在线markdown编辑器_Beegit初探:协作在线Markdown编辑器
在线markdown编辑器
Some time ago, I wrote about the current state of MarkDown editors. It was a disappointing report in which I name my favorites and the ways in which some excel and all of them lack. The landscape of MD editors is an interesting one – most having features to kill for, but all of them lacking something critical.
前一段时间, 我写了MarkDown编辑器的当前状态。 这份报告令人失望,我在其中列出了我的最爱,并列举了一些优秀人才和所有优秀人才所缺乏的方式。 MD编辑器的格局很有趣-大多数具有要杀死的功能,但所有这些都缺少关键的功能。
Some time later, StackEdit fixed their performance issues and climbed back to the top of my list, but still lacked some things. As per their tweets, I was then given access to the closed beta of Beegit. Allegedly, it was “everything I desired”. Let’s see if that’s true. In this article, I’ll take a first look at Beegit, writing this very post in it (so meta!). Note that I’ll be comparing most features with the current reigning champion, StackEdit – in particular, their beta version.
一段时间后, StackEdit解决了他们的性能问题,并重新回到了我的列表的顶部,但仍然缺少一些东西。 根据他们的推文 ,然后我获得了Beegit的内测版本 。 据称,这是“我想要的一切”。 让我们看看这是真的。 在本文中,我将首先看一下Beegit,并在其中写这篇文章(是如此meta!)。 请注意,我将比较大多数功能与当前统治者StackEdit,尤其是其beta版本 。
方法 (Approach)
As opposed to StackEdit’s file-based approach, Beegit has a project-based approach, very similar to repositories you might find on services like Bitbucket and Github.
与StackEdit的基于文件的方法相反,Beegit具有基于项目的方法,与您在Bitbucket和Github等服务上可能找到的存储库非常相似。
专案 (Projects)
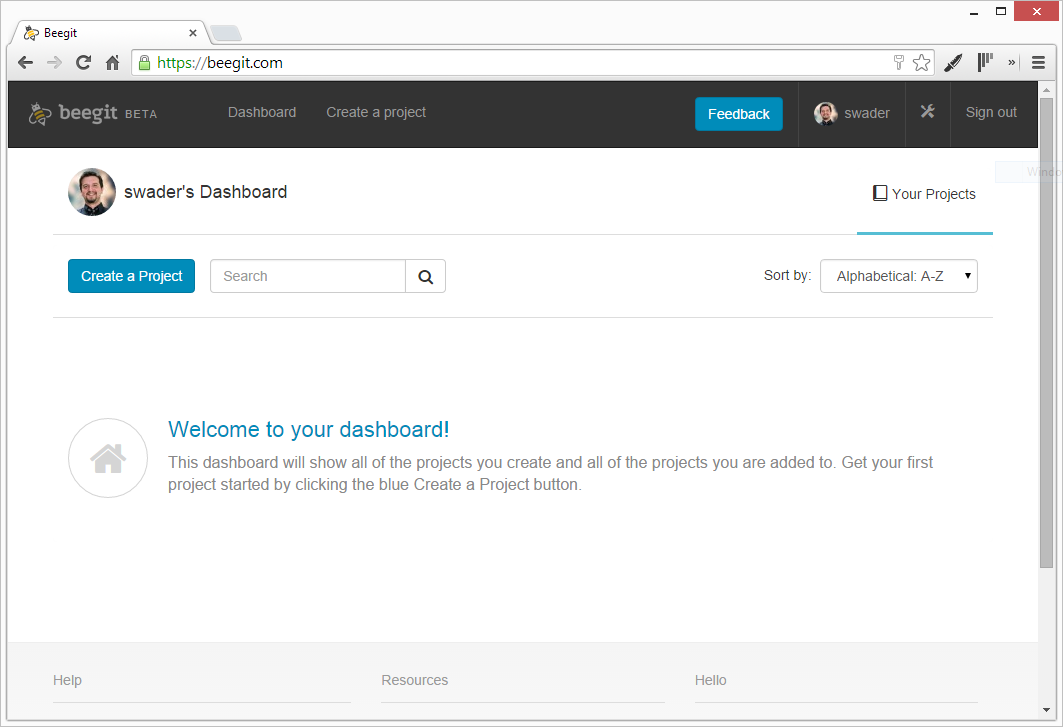
Once you log in, you end up on your dashboard. The dash contains all the notifications and changes worth paying attention to, and a list of all your projects.
登录后,您将最终进入仪表板。 破折号包含所有值得注意的通知和更改,以及所有项目的列表。

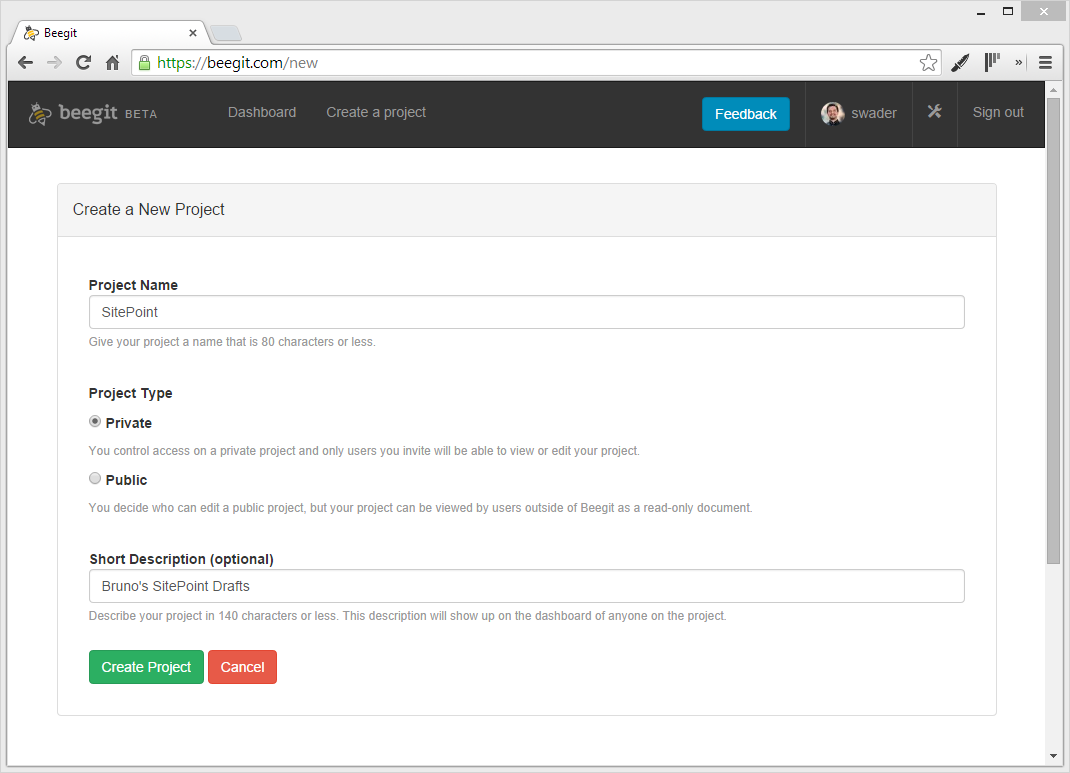
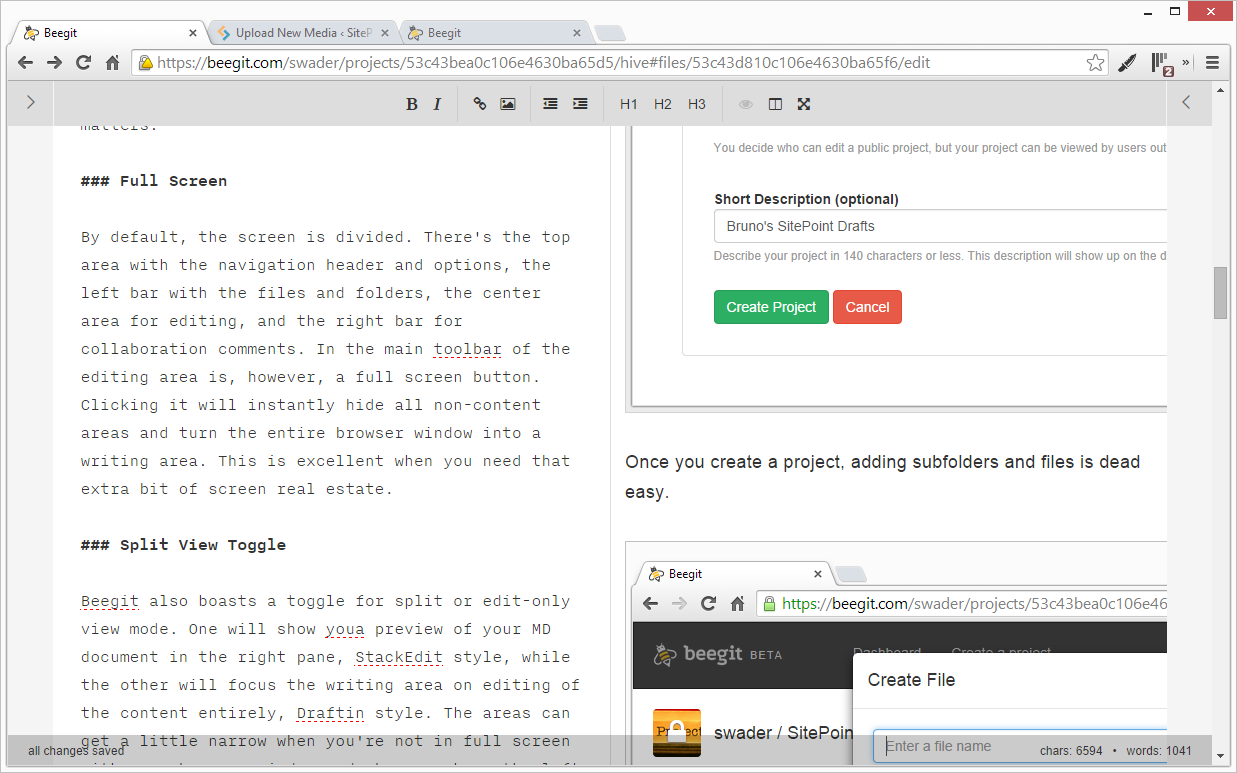
Projects are like Github repositories. You can have public or private ones, and they all contain folders and other files. You can share them with other people, give them descriptions, rename them, change their cover image, and more. Additionally, you can switch them from private to public at will.
项目就像Github仓库。 您可以有公用的或私人的,它们都包含文件夹和其他文件。 您可以与其他人共享,给他们提供描述,重命名他们,更改其封面图像等等。 此外,您可以随意将其从私人更改为公共。

档案 (Files)
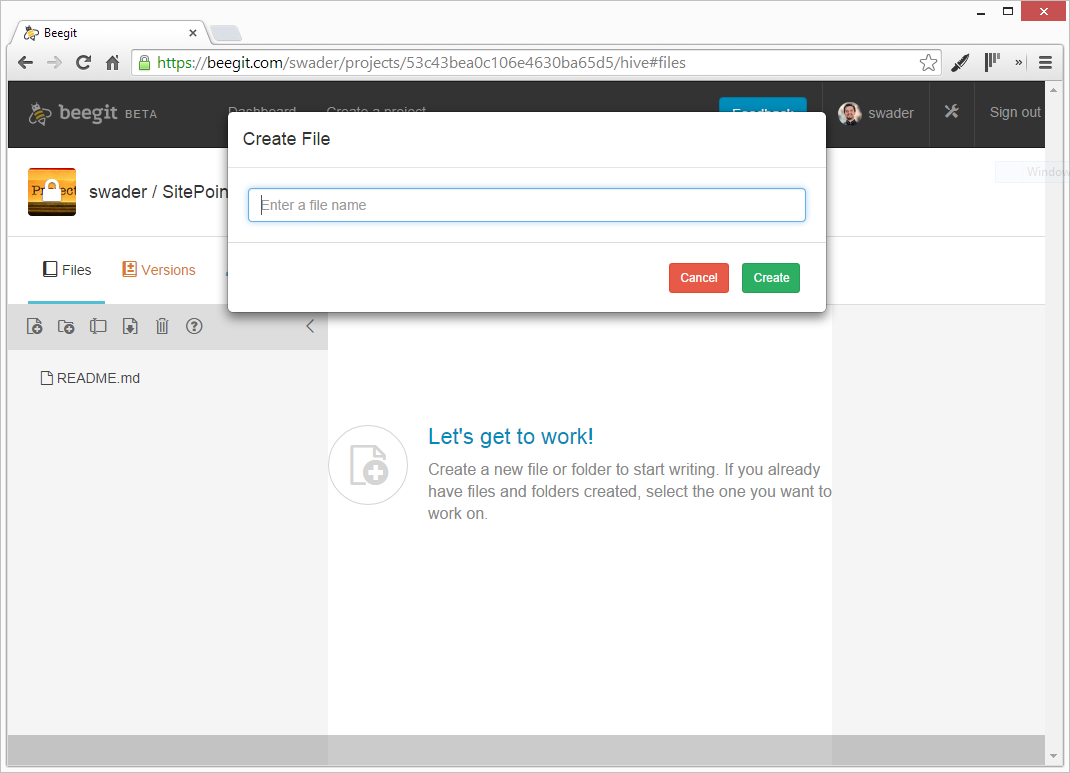
Files are exclusively MarkDown files, even if they don’t end in .md. To edit them, you click on the file name and the contents, along with a toolbar, appear in the central area of the screen. They’re dead simple to create:
文件仅是MarkDown文件,即使它们不以.md结尾。 要对其进行编辑,请单击文件名,其内容以及工具栏将显示在屏幕的中央区域。 它们非常容易创建:

However, this is also where I first encountered some problems.
但是,这也是我第一次遇到一些问题的地方。
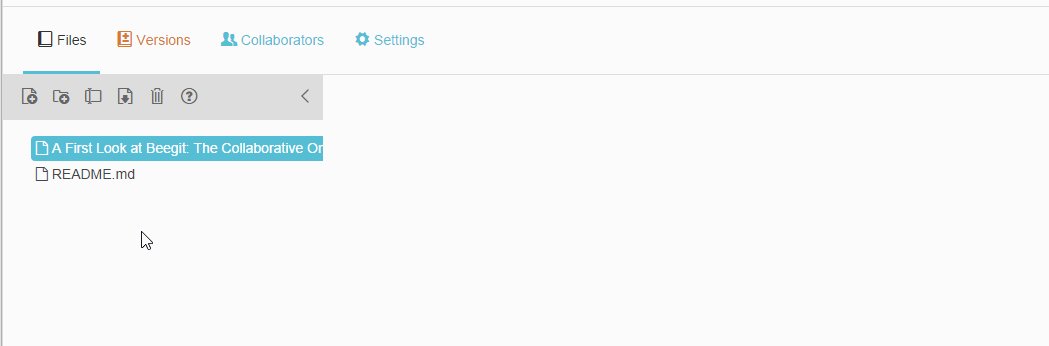
- Files of long names get cropped, instead of wrapped.
长名称文件将被裁剪,而不是被包装。 - Sometimes, the toolbar and content fail to load. This requires a refresh of the page.
有时,工具栏和内容无法加载。 这需要刷新页面。
Both problems can be seen in the GIF below.
这两个问题都可以在下面的GIF中看到。

用户界面 (User Interface)
Let’s see how the UI stacks up now. All in all, compared to StackEdit, the UI is just as good, if not better.
让我们看看UI如何立即堆叠。 总而言之,与StackEdit相比,UI即使没有更好,也一样好。
工具列 (Toolbar)
The toolbar offers a set of familiar buttons – bold, italic, indent, outdent, headings, image, link, and some non-formatting related buttons: preview, split screen toggle, and full screen.
工具栏提供了一组熟悉的按钮-粗体,斜体,缩进,凸出,标题,图像,链接以及一些非格式相关的按钮:预览,分屏切换和全屏。

全屏 (Full Screen)
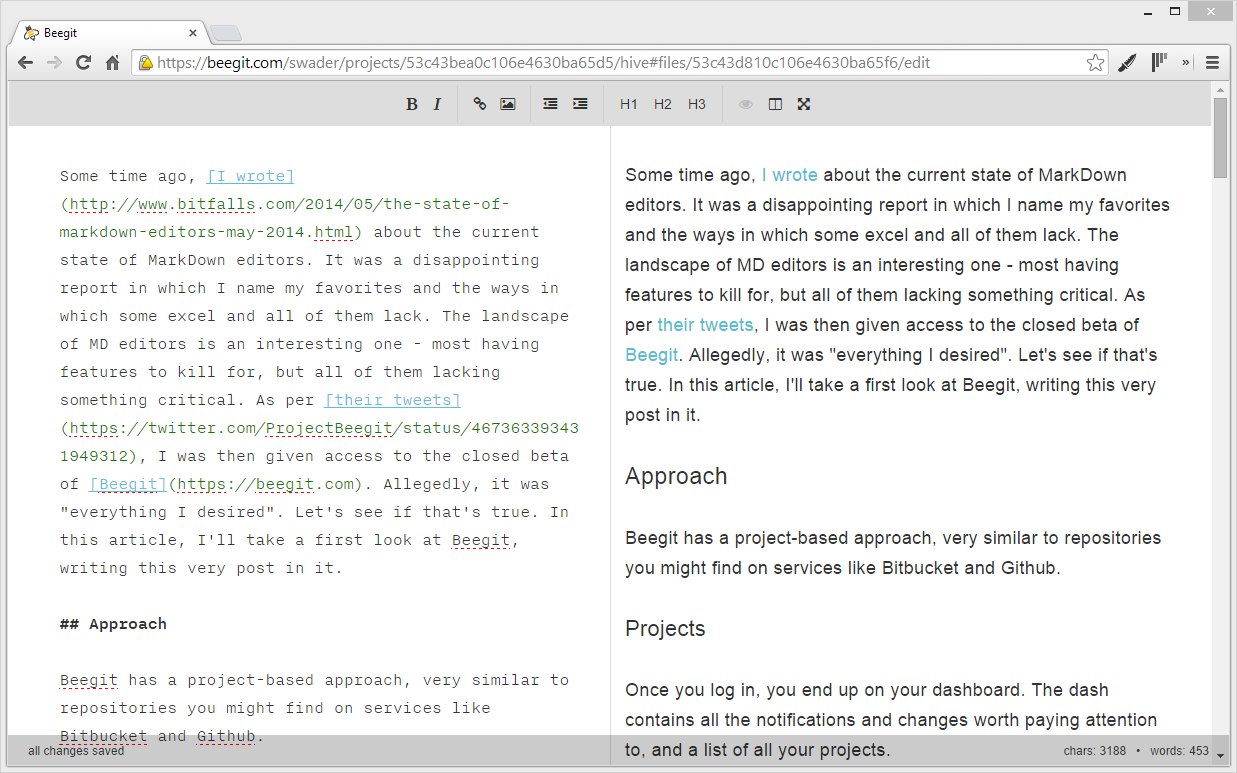
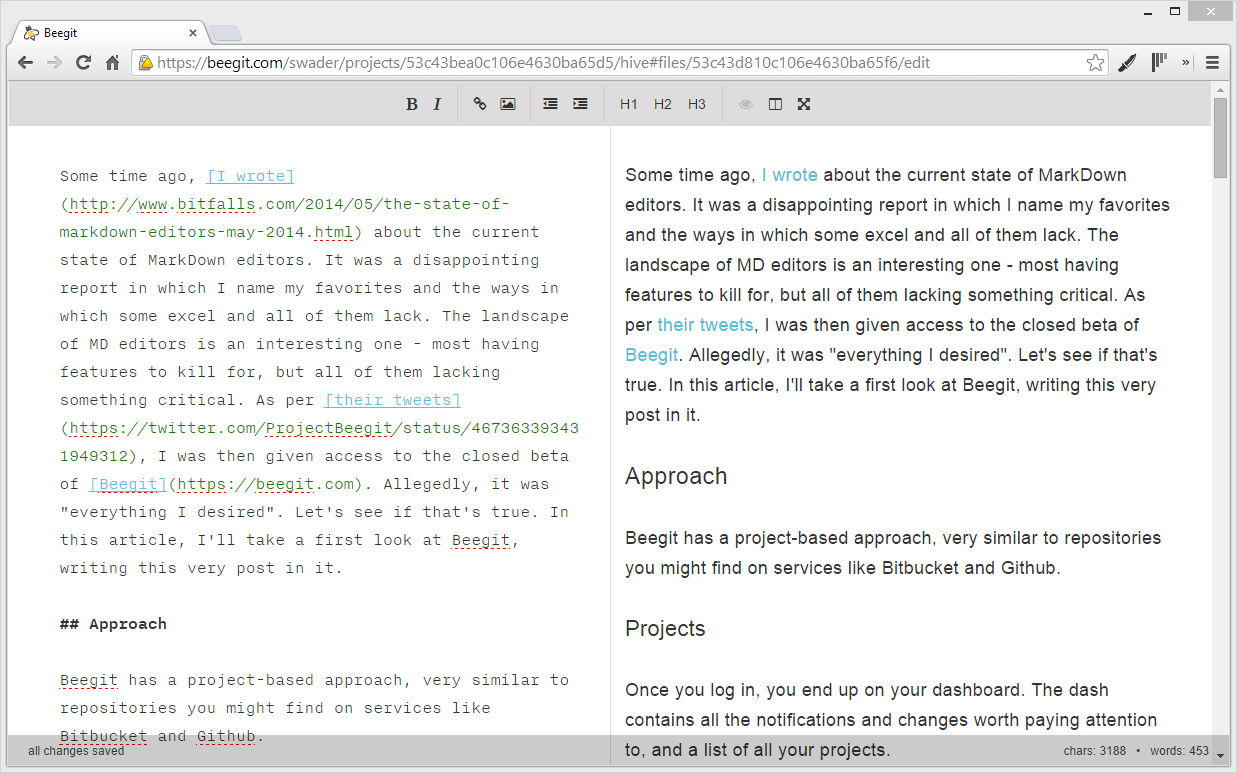
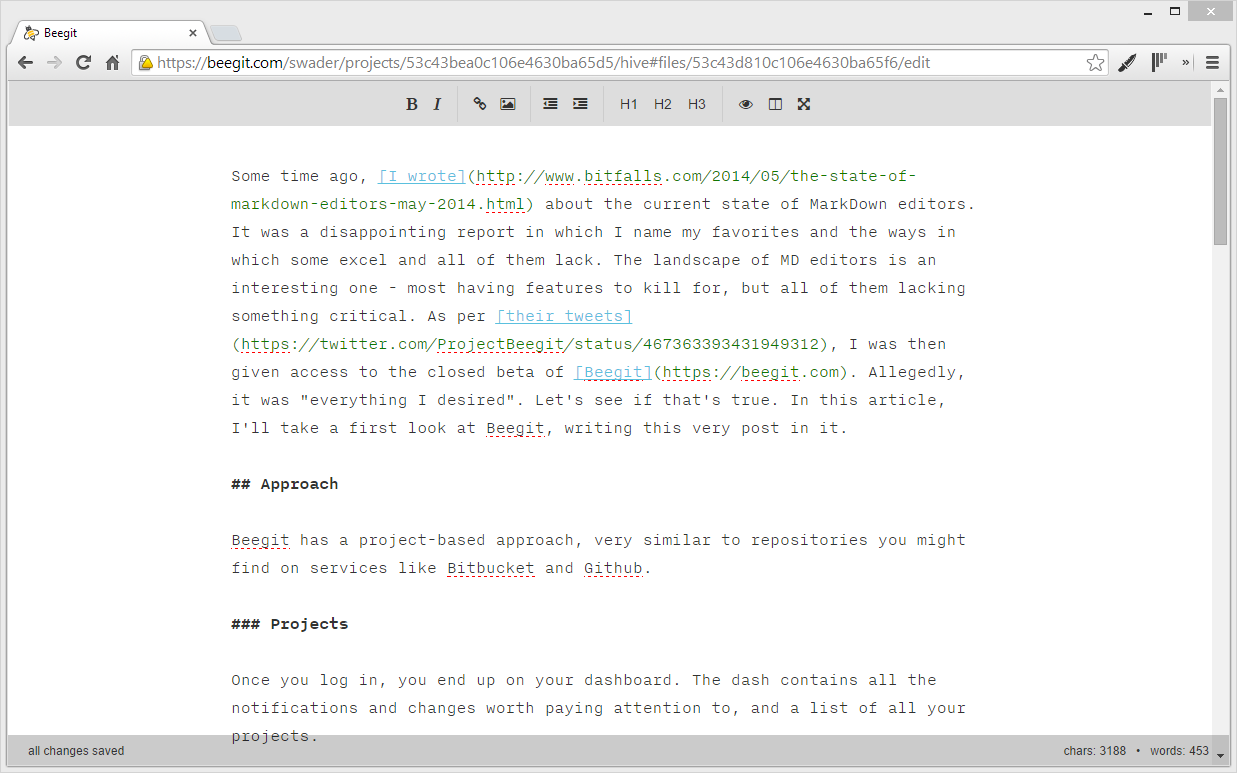
By default, the Beegit editor screen has a top area with navigation and options, a left bar with the project structure, a right area with collaboration comments, and the main area of the text editor. The full screen button removes all but the main area, and makes for a distraction-free writing experience. When writing in split screen mode (see below), the experience is even smoother.
默认情况下,Beegit编辑器屏幕的顶部区域带有导航和选项,左侧栏具有项目结构,右侧区域带有协作注释,以及文本编辑器的主要区域。 全屏按钮会删除除主要区域以外的所有内容,并提供无干扰的书写体验。 在分屏模式下书写时(请参阅下文),体验会更加流畅。


分屏切换 (Split Screen Toggle)
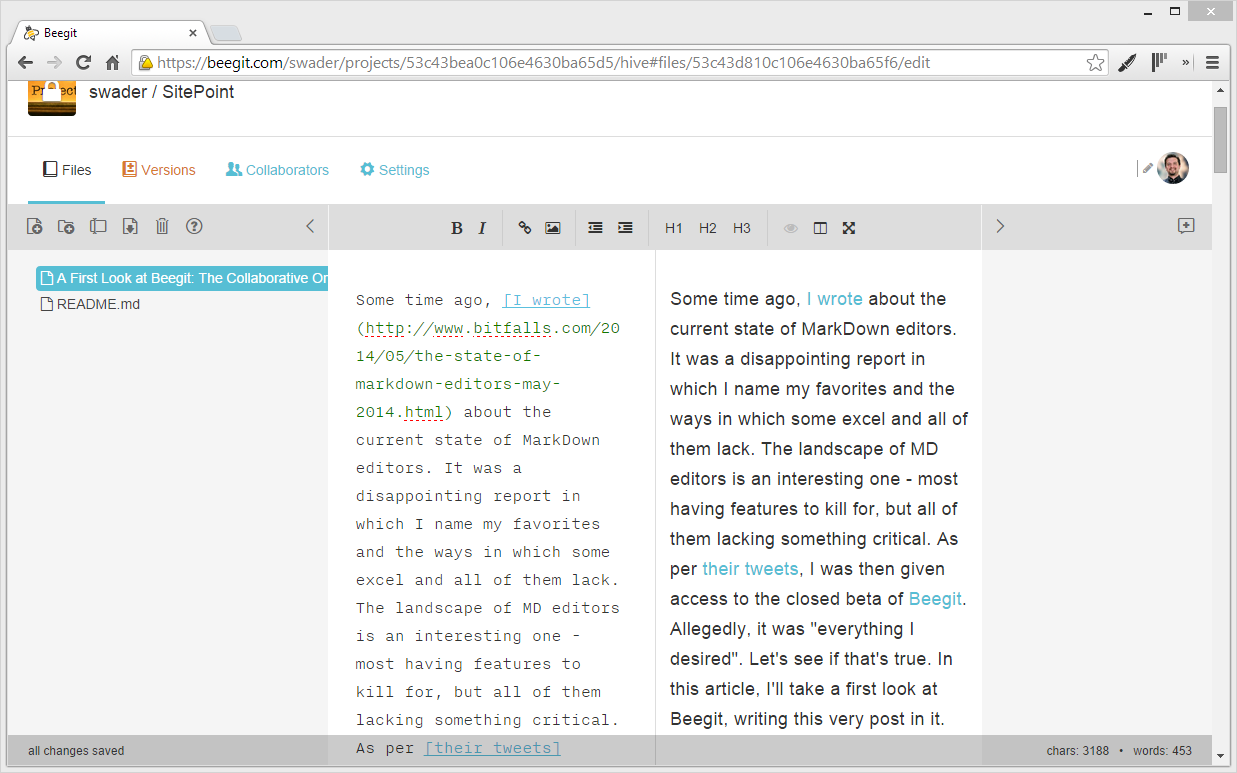
The Split Screen toggle switches the editor view from single-screen edit mode (Draftin-style) to two-column edit+preview mode, StackEdit style.
“分屏”切换将编辑器视图从单屏编辑模式( Draftin样式)切换到两栏编辑+预览模式StackEdit样式。


州 (State)
The UI typically remembered the position of elements and frames when refreshing the screen or opening other files. However, when I entered another screen, like settings, and came back, the defaults were reloaded – for example, the right pane, which I explicitly closed, was opened again. This is a minor annoyance, but still an annoyance.
用户界面通常会在刷新屏幕或打开其他文件时记住元素和框架的位置。 但是,当我进入另一个屏幕(如设置)并返回时,默认值被重新加载-例如,我明确关闭的右窗格再次打开。 这是一个小麻烦,但仍然很麻烦。
特征 (Features)
Let’s talk about the internals now.
让我们现在谈论内部。
图像嵌入 (Image Embeds)
Image embedding is a tricky one in this editor. While it does work adequately, it’s not as good as it should or could be. For one, you cannot upload images – there is no option to bind the editor to a CDN endpoint. The only thing the toolbar shortcut does is actually open a popup that lets you input alt text and the URL of the image, which is literally just a shortcut for writing the MD syntax. Writing a plugin that forwards uploads to a Google Drive or Dropbox is fairly simple, and should be done.
在此编辑器中,图像嵌入是一项棘手的任务。 尽管它确实可以正常工作,但它并没有达到应有的水平,也没有达到应有的水平。 例如,您不能上传图像-没有选择将编辑器绑定到CDN端点。 工具栏快捷方式唯一要做的就是打开一个弹出窗口,让您输入替代文本和图像的URL,这实际上只是编写MD语法的快捷方式。 编写一个将上传内容转发到Google云端硬盘或Dropbox的插件非常简单,应该完成。
Furthermore, after a while and once you add some images, the editor text and the preview text are out of sync, due to Beegit trying to keep them in sync. Instead, they should adopt StackEdit’s approach in which only the editor side is measured for scroll percentage, and that is then applied to the preview pane’s percentage – this means images get scrolled through much faster, but the text stays in sync. In Beegit, we get this:
此外,一段时间后,一旦添加了一些图像,由于Beegit试图使它们保持同步,因此编辑器文本和预览文本不同步。 相反,他们应该采用StackEdit的方法,在该方法中,仅测量编辑器侧的滚动百分比,然后将其应用于预览窗格的百分比–这意味着图像滚动的速度更快,但是文本保持同步。 在Beegit中,我们得到以下信息:

自动保存 (Autosave)
The autosave is, as expected, automatic and works well – or so it seems. However, due to a launch overload bug on Beegit’s side, this is in fact the second time I’m writing this article, by reproducing it from memory. What happened was that the editor was reporting successful autosaves all the time, when in fact my changes never reached the server. After one of many successful refreshes, I ended up with an empty file, losing a 1000-word draft.
正如预期的那样,自动保存是自动的,并且运行良好–看起来如此。 但是,由于Beegit方面存在启动超载错误,实际上这是我第二次写这篇文章,是从内存中复制出来的。 发生的事情是编辑器一直报告成功的自动保存,而实际上我的更改从未到达服务器。 经过多次成功的刷新后,我最终得到一个空文件,丢失了一个1000字的草稿。
They say this won’t happen again, but the fact of the matter is, the editor failed in one thing it should never fail in – data safety. A simple ping that checks an endpoint for a successful ping seems like an upgrade that could have prevented such a problem, or at the very least some local storage backups, though that might interfere with our next point.
他们说不会再发生这种情况,但是事实是,编辑器因为一件事而失败了,它永远都不会失败–数据安全。 一个简单的ping检查一个端点是否成功ping似乎是一种升级,它可以避免这种问题,或者至少可以阻止一些本地存储备份,尽管这可能会干扰我们的下一点。
多个实例 (Multiple Instances)
Beegit allows you to use multiple instances of its editor. This is important to me because I regularly edit different parts of a long article, or need to refer to older drafts when putting together or editing new ones. While it isn’t possible to ctrl+click on a file name to open it in a new tab, you can load it up in another tab from scratch and just get to the file from there. The problem with adding local storage for autosave safety (as mentioned above) might be some race conditions, so I’d rather implement a proper safety ping into the autosave than remove support for multiple instances.
Beegit允许您使用其编辑器的多个实例。 这对我很重要,因为我会定期编辑一篇长文章的不同部分,或者在整理或编辑新文章时需要参考旧的草稿。 虽然无法按住Ctrl键并单击一个文件名以在新选项卡中将其打开,但是您可以从头开始将其加载到另一个选项卡中,然后从该位置访问该文件。 添加本地存储以实现自动保存安全性的问题(如上所述)可能是某些竞争条件,因此我宁愿在自动保存中实施适当的安全性ping,而不是删除对多个实例的支持。
拼写检查器 (Spell Checker)
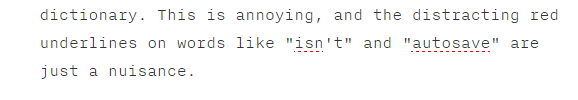
The spell checker is lightning fast, and checks your typing without delay. However, it’s not native (not your browser’s) which means you cannot change the language, and you cannot add new words to the dictionary. This is annoying, and the distracting red underlines on words like “isn’t” and “autosave” are just a nuisance.
拼写检查器快如闪电,并立即检查您的打字。 但是,它不是本地语言(不是您的浏览器语言),这意味着您无法更改语言,也无法向词典中添加新单词。 这很烦人,而在诸如“不是”和“自动保存”之类的单词上分散的红色下划线只是个麻烦。

打字速度 (Typing Speed)
Even though the spell checker is both very fast and non-native, it still doesn’t do anything to hinder the typing speed. There is a very, very small delay that can be felt on keypresses, but it’s unnoticable unless you’re really used to a better speed (like in Draftin or StackEdit nowadays).
即使拼写检查器非常快速且非本地,它仍然没有做任何事情来阻碍打字速度。 按键时会感觉到非常非常小的延迟,但是除非您真的习惯了更快的速度(例如如今在Draftin或StackEdit中),否则这是不明显的。
文字和字符计数器 (Word and Character Counters)
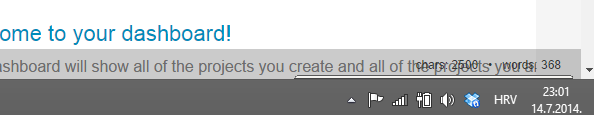
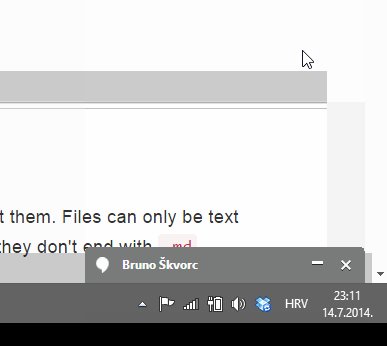
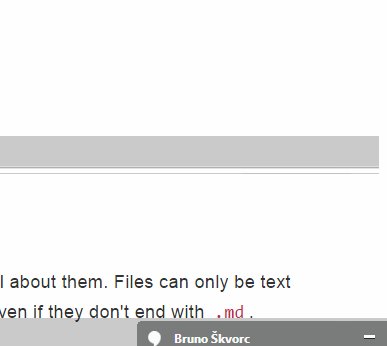
Another tricky feature – to me, an always visible word counter is absolutely essential. But due to this feature’s nature, it usually ends up in a very awkward position, like the bottom-right corner of the screen – and that corner of the screen is often reserved for some always-on-top IM apps like Google Hangouts. This is why I prefer to be able to move it around (like in StackEdit’s beta version) and out of the way. Another problem with the word counter being where it is is the fact that its container (the grey bar) is transparent. This makes the text interfere with any text below, so if you have some text or, even worse, an image with text under it, some readability is lost:
另一个棘手的功能–对我来说,始终可见的字计数器绝对必要。 但由于此功能的性质,它通常会以非常尴尬的位置结束,例如屏幕的右下角–屏幕的角通常保留给某些始终在顶部的IM应用程序,例如Google Hangouts。 这就是为什么我更喜欢能够移动它(就像在StackEdit的beta版本中一样)并且不碍事。 单词计数器的另一个问题是它的容器(灰色条)是透明的,这是事实。 这会使文本干扰下面的任何文本,因此,如果您有一些文本,或者甚至更糟的是在其下带有文本的图像,则会失去一些可读性:


可扩展性 (Extensibility)
StackEdit is impressive in its open source nature, and its plugin support. Not only can you outright extend it with new features, you can change parameters on the fly just by going to Settings and then to Custom Extensions where you write plain old JavaScript to get it to do what you want.
StackEdit的开源特性和插件支持令人印象深刻。 您不仅可以使用新功能全面扩展它,还可以随时更改参数,只需转到“设置”,然后转到“自定义扩展”,在其中编写普通的旧JavaScript即可使它完成您想做的事情。
Unfortunately, Beegit has no plugin architecture whatsoever and cannot be tweaked to individual needs. This is a huge detriment – a tool needs to be tweakable to maintain a smooth workflow.
不幸的是,Beegit完全没有插件架构,也无法针对个人需求进行调整。 这是一个巨大的不利因素–需要调整工具以保持流畅的工作流程。
合作 (Collaboration)
Let’s test some collab features now.
现在让我们测试一些协作功能。
合作者 (Collaborators)
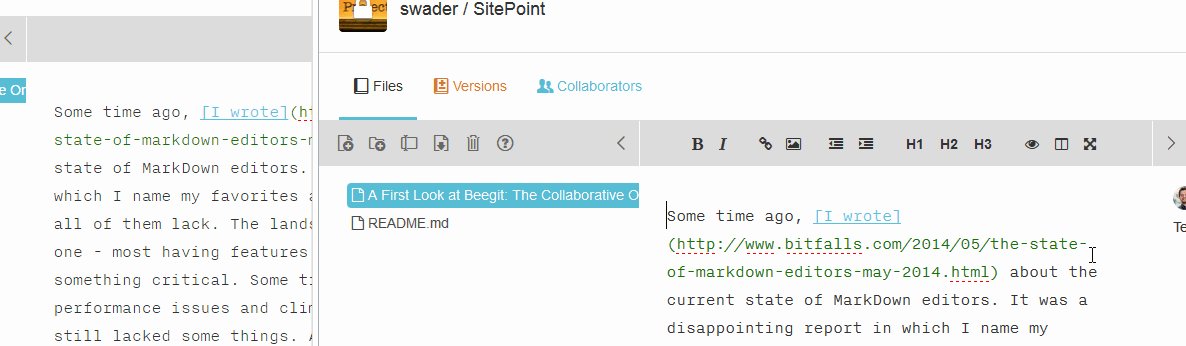
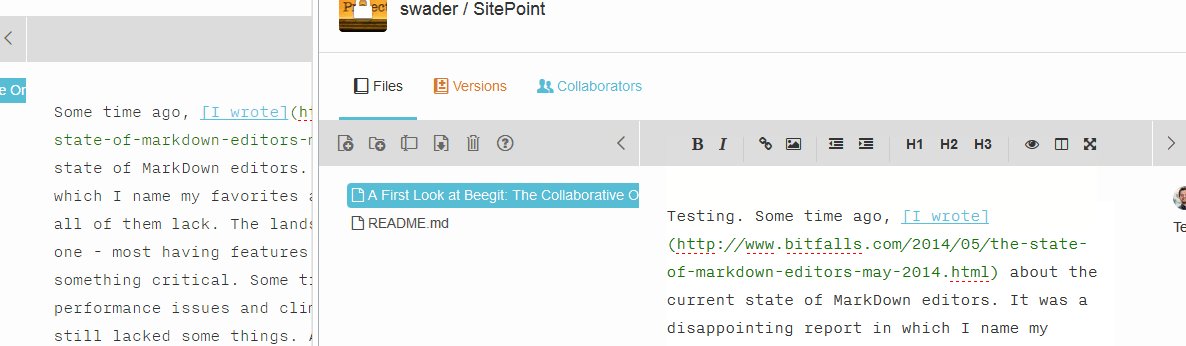
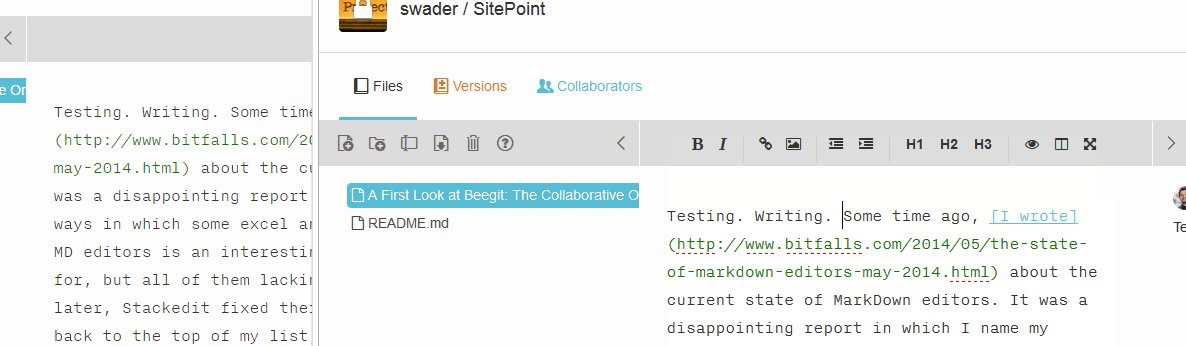
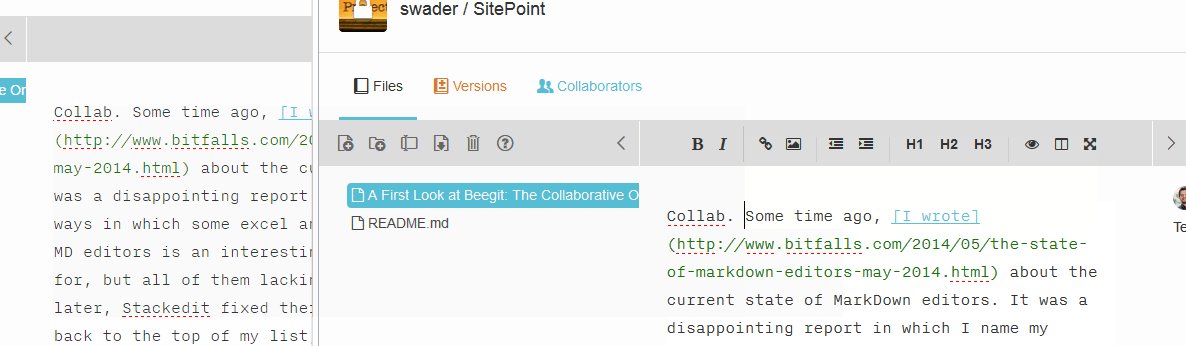
Collaboration is done simply via inviting someone in the collaboration menu. There are three collab levels: observer, editor and admin, and they all apply to the entire project. There is no way to only collab with someone on a single document, keeping other documents hidden. Right now, the collab features are limited to websocket integration of real-time changes, so if you type something in one window with one user, it will change in the other window for the other user. However, this is distracting because the other collaborator doesn’t know who’s doing what where – there is no indicator as to where the changes are being made (as in Google Docs, for example), the words just appear. Observe:
只需通过在协作菜单中邀请某人即可完成协作。 共有三个协作级别:观察者,编辑者和管理员,它们都适用于整个项目。 无法仅与某人在单个文档上进行协作,而将其他文档隐藏起来。 目前,协作功能仅限于实时更改的Websocket集成,因此,如果您与一个用户在一个窗口中键入内容,则另一用户将在另一个窗口中进行更改。 但是,这令人分心,因为另一位协作者不知道谁在哪里做什么–没有迹象表明更改发生在何处(例如,在Google Docs中)。 观察:

Collaboration will also put the other person(s) into read-only mode. I’m torn on whether that’s good or bad – I think it’s detrimental to work efficiency, especially considering it’s all versioned and can easily be processed, merged and fixed after the fact.
协作还将使其他人进入只读模式。 我担心这是好是坏–我认为这对工作效率是有害的,特别是考虑到它都是版本化的,并且事后可以轻松地进行处理,合并和修复。
注释 (Comments)
When a comment is placed onto a document, it simply enters a comments column. There is no way to apply it to a certain bit of text (as in Google Docs) or to resolve it – it’s a one-dimensional conversation among all collaborators. Hardly collaborative, what with tools like Slack at our disposal.
将注释放置到文档上时,只需输入注释列。 无法将它应用于某些文本(如Google Docs中)或解决它–这是所有协作者之间的一维对话。 几乎不协作,我们可以使用Slack之类的工具。
It’s handy to get an email when a comment is posted, but I can imagine it getting spammy when a real conversation heats up.
张贴评论时,很容易收到电子邮件,但是我可以想象,当真正的谈话升温时,它会变得垃圾。
Needless to say, the collaboration features won’t be winning any awards.
不用说,协作功能不会赢得任何奖项。
出口 (Export)
When writing articles in MD or doing my daily edits, I need to use the HTML export button quite a lot. It goes without saying, then, that I rather dislike Beegit’s way of HTML exporting. Not only does it not allow me to edit my export type (for example, completely altering the export of code blocks, but leaving the export of the rest of the text as is), it also has no “quick” export – I need to literally download the HTML file, open it up, select the HTML, then copy and paste it into the back end of my choice (there is no publishing integration directly with popular publishing platforms either, so no hooking into WP, Ghost, Tumblr, etc).
用MD撰写文章或进行日常编辑时,我需要大量使用HTML导出按钮。 不用说,我不喜欢BeegitHTML导出方式。 它不仅不允许我编辑导出类型(例如,完全更改代码块的导出,而保留其余文本的导出),也没有“快速”导出–我需要从字面上下载HTML文件,打开它,选择HTML,然后将其复制并粘贴到我选择的后端(也没有直接与流行的发布平台进行发布集成,因此也没有钩接到WP,Ghost,Tumblr等) )。
The export itself isn’t bad – it does its job – but it’s not what I’m looking for in terms of speed and use flow. I don’t want a file ever touching my hard drive – they should consider me a user on a Chromebook. I want the HTML to go directly into my clipboard, and I want to be able to tweak individual parts of that HTML that gets generated.
出口本身还不错-它可以完成工作-但是这不是我在速度和使用流量方面要寻找的东西。 我不希望文件碰到我的硬盘驱动器-他们应该认为我是Chromebook上的用户。 我希望HTML直接进入剪贴板,并且希望能够调整生成HTML的各个部分。
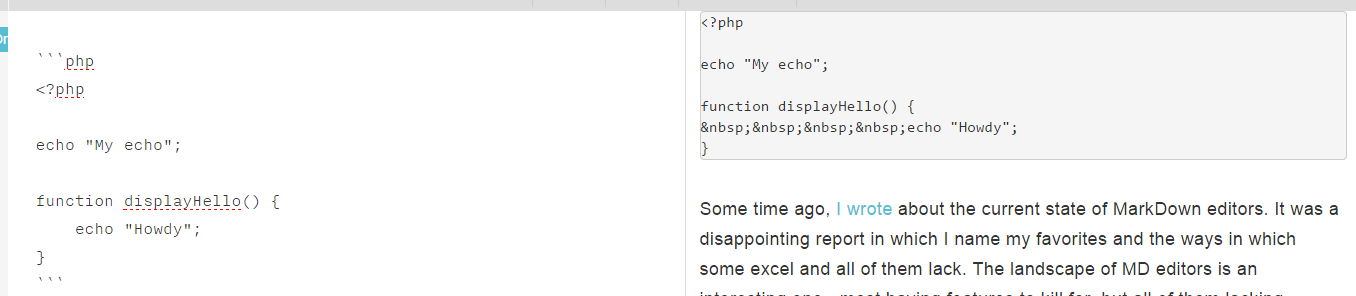
While on the topic of code, code support is dead awful and nigh unusable – not only does Beegit not support code conversion properly and lacks any kind of Github Flavored Markdown support for code highlights, it also completely breaks the output:
在代码主题上,代码支持简直是糟透了,几乎无法使用– Beegit不仅不正确地支持代码转换,而且缺少任何对代码突出显示的Github Flavored Markdown支持,也完全破坏了输出:

Everything to do with code is definitely an area in which they should steal ideas from StackEdit.
与代码有关的所有事情绝对是他们应该从StackEdit窃取思想的领域。
结论 (Conclusion)
Beegit shows a lot of potential as the new kid on the block, but it has some serious downsides to turn around before being considered a serious contender. The awful code support, the lack of a plugin architecture, a non native spellchecker, and a rigid word counter are just icing on the cake of disappointment when I lost my draft an hour and a half into writing. Of course, the tool is still in beta and bugs are to be expected, so I’ll definitely keep my eye on it – but for now, StackEdit still reigns supreme.
Beegit作为新手有很大的潜力,但是在被认为是一个有力的竞争者之前,它有一些严重的不利方面。 糟糕的代码支持,缺少插件体系结构,非本机拼写检查器以及严格的单词计数器,这些都使我在失望的蛋糕上锦上添花。 当然,该工具仍处于测试阶段,而且预计会有错误,因此我肯定会关注它-但就目前而言,StackEdit仍然占据主导地位。
Have you given Beegit a go? What else do you think they should change?
你给比吉特了吗? 您认为他们还应该改变什么?
翻译自: https://www.sitepoint.com/first-look-beegit-collaborative-online-markdown-editor/
在线markdown编辑器
在线markdown编辑器_Beegit初探:协作在线Markdown编辑器相关推荐
- 在线文档技术揭秘开篇 - 富文本编辑器
前言 本文旨在向大家介绍在线文档的核心模块富文本编辑器技术,并介绍业内主流商业文档产品如何进行富文本编辑器技术选型. 富文本编辑器 富文本编辑器,Rich Text Editor, 简称 RTE, 是 ...
- Markdown 编辑器才是yyds|CSDN编辑器测评
前言 今天小编为大家介绍一款编辑器,也正是小编书写这篇文章所使用的Markdown编辑器,正是广大博友想要发布文章的工具.那么 你知道他的都有哪些方便之处么 下面小编带你了解一下 Markdown是什 ...
- Markdown YYDS,但是编辑器依旧可以更好 | CSDN编辑器测评
文章目录 1.CSDN的 Markdown 编辑器是全网最好用的编辑器吗?如果不是,你还觉得缺点什么才会成为最好的? 2.你在使用 Markdown 的时候有什么技巧或者招数吗? 3.你觉得Markd ...
- 【Quip】多人协作在线编辑文档
1.Quip多人协作在线编辑文档 https://shimo.im/
- 微信公众号html在线编辑器,关于微信公众号文章编辑器不能直接编辑html样式的处理方法...
一.微信的后台是不支持html编辑的:你能够先在其余的编辑器里面编辑好了之后,复制到微信编辑器里面:这样既能够保持原来的格式,还能够自由设置本身的喜欢的格式.css 好比我有一大大大大大大大大大大大段 ...
- 《使用「Markdown」编辑器的那些天 |CSDN编辑器测评》
Markdown编辑器 之前我都是用富文本编辑器的,后来发现Markdown编辑器的好用,对于普通用户可能使用富文本编辑器觉得就已经很方便啦,我刚刚在csdn写文章的时感觉Markdown和富文本编辑 ...
- 知识管理系统中的在线编辑,让共享协作更简便
编者按:共享协作越来越被企业重视,那么如何实现企业内部共享协作呢?在线编辑是关键,本文分析了共享协作的作用,并进一步介绍了知识管理中的在线编辑功能. 关键词: 在线编辑,在线预览,资料分享,全文检索, ...
- 【ProcessOn】多人协作在线作图
1.ProcessOn:多人用同一账号协作在线作图 https://www.processon.com/
- 有道云协作支持Markdown了,云笔记也快了吧,哈哈
今天打开有道云笔记,收到了推送消息极客们的新年礼物-有道云协作支持Markdown文件编辑分享啦!看到这个很激动,用了一年多了有道云笔记了,很早之前印象笔记就支持markdown了,但是还是没用印 ...
最新文章
- 前端框架Bootstrap 教程
- python异步编程视频_asyncio异步编程【含视频教程】
- 持续集成之 Jenkins 的安装与配置(一)
- Redis(案例六:ZSet数据)
- 笨方法学python3怎么样_有个很笨的女朋友,是怎么样的体验?
- varchar和Nvarchar区别
- 我发现不少大有课堂的年轻学员确实在做自媒体
- 洛谷 P1840 【Color the Axis_NOI导刊2011提高(05)】 题解
- Selenium Automated test 's Installation environment
- js定时刷新页面数据
- ubuntu软件默认安装位置
- 【发布】Bangumi动画搜索一键跳转AniDBMyAnimeListANNTMDB和动漫花园等BT站在线播放站
- flask-SQLAlchemy数据库密码加密
- 单文件PHP版视频解析源码(中间件)
- 五线谱音名和组别对照表_五线谱最全知识及符号!
- 计算机实现两个数相加的过程,嵌入式FORTH虚拟计算机的实现
- C# 6 与 .NET Core 1.0 高级编程 - 41 ASP.NET MVC(上)
- 【ArcGIS Pro二次开发】(5):UI管理_自定义控件的位置
- torch.flatten、np.flatten 详解
- Oracle数据库,建库建表
