从平庸到卓越!5个帮你快速提高设计稿质感的实用方法
@魔力大熊 :为什么别人的作品看上去很有质感,细节到位,自己的就平淡无奇,谈不上满意。问题到底出在哪?如何给设计作品最后”定妆”,让最终的设计脱颖而出?下面这5条经验之谈(层次、色彩、阴影、字体、氛围)能帮你搞定这个问题。
最后一公里?最后一公里!
最后一公里「Last Kilometer」这个概念,最早是拿来形容公共交通末梢的问题。后来各个行业都开始用,就逐渐引申为完成一件事最后且关键性的一步。(通常很棘手,但如果解决得当就能为整件事形成完美的闭环)而在设计领域里,大熊认为这「最后一公里」的问题,恰恰就落在最终项目的呈现上。
你可曾想过这么一个问题:自己设计书看的不少,”设计大牛”的文章一篇不落,工作几年经手的项目不说多有难度,至少数量上也很足够了,照理说”设计经验”很丰富。可为什么逛 dribbble、behance、FWA 时,总能明显感觉到,明明风格相近,别人的作品看上去很有质感,细节到位,自己的就平淡无奇,谈不上满意。问题到底出在哪?
不光是刚入门的设计师会有这样的困惑,就连”身经百战”的资深设计师,也会面临类似的瓶颈,只是深度不同。
所以,如何settle、如何给设计作品最后”定妆”,让最终的设计脱颖而出?
下面这5条经验之谈能帮你搞定这个问题。
一、层次
层次分平面和纵深。任何一个设计师,都应该充分意识到,有节奏的层次变化,能在用户内心产生微妙的化学反应。
我们来举个栗子。
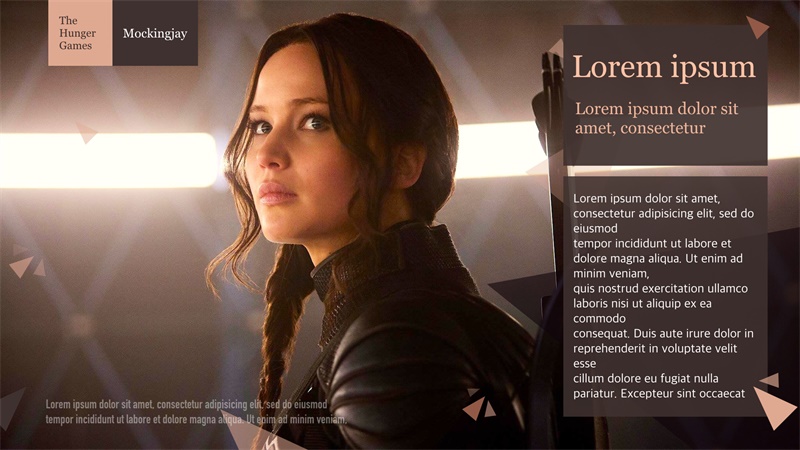
这是一个简单的底图+文字(背景是卡塔尔航空),没有任何特别之处。然而却问题多多,不赶紧补救一下,根本拿不出手。首当其冲的是平面版式的层次,全部内容堆到一起,丢失视觉重心;其次是画面没有纵深感,稍作停留就觉得乏味。

「Before」
理一下思路,我们可以从这几个地方入手:
- 一级标题、二级标题、正文的强弱层次区分开;
- 沿着左侧的机翼割裂方形框,形成纵深感;
来看看效果:

「After」
看出区别了吗。按照刚才的思路稍作修改,是不是立刻焕然一新。
原理很简单:
通过后期将画面中的元素突出或弱化,人为的制造出视觉差,大大增强画面的立体感。

「画面元素在人眼中呈现的先后次序」
在设计中多多运用这样的技巧,给自己的设计制造富有节奏的层次感,结果可能就大有不同。
是为「设计最后一公里」之层次。
二、色彩
大熊在转行做设计前,是一个土木工程师。项目里密密麻麻的CAD走线大红大绿,没有眼瞎已经是侥幸。连大熊这样的渣渣都能通过后期不断练习,勉强在设计中把颜色基本用对,你们就更不用说了。所以,色彩一定要花功夫调整,否则可能原本不错的设计稿因为颜色用的不够“正”,就被可怜的打入冷宫。
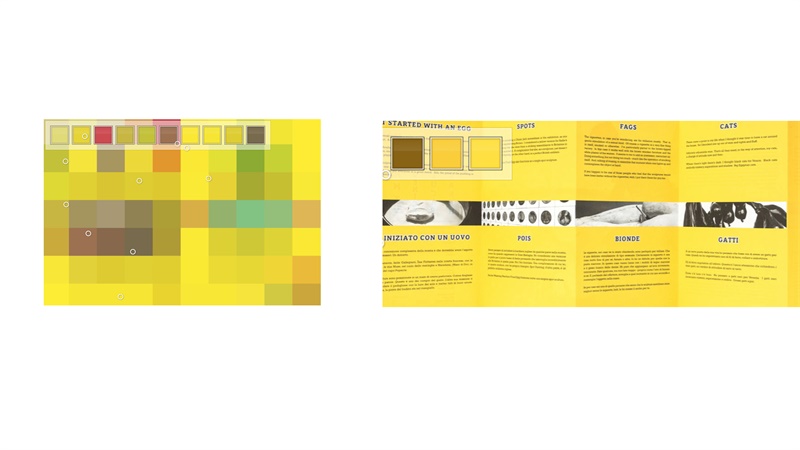
我们来看这幅图:

毫无疑问,肯定是后者更舒服?可是凡事要多问为什么,我们把画面的颜色提取出来看看:

左侧的色样超过10种,右侧的色样不过3种。

永远记住,在绝大多数没有把握的情况下,要严格控制画面中颜色的数量,否则很容易擦枪走火。
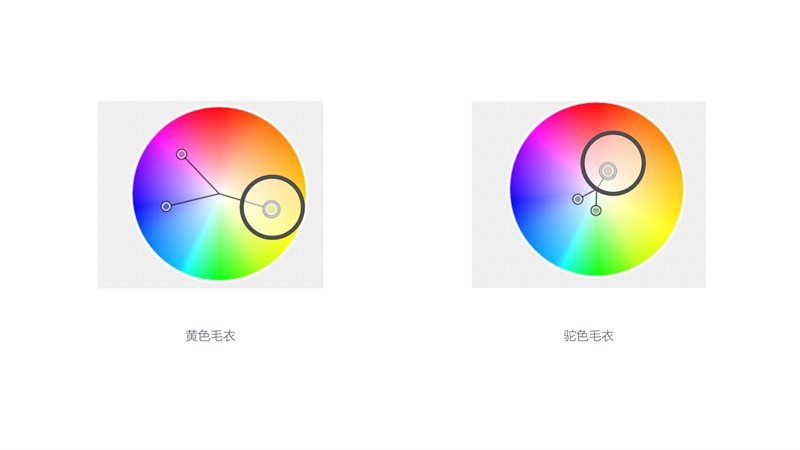
再来看另外一个栗子:

同样的,大熊将颜色提取出来,对应至色轮:

发现症结所在了吗?

什么样的产品,就运用什么样的颜色组合。

大熊在设计选色上,自己总结了4种办法,效率非常高(也曾在公司内分享过):
- 近似色
- 互补色
- 同色系
- 自然(图片中)寻找
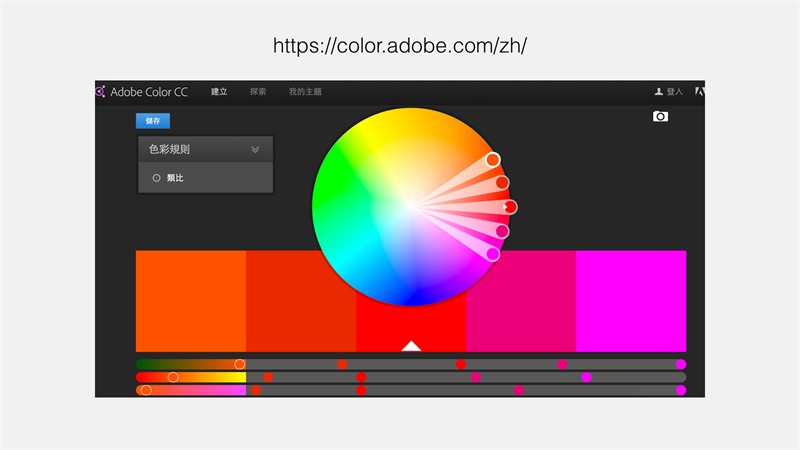
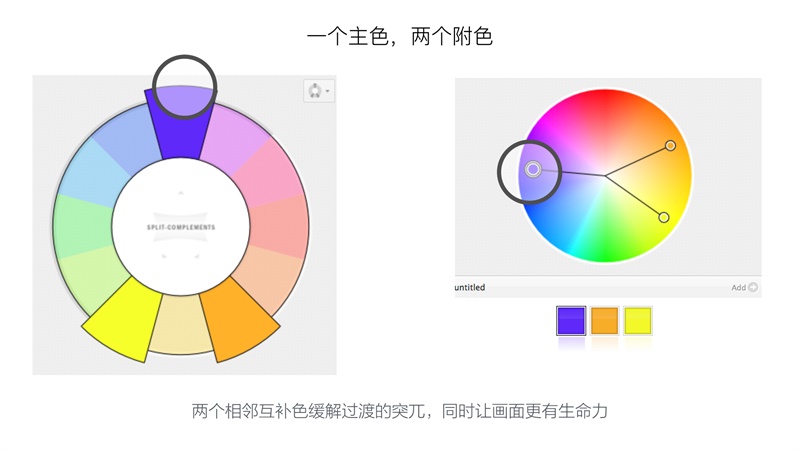
拿近似色来说,有现成的工具比如 Adobe Color,以及 Apple 设计师也在用的Color Schemer Studio 2 帮忙,在色轮上取正负30°的颜色,通常就是非常好的近似色组合。

「Adobe Color」

「Color Schemer Studio」
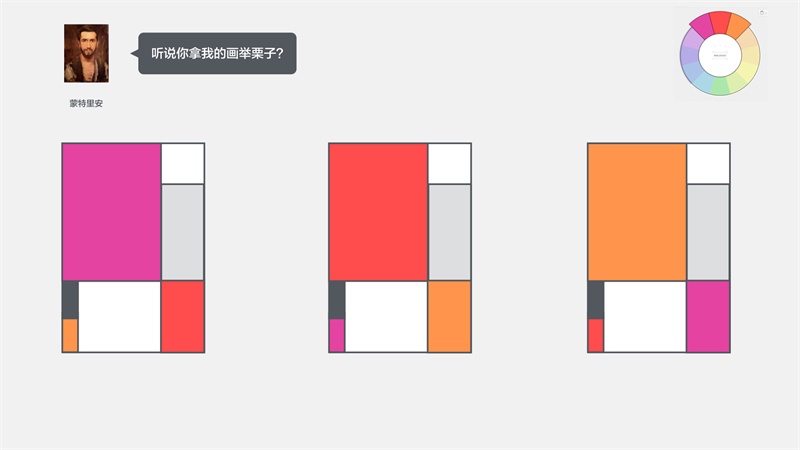
我们将上图Color Schemer取的颜色来一次现场配色,是不是毫无违和感:

「蒙特里安构成派的作品风格,按近似色重新组合」
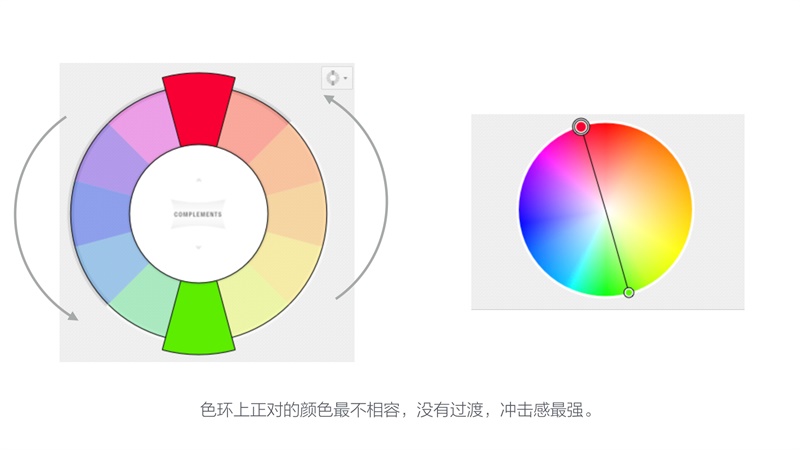
再说互补色,色轮上对应的两个颜色就是视觉冲击最强的颜色组合。

但是千万不要拿来就要,先敲定一个主色和若干辅色:

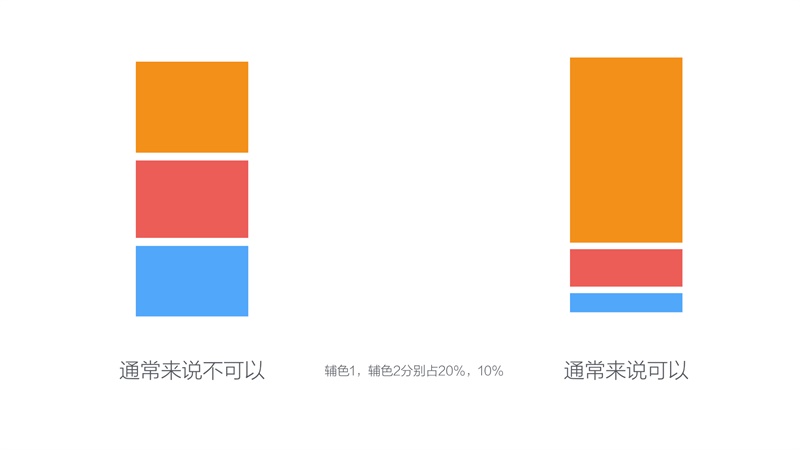
再确定色块的比例:

「比较常用的做法」
接着说同色系,这个比较简单,通过加深或减淡基本色,就可以定义一组可用的颜色出来:



大熊基本上是选定一种颜色后,分别叠加20%透明度的白色和20%透明度的黑色,得到了想要的同类色组合。
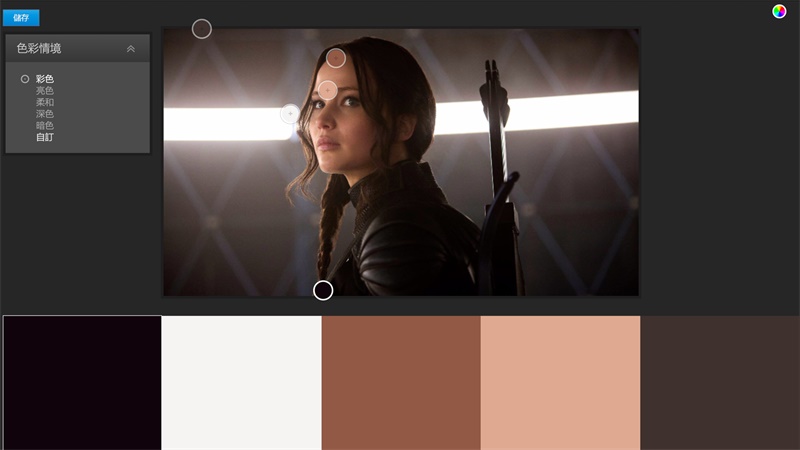
最后说说从自然中取色,拿一张大表姐的照片举例,放入Adobe Color 自动识别出图片中的主要颜色:

「Adobe Color 识别颜色」
根据这几个颜色以及主辅色的比例,我们可以在短短几分钟就完成一个可用的版式设计:

「这里稍微提升了画面的亮度和饱和度」
如果在设计中发现作品不合心意,没准问题就出在颜色上。
上述4个技巧在任何场景下都可以灵活运用,这下知道该怎么做了吧。
三、阴影
几乎是GUI界面设计诞生的那一刻起,阴影的运用就无处不在。
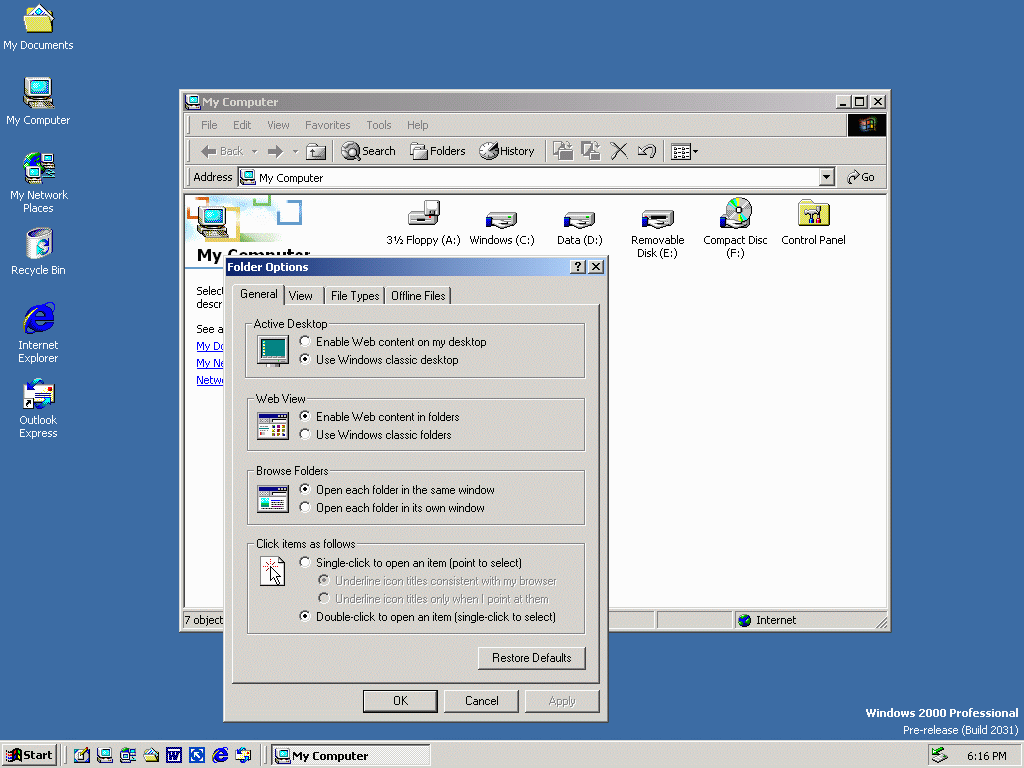
20世纪末的应用界面基本上都长这样:

「Windows 2000 Pro预览版」
可以看到,界面设计有高光有阴影有渐变。在当时GUI设计是一个新兴的行业,大家都没有可参考的对象,传统的平面印刷设计很难拿来借鉴,同时又受制于制图软件特性限制,也就有了如上图的结果。
后来设计工具不断迭代,手法也越来越多,特别是iPhone OS(是的那会还不叫iOS)出世后,拟物设计「Skeuomorph」风靡整个设计圈,在iOS 6的时候达到了顶峰。几乎所有设计师都在拼命画ICON,花费大量的时间在界面中的投影、反射、纹理、高光上,谁的设计能让人更想”舔”一口,谁就赢了:

「被无数设计师临摹的图表界面,设计师 Mike 的作品」
iOS 7 推行扁平化设计后,当时的设计圈就炸开了锅。「这么多年辛苦练习的设计技巧,说抛弃就抛弃?」于是他们还是想到了阴影。你要说2014年最流行的设计风格是什么,毫无疑问是渐变「Gradient」+长投影「Long shadow」:

「典型的长投影设计」
如果你还有印象的话,一定记得当时Appstore只要上推荐榜的应用,一大半都是这种风格。
艺术源于生活,长投影在生活中也随处可见:

「罗德岛艺术设计学院——艺术博物馆外立面的长投影」
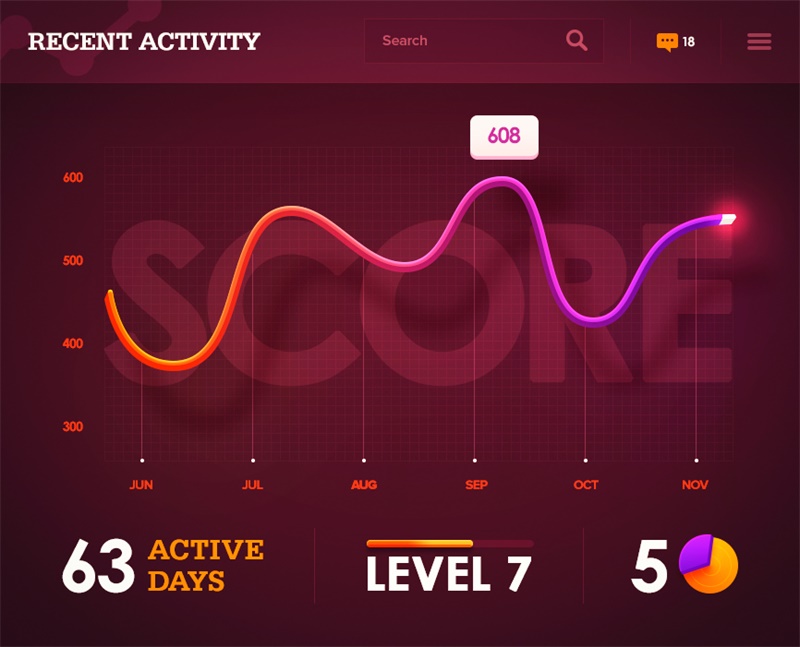
紧接着设计师们就看腻了长投影,开始转向纸片化的设计,另加上大范围的薄阴影烘托质感。风格依旧是扁平的,只是大家在探索的过程中往里面加入了很多新的元素,变着法子做出不一样的感觉。

「泰国设计师 buatoom 设计的广告banner」
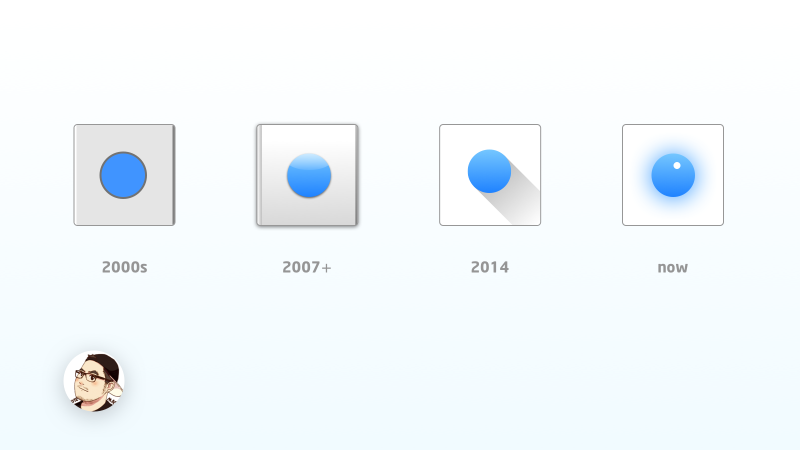
为了更好的理解在这二十年里的设计风格演变,大熊画了下面的图来管中窥豹:

「阴影在设计中运用的演变」
大熊想说的是,对潮流不要抗拒,新的设计风格兴起一定有它的时代背景。(比如扁平化的设计将设计师从无止尽的像素堆叠中解放出来,从更实用的角度去做设计,让精力回归到最基本的交互和使用体验上。)然而也要时刻保持思考,风格是皮外物,适合的才是好的。
花这么长篇幅说阴影跟文章的主题「设计的最后一公里」有关系吗?
别着急,有的。
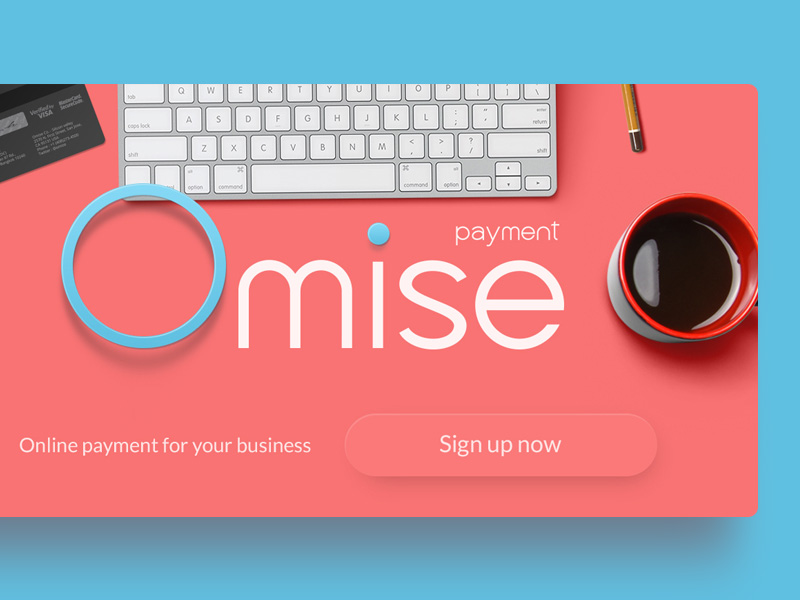
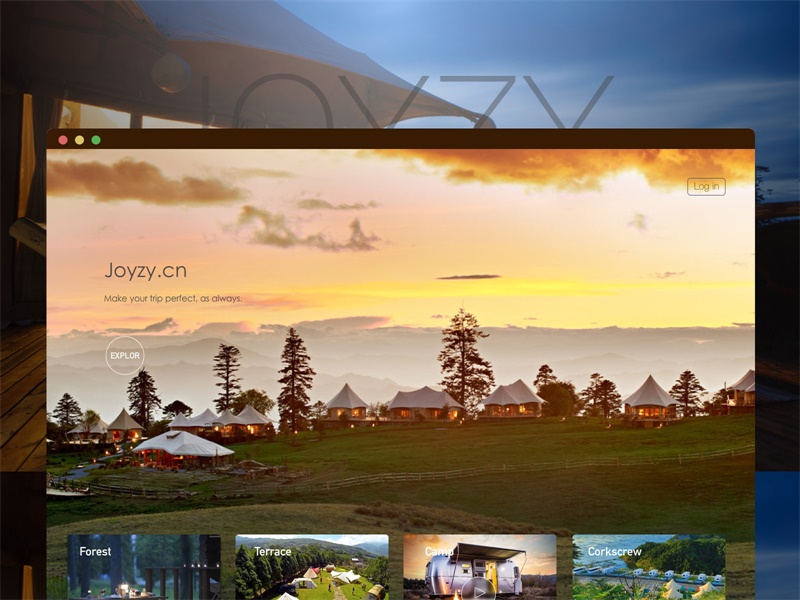
还是举个栗子,这是大熊2014年给某个定制高端户外游的公司做的视觉概念设定,仔细一看,问题不少。首先是采用卡片式的设计,最好将内容和背景脱离开,否则「可点击」的暗示不够强烈;其次是采用了幽灵按钮「Ghost Button」,要补充一些必要的细节让内容更完整。

「Before」
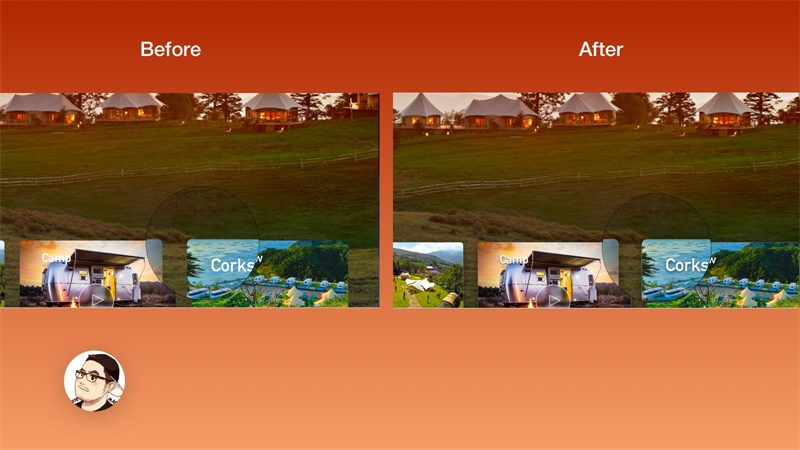
所以我们可以这么改进:
- 通过边框「Border」和阴影「Shadow」将卡片导航与背景明显分割开;提高文字的可读性;
- 给幽灵按钮增加细节,即便鼠标没有移到上面处于「Hover」状态,也要给人明显可点击的暗示;

「After」
是否看出区别:右侧底部卡片的标题可读性提高了,卡片和背景也分割的更明显。
一点点阴影,差别可以如此大。
四、氛围
优秀的设计作品无一不重视氛围的渲染,就好像去餐馆吃饭,同样一盘菜摆在苍蝇馆子的餐桌上,和摆在米其林餐厅里,人们对它的价格预期是不一样的。我们花了95%的时间在反复推敲设计的合理性,交互的一致性。为何不多花那5%的时间,将最终要给别人看的设计好好打磨,呈现一个更好的样貌?
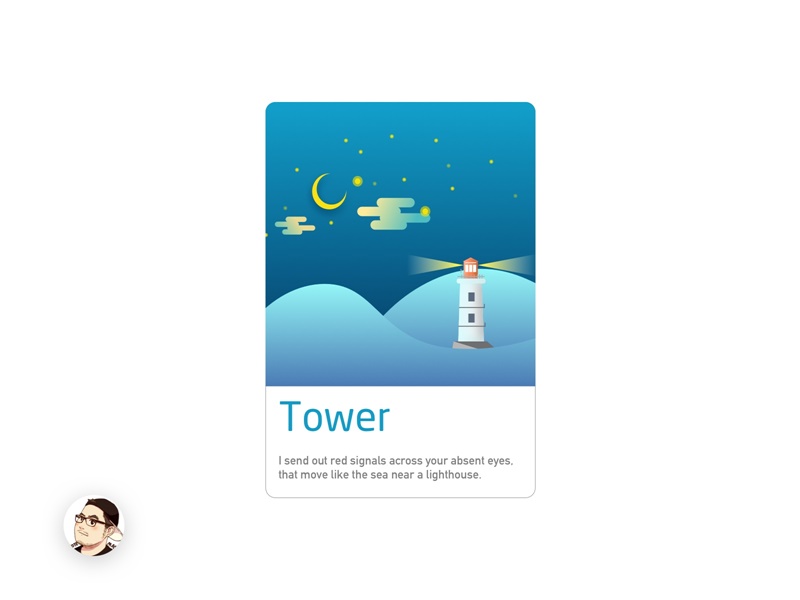
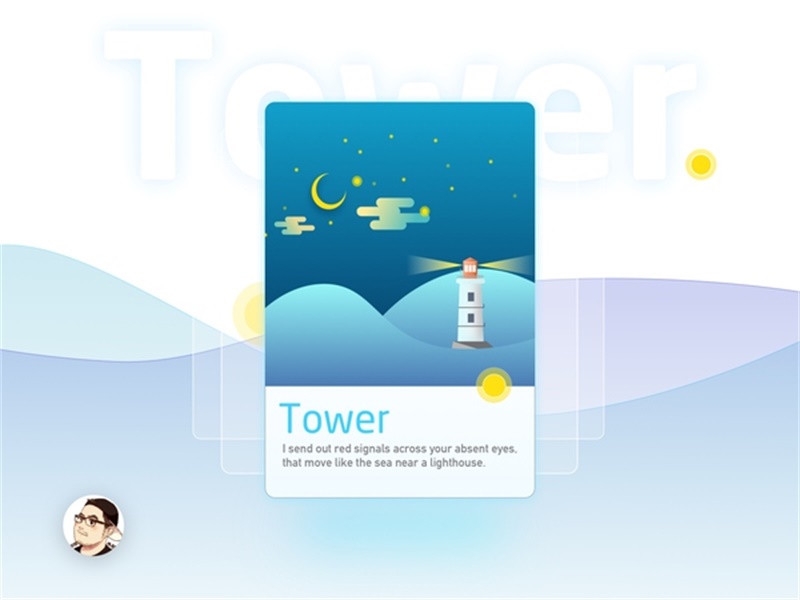
我们还是来举个栗子,这是大熊很久以前练习时绘制的灯塔:

「Before」
这张卡片设计没有丝毫特别之处,换句话说,太单调了。
我想我们可以从这几个方面入手,强化设计最终呈现的效果:
- 呼应主题的背景,可以用高斯模糊或渐变;
- 一些细微的装饰性元素;
- 文字和阴影;
一起动手试试:

看起来是不是比原来孤零零的卡片更完整。
这就是为什么我们要强调氛围的重要性,同样的设计,仅仅多用一些心思,就提升了整个设计作品的完成度。
「越用心,越美好」这句话,在这里是适用的。
五、字体
大熊对字体的研究只有皮毛,但有一点记得很清楚:用对字体,设计才得体。
你不会想要在卡通风格的设计中用宋体,同理,也不会用娃娃体去做严肃文学作品的封面。
用错字体,就像是穿着高跟鞋去登山,夹着拖鞋去跑步,总归是劳心乏力,还不好看。
十分惭愧,大熊平时用的最多的英文字体,无非就是这么几款:

「基本都是系统自带字体,请善用搜索引擎」
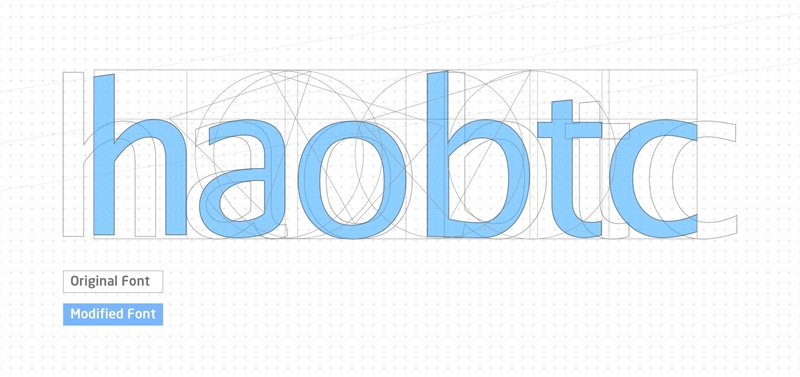
此外不得不提的是,大熊所在公司当前的LOGO,也是在Lucida Grande这款字体的基础上做的变形设计(这款字体实在是太经典了):

「haobtc LOGO」
所以,这对你意味着…
每当设计接近尾声时,时刻记着从这五个角度重新梳理一遍(这里只是抛砖引玉):层次、色彩、阴影、氛围、字体,你会发现,如果每样都比之前好那么一点点,整体设计会大有不同。
设计中的「最后一公里」,归根结底是细节的积累,用心探索,设计会越做越好。
这篇文章里提到的几点,不过是设计中经常会碰到的常识,要想真正提高设计能力,还需要大量反复的练习。设计圈内高手如云,大熊依然徘徊在门外。只有通过不断学习,或许才有一天能做出让别人感动的设计,与大家共勉。
欢迎关注大熊的微信公众号:大熊拨清波。

转载地址:http://www.uisdc.com/improve-design-quality-methods
从平庸到卓越!5个帮你快速提高设计稿质感的实用方法相关推荐
- 12种 console 相关的方法,帮你快速提高调试效率!(建议收藏)
作者:Craig Buckler 译者:前端小智 来源:.openreplay 有梦想,有干货,微信搜索 [大迁世界] 关注这个在凌晨还在刷碗的刷碗智. 本文 GitHub https://githu ...
- 创业做什么好?先学习精英式创业从平庸到卓越
先为大家解析一个商业模式,从这个模式来看创业者平庸与卓越的区别.俗话说商城如战场,如果你在创业的时候没有做好在战场上胜利的准备,那你十有八九就是靶子. 过去的商人都是买东买西.度远近,也就是我们现在所 ...
- 270个开源项目,总计24w星,帮你快速找代码
点击上方"视学算法",选择加"星标"或"置顶" 重磅干货,第一时间送达 子豪 发自 凹非寺 量子位 报道 | 公众号 QbitAI 如何从J ...
- 计算机数据恢复教程视频,视频删了怎么恢复?小技巧帮你快速解决
视频删了怎么恢复?小技巧帮你快速解决 2019年07月03日 17:20作者:黄页编辑:黄页 分享 视频删了怎么恢复?如何能够将电脑上误删除的一些重要视频文件给恢复呢?相信很多人都想要知道这个答案,毕 ...
- 带评分的Jupyter资源列表:270个开源项目,总计24w星,帮你快速找代码
子豪 发自 凹非寺 量子位 报道 | 公众号 QbitAI 如何从Jupyter的N多功能中,快速get到自己想要的内容? 这份超级清单--「Best-of Jupyter」,帮你整理了270多个精选 ...
- 帮初学者快速上手机器学习,这有一份Colab资源大全
晓查 发自 凹非寺 量子位 报道 | 公众号 QbitAI Google Colab是帮你快速了解Python代码的利器,你可以直接在上面运行一些好玩好用的Jupyter Notebook项目. 对 ...
- 带您探究云存储的奥秘,三分钟帮您快速了解OSS
摘要: 快来,带您探究云存储的奥秘,三分钟帮您快速了解OSS. 阿里云对象存储服务,简称 OSS,是一种面向海量数据规模的分布式存储服务,具有稳定.可靠.安全.低成本的特点,能够提供十一个九的数据可靠 ...
- 能帮你快速设计好APP的UI kits套装
能帮你快速设计好APP的UI Kit通常包含了非常全面的资源集合,同时也能让您正确的规划组织结构,您也可以把您创意跟模板结合.UI Kit通常包含了各种模板和ui组件(按钮,复选框,进度条,导航栏等) ...
- nginx一招配置,帮你快速隐藏php后缀名
转载来源 : nginx一招配置,帮你快速隐藏php后缀名 :http://www.safebase.cn/article-260260-1.html 摘要: 现在很多人都喜欢用nginx作为Web服 ...
最新文章
- 妹妹生了个女儿,纪念一下
- MethodTrace 生成的trace文件为空
- bzoj1174 Toponyms
- python turtle循环图案-Python内置模块turtle绘图详解
- python抓包教程_Python爬虫入门技能:教你通过 Fiddler 进行手机抓包!
- 二叉树的先序遍历和非递归遍历
- 通过exe启动class
- 企业级分布式事务设计实践解决方案
- gdb常用命令及参考文档
- 如何自行分析定位SAP BSP错误
- ios 获取html的高度,iOS Webview自适应实际内容高度的4种方法详解
- 慕学在线网0.4_xadmin后台管理
- 郁金香汇编代码注入怎么写看雪_世界黑客编程大赛冠军的汇编代码 你见过吗?...
- Java案例:Log4J基本使用
- 第6章 类型和成员基础
- UVA10033 Interpreter【模拟】
- cookie分号后面没有值_Cookie的属性(cookie的设置、获取和删除)
- ExtJS2.0实用简明教程——可编辑表格EditorGridPanel
- 【云计算】阿里云-pyodps处理指南
- 数字图像处理:实验八 遥感图像增强
