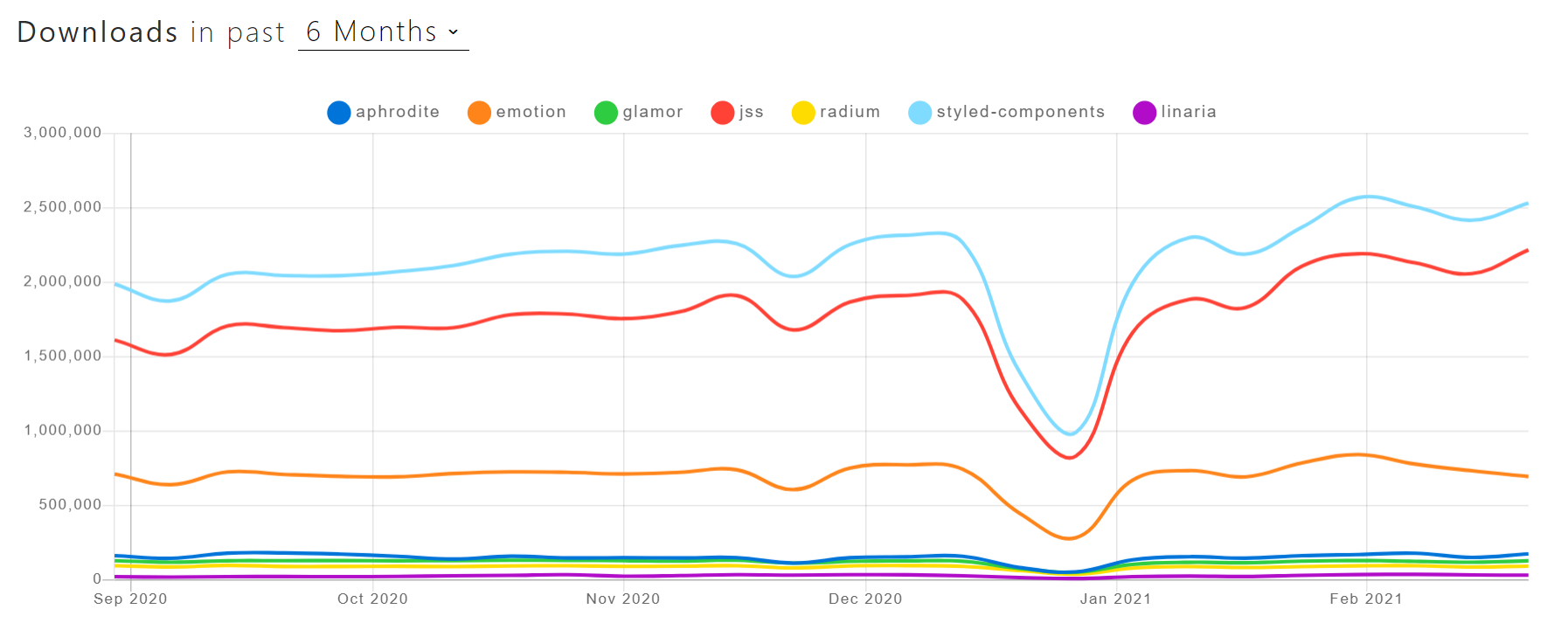
几个库的对比
https://www.npmtrends.com/aphrodite-vs-emotion-vs-glamor-vs-jss-vs-radium-vs-styled-components-vs-linaria

这个应该也是一个不错的, 不过用着有点不太喜欢...
https://github.com/callstack/linaria
相比之下还是emotion看着好一点点...而且有支持vue的版本
https://github.com/emotion-js/emotion
https://github.com/egoist/vue-emotion
https://github.com/emotion-js/emotion/tree/master/packages/css
安装
p i @emotion/css
基本上就是将css字符串转成动态类

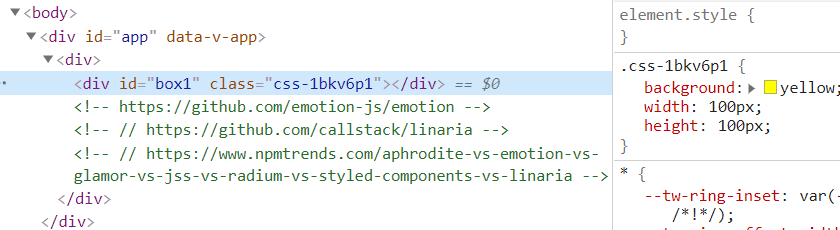
和vue scope类似, 有一个唯一的类名, 全局样式会导入, 按照一般的优先级, 这里使用id选择器设置了宽高, 所以只有北京色起作用了

<template><div><div id="box1"></div><!-- https://github.com/emotion-js/emotion --><!-- // https://github.com/callstack/linaria --><!-- // https://www.npmtrends.com/aphrodite-vs-emotion-vs-glamor-vs-jss-vs-radium-vs-styled-components-vs-linaria --></div>
</template><script lang="ts" setup>
import { css, injectGlobal } from "@emotion/css";
import { onMounted } from "vue";
onMounted(() => {const app = document.getElementById("box1")!;const myStyle = css`background: yellow;width: 100px;height: 100px;`;app.classList.add(myStyle);injectGlobal`body {width: 200px;height: 200px;background: deepskyblue;}
`;
});
</script><style></style>
JSS (css in js) emotion库的使用相关推荐
- 自己总结的CSS以及JS各种库的在线CDN引用地址,链接可以直接复制(不定期更新)
JS类-- html5.js,让你的IE浏览器支持H5新特性:http://html5shiv.googlecode.com/svn/trunk/html5.js (记得要注释判断哦) JQuer ...
- CSS以及JS各种库的在线CDN引用地址
JS类-- html5.js,让你的IE浏览器支持H5新特性:http://html5shiv.googlecode.com/svn/trunk/html5.js (记得要注释判断哦) JQuer ...
- 了解CSS in JS(JSS)以及在React项目中配置并使用JSS
目录 认识JSS 什么是JSS JSS 的常见实现 JSS 的好处与坏处 好处 坏处 使用模块化CSS实现JSS 安装插件 在React项目中的tsconfig.json中添加配置 vscode项目中 ...
- python 阮一峰_阮一峰:前端框架 React 及 CSS in JS
作者: 阮一峰 1. 以前,网页开发有一个原则,叫做"关注点分离"(separation of concerns). 它的意思是,各种技术只负责自己的领域,不要混合在一起,形成耦合 ...
- Web前端框架(JavaScript,CSS)、html组件、CSS规范与第三方库
1.什么是前端框架 前端框架一般指用于简化网页设计的框架,使用广泛的前端开发套件,比如,jquery,extjs,bootstrap等等,这些框架封装了一些功能,比如html文档操作,漂亮的各种控件( ...
- web前端面试题完美整理/涵盖html,CSS、JS、浏览器、Vue、React、移动web。
本篇文章整理总结了一些前端面试题,涵盖面很广,并且面的都是知名大厂,所以这些题还是很有代表性的,都掌握以后一面基础面应该没什么问题,二面也能应付大半,奉上: css相关 更多教程:https://su ...
- 前端面试题全面整理-带解析 涵盖CSS、JS、浏览器、Vue、React、移动web、前端性能、算法、Node...
来源 | https://www.html.cn/interview/13950.html 本篇文章整理总结了一些前端面试题,涵盖面很广,并且面的都是知名大厂,所以这些题还是很有代表性的,都掌握以后一 ...
- css、js、浏览器、vue、react、移动web、前端性能、算法、node前端面试题
前端面试题全面整理-带解析 涵盖(css.js.浏览器.vue.react.移动web.前端性能.算法.node) 前言 上期整理了一些vue面试题,本期整理总结这些前端面试题,涵盖面很广,并且面的都 ...
- CSS vs. JS Animation: 哪个更快
CSS vs. JS Animation: 哪个更快? CSS vs. JS Animation: 哪个更快? 基于JavaScript的动画竟然已经默默地比CSS的transition动画快了?而且 ...
最新文章
- AngularJS之Filter(二)
- 爬虫学习笔记(二十)—— 字体反爬
- 节点服务器虚拟网络,虚拟网络功能节点放置研究
- when and where is beanDefinitionNames filled
- Docker镜像的多平台架构支持
- MyEclipse中常用设置。
- 华为小米 OPPO 们联合起来才不是为了打倒微信!
- AIX 查看进程列表
- 控制上网!!!(版本之1.0)
- linux vim -b详解,linux vim
- java生成xlsx文件
- Arduino 利用ADS1115 AD转换模块进行数据读取
- 720p、1080i、1080p,三种格式(片源),谁更清晰?
- g711u g711a 格式相互转换
- (更新时间)2021年5月11日 MongoDB数据库 MongoDB面试题
- python中五个一行输出_python 如何将一系列数字十个一行输出
- 为什么令牌不是基于“所知”
- 省市县地址联动插件distpicker 代码及示例
- 202106笔记--
- R语言ggsurv生存曲线一页多图的实现
热门文章
- STM32单片机手机APP蓝牙高亮RGB彩灯控制板任意颜色亮度调光
- 智能交通|飞凌嵌入式A40i核心板在智能驾考终端中的应用
- python-pycrypto的完全版安装
- css 动画 抖动,css3实现循环抖动等动画
- U盘启动和PXE启动的应用
- InfluxDB时序数据库
- java futuretask 源码_java并发编程——FutureTask源码分析
- was服务器配置文件路径,按步骤详细说明was(applicationWebSphereserver)服务器对cas证书生成,SSL配置,类加载,数据源配置,.docx...
- php获取富文本编译器中的所有图片
- PPT缺少图标素材? 试试Font Awasome吧!
