关于文字内容溢出用点点点(…)省略号表示
关于文字内容溢出用点点点(…)省略号表示
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=230
前言:
在实际的项目中,由于文字内容的长度不确定性和页面布局的固定性,难免会出现文字内容超过div(或其他标签,下同)区域的情况,此时比较好的做法就是当 文字超过限定的div宽度后自动以省略号(…)显示,这样,按照习惯,人们都会知道这儿有文字被省略了。css中有个属性叫做text- overflow:ellipsis;配合其他一些属性可以实现IE,chrome,safria浏览器下文字溢出点点点省略号显示,在加上opera浏 览器的私有属性-o-text-overflow:ellipsis;就目前而言,可以实现Firefox浏览器以外的所有主流浏览器的文字溢出点点点省 略号显示。
而本文将提供多种兼容性上佳的文字溢出点点点省略号显示的方法,而里面不少方法就是自己想出来的。有使用外部辅助文件的,有纯粹的css方法的,还 有使用jQuery方法的。每种方法都提供各个浏览器下的截图验证,提供实例页面,提供部分源文件,都是值得信赖的方法,希望对您有所帮助。文章中穿插了 些牢骚,您可以跳过,与本文主体不是很相关。
您可以事先单击这里:本文各类方法的demo实例页面,两个页面对比或许更有助于理解和认识。
目录:
1、常规css方法——使Firefox以外主流浏览器文字溢出省略号表示
2、使用ellipsis.xml文件使Firefox支持文字溢出后点点点省略号表示
3、我对网上些文章和网站的不满
4、我自己想出来的方法——margin负值定位法
5、jQuery限制字符字数的方法
6、jQuery自动判断宽度是否超出的方法
1、常规css方法——使Firefox以外主流浏览器文字溢出省略号表示
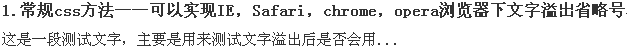
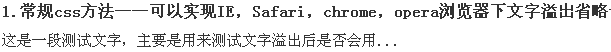
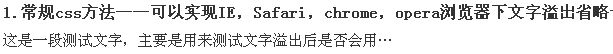
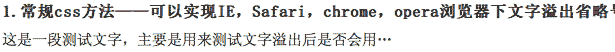
下图为此常用方法在各个浏览器下的表现:

IE6浏览器下

IE7浏览器下

chrome谷歌浏览器下

Safari浏览器下

opera浏览器下

Firefox火狐浏览器下
可以看到,仅在Firefox火狐浏览器下无法实现文字溢出省略号表示,其文字直接从中间咔掉了。综合考虑代码成本,表现效果,我个人觉得这样子已经算是不错的了,追求完美和实际效益之间要追求一定的平衡。如果页面上很多文字都溢出,则需要寻求更兼容的方法,要是偶尔会出现文字溢出的情况,就是用这类css代码就足够了,单层标签,简单实用:
.zxx_text_overflow{width:27em; white-space:nowrap; text-overflow:ellipsis; -o-text-overflow:ellipsis; overflow:hidden;}2、使用ellipsis.xml文件使Firefox支持文字溢出后点点点省略号表示
这是老外提供的一种方法,使用Firefox的私有属性调用一个XML文件,可以使Firefox火狐浏览器下文字溢出后以省略号的形式显示。
右键另存为下载:ellipsis.xml
调用方法如下:-moz-binding:url(‘ellipsis.xml#ellipsis’);跟css样式写法一致。
需要注意的是:此XML文件不支持向上路径的访问,也不支持绝对路径的访问。也就是说此XML文件需要放在调用文件(css文件,或HTML文件)的同目录下或下一级目录下,不能向上访问。原因我是不清楚的,我反复试验,都证明如此。
下图为使用此XML文件后Firefox浏览器下的表现:

Firefox火狐浏览器下
可以清除地看到溢出的文字部分用点点点省略号表示了。再结合上面的css样式,就可以实现所有主流浏览器下的单行文字溢出用省略号表示了。css表示如下:
.zxx_text_overflow{width:27em; white-space:nowrap; text-overflow:ellipsis; -o-text-overflow:ellipsis; -moz-binding:url('ellipsis.xml#ellipsis'); overflow:hidden;}例如在实例页面中,此段css是写在页面上的,所以ellipsis.xml文件是放在HTML文件同目录下的。
3、我对网上些文章和网站的不满
昨天编写demo实例页面,想找之前看过的一个同仁提过的图片显示省略号的方法,结果发现很多打着称号兼容“IE,FF”的文章,不错啊,于是我看看是什么方法。结果一肚子的火。

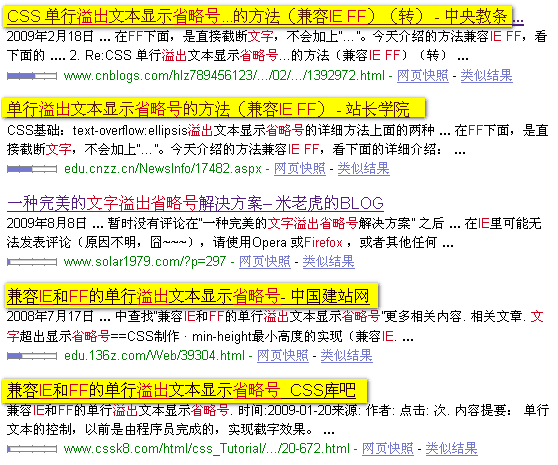
所谓的兼容IE,FF的文章
图中显示的是Google搜索后的前五项,其中有四个是所谓的建站教程网站,这四个又是同一篇文章。
这篇文章很不负责,居然是我很久之前就想过且测过,由于兼容性等等问题而不采用的方法。用:after伪类和content在文字后面加省略号。这个方法可以说是完全行不通。
首先,标题就是个大大的错误,什么兼容“IE,FF”?第一、chrome不算浏览器吗?看这文章时间,chrome已经出来 了,Safari,opera不算浏览器吗?就只要兼容IE,FF就可以了吗?第二、你兼容IE,FF吗?什么叫兼容,就是要表现一样。两个浏览器下表现 一致吗?差远了!第三、你兼容IE吗?IE6和IE7下都天差地别的,还说什么兼容呢!
看这文章的意思,这世界上就只有两种浏览器,IE6和Firefox,我不知道作者是个很大的草包还是上世纪时空转移过来的程序员,用句赤壁里的话说就是“你过时了!”
其次,方法缺陷很多:1、说是兼容,其实反而大大破坏了兼容性,IE6和IE7下的表现就不一样,一句IE“不支持max-width”就让我想给 作者扇个耳光,IE7不支持吗,别告诉我你写这文章时还没有IE7浏览器。2、本来chrome浏览器,Safari还有opera可以实现文字溢出省略 号显示的,现在受限与:after和content,就会一处理不当,文字直接被截,就很丑了。3、多套用了一层标签,css也多了好几行,没有必要,资 源消耗高。4、当文字很短时后面也还跟着个省略号,没有溢出为什么还要显示省略号呢?
无论是兼容性,资源占用,逻辑表现都是很屎的,是个完全不能用的方法。
我不是愤慨作者技术不行,而是不满没有一点道义和科研素养。睁着眼睛说瞎话,都是没有经过验证的东西,凭感觉大放厥词。我更鄙视那些所谓的教程网 站,这些网站什么教程都拿来的,它只管点击率,不管是否正确实用,n年前淘汰的东西它也拿来,误人子弟啊!我就很纳闷,这些网站无论设计,还是布局,或是 页面的兼容性都差的跟坨酝酿很久的猪屎一样,还教别人怎么做网站。我是看穿了,其实这篇文章不行他们是知道的,可以没有办法啊,“兼容IE,FF”,多诱 人的关键词啊!不管怎样,得拿篇文章来占住这几个关键词啊!流量给了别人可不行啊!这些唯利是图的网站,将一篇完全不行的文章传来传去,就为了点破点击 率。这跟三鹿有什么区别,做教程的,是教人的,随便拿一些错误的东西糊弄人,害了多少人啊,真是太没有道义了!
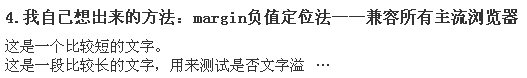
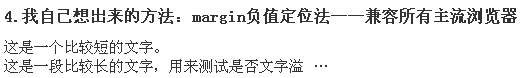
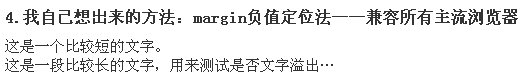
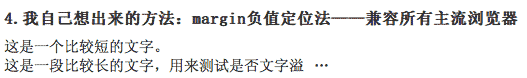
4、我自己想出来的方法——margin负值定位法
这里先上代码,HTML部分:
<div class="zxx_text_overflow" ><div class="zxx_con" >这是一段比较长的文字,用来测试是否文字溢出时会用省略号显示。</div><div class="zxx_dotted" >…</div></div>css部分:
.zxx_text_overflow{width:24em; height:1.3em; overflow:hidden; zoom:1;}
.zxx_text_overflow .text_con{float:left; height:1.3em; margin-right:3em; overflow:hidden;}
.zxx_text_overflow .text_dotted{width:3em; height:1.31em; float:right; margin-top:-1.3em;}结果在不同浏览器下的表现如下(IE6,IE7以IE6示例,Firefox和chrome以Firefox示例):

IE6下,IE7同类型,表现一致

Firefox浏览器下表现

opera浏览器下表现

Safari浏览器下表现
简要说明:此方法兼容IE6,IE7(IE8未测 过),Firefox,chrome,Safari,opera浏览器。没有hack,没有生僻的css样式。文字短时,没有省略号,文字溢出时就出现省 略号。可以说是相当不错的一个方法。原理也很简单:当文字内容足够长时就把隐藏在上面的省略号层给挤下来了。关键就是点点点所在div层的高度的绝对值要 比其margin的绝对值大那么一点点。 如果您不习惯用em做单位,直接换作px就可以了,效果是一样的。
5、jQuery限制字符字数的方法
代码很简单,使用也很方便,如下:
$(document).ready(function(){
//限制字符个数
$(“.zxx_text_overflow”).each(function(){
var maxwidth=23;
if($(this).text().length>maxwidth){
$(this).text($(this).text().substring(0,maxwidth));
$(this).html($(this).html()+’…’);
}
});
});
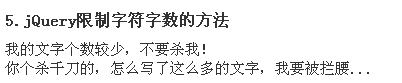
所产生的结果是:页面中class为“zxx_text_overflow”的标签内部字符的个数将最多显示23个,如果原本字符个数大于23,则会在后面添加点点点省略号(…),如下图所示的:

jQuery限制字符个数实现溢出省略号表示
6、jQuery自动判断宽度是否超出的方法
相比较前面一种方法,这个js实现的方法更加智能些(也更占用资源),通过复制节点(就是需要判断是否文字溢出省略号显示的标签层),获取其宽度,再判断其宽度是否大于样式中给定的宽度限值,大于则去掉尾部字符,添加省略号,循环,直到复制的层的宽度小于css给定值。
js代码如下:
//by zhangxinxu
var wordLimit=function(){
$(“.zxx_text_overflow”).each(function(){
var copyThis = $(this.cloneNode(true)).hide().css({
‘position’: ‘absolute’,
‘width’: ‘auto’,
‘overflow’: ‘visible’
});
$(this).after(copyThis);
if(copyThis.width()>$(this).width()){
$(this).text($(this).text().substring(0,$(this).html().length-4));
$(this).html($(this).html()+’…’);
copyThis.remove();
wordLimit();
}else{
copyThis.remove(); //清除复制
return;
}
});
}
wordLimit();
css部分需要给定一个宽度值,例如:.zxx_text_overflow{width:400px;}
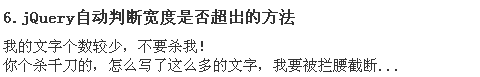
结果如下:

jQuery宽度判定实现溢出省略号表示
狠狠地点击这里:本文各类方法的demo实例页面
最后补充:
我抽了一会儿时间把上面两个jQuery的方法结合起来,写了个小小的jQuery插件,方便对jQuery感兴趣的人直接使用了。
这个单行文字溢出用点点点省略号显示的jQuery插件的使用很简单。例如:
$(“.test1″).wordLimit(); 自动获取css宽度进行处理,如果css中未对.test1给定宽度,则不起作用
$(“.test2″).wordLimit(24); 截取字符数,值为大于0的整数,这里表示class为test2的标签内字符数最多24个
$.wordLimit();里面为空则根据宽度自动截取,有值的话就按照字符数进行截取了。
此插件js下载(右键,另存为)
源文件打包下载(zip 18.6K)
狠狠地点击这里:文字溢出省略号显示jQuery插件使用demo实例页面
结语:
css,js等前端技术博大精深,肯定还有其他更好的解决方法,这里只是把我所知道的写下来,希望对其他人有所帮助。技术的进步是永不停息的,或许一两年后,我的这个文章里所提到的些方法会成为过时的东西的。希望如此!
更新于2010-04-16
有不少同行询问当含有a标签链接的时候如何解决点点点显示的问题,在本文的评论9,我提出了解决方案,您要是遇到同样的问题,可以在评论9处查看。
原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=230
转载于:https://my.oschina.net/meSpace/blog/89376
关于文字内容溢出用点点点(…)省略号表示相关推荐
- 文字内容超出两行时显示省略号
文字内容超出两行时显示省略号 <view class="newsTitle">这里是一条很长很长很长的内容 </view> 设置内容超出两行显示省略号的cs ...
- CSS内容溢出时,显示省略号
在对网页进行美化的时候, 我们经常会需要截断内容, 以显示简洁内容, 然后通过链接查看详细内容, 以下给出两个例子. eg-1: 对于此情况, 并不是使用css控制显示省略号, 而是从服务器获取的内容 ...
- html文本自动省略,css单行、多行文本溢出时自动显示省略号方法
在实际项目开发中,经常会遇到这样的需求,需要我们把单行或者多行文字溢出时自动显示省略号,今天码云笔记就为大家通过多种方法来实现本末尾省略号显示这一需求. 我们先从最原始的开始,单行文本溢出如何显示省略 ...
- 今天来谈谈内容溢出和文字溢出的问题
今天来谈谈内容溢出和文字溢出问题 1.内容溢出 overflow:hidden|auto|scroll;overflow:hidden;表示溢出部分隐藏(自动找高,自动找到原位置) overflow: ...
- CSS div内文字溢出部分隐藏显示...省略号
div内文字溢出部分隐藏显示-省略号 单行溢出显示省略号: overflow: hidden; white-space: nowrap;//内容超出不换行 text-overflow: ellipsi ...
- 单行溢出隐藏没生效_溢出隐藏:最全的利用css解决内容溢出问题的几种方案
在p布局中,有的文字内容多了会超过溢出我们限制的高度,有的图片会撑破DIV,让网页错位变乱.内容溢出了容器,超出了容器所限定的宽度和高度应该怎么办呢?可以将文本溢出部分进行隐藏或者用省略号代替,那具体 ...
- html表格内容溢出隐藏,溢出隐藏:最全的利用css解决内容溢出问题的几种方案...
在p布局中,有的文字内容多了会超过溢出我们限制的高度,有的图片会撑破DIV,让网页错位变乱.内容溢出了容器,超出了容器所限定的宽度和高度应该怎么办呢?可以将文本溢出部分进行隐藏或者用省略号代替,那具体 ...
- html字数省略号代替,html文字两行后,就用省略号代替剩下的
html文字两行后,就用省略号代替剩下的 一.总结 一句话总结: 实现原理很简单,将box的高度设置为行高的两倍,超出之后隐藏,这样就只有两行了,然后再用after属性绝对定位在第二行后面加几个点 . ...
- html超出部分显示隐藏,CSS文字超出部分隐藏并显示省略号
下面是编程之家 jb51.cc 通过网络收集整理的代码片段.编程之家小编现在分享给大家,也给大家做个参考. 网站前端开发中 web 网页中文字超出了需要隐藏,并显示省略号这个在工作中很多时候都要用到, ...
最新文章
- docker 命令汇总
- 2020年最新!百度、微软、浪潮、谷歌企业级综述更新!
- 为什么servlet-nameaction/servlet-name要这么写
- HashMap和HashSet的区别
- SOA学习笔记(一)
- java创建文件夹代码_Java创建文件夹及文件实例代码
- boost bind使用指南
- 波卡链Substrate (7)Babe协议五“Epoch纪元更新”
- ae输出quicktime设置_AE大神再现酷炫神技能,AE中怎么输出带透明通道的视频文件!...
- 管能做暖气管道吗_这样的暖气管道施工,标准吗
- 框架下载_25. Scrapy 框架-下载中间件Middleware
- linux内核线程绑定到单个核,linux 将进程或者线程绑定到指定的cpu上
- sklearn 细节 —— SGDClassifier、Perceptron(分类模型)
- 如何在Mac设置开机自启程序项
- python 调用大漠
- 数值计算之第三期:直接法解线性方程组
- hc05模块android代码,Arduino使用HC05蓝牙模块与手机连接
- [bzoj3812]主旋律
- 调整计算机硬盘大小,固态硬盘分区如何合并 自己调整磁盘大小真的很实用
- 什么是webservice
